目录
1、 安装SuperMapiServer软件并进行配置
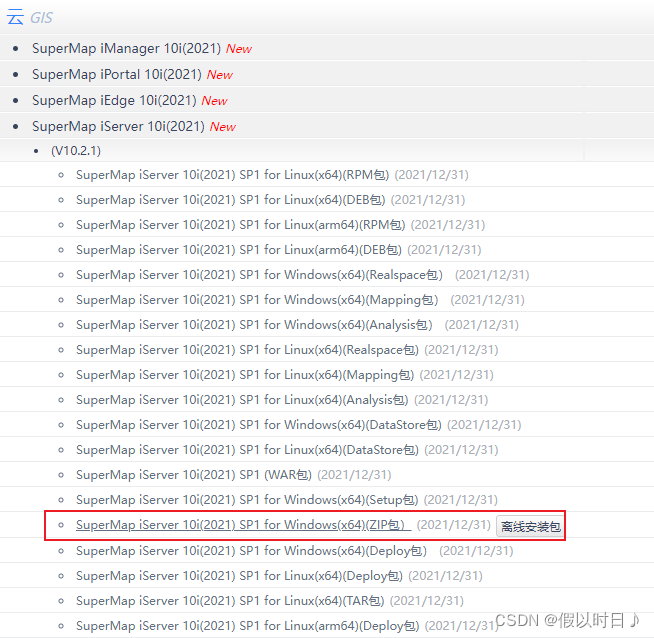
先在官网下载supermap-iserver-10i版本的压缩包
申请许可:
SuperMap Online-全面的在线GIS数据与应用平台
① 登录注册
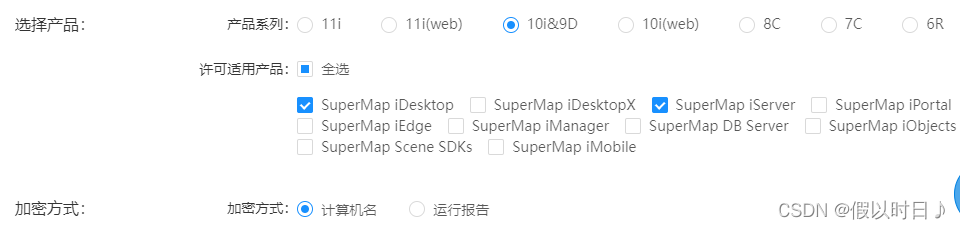
② 申请许可
解压后打开bin目录下的startup.bat
