我们通过查看微信官方文档
图片可以选择本地文件 但是文件不允许
文件只支持上传聊天中的文件 并不允许手机选择本地文件
这并不能满足我们使用的需要 但是我们可以通过webview来实现
这里需要注意的是我们需要将 网址配置到 域名白名单中
案例使用:微信小程序 vue项目
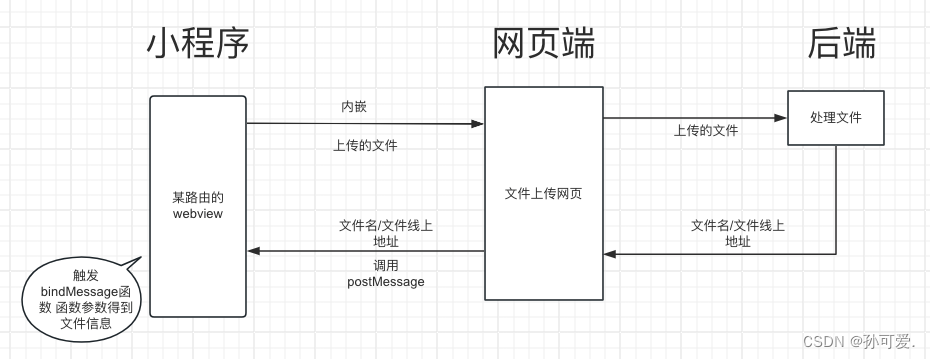
原理:
小程序通过webview 内嵌网页端的上传文件网页地址
通过内嵌的网页将 文件传输到后端 ,后端返回文件地址及文件信息的列表
网页端通过导入的weinxin-js-sdk包 调用其中的postMessage 函数 将文件信息&文件地址传回小程序
小程序接收到信息会调用 bindMessage的postMessage方法
传参就是 文件信息 然后我们将文件展示出来就好啦

web网页-vue设置:
方法1:script 找到index.html 将jssdk写入
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>方法2:或者npm 下载jsdk
npm install weixin-js-sdk --save
import wx from 'weixin-js-sdk'正式开始:我们在web网页中的上传文件的按钮click 上传文件方法
import { wxUploadFile } from '@/api/files'
.....
methods: {
//这里就是正常的上传文件流的方法 wxUploadFile是后端给你的上传文件的地址请求
uploadFile (info) {
const { file } = info
const formData = new FormData()
formData.append('file', file)
wxUploadFile(formData).then((res) => {
//这里将上传后的文件信息 res 将调用jsdk 将文件信息res通过postMessage发回给小程序
window.wx.miniProgram.postMessage({ data: res });
