Vue项目中如何使用favicon网站标签图标

favicon图标简介:
如上图所示,页面顶部的小图标会让页面显得高大上,一般把这种图标叫做favicon图标。利用vue-cli脚手架搭建的项目,如果不手动配置,页面中是不会显示favicon图标。
图片放置位置 :
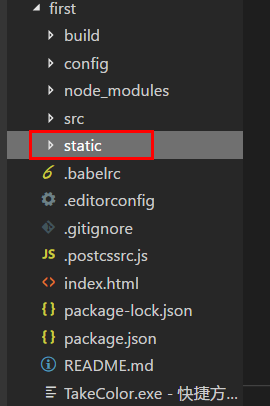
目前vue-cli搭建的vue项目里面已经有了一个static文件夹,存放静态文件。把favicon图片放入其中
代码添加:
之后找到index.html在其头部添加如下代码
<link rel="icon" href="static/刚刚生成.ico的地址" type="image/x-icon" />
<link rel="shortcut icon" href="static/刚刚生成.ico的地址" type="image/x-icon" /><!-- 必须 -->
然后保存刷新浏览器,就会更新。(需重新运行项目npm run dev)