等待弹出的黑窗口准备完毕后,在浏览器中输入:http://localhost:8090/iserver/setup 进行初始化向导:
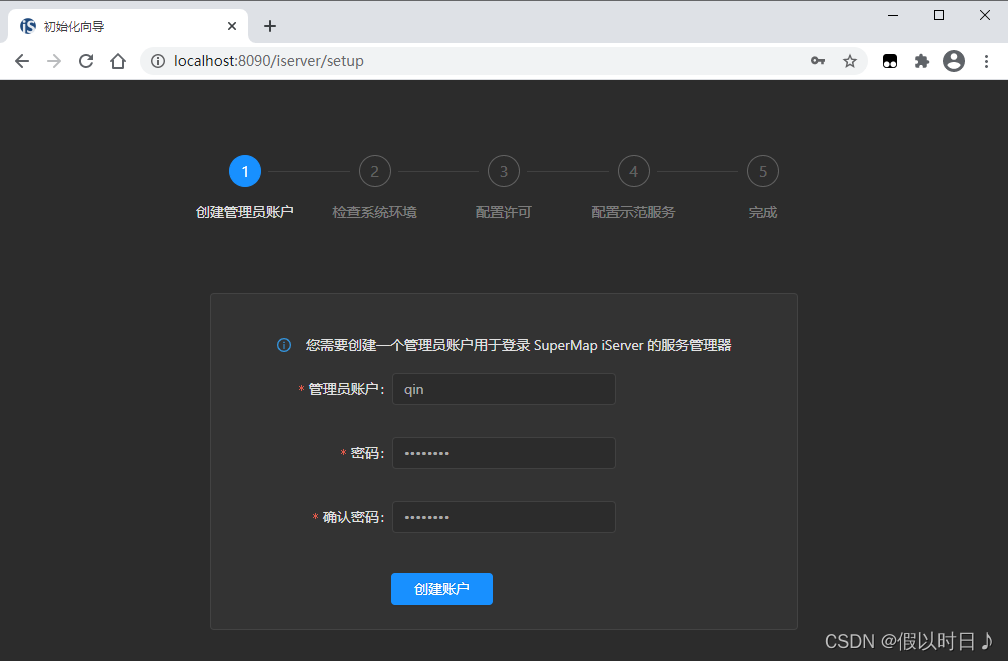
创建管理员账户:
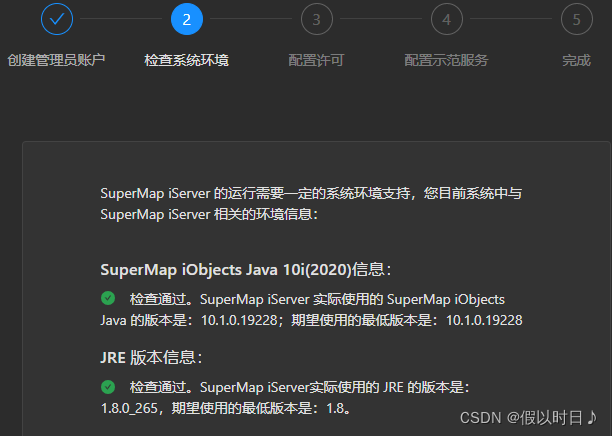
检查系统环境:
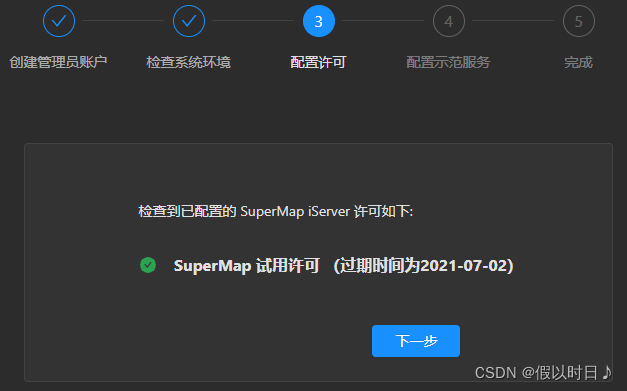
配置许可:
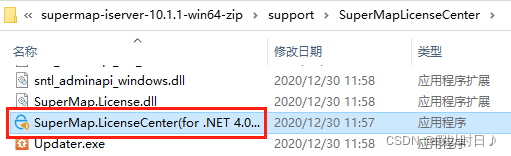
以管理员身份打开许可中心!!!
