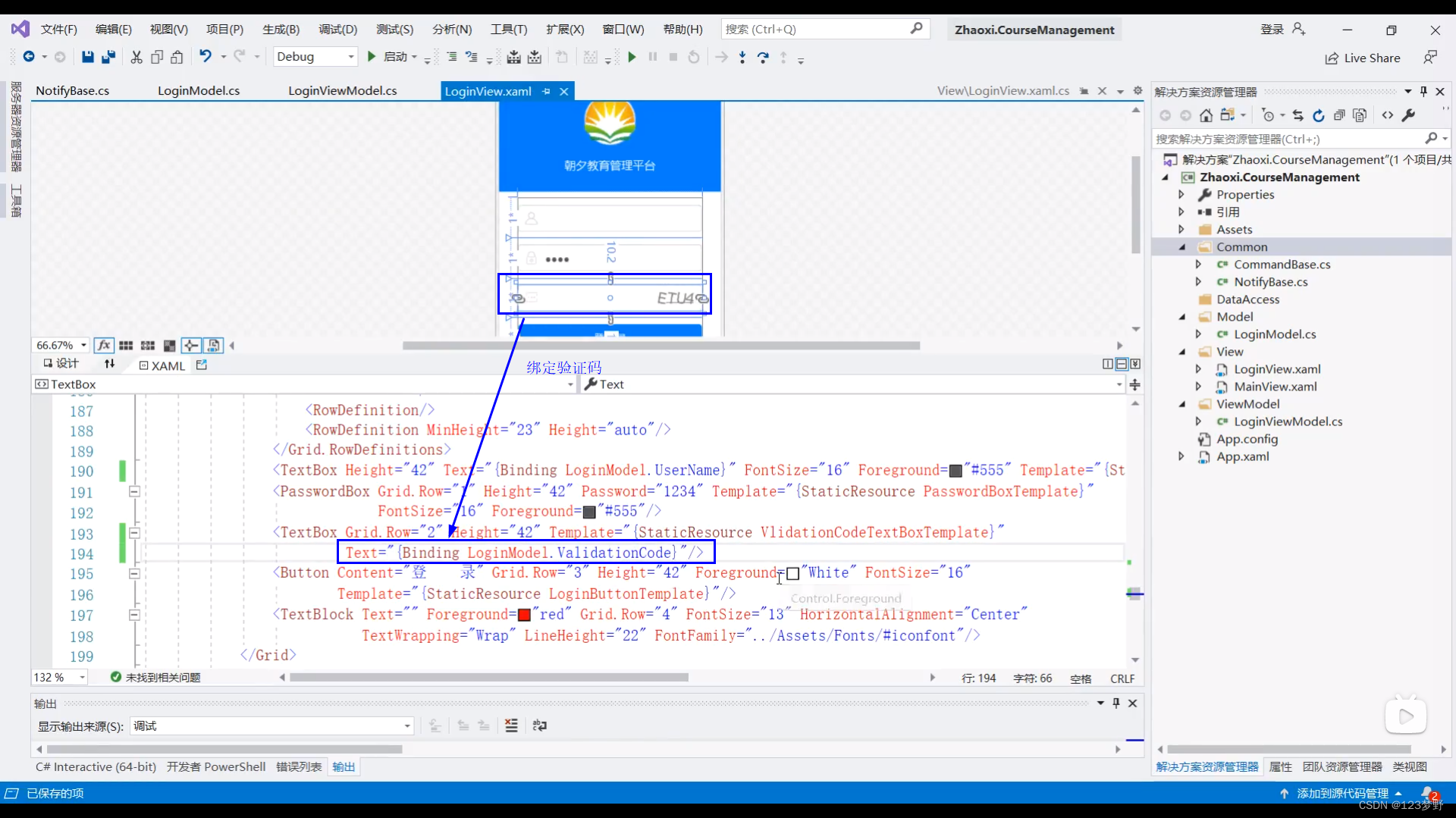
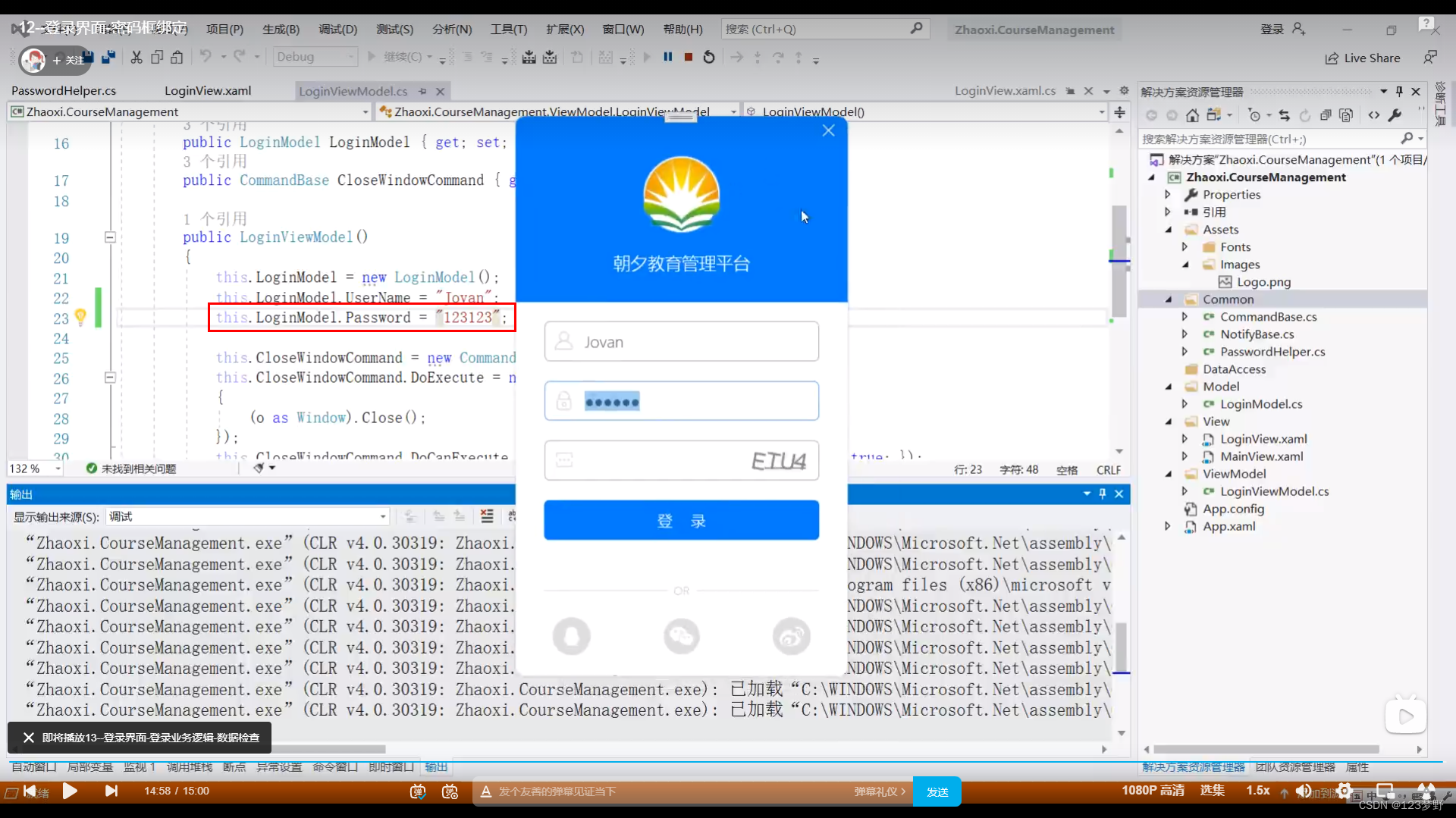
