在鸿蒙应用开发中,TextInput 组件用于接收用户输入,适用于文本、密码等多种输入类型。本文详细介绍鸿蒙 TextInput 组件的使用方法,包括输入限制、样式设置、事件监听及搜索框应用,帮助你灵活处理鸿蒙应用中的用户输入。
关键词
- TextInput 组件
- 用户输入
- 输入限制
- 事件监听
- 搜索功能
一、TextInput 组件基础
TextInput 是接收用户文本输入的基础组件,支持多种输入类型、占位符、自定义样式等设置。
1.1 基本用法
-
创建文本输入框,设置占位符和背景颜色,并使用
@State保存输入内容:@Entry @Component struct TextInputDemo { @State inputText: string = ''; // 定义状态变量保存输入内容 build() { Column() { TextInput({ placeholder: 'Enter text here' }) // 创建带占位符的输入框 .onChange((value) => this.inputText = value) // 监听输入变化,将内容保存到 inputText .backgroundColor(Color.Pink) // 设置背景颜色为粉色 .fontColor(Color.Black) // 设置文本颜色为黑色 .fontSize(20) // 设置字体大小 } .width('100%') // 设置列宽度为 100% .height('100%') // 设置列高度为 100% } }
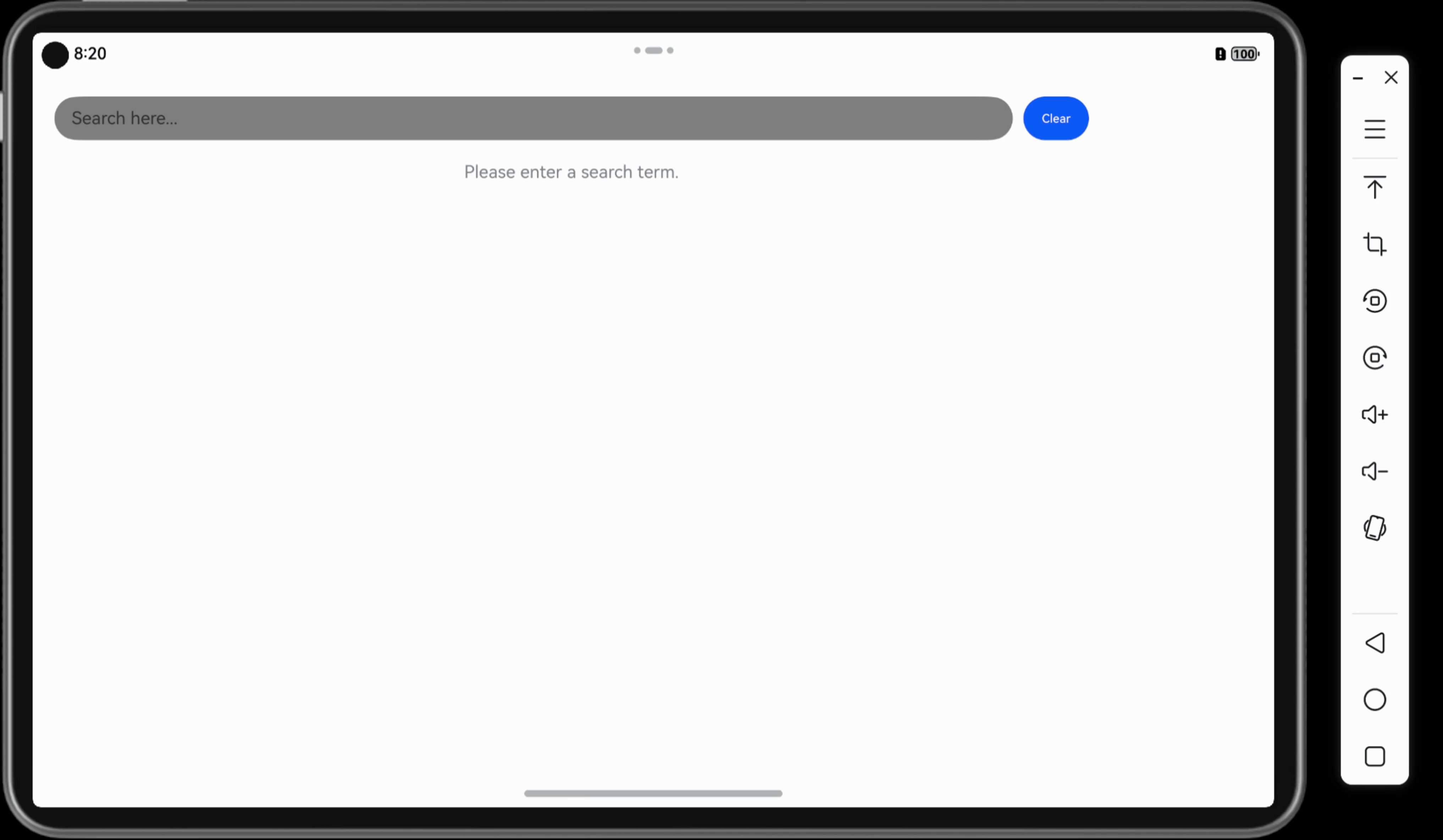
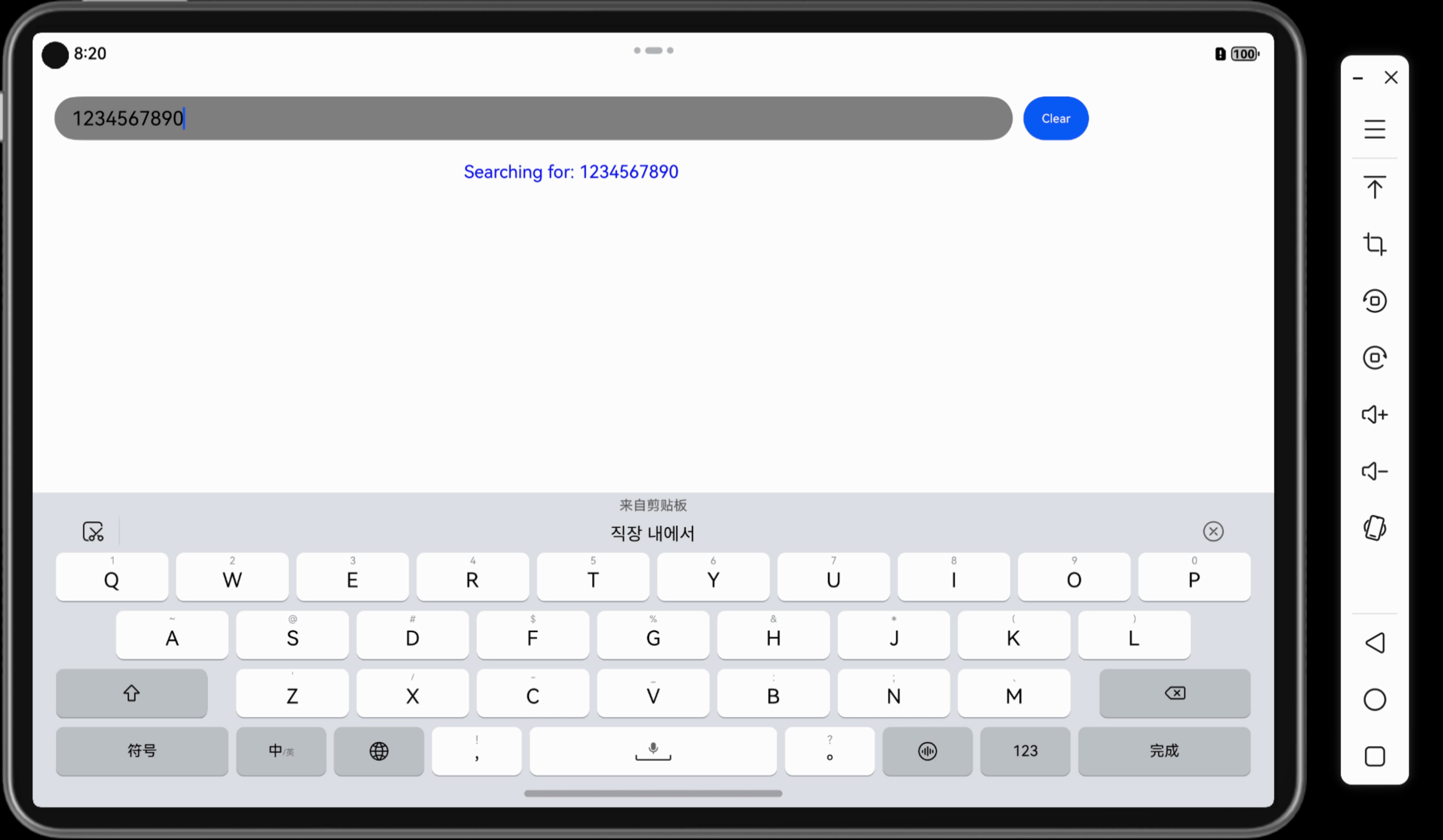
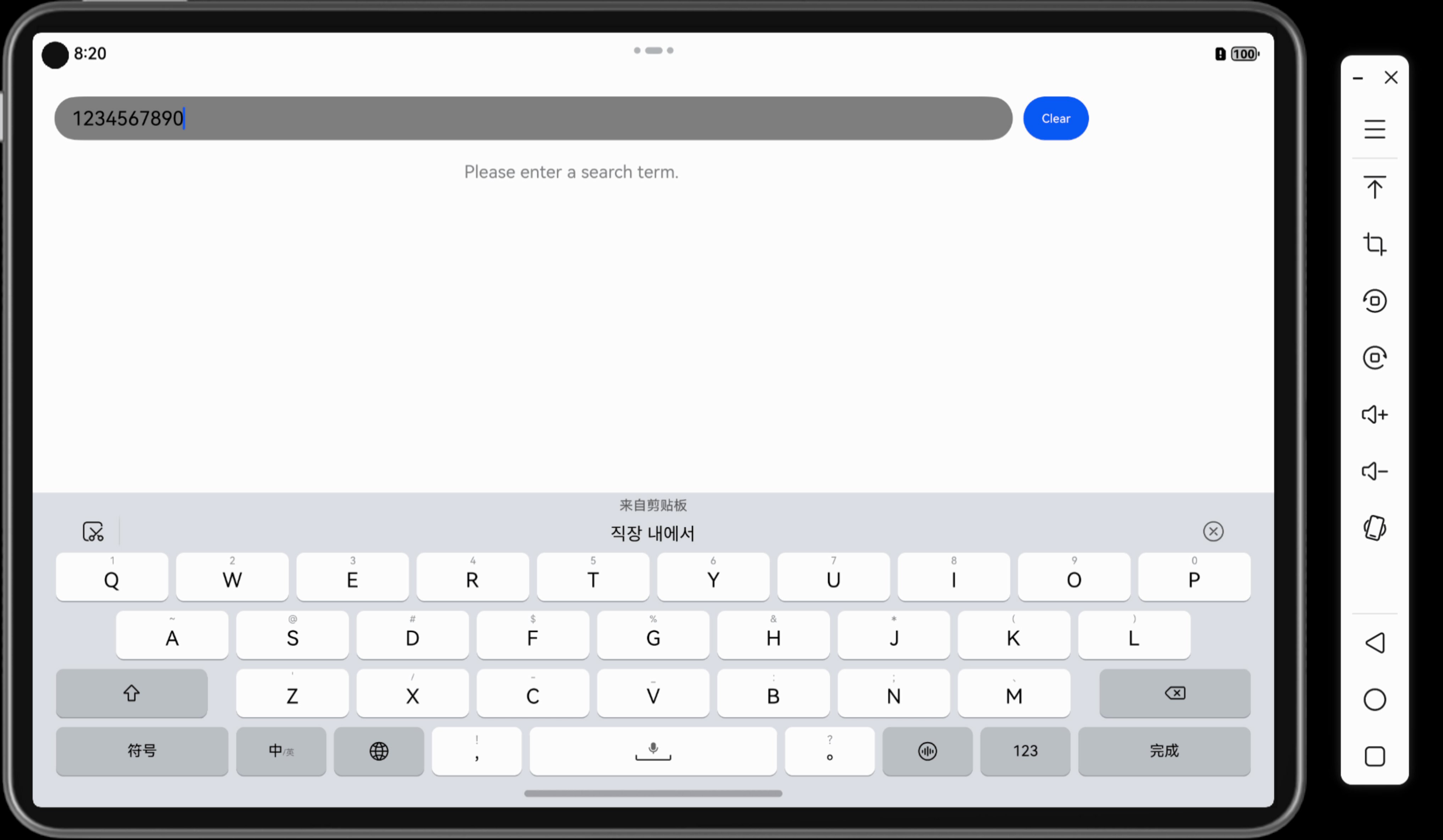