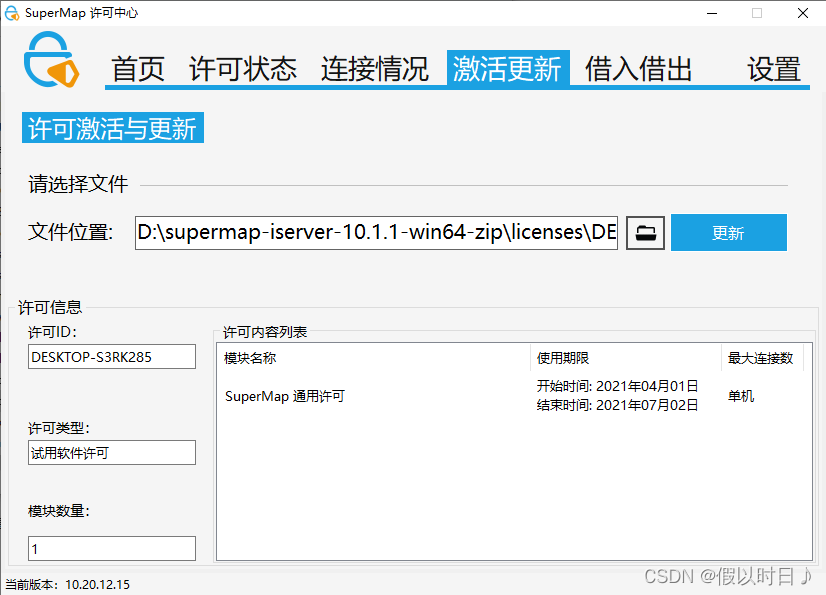
激活更新选项卡下选择前面申请的许可文件,要在菜单栏中修改文件类型!!!(不然找不到文件)
配置成功:
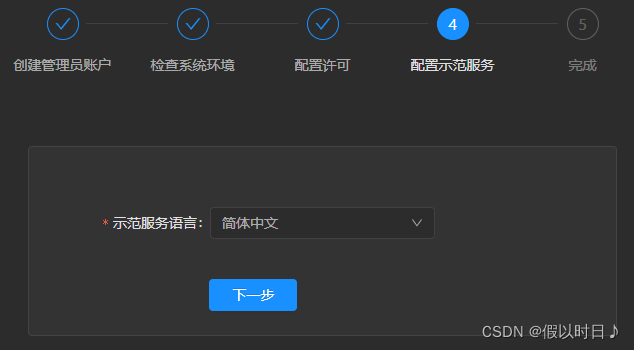
配置示范服务:
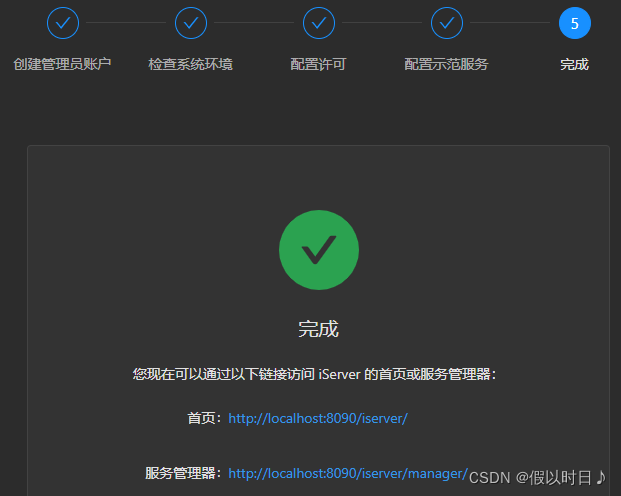
完成!
2、 发布地图服务
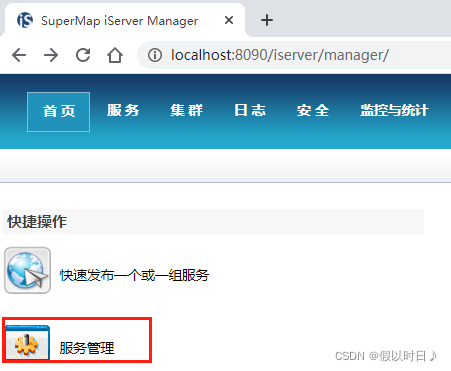
