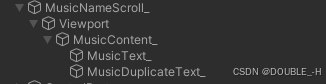
前言:Unity中UI节点
图1
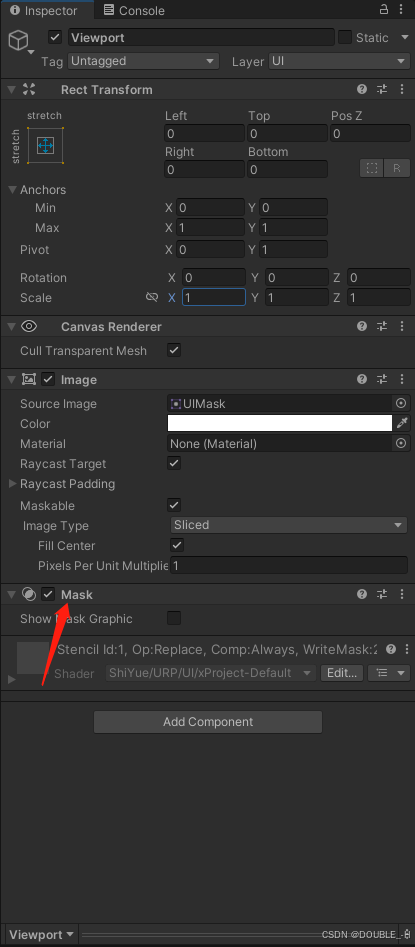
如上所示,一开始本来是打算用ScrollView做的,觉得直接计算对应的文本位置就行,所以没用ScrollRect来做,可以忽略Scroll,Viewport这些名字。如下图:需要在一个背景Image组件上添加上Mask组件来显示固定位置的文本显示。
图2
图3
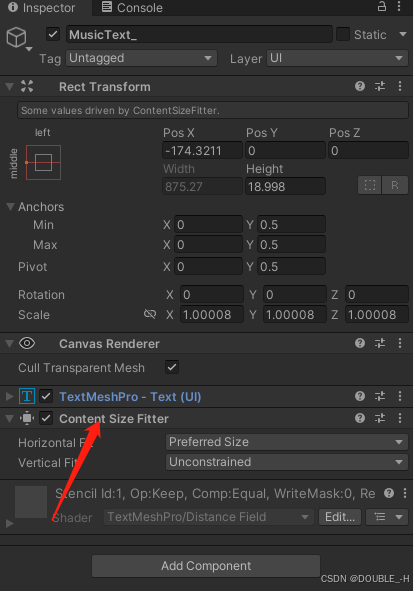
并且需要在要显示的文本上挂载Content Size Filter组件,但是这儿会有个坑,后续会提到。
图4
因为需要循环滚动播放,所以需要两个文本来满足这个需求。所以图1中的MusicDuplicateText是完全复制MusicText的。具体实现过程请继续往下:
1. 刷新音乐名字信息,并初始化两个文本的位置(伪代码)
function xxxxx:RefreshMusicInfo()
-- 设置音乐信息
local musicInfo = xxx1
self.MusicText_txt.text = xxx2
self.MusicDuplicateText_txt.text = xxx2
-- 更新两个文本位置
-- 第一个文本x位置为0,需要设置文本锚点
self.MusicText_rect.anchoredPosition = Vector2(0, self.MusicText_rect.anchoredPosition.y)
-- 第二个文本x位置:第一个文本位置+文本长度+加上两个文本间隔20(可以自己选择是否要间隔)
-- 这儿就是上面提到的坑,只能用preferredWidth来获取文本长度,用rect.width获取的是0
self.MusicDuplicateText_rect.anchoredPosition = Vector2(self.MusicText_rect.anchoredPosition.x + self.MusicText_txt.preferredWidth + 20 , self.MusicText_rect.anchoredPosition.y)
-- 这儿是我自己设置的文本长度超过显示框的长度才滚动(可以自己选择是否设置)
if self.MusicText_txt.preferredWidth > self.MusicNameScroll_rect.rect.width then
self.scrollingMusic = true
end
end
注:Content Size Filter坑点:
在做循环滚动歌名功能时,UI上挂载Content Size Filter组件后用rect获取UI的width和height在当前帧会获取不到对应的值(为0)
方法一:使用LayoutRebuilder.ForceRebuildLayoutImmediate强制刷新布局再获取
方法二:使用preferredWidth提前获取rect的width
实测如果是Text文本,方法一还是会获取不到,只能用方法二获取
2. 滚动播放,实时更新文本位置
-- xxx_rect是某个gameobject身上的RectTrsnform组件
function xxxxx:Update()
if self.scrollingMusic == true then
-- 更新第一个文本位置
self.MusicText_rect.anchoredPosition = self.MusicText_rect.anchoredPosition - Vector2(50 * Time.deltaTime, 0)
-- 更新第二个文本位置
self.MusicDuplicateText_rect.anchoredPosition = self.MusicDuplicateText_rect.anchoredPosition - Vector2(50 * Time.deltaTime, 0)
-- 如果第一个文本超出显示的区域框,将第一个文本的位置设置到第二个文本的后面,可以自己画图理解理解
if self.MusicText_rect.anchoredPosition.x <= -self.MusicText_txt.preferredWidth then
self.MusicText_rect.anchoredPosition = Vector2(self.MusicDuplicateText_rect.anchoredPosition.x + self.MusicText_txt.preferredWidth + 20, self.MusicText_rect.anchoredPosition.y)
end
-- 这儿是因为我只设置了滚动一次,如果需要一直滚动可以将这儿改成下面注释掉的代码
if self.MusicDuplicateText_rect.anchoredPosition.x <= 0 then
self.scrollingMusic = false
end
-- if self.MusicDuplicateText_rect.anchoredPosition.x <= -self.MusicDuplicateText_rect.preferredWidth then
-- self.MusicDuplicateText_rect.anchoredPosition = Vector2(self.MusicText_rect.anchoredPosition.x + self.MusicDuplicateText_txt.preferredWidth + 20, self.MusicDuplicateText_rect.anchoredPosition.y)
-- end
end
end