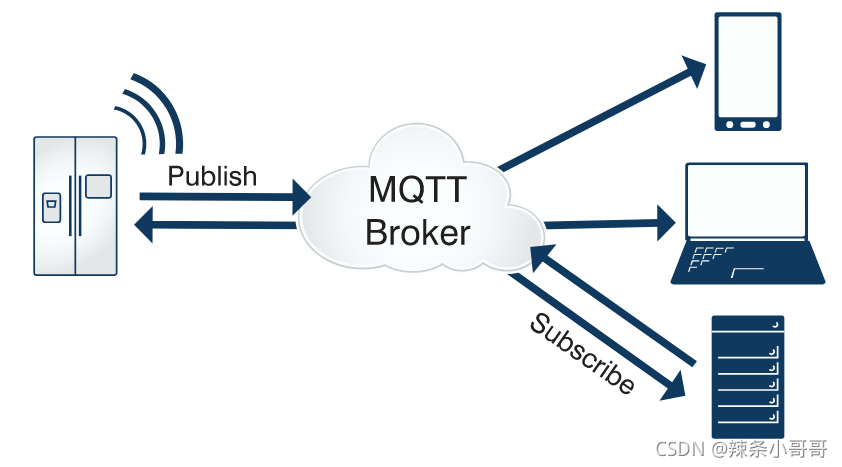
MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联网、小型设备、移动应用等方面有较广泛的应用。
MQTT是一个基于客户端-服务器的消息发布/订阅传输协议。MQTT协议是轻量、简单、开放和易于实现的,这些特点使它适用范围非常广泛。在很多情况下,包括受限的环境中,如:机器与机器(M2M)通信和物联网(IoT)。其在,通过卫星链路通信传感器、偶尔拨号的医疗设备、智能家居、及一些小型化设备中已广泛使用。
cnpm install mqtt -S
<!--
* @Descripttion: 在Vue项目中使用mqtt
* @version:
* @Author: zhangfan
* @email: 2207044692@qq.com
* @Date: 2021-09-28 18:14:16
* @LastEditors: zhangfan
* @LastEditTime: 2021-10-22 16:55:33
-->
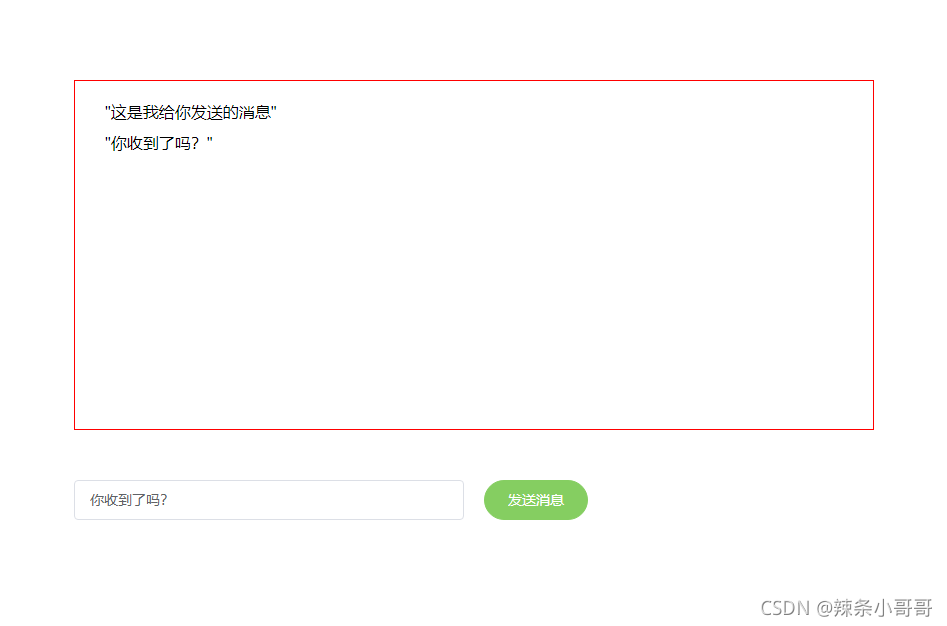
<template>
<div class="chatroomBox">
<ul class="contentBox">
<li class="messageItem" v-for="(log, index) in logs" :key="index">
<p>{{ log }}</p>
</li>
</ul>
<el-row :gutter="20">
<el-col :span="12"
><el-input v-model="message" placeholder="请输入内容"></el-input
></el-col>
<el-col :span="12">
<el-button @click="mqttPublish" type="success" round
>发送消息</el-button
></el-col
>
</el-row>
</div>
</template>
<script>
import mqtt from "mqtt";
export default {
data() {
return {
client: "",
message: "",
logs: [],
};
},
mounted() {
this.initMqtt();
this.mqttReceive();
},
methods: {
/**
* @name:初始化mqtt
* @msg:
* @param {*}
* @return {*}
*/
initMqtt() {
let vm = this;
let commonApi = "http://xx.xx.xx.xx:8000/mqtt";
var mqtt = require("mqtt");
var options = {
//mqtt客户端的id
clientId: "mqttjs_" + Math.random().toString(16).substr(2, 8),
};
vm.client = mqtt.connect(commonApi, options);
this.client.on("connect", function () {
console.log("连接成功....");
});
//如果连接错误,打印错误
vm.client.on("error", function (err) {
console.log("err=>", err);
vm.client.end();
});
},
/**
* @name:发布mqtt消息
* @msg:
* @param {*}
* @return {*}
*/
mqttPublish() {
let topic = "topic/response"; //和后台约定好的主题
this.client.publish(topic, JSON.stringify(this.message));
},
/**
* @name:接收mqtt消息
* @msg:
* @param {*}
* @return {*}
*/
mqttReceive() {
let topic = "topic/response"; //要接收的主题
const vm = this;
vm.client.subscribe(topic, function (err) {
if (!err) {
console.log("subscribe success!");
} else {
//打印错误
console.log("err", err);
}
});
vm.client.on("message", function (topic, message) {
vm.logs.push(message);
});
},
},
destroyed() {
if (this.client.end) this.client.end();
},
};
</script>
<style scoped lang="less">
.chatroomBox {
width: 800px;
height: 500px;
margin: 200px auto;
.contentBox {
width: 100%;
height: 350px;
padding: 10px 30px;
border: 1px solid red;
margin-bottom: 50px;
.messageItem {
margin: 10px 0px;
display: flex;
align-items: center;
}
}
}
</style>