本篇将通过一个简单的计数器应用,带你体验鸿蒙开发环境的实际操作流程。本项目主要练习组件的使用、事件响应和状态管理,帮助开发者熟悉基本的应用构建流程。
关键词
- 计数器应用
- 组件操作
- 事件响应
- 状态管理
- HarmonyOS 应用开发
一、创建计数器项目
1.1 在 DevEco Studio 中新建项目
- 打开 DevEco Studio,选择 File > New > Create Project。
- 选择适合的模板,填写项目名称为
CounterApp,确认创建项目。项目结构文件将在src/main/ets/pages/Index.ets文件中生成。
1.2 设计 Index.ets 初始代码
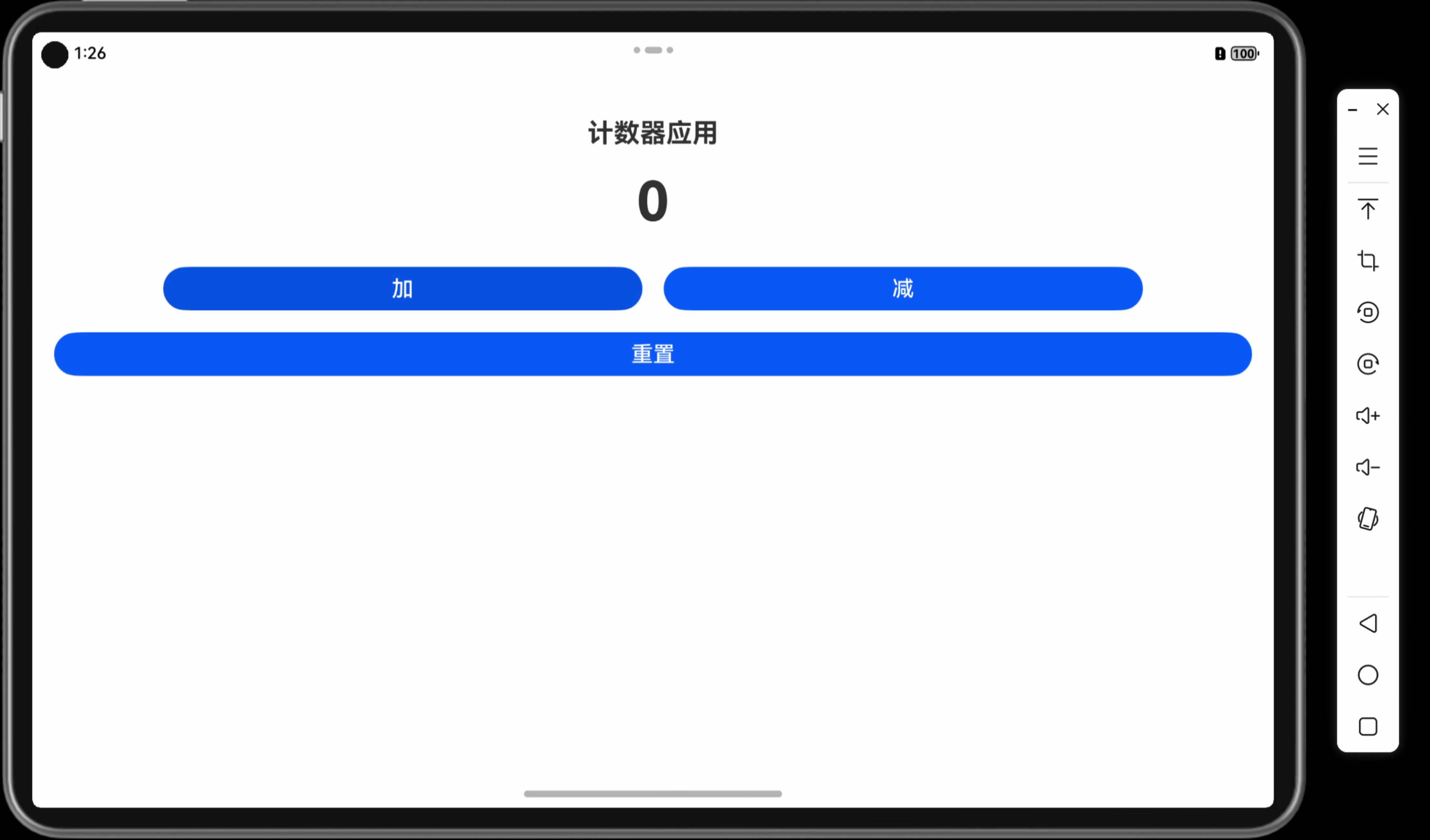
在 Index.ets 文件中,实现简单的界面设计,包括标题、计数器数字显示和两个按钮(“加”和“减”):
// 入口组件定义,用于指定应用的启动页面
@Entry
@Component
struct Index {
// 定义一个状态变量 count,用 @State 修饰符管理其状态变化
@State count: number = 0;
// build() 方法构建页面布局和组件
build() {
// 使用 Column 组件作为垂直布局容器
Column() {
// 应用标题文本
Text('计数器应用')
.fontSize(24) // 设置标题字体大小为 24
.fontWeight(FontWeight.Bold) // 设置字体为粗体
.margin({
top: 20 }) // 顶部边距为 20
.alignSelf(ItemAlign.Center) // 水平居中对齐
// 显示当前计数值的文本组件
Text(this.count.toString()) // 将 count 数值转换为字符串显示
.fontSize(50) // 设置字体大小为 50
.fontWeight(FontWeight.Bold) // 字体加粗
.margin({
top: 20, bottom: 20 }) // 上下边距分别为 20
.alignSelf(ItemAlign.Center) // 水平居中对齐
// 使用 Row 组件实现水平布局,包含“加”和“减”按钮
Row() {
// "加"按钮,点击后计数值增加
Button('加')
.onClick(() => {
// 添加点击事件处理函数
this.count += 1; // 点击时,count 变量加 1
})
.fontSize(20) // 设置按钮字体大小为 20
.