前言
如果您需要 Vue3 版本,请访问
在 vue2 | nuxt2 微信公众号页面 h5 网站开发中,详解实现 “微信浏览器环境内” 进行在线预览打开、下载文件到手机,vue移动端h5微信公众号网页直接打开本地文件或在线URL资源路径,安卓Android手机和苹果ios手机均支持且完美兼容的方案,完美解决微信内置浏览器不能下载文件的问题,支持下载预览打开各种常见文档文件(office三件套/word文档/excel电子表格/ppt演示文稿,doc/docx/xls/xlsx/ppt/pptx,pdf文档/txt文本/mp3音频/mp4视频等),无需再引导用户 “点右上角” 手动打开浏览器进行浏览和保存下载了!
您直接复制代码运行即可,简单改下就能应用到您的项目中去了。
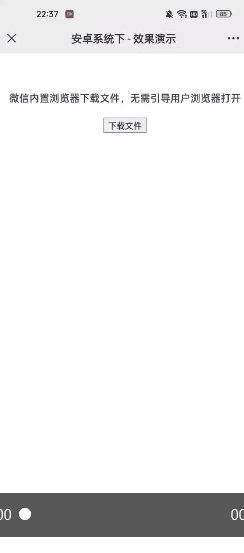
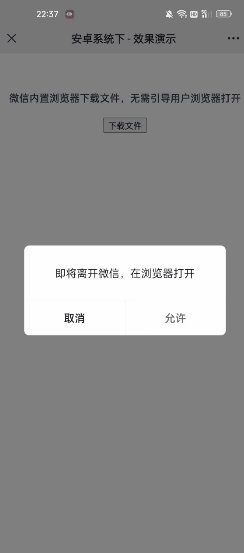
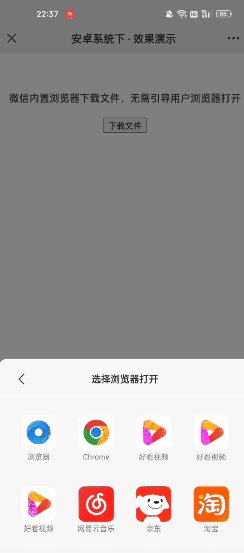
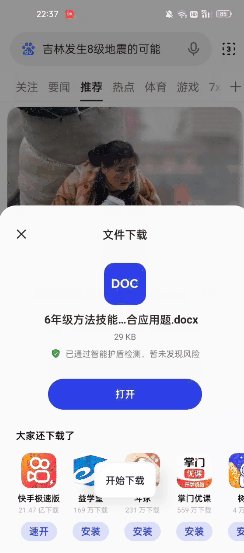
如下图真机所示,在安卓和苹果手机中进行文件 “预览及下载”,不用在用 “···” 引导图让用户手动使用浏览器打开了。
详细示例代码及注释,目前最主流的黑科技解决方案保证好用

示例代码
按照下方说明及完整代码,复制运行在微信内置浏览器打开(将项目跑出来的 IP 地址,发送到微信打开)访问测