初识HTML之表格、表单和元素
一、HTML表格
1.表格基本结构
表格的基本结构就是
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html课程表</title>
</head>
<body>
<table border="1">
<caption>课程表</caption><!--表格标题标签,居中显示-->
<tr> <!--可以理解为表格里的行-->
<th>星期一</th><!--一般作表格头,加粗且内容居中-->
<td>星期二</td>
</tr>
</table>
</body>
</html>
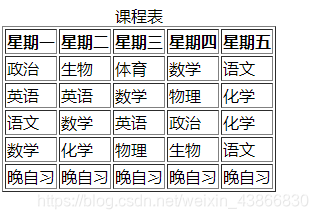
效果如图:
2.表格的结构标签
<thead></thead>作为表格表头标签;
<tbody></tbody>作为表格主体标签;
<tfoot></tfoot>作为表格脚注标签;
并且三者之间调换顺序的话,表格依旧按照先表头后主体,最后脚注的显示方式。如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html课程表</title>
</head>
<body>
<table border="1">
<caption>课程表</caption><!--表格标题标签,居中显示-->
<tfoot>
<tr>
<td>晚自习</td>
<td>晚自习</td>
<td>晚自习</td>
<td>晚自习</td>
<td>晚自习</td>
</tr>
</tfoot>
<thead>
<tr>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<tbody>
<tr>
<td>政治</td>
<td>生物</td>
<td>体育</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr>
<td>英语</td>
<td>英语</td>
<td>数学</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>政治</td>
<td>化学</td>
</tr>
<tr>
<td>数学</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
</tbody>
</table>
</body>
</html>
thead、tbody、tfoot的顺序不会影响显示的结果:
3.表格(table标签)的属性
(大家可以试着在以上代码添加以下属性,自己体验效果更好一点哦)
1.width、height:设置宽高。
2.align:设置对齐方式,值有:left、right、center。
3.bgcolor:设置背景颜色,这里拓展一下颜色的表示方式,一般有三种:rgb(x,x,x)(括号内的x可以从0~255)、#xxxxxx(每一个x都可以用十六进制表示)、colorname(直接用颜色名字,如:red、black等等)。
4.border:设置表格的边框宽度,如“1”等等。
5.cellpadding:规定单元边沿与其内容之间的空白,即如上表中的每一处文字和它所处边框之间的空白。
这是上述代码修改了cellpadding为10后的结果:
6.cellspacing:规定单元格之间的空白。
这是上述代码在修改了cellspacing为10之后的结果:
7.frame:规定外侧边框的哪个部分是可见的,值有以下几种:
(1)void:不显示外侧边框