最近领导要求系统首页布局改一下,类似于自助建站那种首页可以实现模块的自定义拖拽,并可以实现保存等功能,一下让我这种VUE新手有点慌张,上网上搜一下也没有对应的结局方案,那就自己写吧。不过最终磕磕绊绊也算是实现了。废话不多说,先上功能。
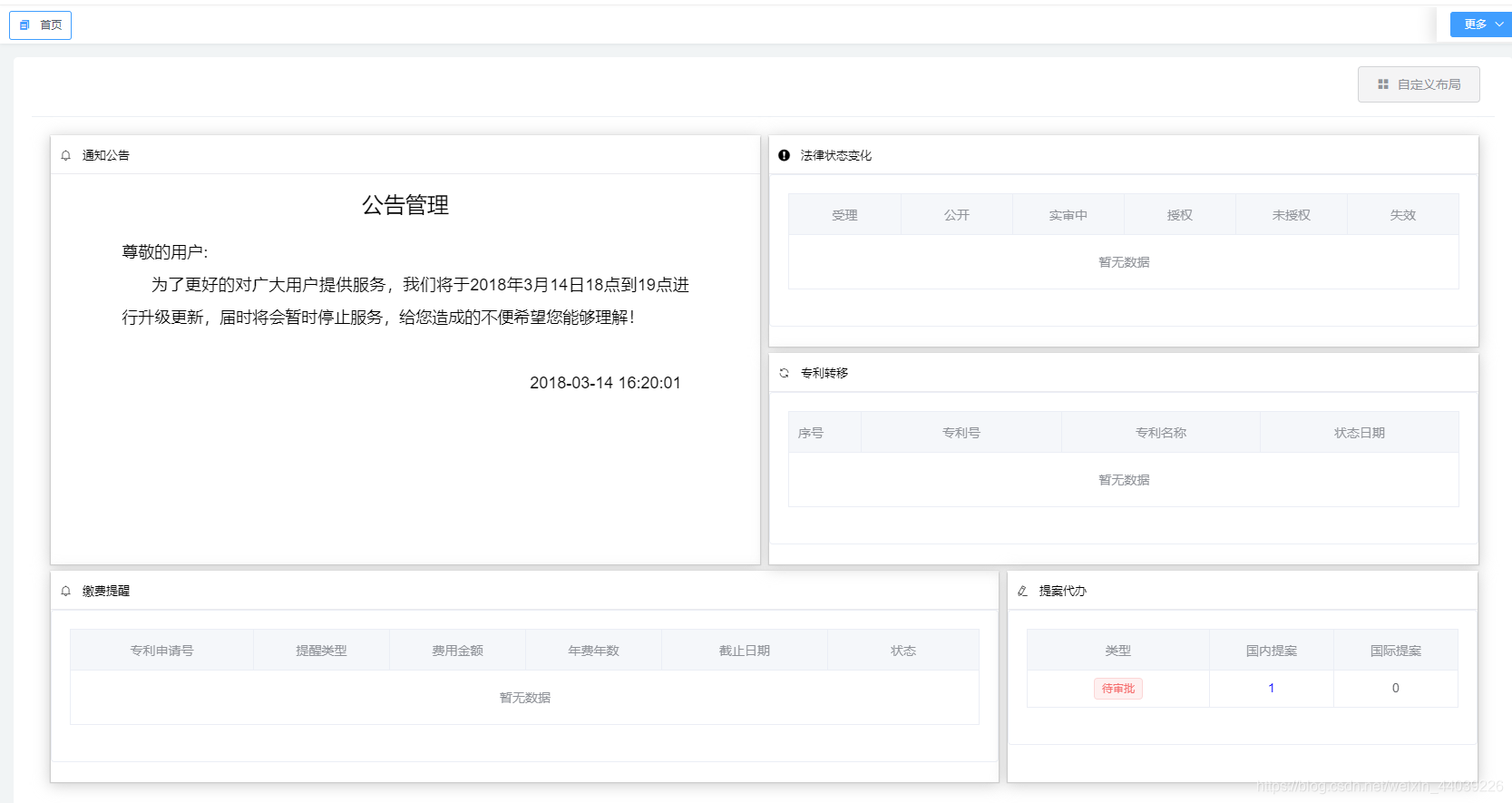
首先首页实现功能卡片定义,并可自定义调整大小存储等,卡片内容随意定义
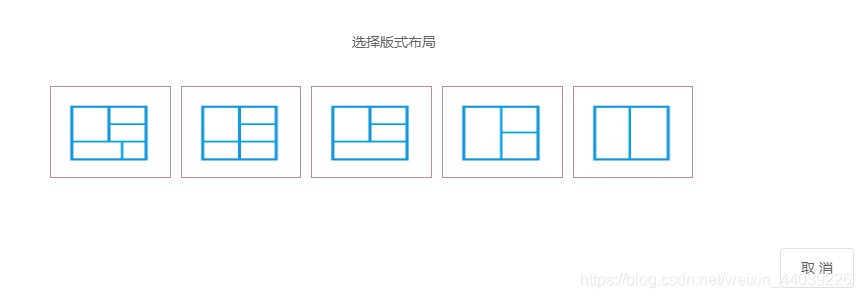
多种布局可选,布局也可以随意定义
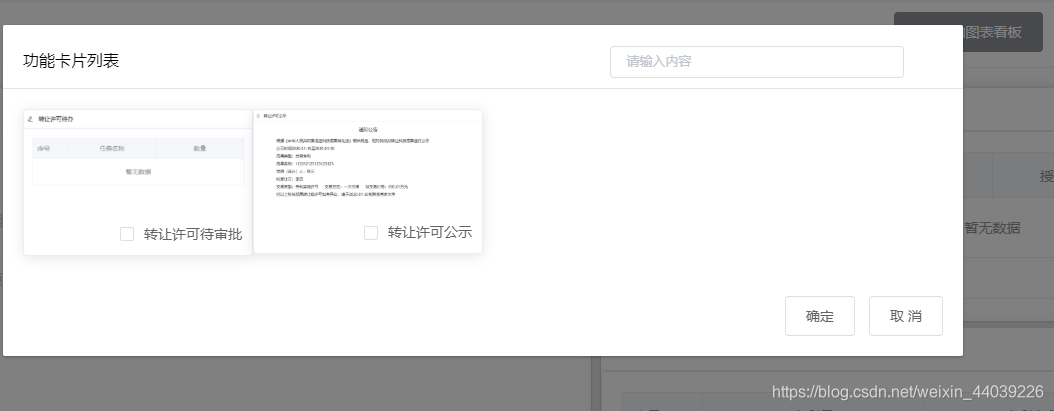
功能卡片的增删等功能(基于layout面板上存在卡片展示)
先来说实现拖拽功能的组件vue-grid-layout
官网 vue-grid-layout官网
直接上用法
安装
# install with npm
npm install vue-grid-layout --save
# install with yarn
yarn add vue-grid-layout
两种安装方式 一般都用npm安装吧
安装完之后直接引入即可使用
import VueGridLayout from 'vue-grid-layout';
export default {
components: {
GridLayout: VueGridLayout.GridLayout,
GridItem: VueGridLayout.GridItem
},
}
首先就是定义一个layout
<grid-layout :layout="layout"
:col-num="6"
:row-height="30"
:autoSize="true"
:is-draggable="isdiy"
:is-resizable="isdiy"
:useCssTransforms="true"
:vertical-compact="true"
:margin="[10, 10]"
:use-css-transforms="true"
@layout-updated="layoutUpdatedEvent"
>
><grid-item
v-for="item in layout"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
:key="item.i"
@move="moveEvent"
@moved="movedEvent"
class="griditem"
v-bind:class=&#