Vue+Element合并单元格
Element中的例子和说明
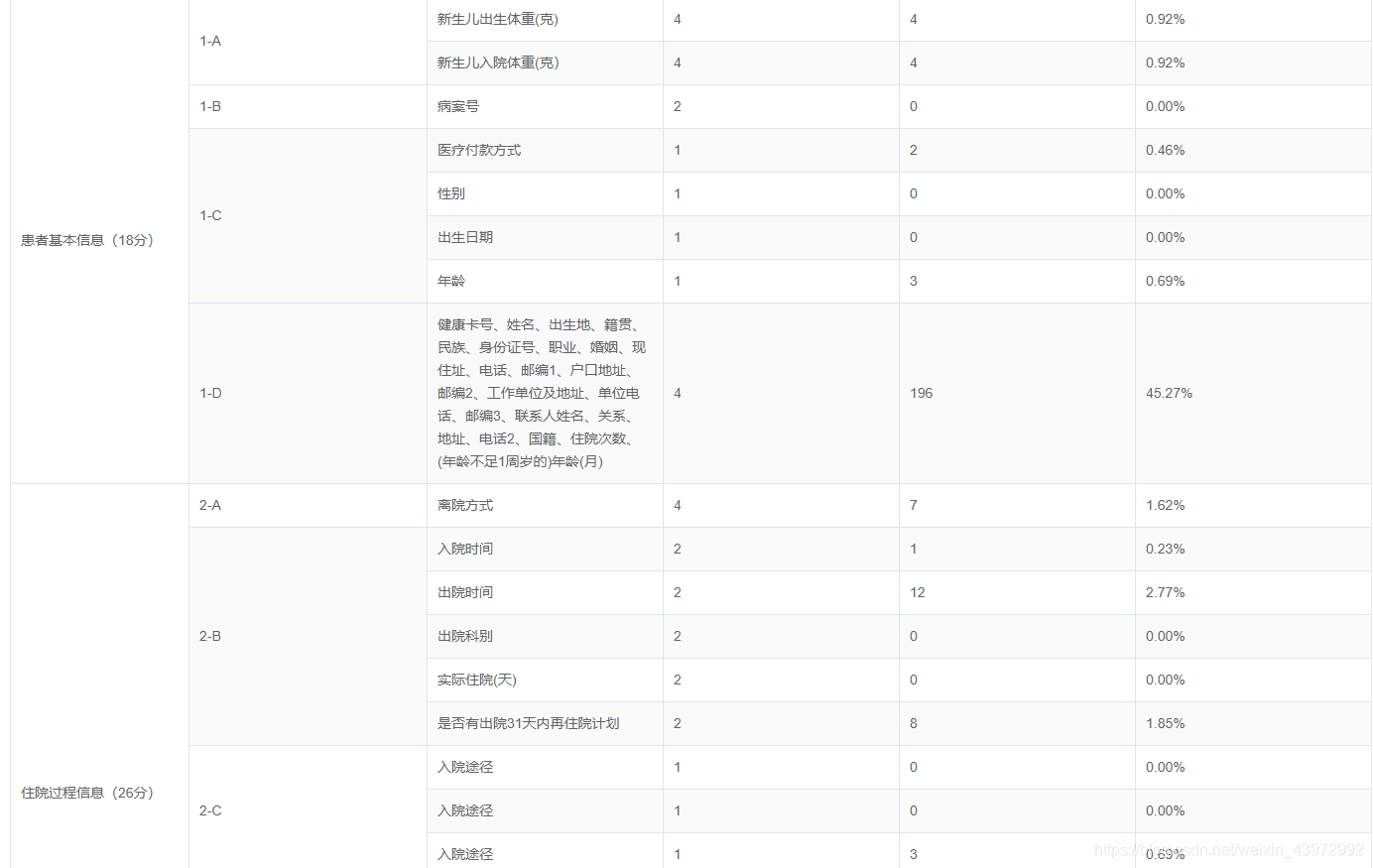
效果图
说明: 通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。
该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。[1,2]
也可以返回一个键名为rowspan和colspan的对象。{rowspan: 1, colspan: 2}
HTML代码
:span-method="objectSpanMethod"就是指定合并行列的方法
<el-table
:data="tableData"
:span-method="objectSpanMethod"
border
stripe
v-loading="tableloading"
>
<el-table-column prop="checkProject" label="检查项目" width="180"></el-table-column>
<el-table-column prop="projectType" label="项目类别"></el-table-column>
<el-table-column prop="scoreProject" label="评分项"></el-table-column>
<el-table-column prop="score" label="分值"></el-table-column>
<el-table-column prop="num" label="扣分病历数"></el-table-column>
<el-table-column prop="ratio" label="扣分病历占比(%)"></el-table-column>
</el-table>
JS代码
- 首先说明的是, 这里的业务要求是需要使用后台传递的活数据, 不可以直接在前端写死
- 处理的方式让后端把需要合并的数据传递相同的参数, 前端通过比较, 将相同数据的字段名存入数组
- 之所以定义两个数组
nameArr 和 idArr主要是因为需要合并的有两个 nameArr是 项目类别 的数据,namePos: 0记录当前数据的索引idArr是 检查项目,idPos: 0记录当前数据的索引
export default {
data() {
return {
tableData: [],
idArr: [],
idPos: 0,
nameArr: [],
namePos: 0,
}
},
methods: {
// 初始化数据
init() {
/*
接口调用的地方.then(() => {
this.randerTableSpan()
})
*/
},
randerTableSpan() {
this.nameinit()
this.idinit()
},
// 检查项目
nameinit() {
// 首先初始化
this.nameArr = []
this.namePos = 0
for (let i = 0; i < this.tableData.length; i++) {
if (i === 0) {
this.nameArr.push(1)
this.namePos = 0
}
else {
if (this.tableData[i].projectType === this.tableData[i - 1].projectType) {