登录界面
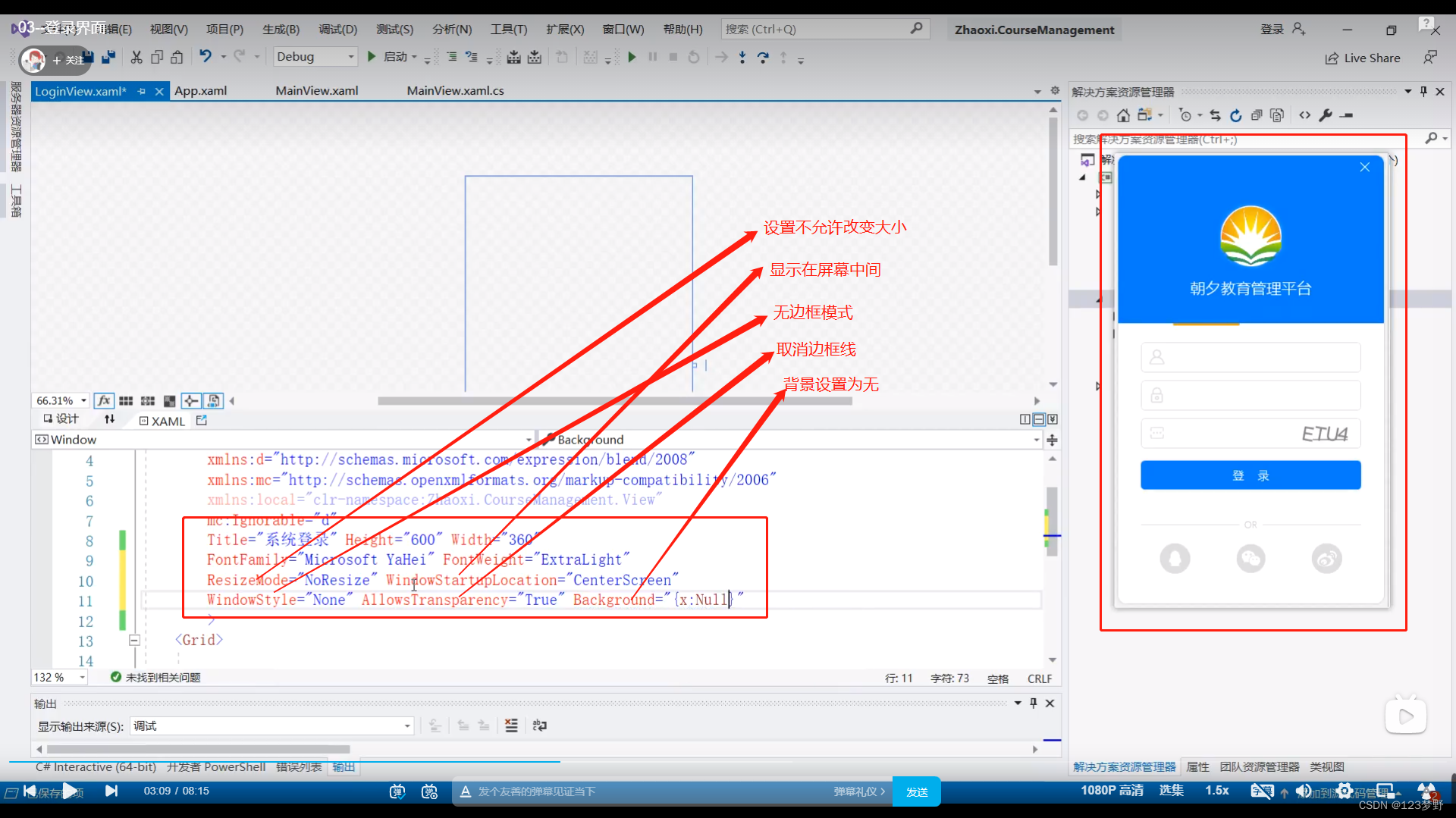
布局
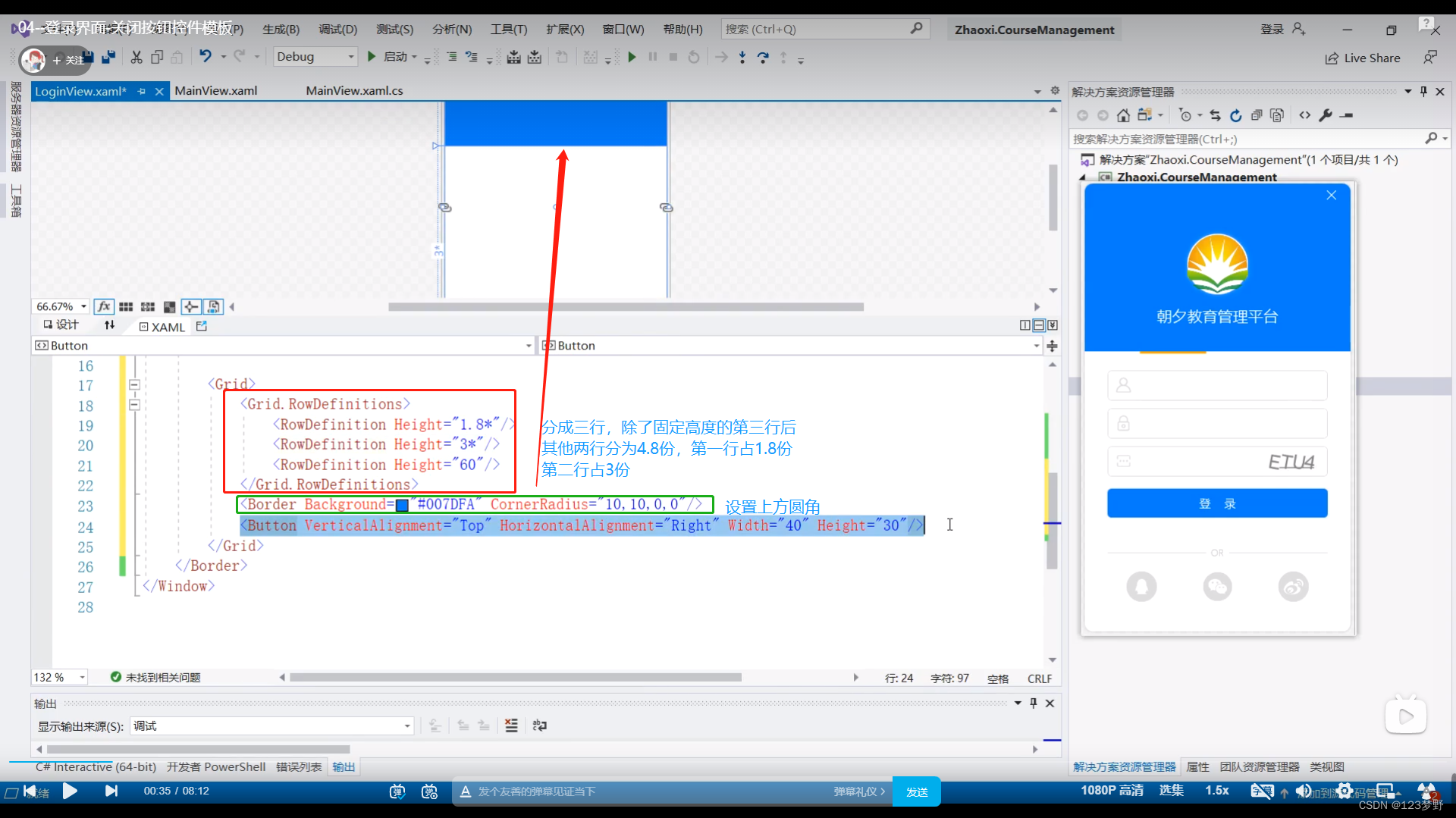
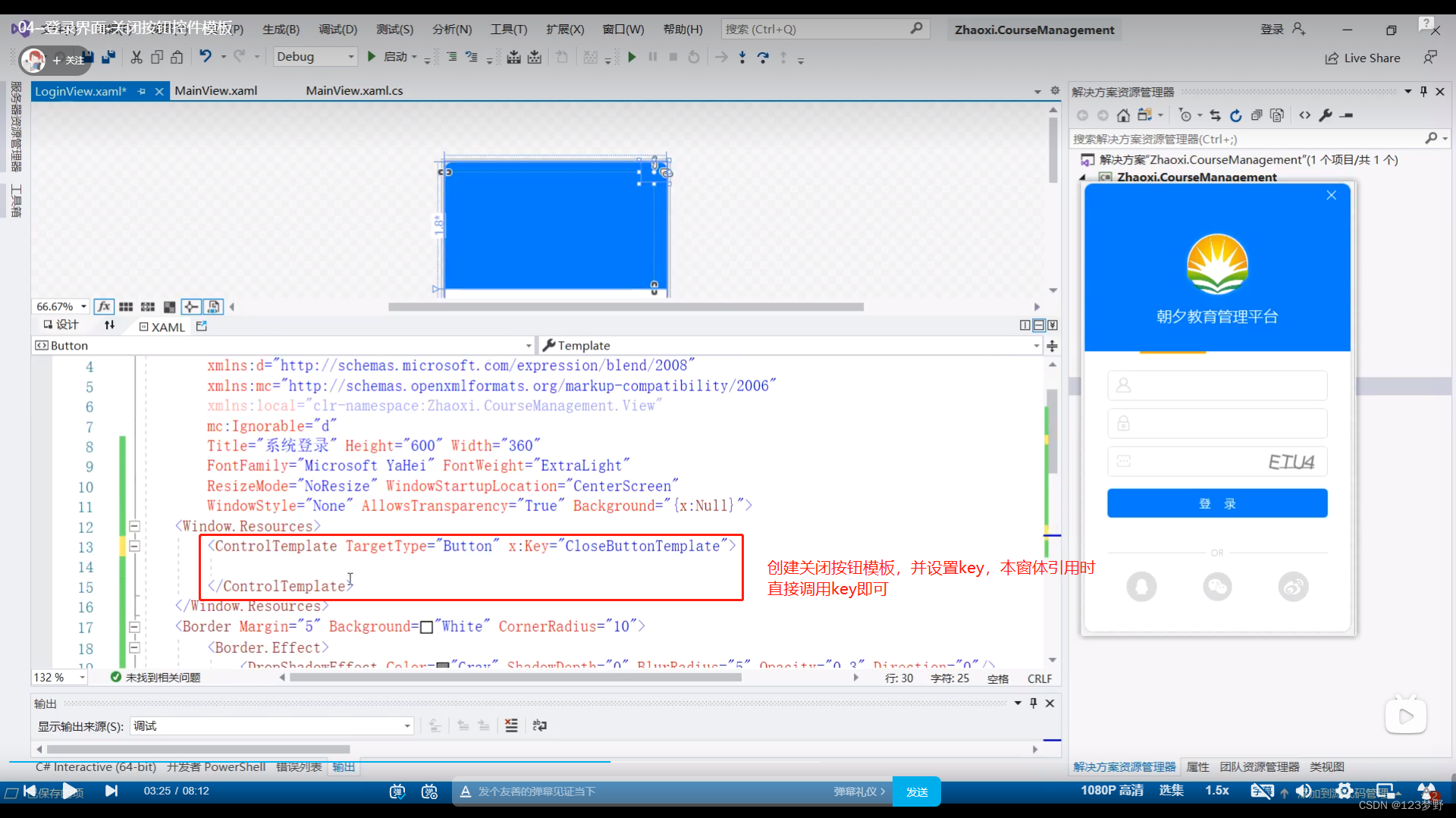
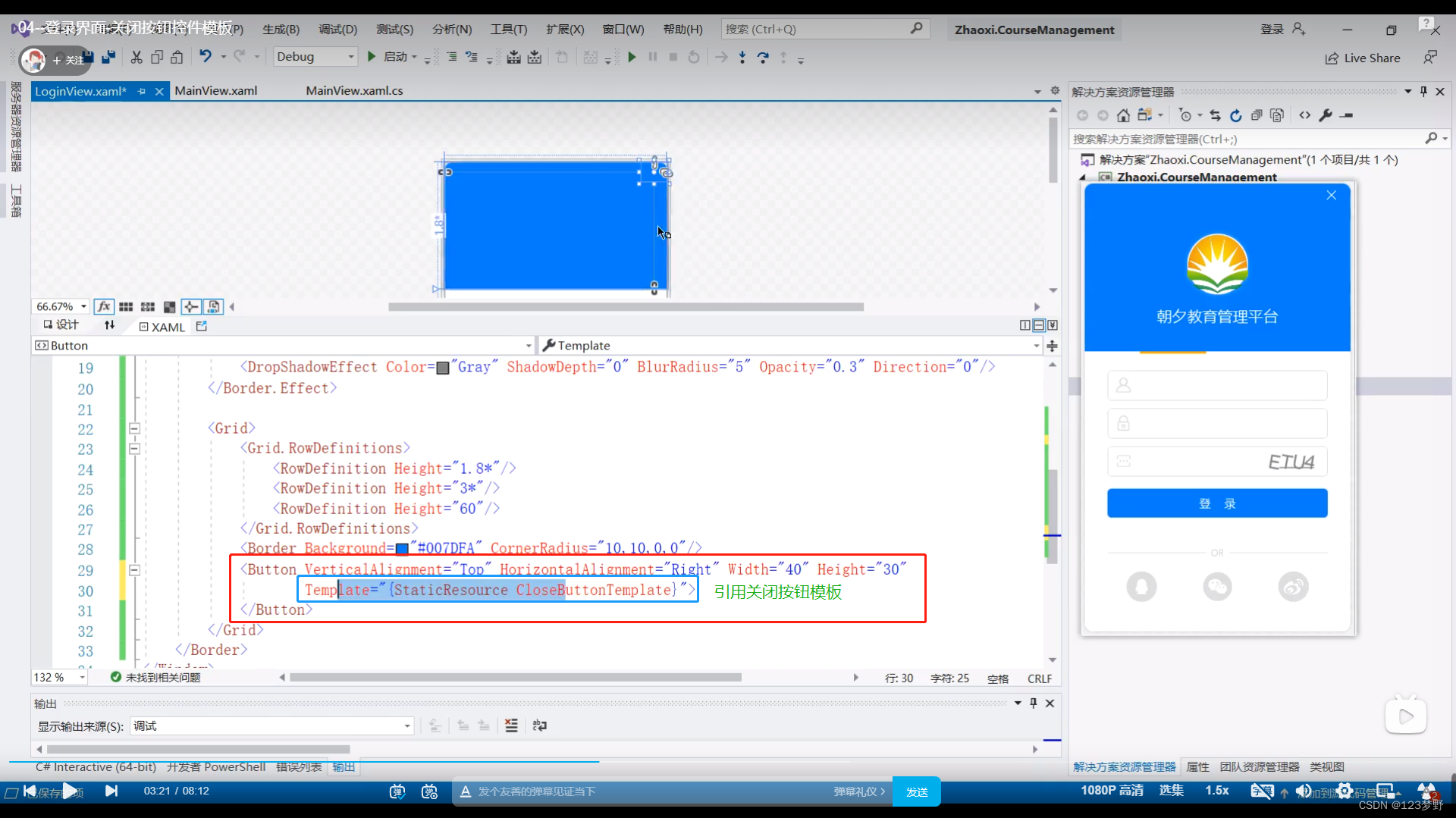
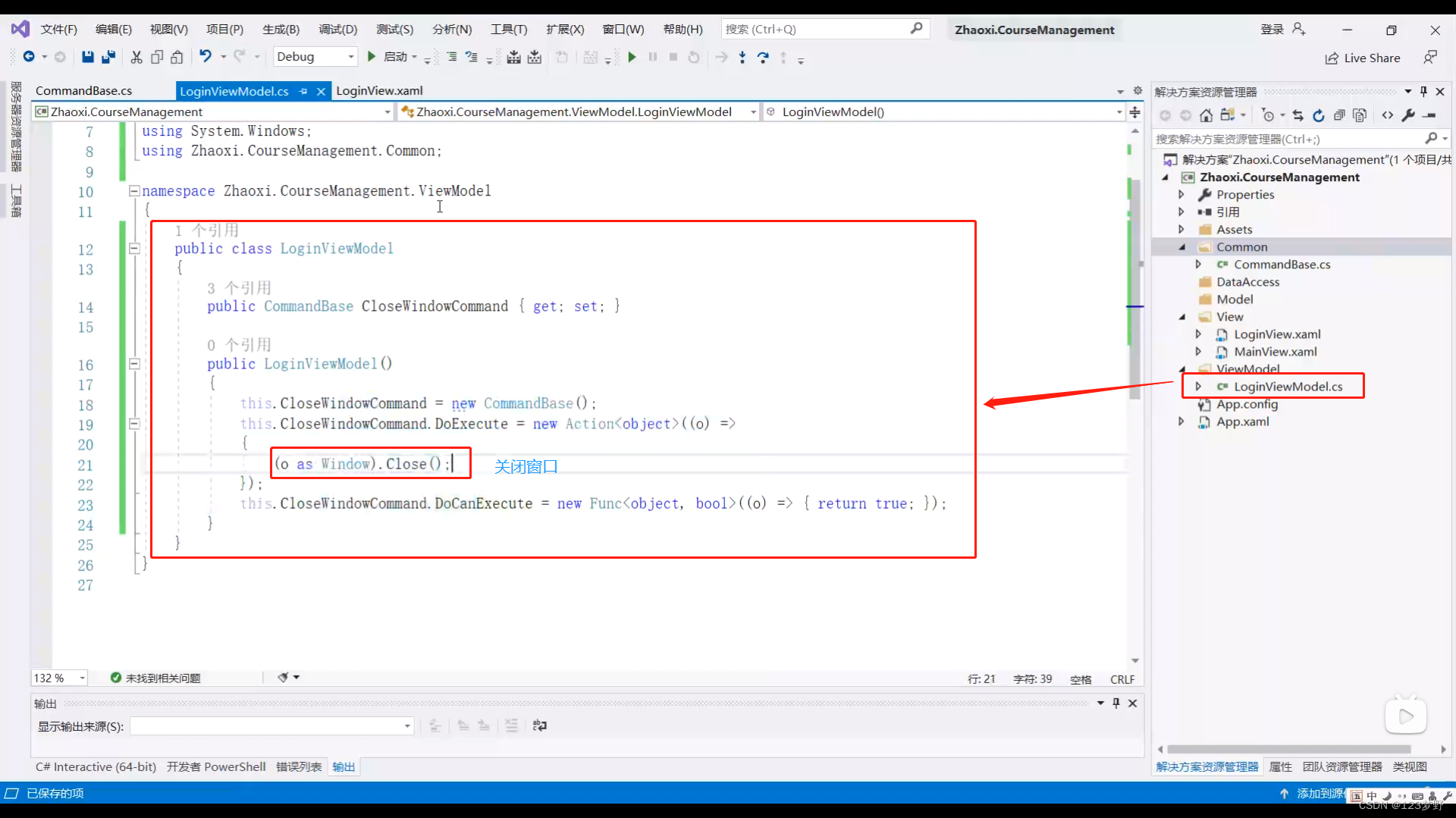
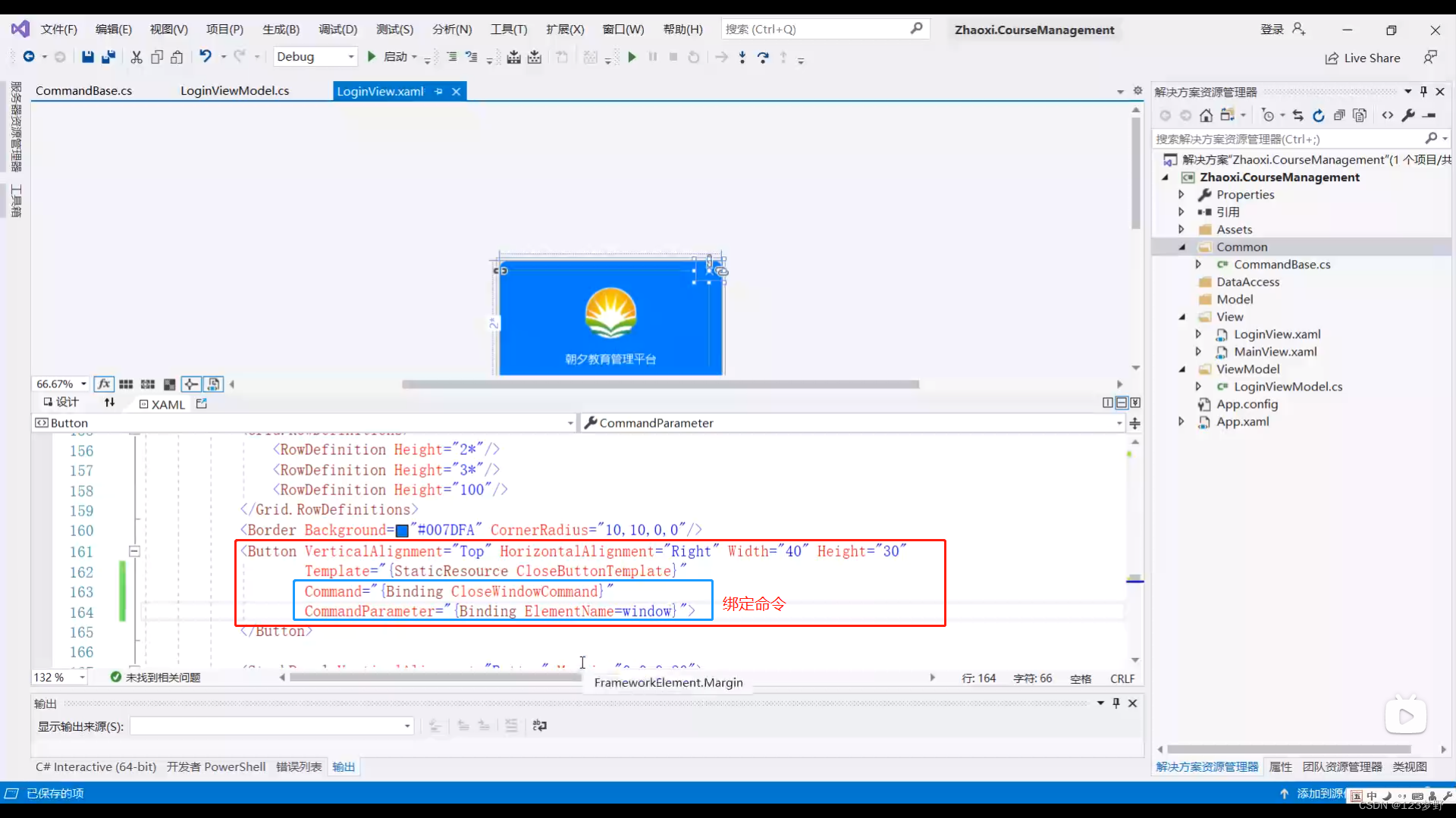
右上角退出按钮
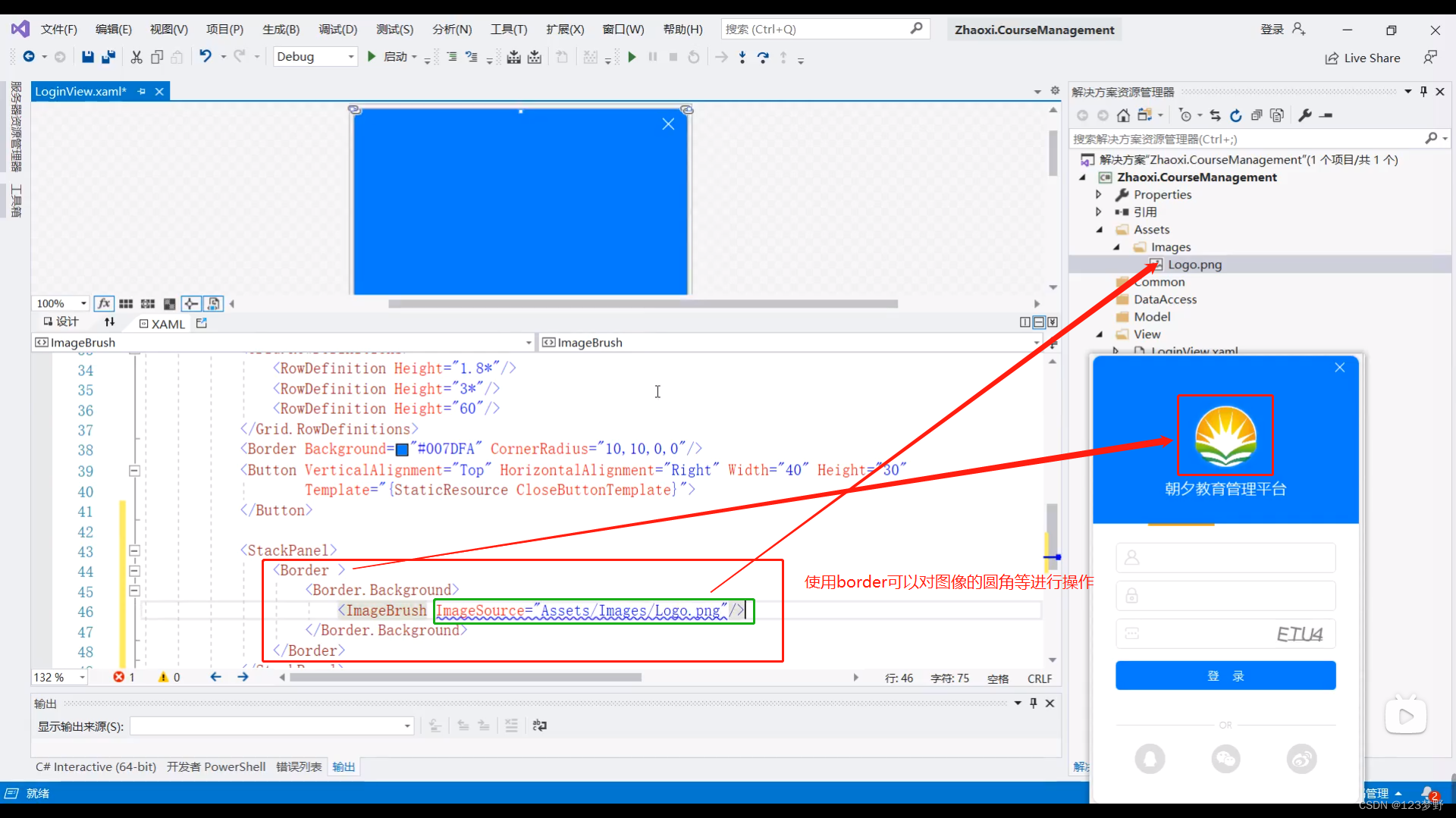
编辑图标和名称
用户名设置