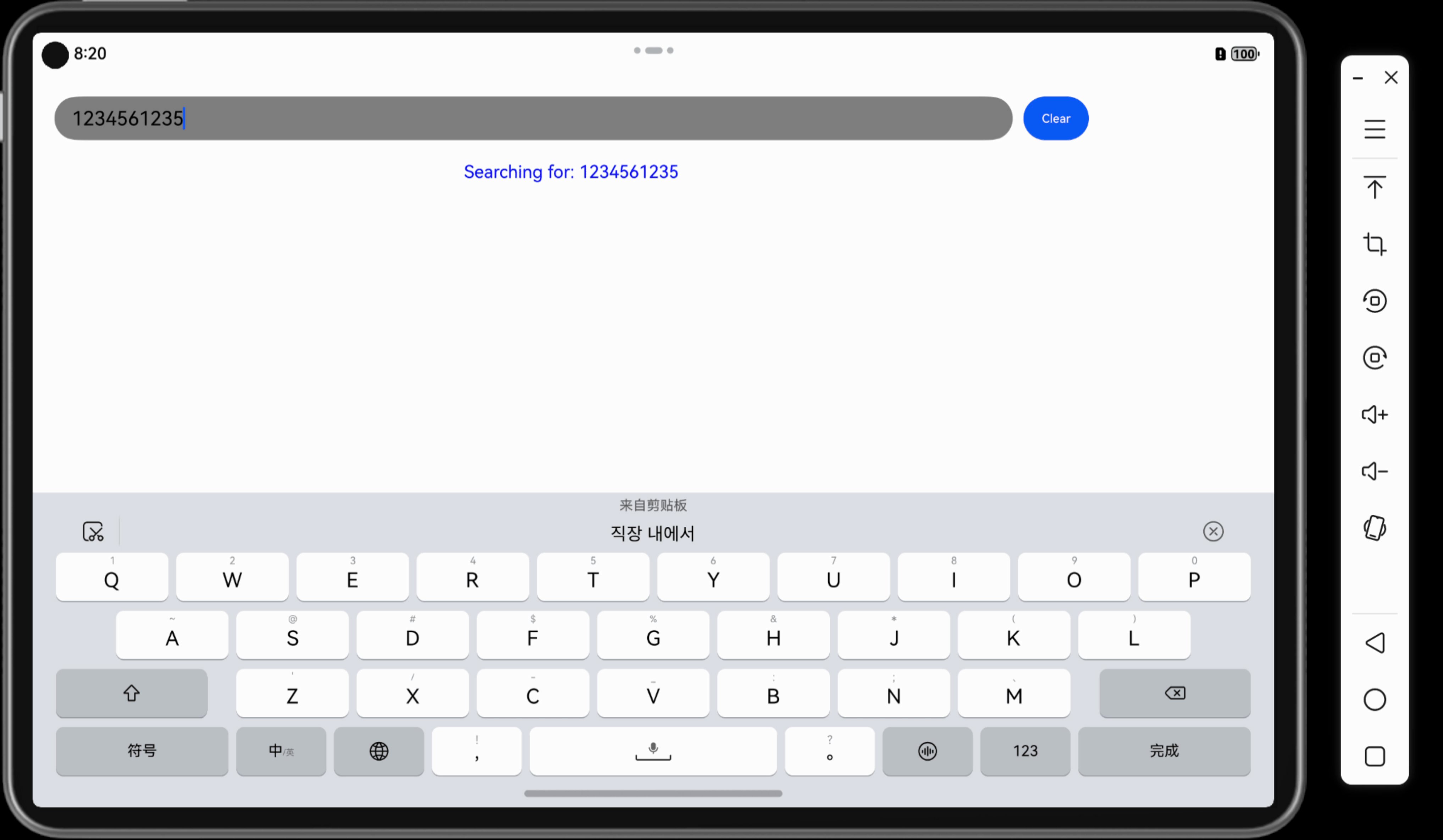
效果示例
二、TextInput 样式设置
TextInput 支持多种样式设置,方便定制字体、占位符、边框和对齐等视觉效果。
2.1 自定义占位符样式
-
设置占位符的颜色和字体样式:
TextInput({ placeholder: 'Enter your username' }) // 设置占位符文本 .placeholderColor(Color.Gray) // 设置占位符颜色为灰色 .fontSize(18)