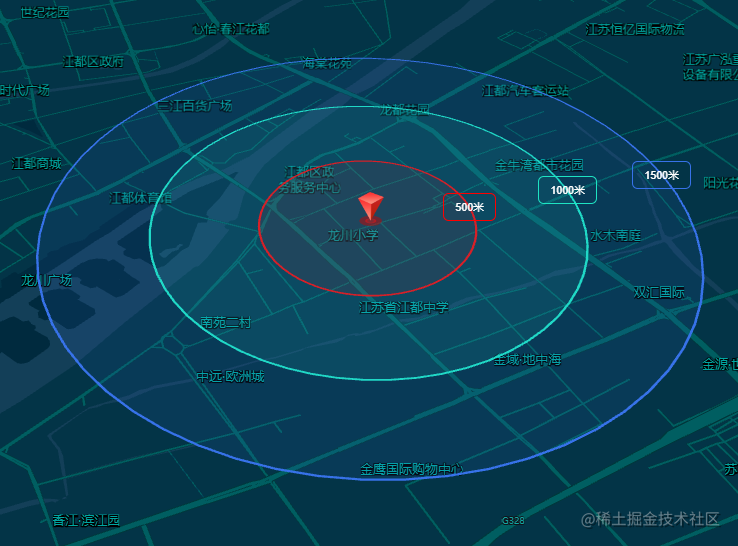
- bug:循环创建三个圆形区域 ,数组设置为[{raduis:500,color:“#FF0000”}],然后循环取颜色会莫名其妙报错
- 修改为 strokeColor: [“#FF0000”, “#1EE3C2”, “#3772E9”][i]即可
initAMap() {
AMapLoader.load({
key: "130cca3be68a2ff0fd5ebb6de25e4eac", // 申请好的Web端开发者Key,首次调用 load 时必填
// version: "v1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
// plugins: [
// "AMap.ControlBar",
// "AMap.ToolBar",
// "AMap.Weather",
// "AMap.CitySearch",
// "AMap.Marker",
// "AMap.MouseTool",
// "AMap.PolyEditor",
// "AMap.Driving",
// "AMap.Polyline",
// "AMap.Geolocation",
// "AMap.GraspRoad",
// "AMap.Geocoder",
// "AMap.GeometryUtil.ringArea",
// "AMap.DistrictSearch",
// "AMap.MoveAnimation",
// ], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
this.map = new AMap.Map("containerMap", {
// 设置地图容器id
rotateEnable: true,
pitchEnable: true,
zoom: 13,
pitch: 50,
rotation: -15,
viewMode: "3D", //开启3D视图,默认为关闭
zooms: [2, 20],
center: [119.419251, 32.400703],
mapStyle: "amap://styles/blue", //设置地图的显示样式
});
// 工具条
// var controlBar = new AMap.ControlBar({
// position: {
// right: "10px",
// top: "10px",
// },
// });
// this.map.addControl(controlBar);
// var toolBar = new AMap.ToolBar({
// position: {
// right: '40px',
// top: '110px'
// }
// });
// this.map.addControl(toolBar)
this.map.on("complete", () => {
console.log("地图加载完成");
// -------展示警情中心点 this.position --------
if (this.position) {
// 添加中心点标记
var marker = new AMap.Marker({
position: new AMap.LngLat(...this.position),
icon: new AMap.Icon({
image: fireIcon,
imageSize: new AMap.Size(26, 34),
}),
});
this.map.add(marker);
//设置圆形位置
var center = new AMap.LngLat(...this.position);
//设置圆的半径大小
var radius = [500, 1000, 1500];
radius.map((item, i) => {
//创建圆形 Circle 实例
var circle = new AMap.Circle({
center: center, //圆心
radius: item, //半径
borderWeight: 3, //描边的宽度
strokeColor: ["#FF0000", "#1EE3C2", "#3772E9"][i], //轮廓线颜色
strokeOpacity: 1, //轮廓线透明度
strokeWeight: 2, //轮廓线宽度
fillOpacity: 0.1, //圆形填充透明度
// strokeStyle: "dashed", //轮廓线样式
// strokeDasharray: [10, 10],
fillColor: ["#FF0000", "#1EE3C2", "#3772E9"][i], //圆形填充颜色
zIndex: 50, //圆形的叠加顺序
});
//圆形 Circle 对象添加到 Map
this.map.add(circle);
//根据覆盖物范围调整视野
this.map.setFitView([circle]);
// 获取圆心坐标为center,半径为radius米,最右侧bearing边线上的点
function getEdgePointOfCircle(center, radius, bearing) {
// 中心经纬度
var lat = center[1];
var lon = center[0];
// 将角度转换为弧度
var brngRad = (bearing * Math.PI) / 180;
// 地球平均半径,单位米,用于近似计算
var R = 6371000;
// 计算新坐标的纬度
var lat2 = Math.asin(
Math.sin((lat * Math.PI) / 180) * Math.cos(radius / R)
Math.cos((lat * Math.PI) / 180) *
Math.sin(radius / R) *
Math.cos(brngRad)
);
// 计算新坐标的经度
var lon2 =
(lon * Math.PI) / 180 +
Math.atan2(
Math.sin(brngRad) *
Math.sin(radius / R) *
Math.cos((lat * Math.PI) / 180),
Math.cos(radius / R) -
Math.sin((lat * Math.PI) / 180) * Math.sin(lat2)
);
// 转换回度数并返回结果
return [(lon2 * 180) / Math.PI, (lat2 * 180) / Math.PI];
}
// 在圆的边缘添加半径标注
let addRadiusLabel = () => {
// 计算标注位置,这里简单地将标注放在圆心右侧,根据实际情况调
var labelPosition = getEdgePointOfCircle(
this.position,
item,
90
);
// 创建文本标注
var text = new AMap.Text({
text: item + "米", //标记显示的文本内容
anchor: "center", //设置文本标记锚点位置
draggable: false, //是否可拖拽
cursor: "pointer", //指定鼠标悬停时的鼠标样式。
angle: 0, //点标记的旋转角度
style: {
//设置文本样式,Object 同 css 样式表
padding: ".1rem 0.2rem",
"border-radius": ".1rem",
"background-color": "transparent",
border: "1px solid rgba(0, 0, 0, 0.5)",
"border-color": ["#FF0000", "#1EE3C2", "#3772E9"][i],
"text-align": "center",
"font-size": ".1875rem",
color: "white",
},
position: labelPosition, //点标记在地图上显示的位置
});
text.setMap(this.map); //将文本标记设置到地图上
};
// 调用函数添加半径标注
addRadiusLabel();
});
}
});
})
.catch((e) => {
console.log(e);
});
},