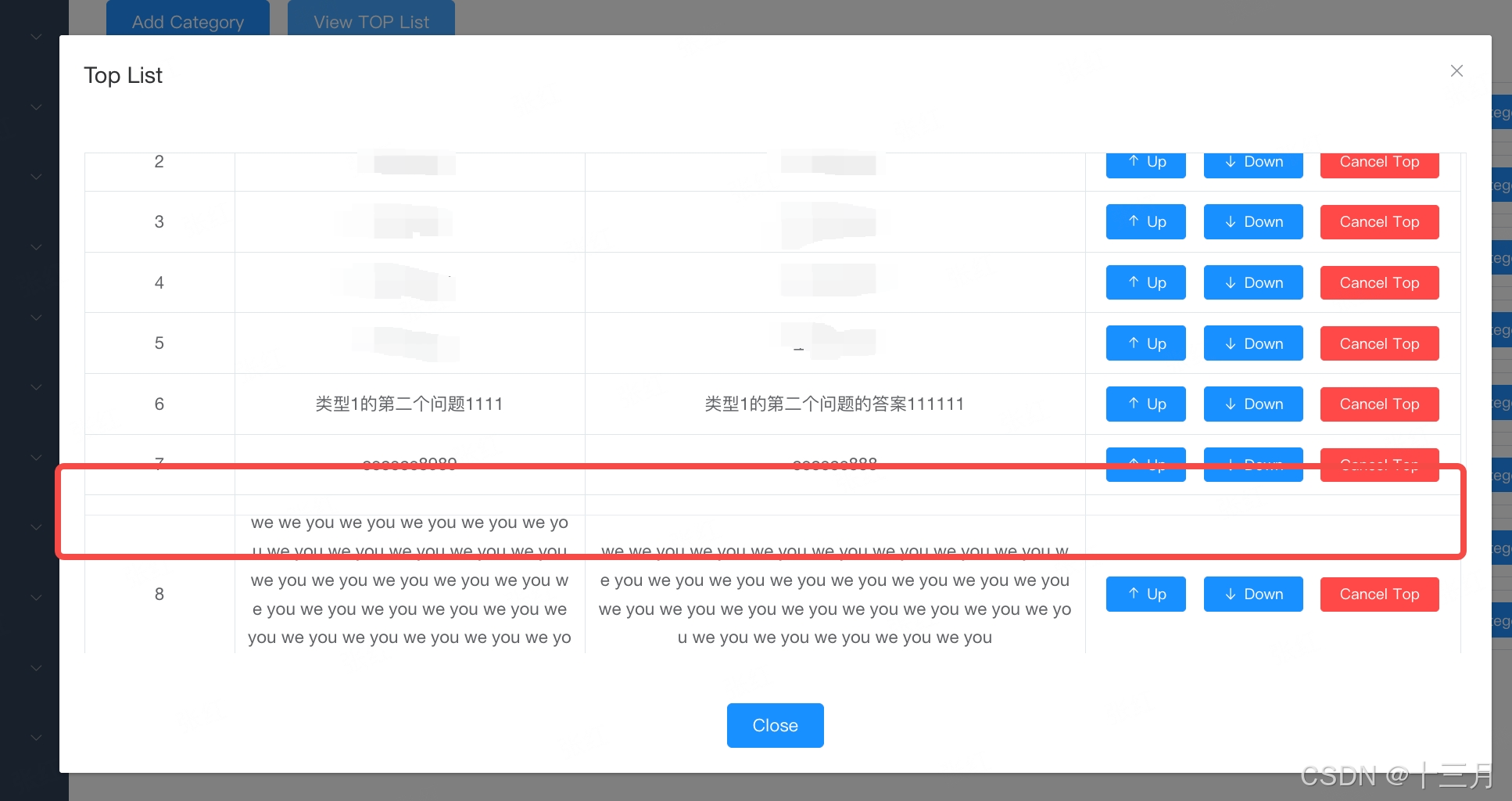
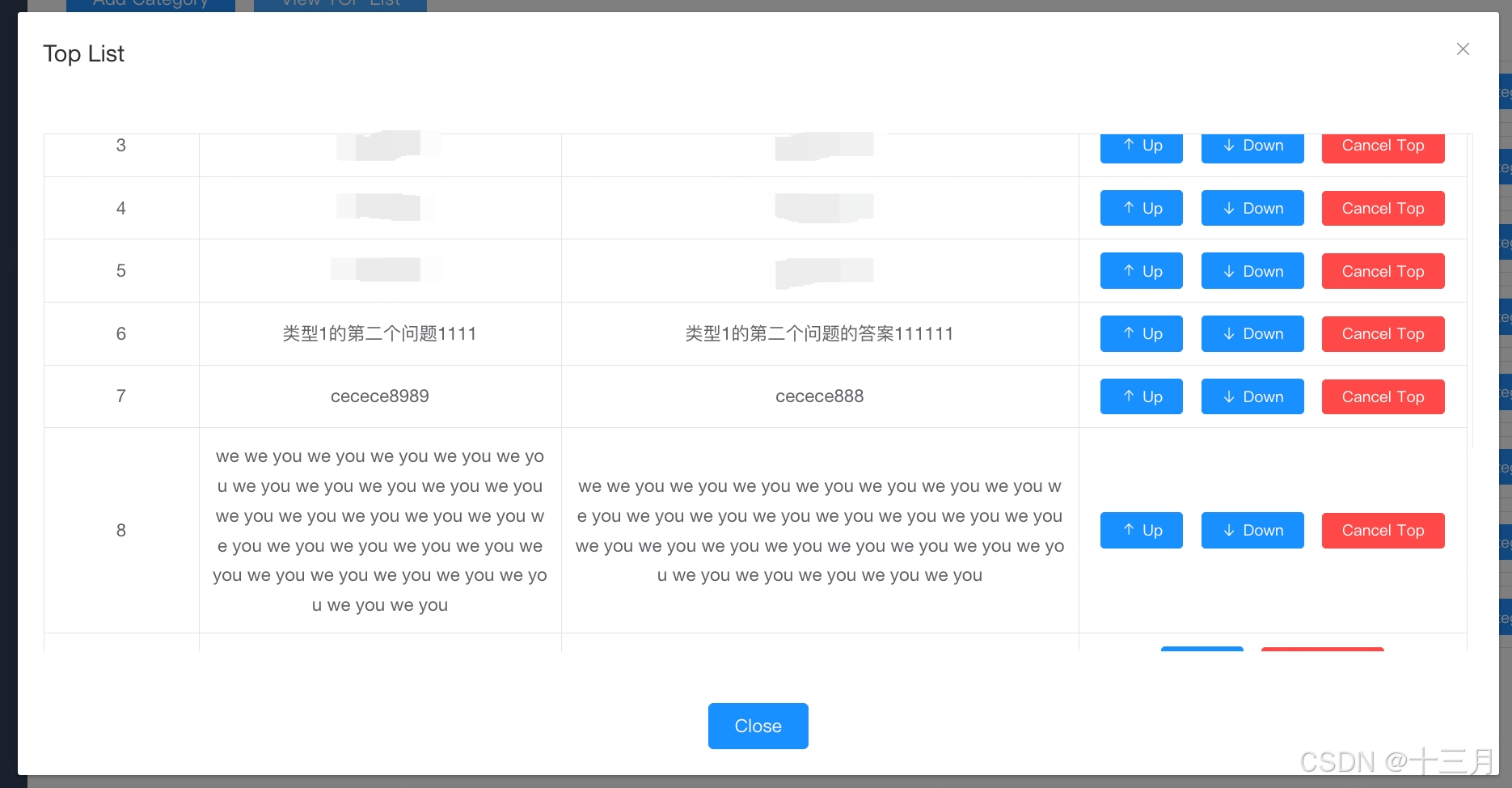
问题:当设置dialog中有el-table时,并设置el-table区域的滚动,看到el-table中多了一条横线;
原因:el-table有一个before的伪元素作为表格的下边框下,初始的时候已设置,在滚动的时候并没有重新设置位置,导致滚动的el-table带上了这条线。
解决方式一:(样式穿透)
.el-table::before {
z-index: inherit;
}解决方式二:
.el-table::before {
display: none;
}解决方式三:
.el-table::before {
height: 0;
}亲测三种都可以: