Web端技术框架:Vue、React、Angular等
React速度快、性能好、跨浏览器兼容、代码模块化重用性高、单向数据流、兼容性好,但是不适合单独做一个完整的框架,本身只是View,需要其他依赖辅助完成框架搭建。
Angular代码模块化,双向数据绑定,依赖注入等优点,但是由于其设计引入很多架构概念,导致其复杂度很高,提升了学习曲线的陡峭程度。Angular具有很强的规则性,也就是说无论开发者开发大项目还是小项目都必须按照其规则进行开发,这导致其向下扩展性不足。Angular的项目体积相对于React和Vue都会比较大,虽然并不一定对性能产生很大的影响,但是降低了它与React和Vue的竞争力。
Vue总结了React和Angular的优点,轻量级的前端框架、简单易学、组件化、双向数据绑定等的优点,门槛低,新手上手更快。缺点就是对不支持IE8,生态环境差不如另外两个框架。
本文讲解vue的安装步骤:
Vue框架前端开发: 官网:https://cn.vuejs.org/v2/guide/
易上手的vue学习网站:https://www.runoob.com/vue2/vue-tutorial.html
- 先下载node.js 安装步骤:https://www.runoob.com/nodejs/nodejs-install-setup.html
我安装的16.14.2版本的node,之前使用12.22.5版本的node一直不能下载vue。如果已经有其他版本的vue可以用以下两种方法进行处理:
第一种方法:下载并且使用nvm(node version management),帮助管理node版本,实现一台电脑安装多个版本的node,通过 nvm use node版本号,实现node版本切换。
nvm 安装使用:https://blog.csdn.net/weixin_57844432/article/details/127788884
下载nvm-noinstall.zip,解压之后运行安装即可。
注:出现“nvm安装node,但npm和node不识别”问题时候,处理方法可以参考下面文章nvm安装node,但npm和node不识别_nvm安装nodejs找不到_念衢的博客-CSDN博客
第二种方法:卸载之前的node版本。卸载步骤参考如下:
node卸载:https://blog.csdn.net/m0_51945510/article/details/127710792
据自己需要下载对应的版本—>安装时一直点击Next到Finish完成—>在终端里面(win键+R,输入cmd)输入node -V命令 检查是否安装成功
—>重启电脑,终端里面输入npm -v检查是否生效
—>在终端输入安装vue(因为未使用国内镜像,所以这个下载步骤过程有点长,耐心等待一下,估计10分钟左右)
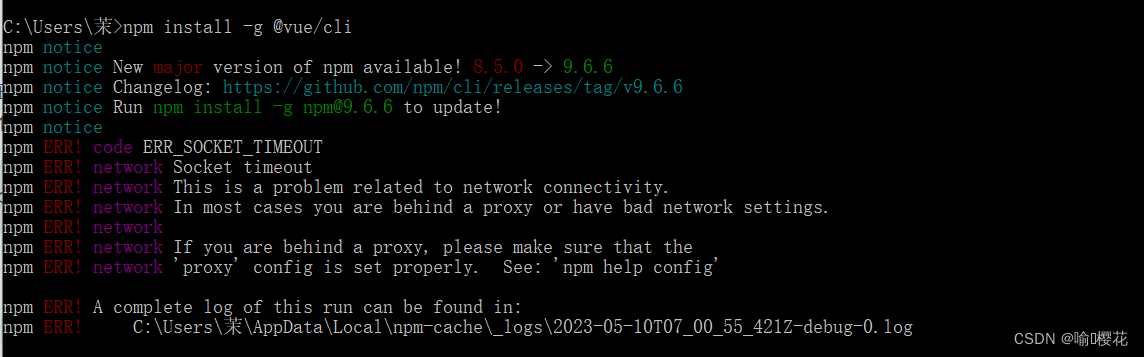
npm install -g @vue/cli
我下载的时候出现了点问题,如下图所示(npm版本的问题,所以我先选择先安装cnpm,然后紧接着升级npm),可根据提示来进行下一步操作。
我先升级安装了cnpm: 代码npm install cnpm -g 安装成功截图如下
npm install cnpm -g
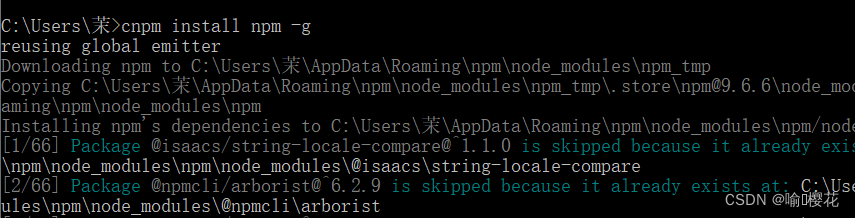
然后又升级npm:cnpm install npm -g
cnpm install npm -g
npm install -g [email protected]
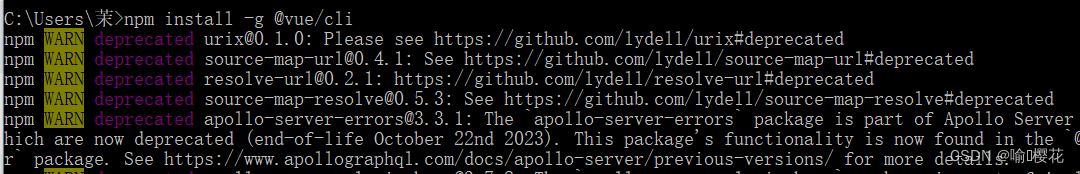
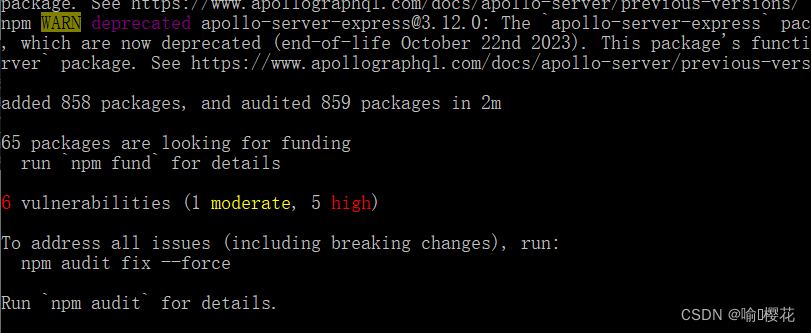
安装vue:代码npm install -g @vue/cli
npm install -g @vue/cli
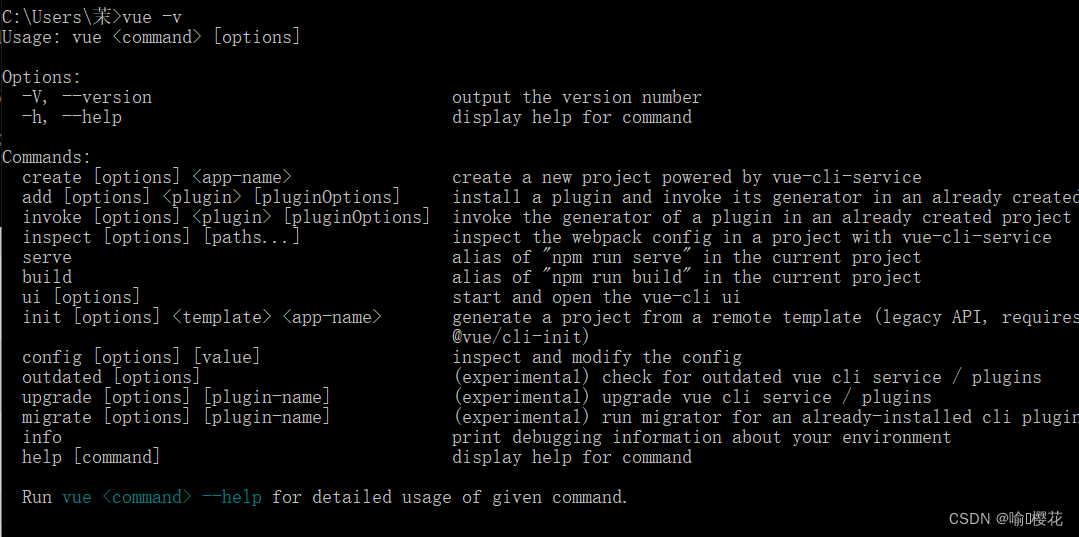
使用代码查看vue安装情况:vue -v
vue -v
如果使用Vue2.0安装创建Vue项目,输入命令:vue init webpack 项目名称
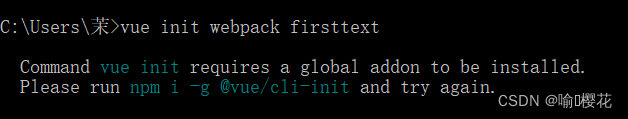