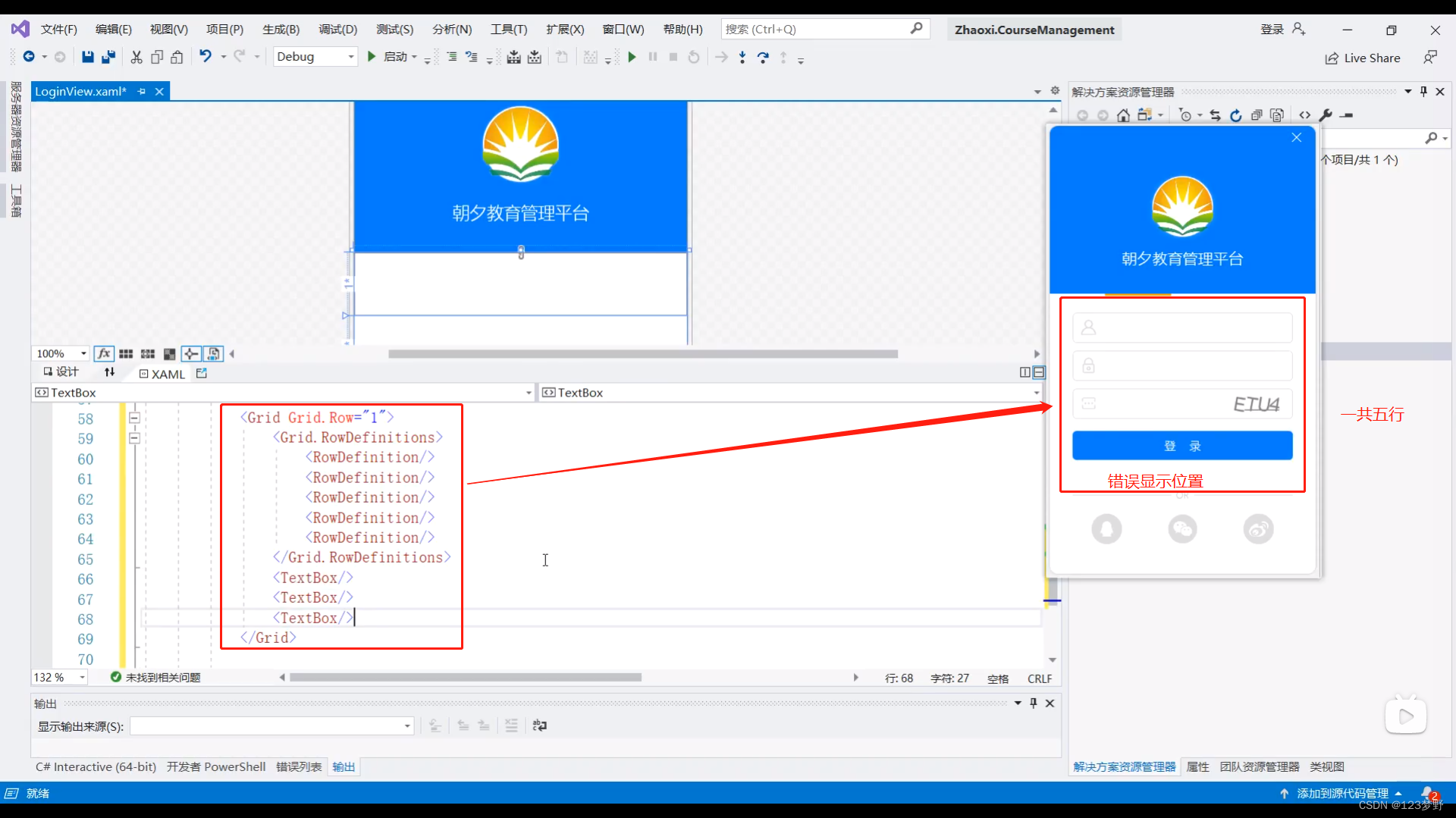
布局
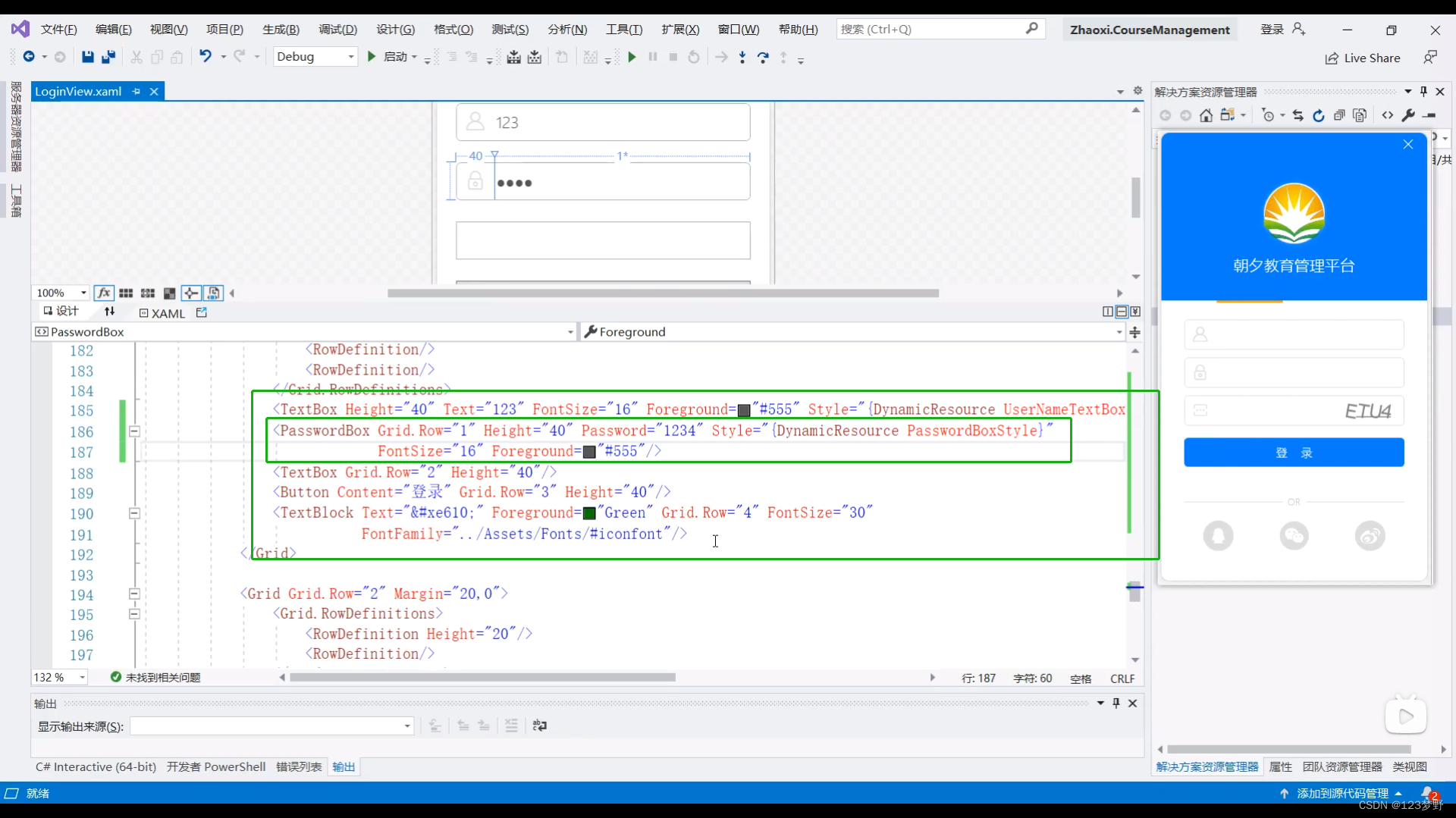
用户名框设置