// 如果使用过的npm 这里不需要加window
})
},
}
...wxUploadFile文件 (其实就是正常的文件上传)
export function wxUploadFile (data, onUploadProgress = null) {
const url ='http.....'//这里web上传文件的地址
return axios({
url,
method: 'post',
data,
onUploadProgress,
timeout: 60000,
})
}
小程序设置:
这里直接新建一个单独文件地址 因为webview需要占用整个屏幕
当我们需要使用的时候跳转到这个upload文件路由就可以了
名字可以随便起 不建议取名为upload 的哈哈哈哈哈哈
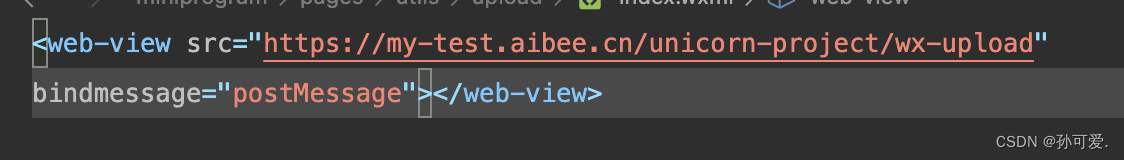
设置index-wxml:
这里的src是web网页写好的上传文件的地址(就是刚刚那个网页的地址)
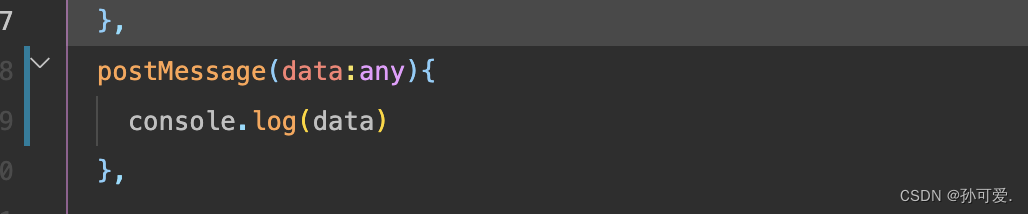
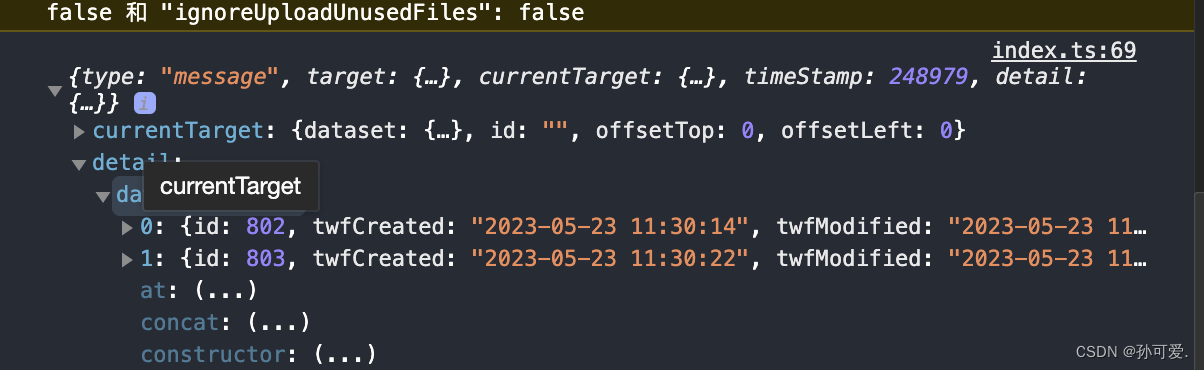
小程序- index.ts:
写一个函数postMessage (就是正常的函数)
到此处我们就可以获取到上传的文件信息了
可以看到小程序已经打印出了文件信息
这个时候我们就可以小程序postMessage在mesage里e.detail获取刚刚上传的两个文件
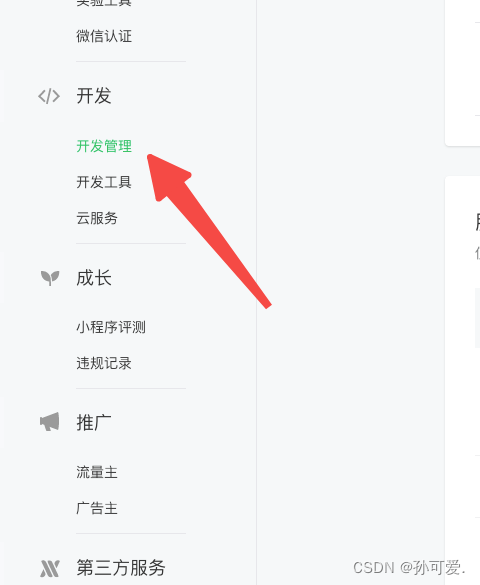
小程序后台设置:
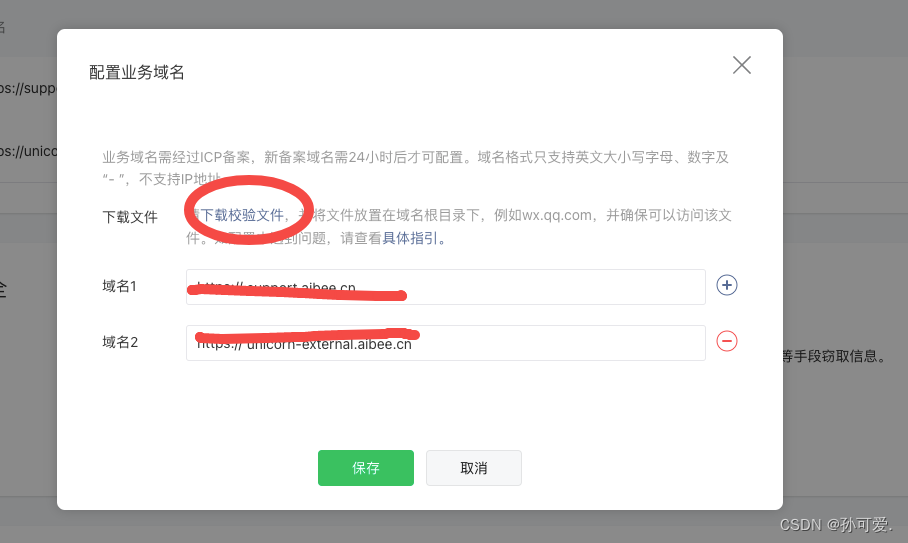
设置了webview需要在小程序后台设置白名单才可以在线上正常使用 开发环境没有限制都可以
但是一旦上传 就会出现 xxxx地址不可用 请联系小程序管理员
我们登录小程序管理员
下载校验文件到域名名下(这一步需要找后端存放)
例如文件xiaoyan.text
需要将文件配置为 http://baidu.com/xiaoyan.text
然后等待 24h 内 腾讯监测到就可以 正常使用啦~