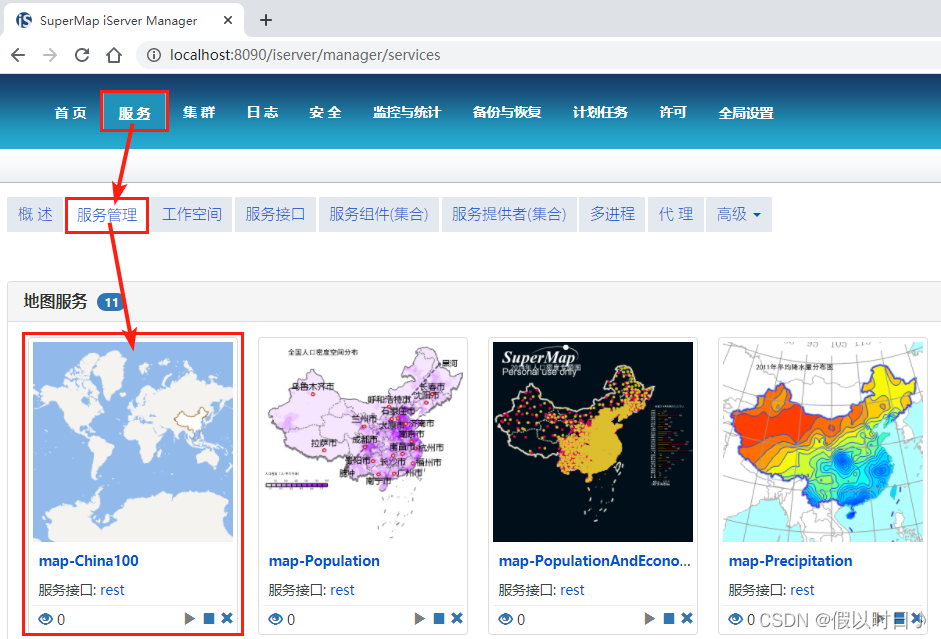
进入服务管理页面:
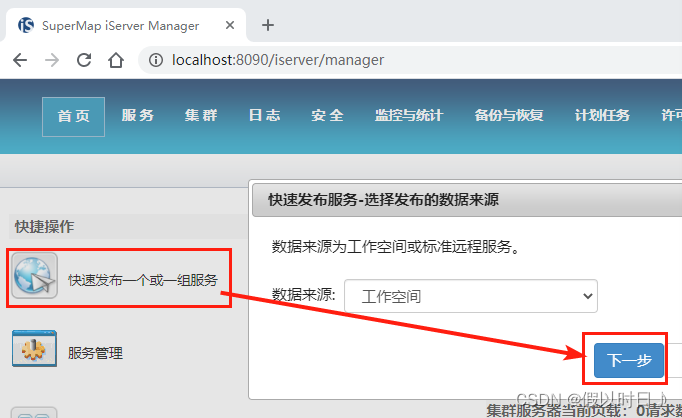
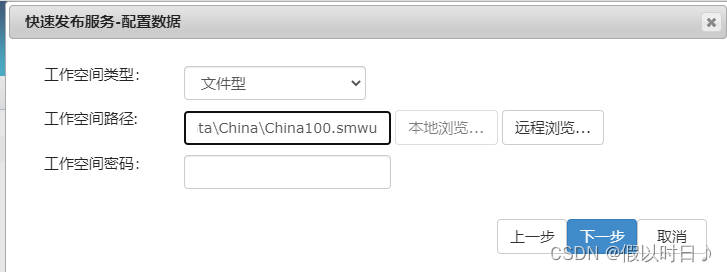
快速发布一个服务:
选择工作空间(我此处从范例中选择):
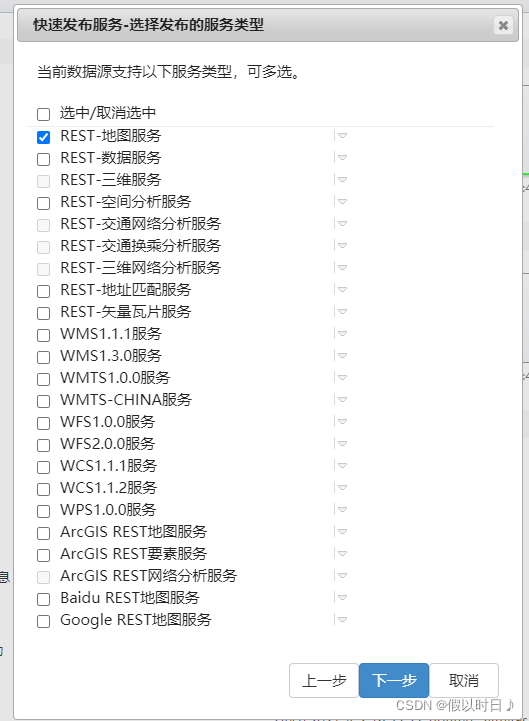
发布一个地图服务:
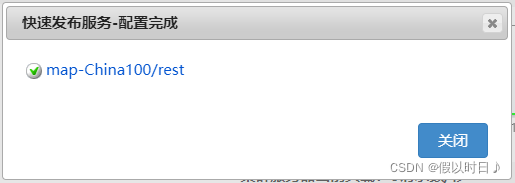
发布完成!
