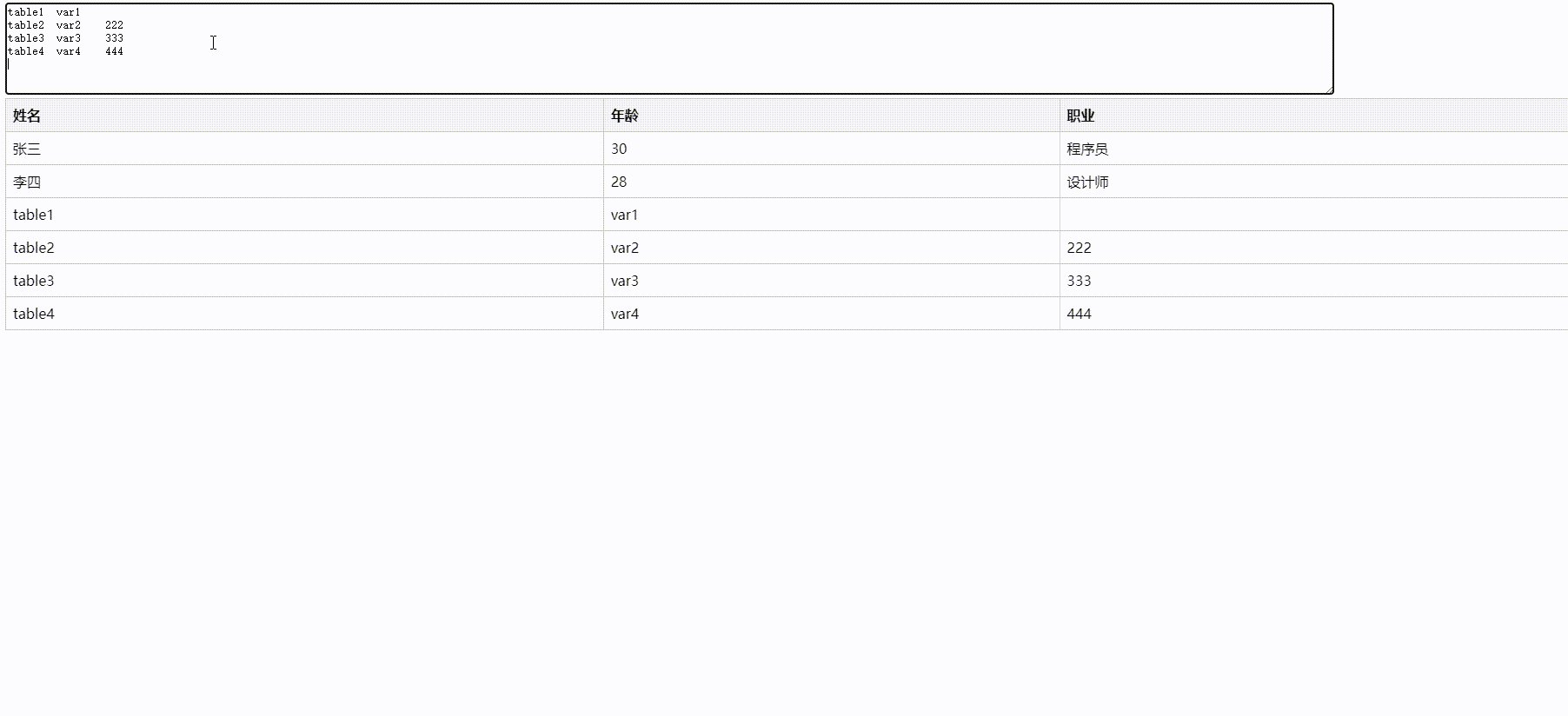
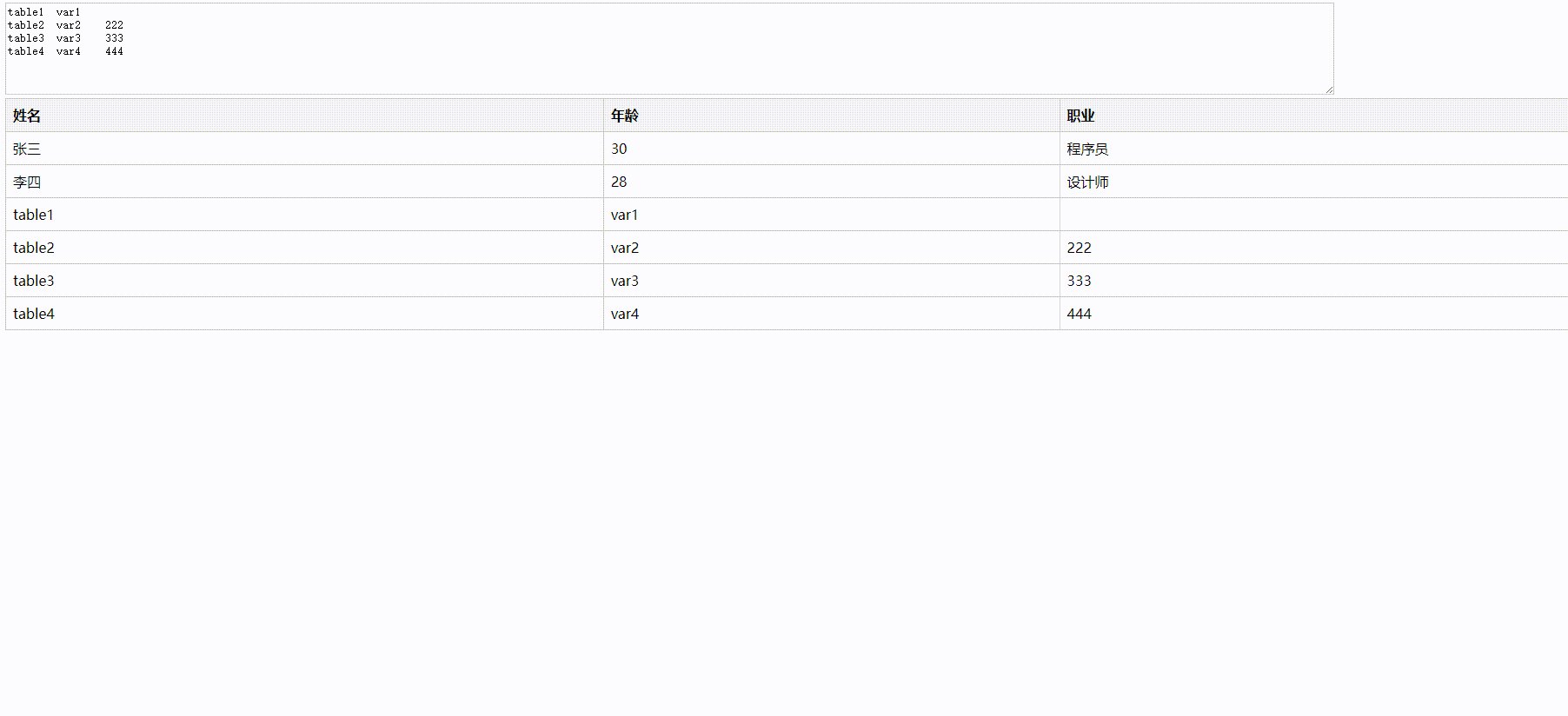
录入数据时,有时候需要把excel中的数据一条条粘贴到页面中,当数据量过多时,这种操作很令人崩溃。本篇文章实现了从excel复制好多行数据后,可在页面粘贴的功能
具体实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>可编辑表格</title>
<style>
#textarea {
width: 80%;
min-height: 100px;
border: 1px solid #ccc;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<textarea id="textarea"></textarea>
<table id="myTable">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>30</td>
<td>程序员</td>
</tr>
<tr>
<td>李四</td>
<td>28</td>
<td>设计师</td>
</tr>
</tbody>
</table>
<script>
document.addEventListener('DOMContentLoaded', function() {
const inputElement = document.getElementById('textarea');
function handlePasteEvent(event) {
// event.preventDefault(); // 可选:阻止默认粘贴行为
// 获取粘贴板数据
const clipboardData = event.clipboardData || window.clipboardData;
const pastedData = clipboardData.getData('Text');
// 初始化用于存储解析后的数据的数组
let arr = [];
try {
arr = pastedData.split('\n')
.filter(item => item !== '') // 兼容Excel行末\n,防止出现多余空行
.map(item => item.split('\t')) // 将每行按制表符分割成列
.map(item => {
// 去掉每列中的\r字符,使用模板字符串
return item.map(str => str.replace(/\r/g, ''));
});
} catch (error) {
console.error("Error parsing pasted data:", error);
return; // 在遇到异常时终止处理
}
if (arr.length === 0) {
console.warn("Pasted data is empty or in an unrecognized format.");
return;
}
const table = document.getElementById("myTable");
const cells = table.rows.item(0).cells.length; // 表格的列数
// 创建一个文档片段,用于批量添加新行到DOM中,减少重绘次数
const fragment = document.createDocumentFragment();
arr.forEach(item => {
const newRow = document.createElement("tr");
for (let i = 0; i < cells; i++) {
const newCell = document.createElement("td");
newCell.textContent = item[i] || '';
newRow.appendChild(newCell);
}
fragment.appendChild(newRow); // 先将新行添加到文档片段中
});
table.appendChild(fragment); // 最后将整个文档片段一次性添加到表格中
}
// 添加粘贴事件监听器
inputElement.addEventListener('paste', handlePasteEvent);
});
</script>
</body>
</html>