文章目录
uni-app介绍
1.什么是uni-app
- uni-app是一个使用Vue.js语法来开发所有前端应用的框架。
- 使用uni-app,可以开发网页应用、安卓应用、苹果应用以及各种各样的小程序应用(包括:微信小程序、QQ小程序、百度小程序抖音小程序以及支付宝小程序)。
- uni-app也称之为全端开发框架。
2.上线的产品
- 使用uni-app开发的应用有:CSDN、开源中国、广东联通、咪咕商城、招商银行、汕头公交等。
3.uni-app的社区和规模
- uni-app拥有380万的开发者,几十万的应用案例,8.5亿的手机端用户,数千款uni-app插件以及70+微信/QQ群。
uni-app基础
1.uni-app初体验
(1)开发方式
① 使用DCloud公司提供的HBuilderX来快速开发。
② 使用脚手架来快速搭建和开发。
(2)脚手架搭建项目
① 全局安装:npm install -g @vue/cli
② 创建项目:vue create -p dcloudio/uni-preset-vue my-project
③ 启动项目(微信小程序):npm run dev:mp-weixin
④ 微信小程序开发者工具导入项目:打开微信小程序开发者工具——>点击“导入项目”——>点击目录——>点击所创建的项目——>点击dist文件夹——>点击dev文件夹——>点击mp-weixin文件夹——>点击选择文件夹——>(AppID可填可不填)点击导入。
(3)搭建过程可能出现的问题
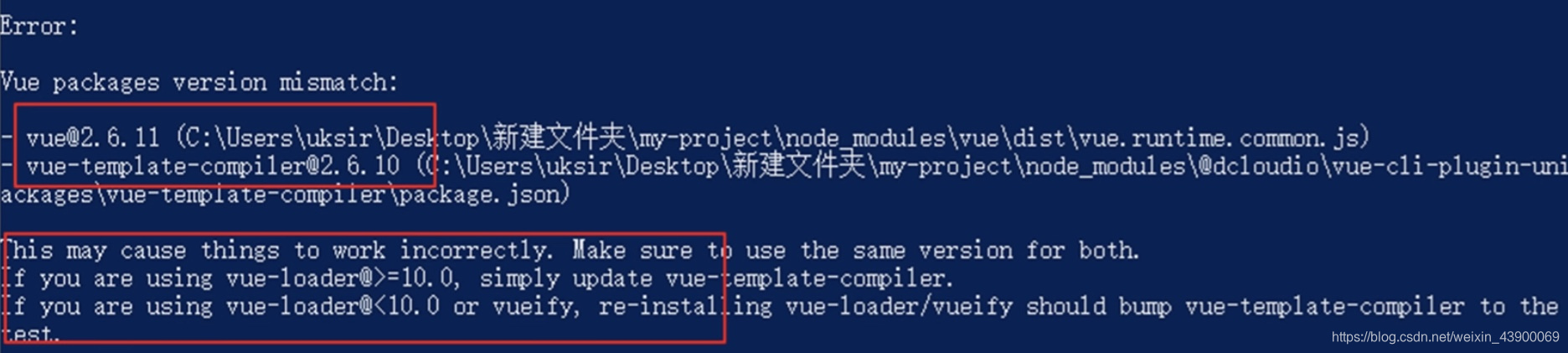
① 问题:容易出现vue和vue-template-complier版本不一致的问题,具体报错如下:
② 解决方法:根据提示重新安装对应的vue版本即可(npm install [email protected]),然后再重新运行项目(npm run dev:mp-weixin)
2.项目结构介绍
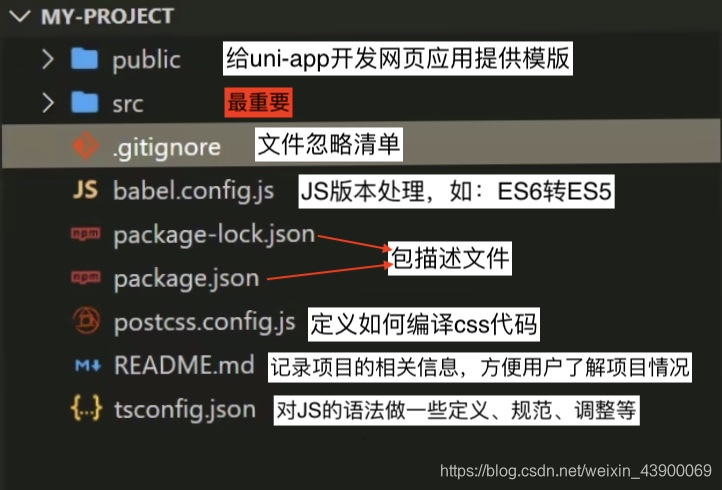
(1)项目目录
-
uni-app的官方文档:https://uniapp.dcloud.io
-
项目目录的大概解释如下:
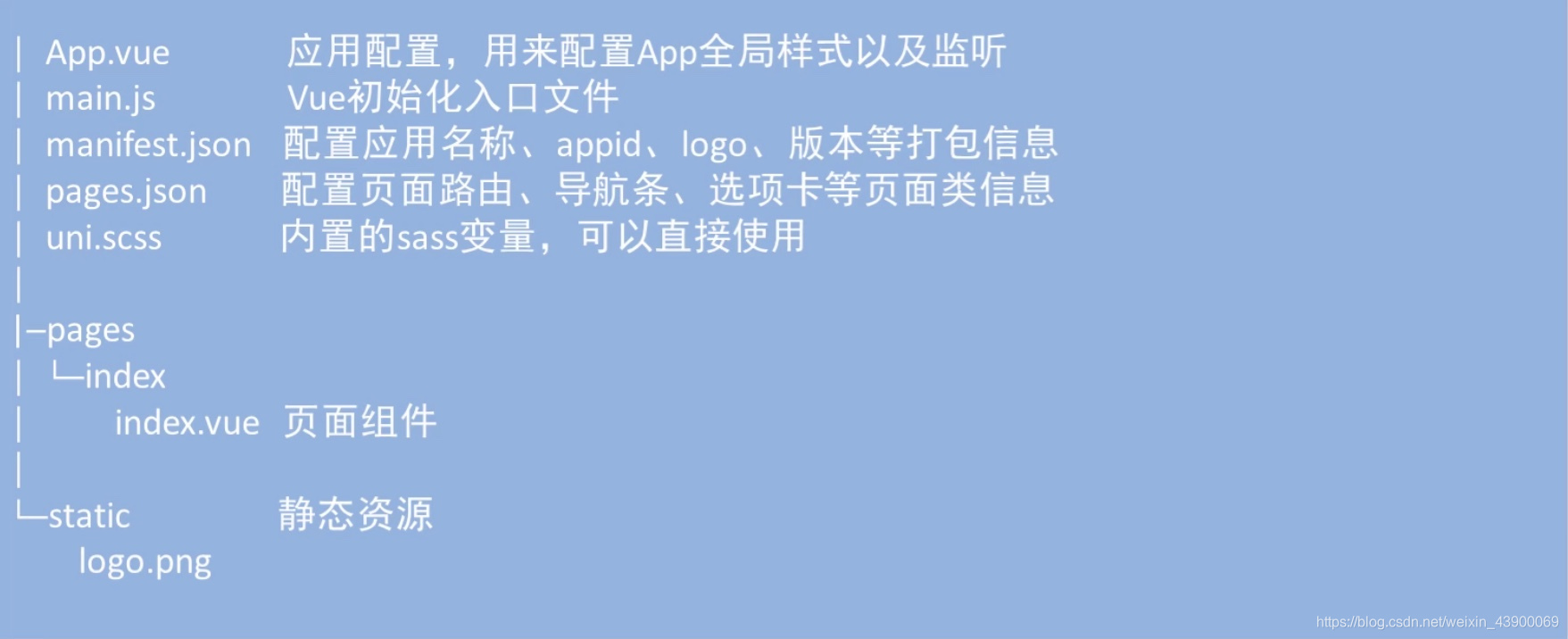
- 项目目录中src文件夹详解:
3.样式和sass
(1)uni-app支持小程序的rpx和h5的vw、vh。(这三个单位都是相对长度单位)
