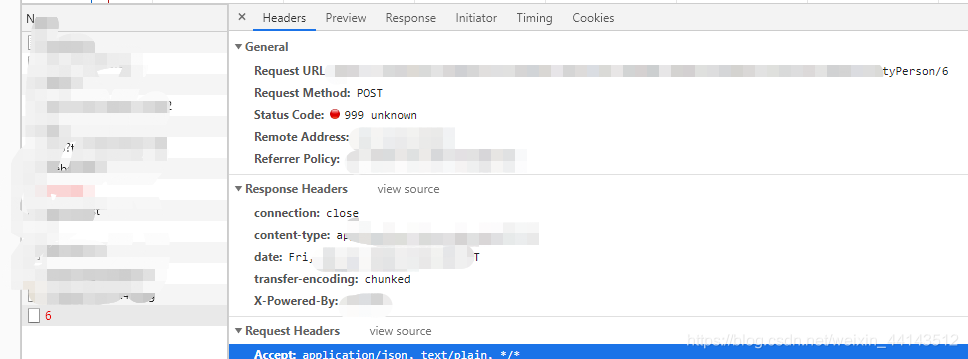
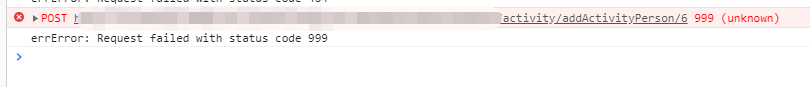
出现的问题,如上,自定义的状态码,999
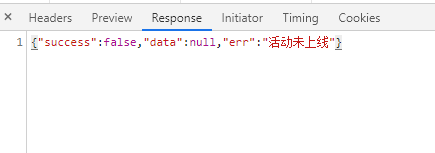
如何获取自定义状态码的data及 其他的数据
geData(a).then(res=>{
if(res.success){
this.$notify({ type: 'danger', message: '报名成功' });
}else{
this.$notify({ type: 'danger', message: res.err });
}
}).catch(error=>{
//自定义状态码返回错的打印这个
console.log(error.response.data.err)
// 下面的是提示的组件
this.$notify({ type: 'danger', message: error.response.data.err });
})
好了,解决问题,得到了想要的数据