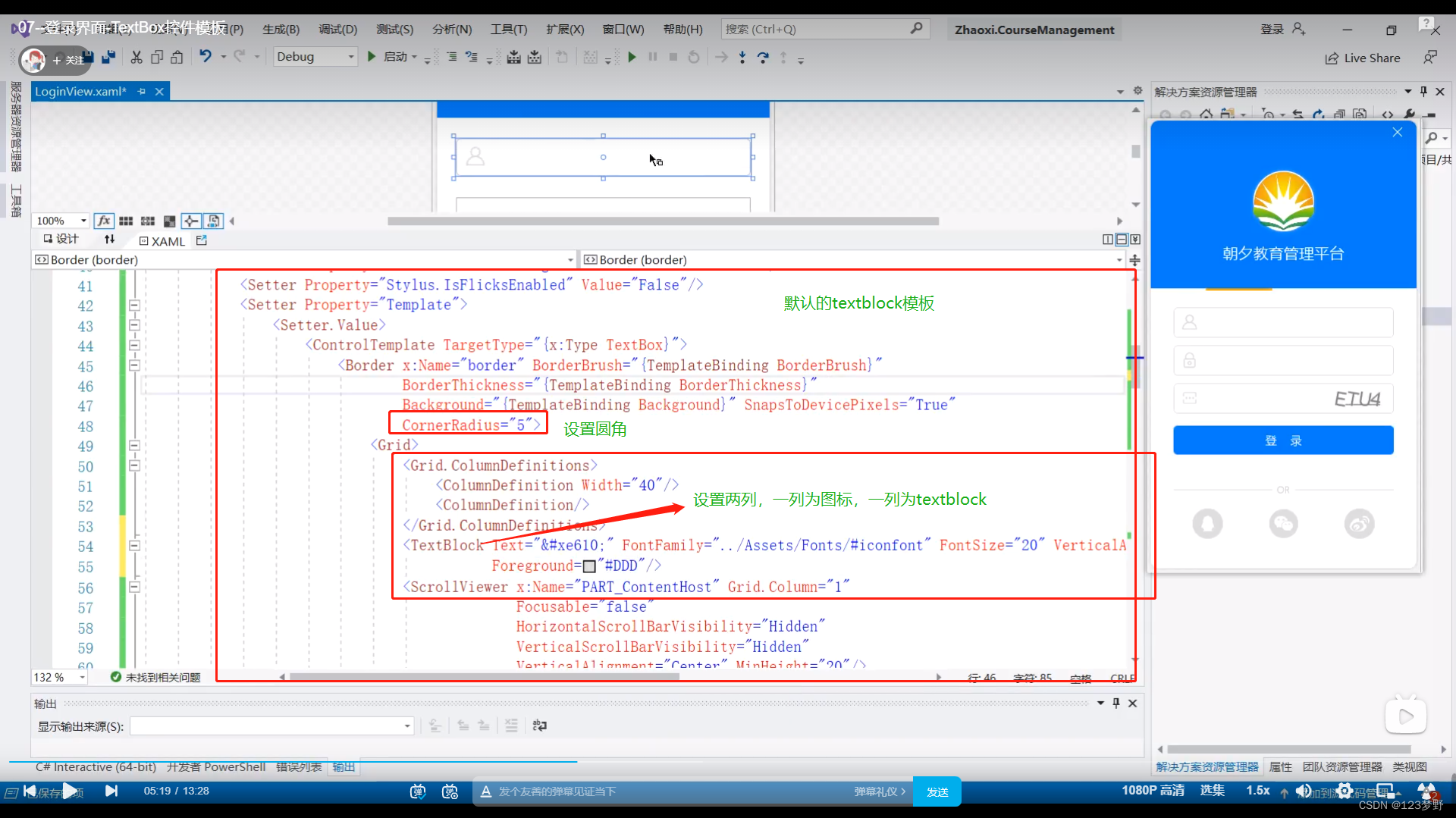
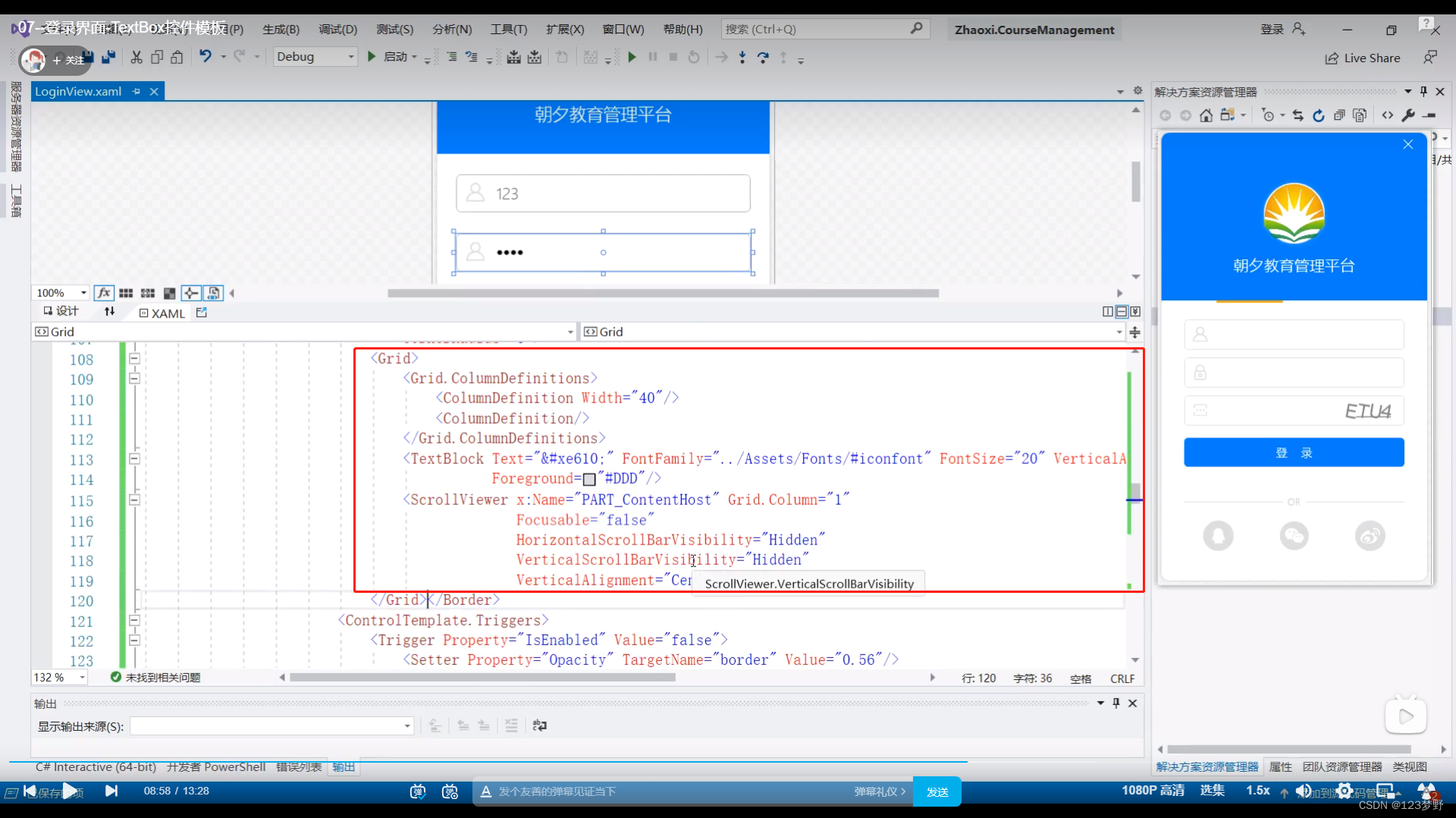