rpx是小程序中的单位,750rpx = 屏幕的宽度
vw和vh是h5中的单位,100vw = 屏幕的宽度; 100vh = 屏幕的高度
(2)在uni-app中使用sass语法的步骤:
① 安装对应的依赖:npm install sass-loader node-sass
② vue组件中,在style标签上加入属性:< style lang = ‘scss’ >
//典型的sass嵌套结构
<style lang="scss">
.content{
.first{
background-color: red;
}
}
</style>
//使用uni.scss中定义的变量
<style lang="scss">
.content{
.second{
color: $uni-color-primary;
}
}
</style>
4.基本语法
(1)介绍
- 数据的展示
- 数据的循环
- 条件编译
- 计算属性
(2)数据展示
- 在js的data中定义数据
- 在template中通过{ { 数据 }}来显示
- 在标签的属性上通过:data-index = ‘数据’ 来使用
<template>
<view class="content">
<!--2.使用数据{
{ msg }}-->
<view>{
{msg}}</view>
<view>{
{money}}</view>
<view>{
{isRish}}</view>
<view>{
{person.name}}</view>
<view>{
{person.skill}}</view>
<!---在标签上通过属性的方式来使用数据-->
<view :data-color="color">col</view>
</view>
</template>
<script>
export default{
// 1.data 定义数据
data(){
return{
//存放数据
msg: "Hello",
money: 10000,
isRish: false,
person: {
name: "andy",
skill: "写代码"
},
color: "Red"
}
}
}
</script>
<style lang="scss">
</style>
(3)数据循环
- 通过v-for来指定要循环的数组
- item和index分别为循环项和循环索引
- :key指定唯一的属性,用来提高循环效率
<template>
<view class="content">
<view>
<view