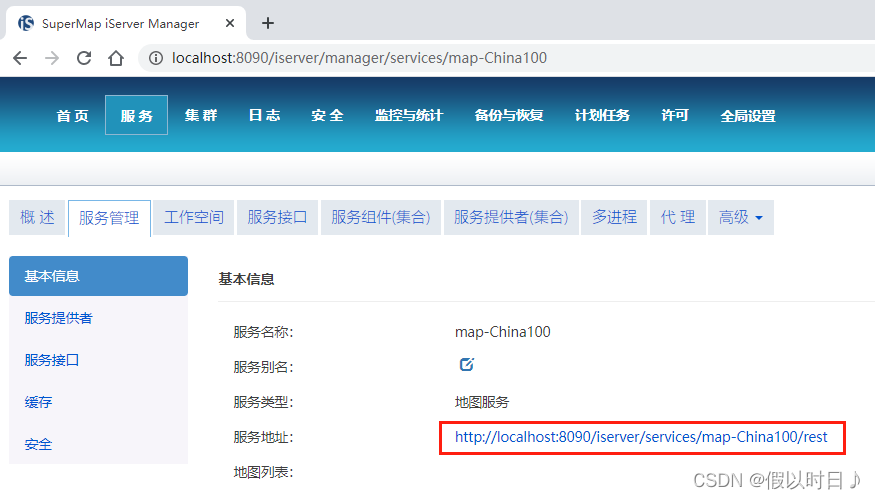
查看发布的服务:
服务地址:
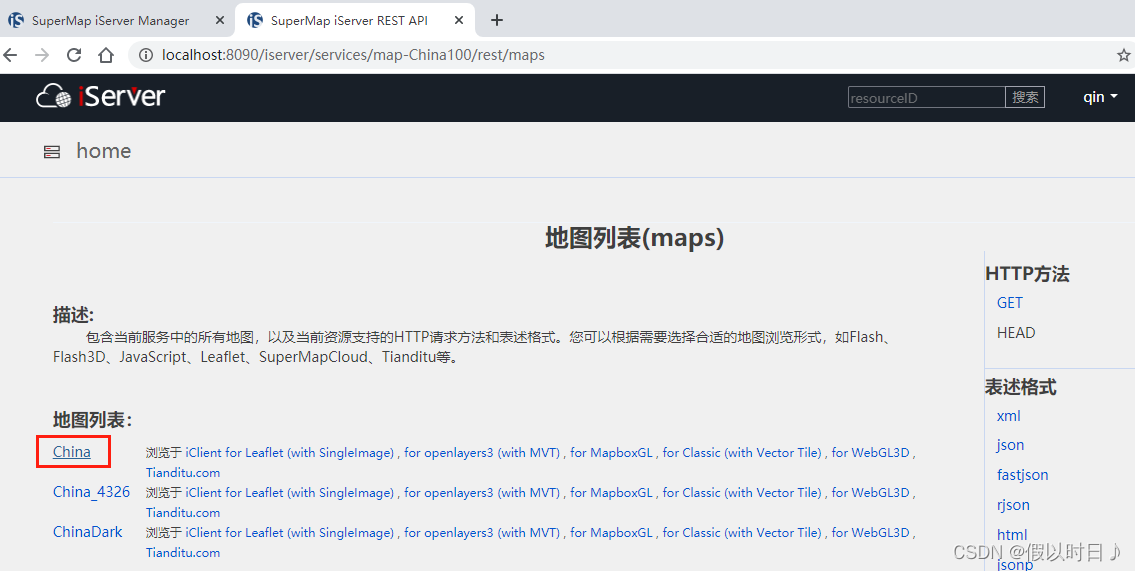
浏览地图:
3、 写一个简单程序,在浏览器中显示地图
建立程序目录,复制SuperMapiClient for JavaScript脚本库(样例代码中有)
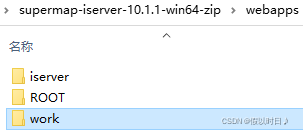
在webapps文件夹下建立文件夹:
将脚本库文件:
所有控件和基础类的文件:
supermap-iserver-10.1.1-win64-zip\iClient\forJavaScript\web\libs\iclient8c\libs
