-
字段配置
控制表头字段的显示与隐藏
-
筛选配置
分两种:字符串和数字
-
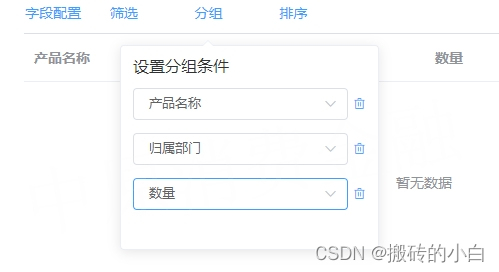
分组配置
最多支持三个分组条件 -
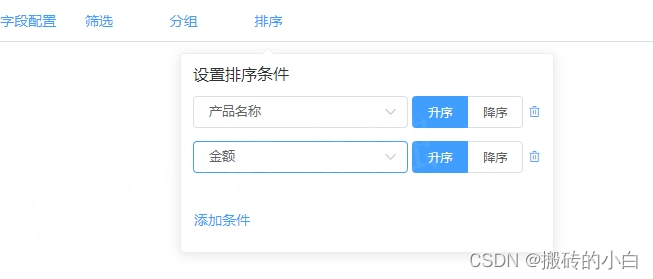
排序配置
-
不带分组条件结果展示
-
带分组条件
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> -->
<link rel="stylesheet" href="./css/elementUI.css">
<!-- <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> -->
<script src="./js/vue.min.js"></script>
<!-- <script src="https://unpkg.com/element-ui/lib/index.js"></script> -->
<script src="./js/elementUI.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<div class="header">
<el-popover placement="bottom" trigger="click" title="字段配置" width="300" popper-class="field-dispose" @hide="filterDa">
<el-button slot="reference" type="text">字段配置</el-button>
<ul>
<li v-for="field in fieldList" :key="field.key">
<span>{
{field.title}}</span>
<el-switch v-model="field.isShow" active-color="#13ce66" inactive-color="#ff4949" active-text="显示" inactive-text="隐藏" :disabled="field.disabled"></el-switch>
</li>
</ul>
</el-popover>
<el-popover placement="bottom" trigger="click" title="设置筛选条件" width="500" popper-class="screen-dispose" @hide="filterDa">
<el-button slot="reference" type="text">筛选</el-button>
<ul>
<li v-for="(screen, i) in screenList" :key="i">
<el-select v-model="screen.field" placeholder="请选择字段" @change="changeScreenField(screen)" size="small">
<el-option v-for="item in fieldList" :key="item.key" :label="item.title" :value="item.key"></el-option>
</el-select>
<el-select v-model="screen.relation" placeholder="请选择" size="small">
<el-option v-for="item in getRelationList(screen.field)" :key="item" :label="item" :value="item"></el-option>
</el-select>
<el-input v-model="screen.val" placeholder="请输入内容" v-if="getField(screen.field).type === 'string'" size="small"></el-input>
<el-input-number v-model="screen.val" placeholder="请输入内容" :min="1" v-else size="small"></el-input-number>
<el-button type="text" @click="delScreen(i)" size="small"><i class="el-icon-delete"></i></el-button>
</li>
</ul>
<el-button type="text" @click="addScreen">添加条件</el-button>
</el-popover>
<el-popover placement="bottom" trigger="click" title="设置分组条件" @hide="filterDa" popper-class="group-dispose">
<el-button slot="reference" type="text">分组</el-button>
<ul>
<li v-for="(group, i) in groupList" :key="i">
<el-select v-model="group.field" placeholder="请选择字段" size="small">
<el-option v-for="item in getFields(groupList)" :key="item.key" :label="item.title" :value="item.key"></el-option