在项目中,我们通常会用django中的modelform帮助我们快速生成前端的样式,提升开发效率。但是有时,当我们需要让一些字段,显示一些特殊的样式时,就需要对modelform中的默认样式,手动进行一些修改:
选择颜色 示例
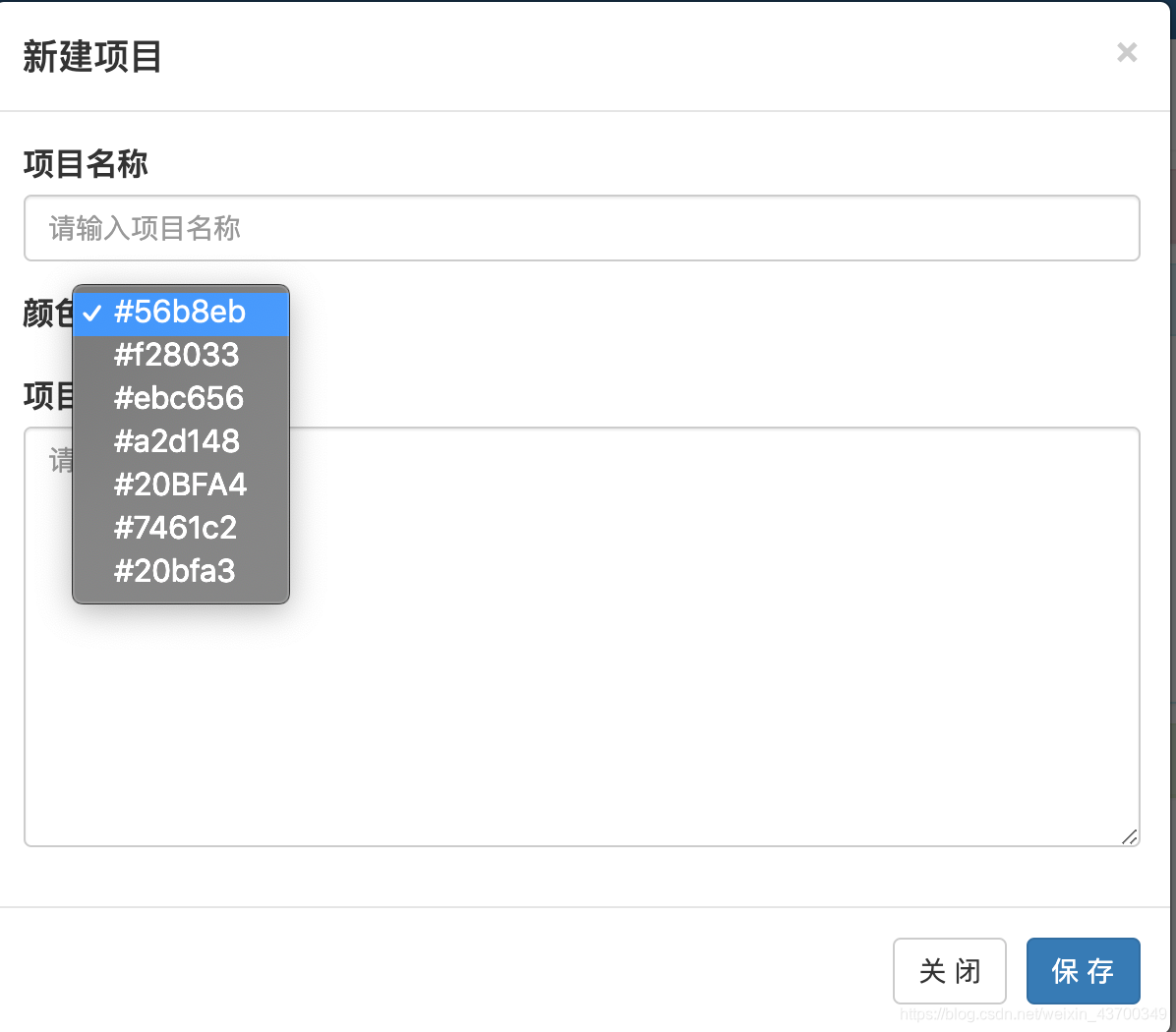
颜色选项,本来在数据库中是choices字段(字段名直接使用css样式中的颜色代码,方便后面自定义操作),在modelfrom自动渲染是一个select标签,如下图
通过自定义的修改标签样式,可以改变标签的类型,并配合前端的一些技巧,最终修改后的效果如下。
新建widgets.py,创建ColorRadioSelect类,继承django的RadioSelect类
可以直接改成radio标签
class ColorRadioSelect(RadioSelect):
pass
在modelform中对color 字段设置属性
class ProjectModelForm(forms.ModelForm):
class Meta:
model = models.Project
fields = "__all__"
widgets = {