控件资源以及样式文件:
supermap-iserver-10.1.1-win64-zip\iClient\forJavaScript\web\libs\iclient8c\theme
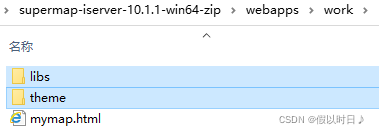
两个文件夹复制粘贴到上述文件夹中:
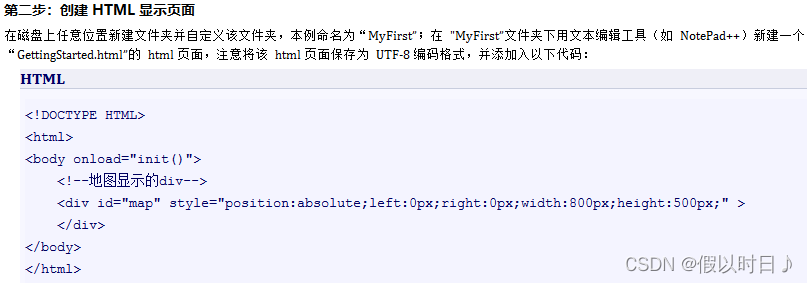
在webapps/work目录下创建html文件
打开帮助文档:
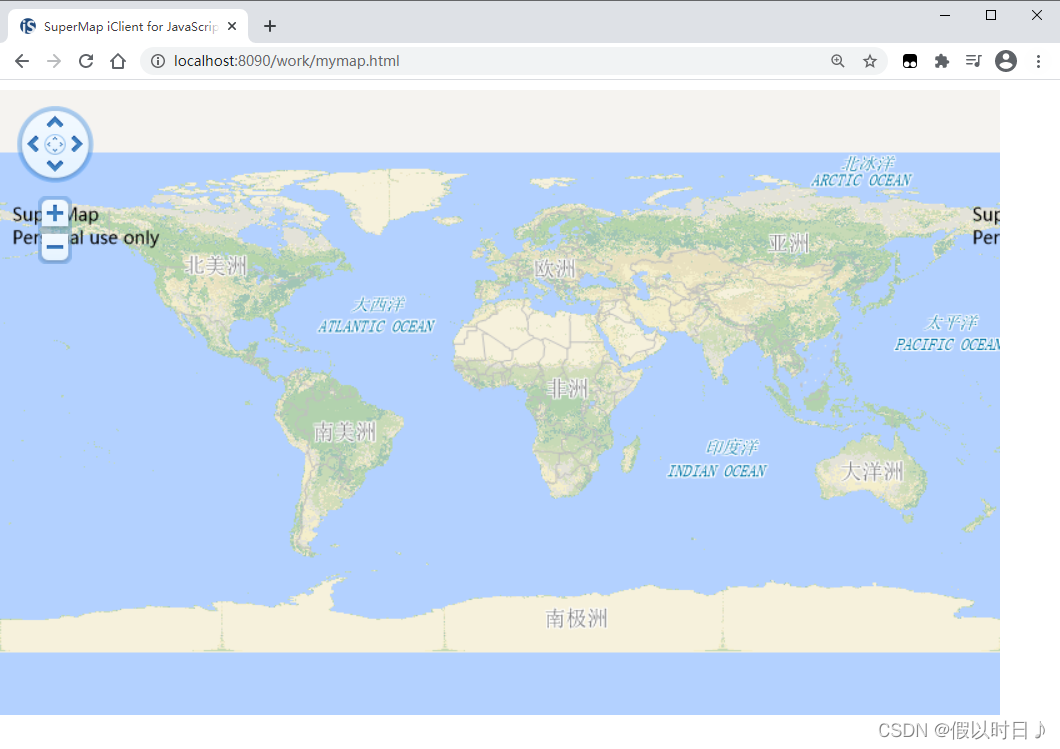
将上述两段代码拼接粘贴至html中保存,启动 SuperMap iServer 并运行 mymap.html 文件,浏览地图数据: