**
利用vuex
**
1.在柱状图方法中,添加点击事件
setBar.on(‘click’,function (param) {} 点击事件,可以输入params 属性里有什么
2.因为我需要这些参数,来调用接口
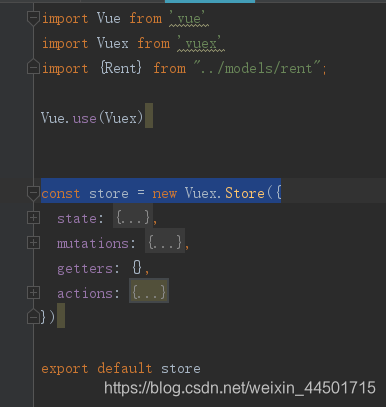
3.然后新建 store.js文件
这里是要传递的参数
按照方法来就行
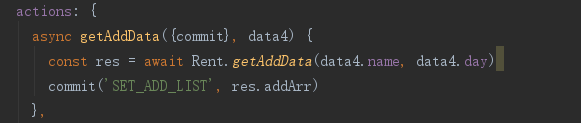
接口返回的数据接受
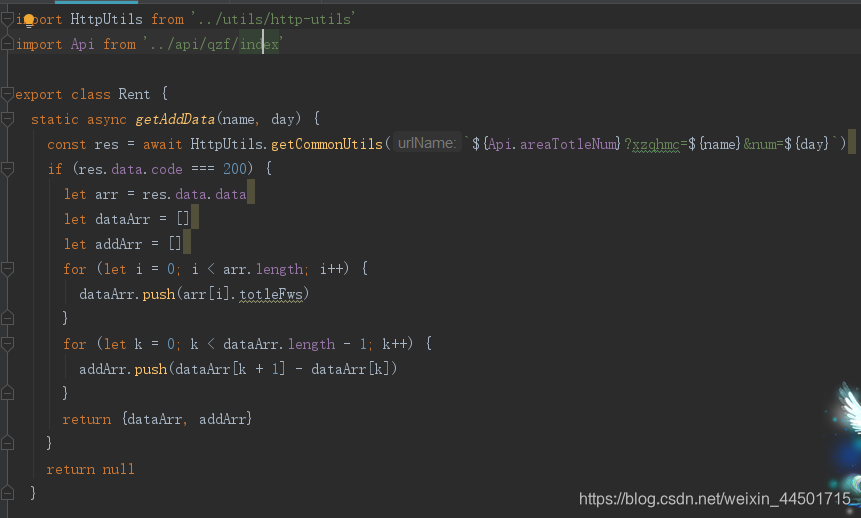
新建rent.js文件,HttpUtils是请求工具类, api是接口文件
至此,想要拿到的数据已准备完毕,接下俩就是把数据,塞给另外一个页面了
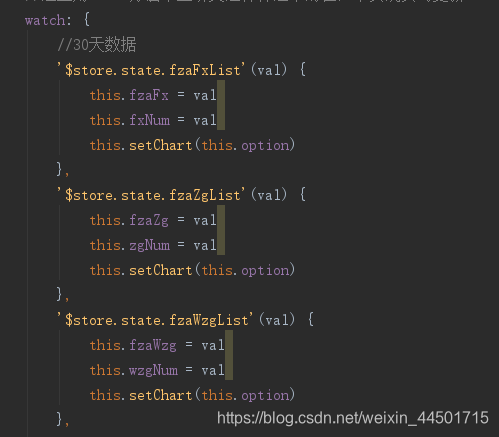
这里就是监听事件了,然后数据就传到到这个页面,如何去处理,可以自行去做判断