例如我的:vue init webpack firsttext
vue init webpack firsttext
未创建成功,按照提示追加下载,进行代码编辑即可。
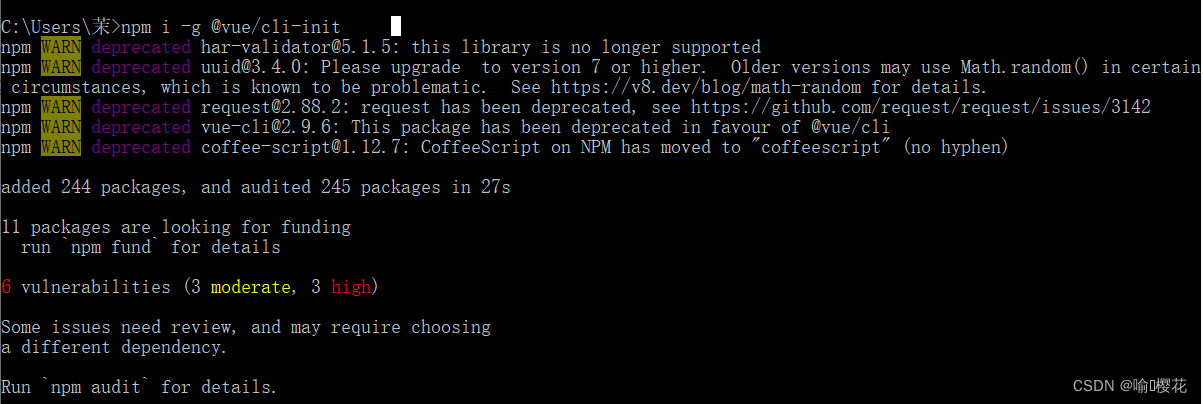
npm i -g @vue/cli-init
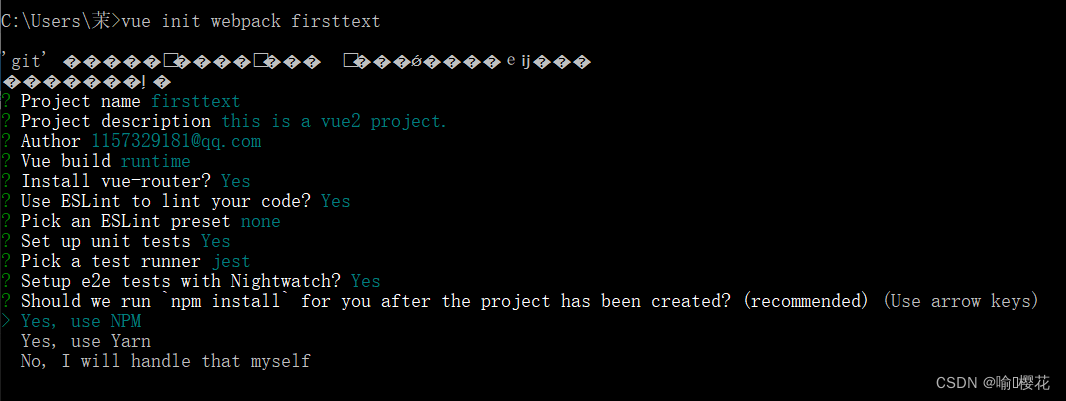
接下来创建项目即可
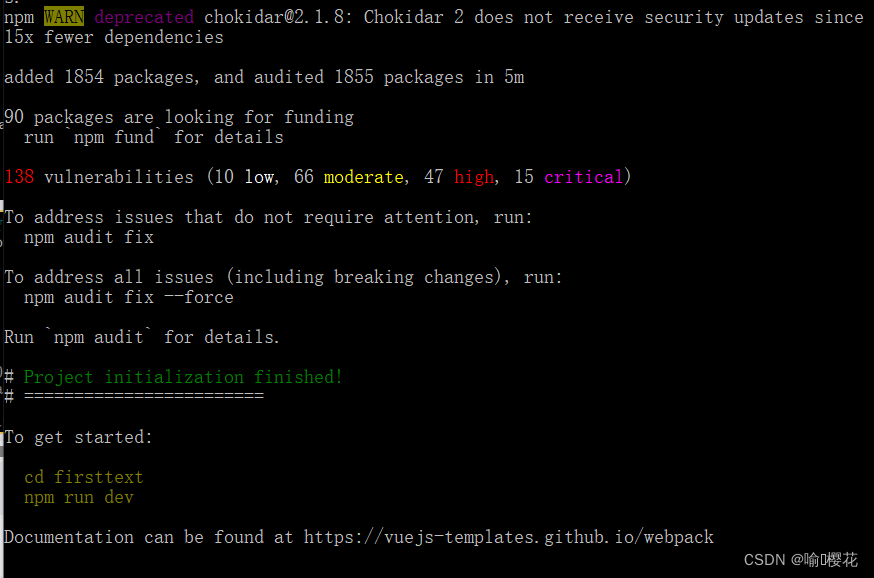
vue init webpack firsttext
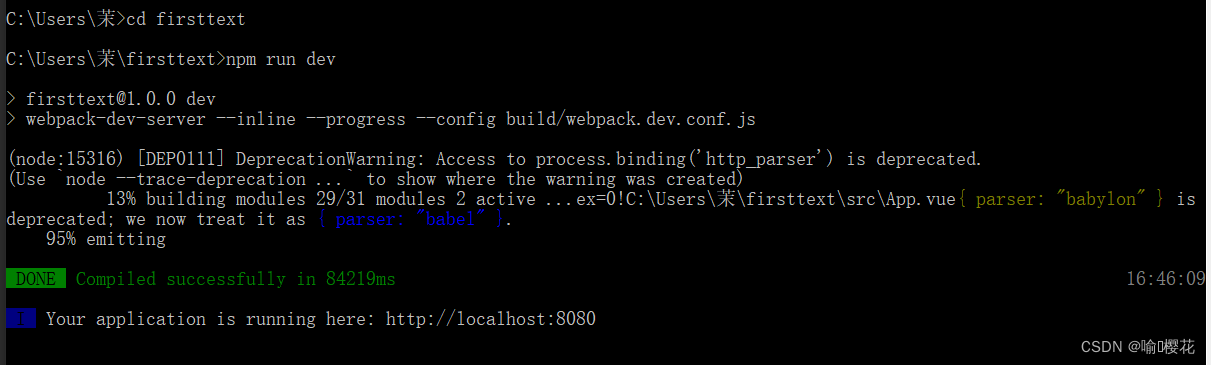
执行“To get started”部分命令,cd firsttext 进入项目文件目录,npm run dev 执行项目
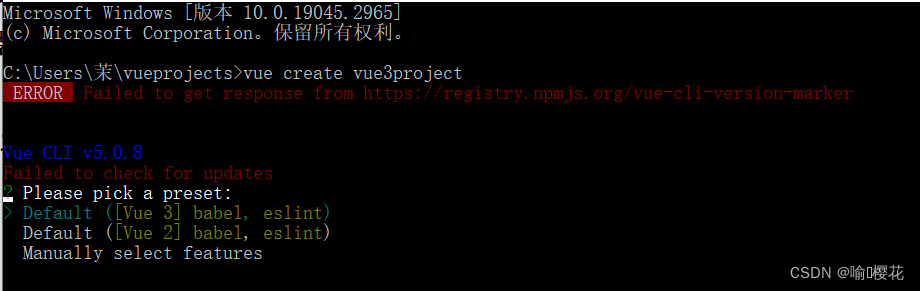
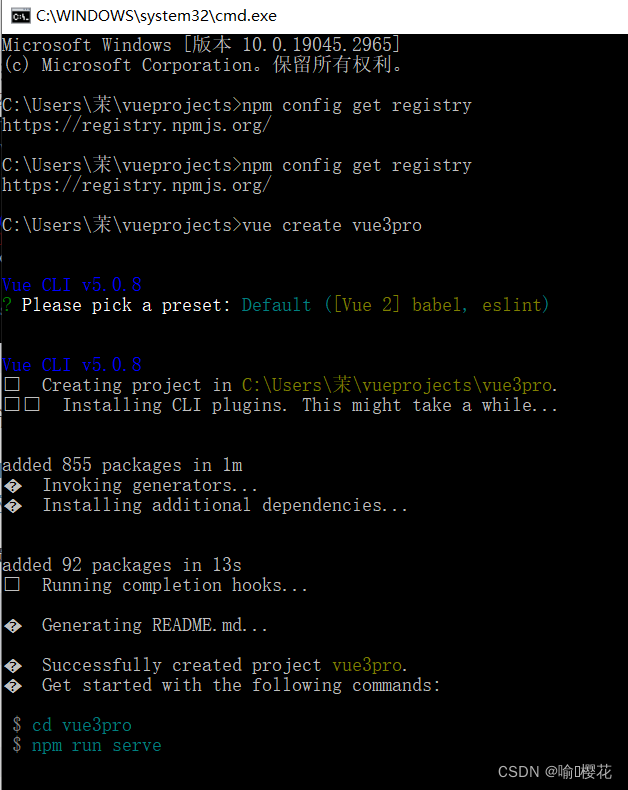
创建vue3项目:vue create vue3project
vue create vue3project
出现报错,查询为淘宝镜像未打开。解决方法参考:
再次重新创建项目即可。
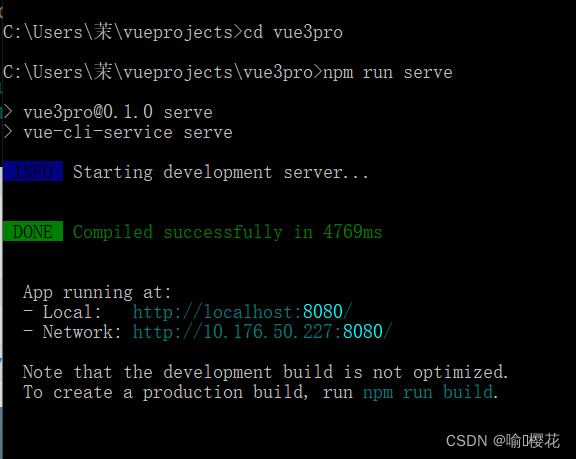
打开vue3项目:
cd vue3pro
npm run serve