this.nameArr[this.namePos] += 1
this.nameArr.push(0)
} else {
this.nameArr.push(1)
this.namePos = i
}
}
}
},
// 项目类别
idinit() {
this.idArr = []
this.idPos = 0
for (let i = 0; i < this.tableData.length; i++) {
if (i === 0) {
this.idArr.push(1)
this.idPos = 0
}
else {
// 用于判断当前项的
if (this.tableData[i].checkProject === this.tableData[i - 1].checkProject) {
this.idArr[this.idPos] += 1
this.idArr.push(0)
} else {
this.idArr.push(1)
this.idPos = i
}
}
}
},
// 合并的地方也只有两处
objectSpanMethod({ rowIndex, columnIndex }) {
if(columnIndex === 0) {
const row1 = this.idArr[rowIndex]
const col1 = row1 > 0 ? 1 : 0
return {
rowspan: row1,
colspan: col1
}
}
else if(columnIndex === 1) {
const row1 = this.nameArr[rowIndex]
const col1 = row1 > 0 ? 1 : 0
return {
rowspan: row1,
colspan: col1
}
}
},
}
}
代码解析
- 在这里遍历主要就是为了处理数据, 将相同数据的个数存储起来
i === 0时this.nameArr.push(1) this.namePos = 0就是为了让第一条数据的个数设置为1this.namePos = 0初始化当前数据的索引this.tableData[i].projectType === this.tableData[i - 1].projectType用于判断当前的数据和前一条的数据是不是相同的数据, 如果相同就this.nameArr[this.namePos] += 1让上一个位置的数据个数自增this.nameArr.push(0)将当前位置的数据格式为0- 如果当前位置的数据和上一个位置的数据不同,
this.nameArr.push(1)将当前位置的数据个数设置为1,this.namePos = i记录当前位置的索引
for (let i = 0; i < this.tableData.length; i++) {
if (i === 0) {
this.nameArr.push(1)
this.namePos = 0
}
else {
if (this.tableData[i].projectType === this.tableData[i - 1].projectType) {
this.nameArr[this.namePos] += 1
this.nameArr.push(0)
} else {
this.nameArr.push(1)
this.namePos = i
}
}
}