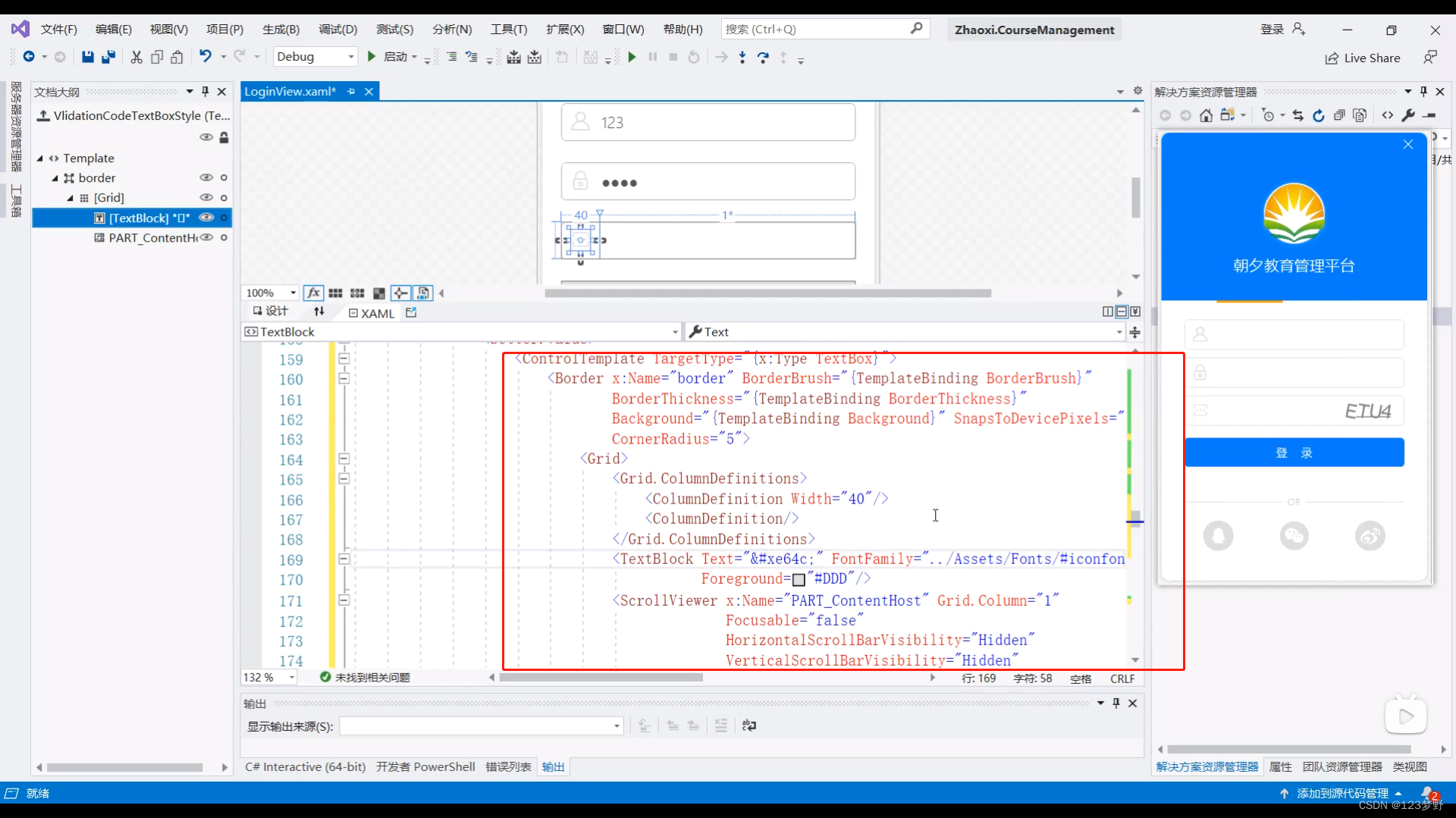
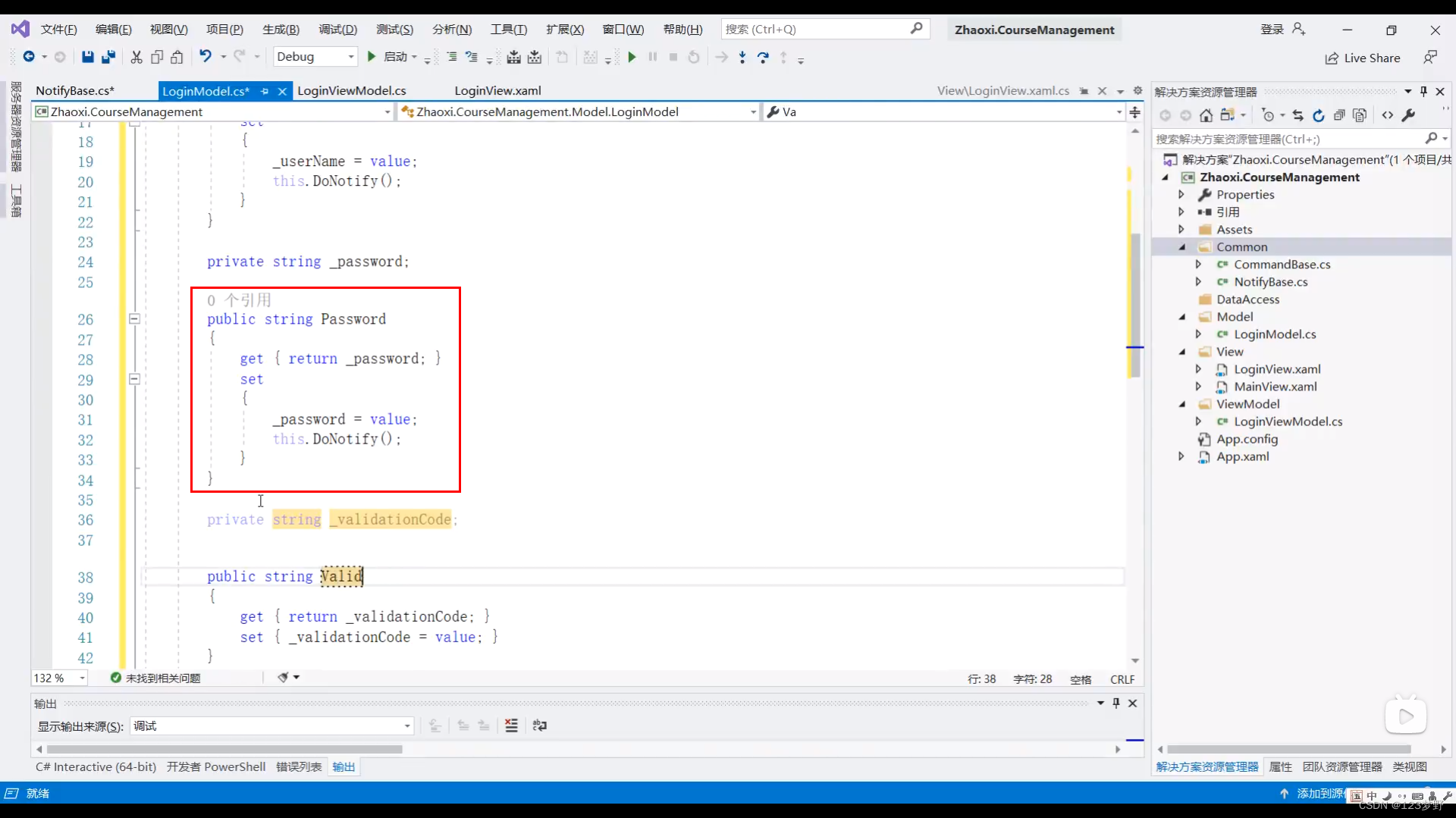
密码框设置,使用模板进行设置
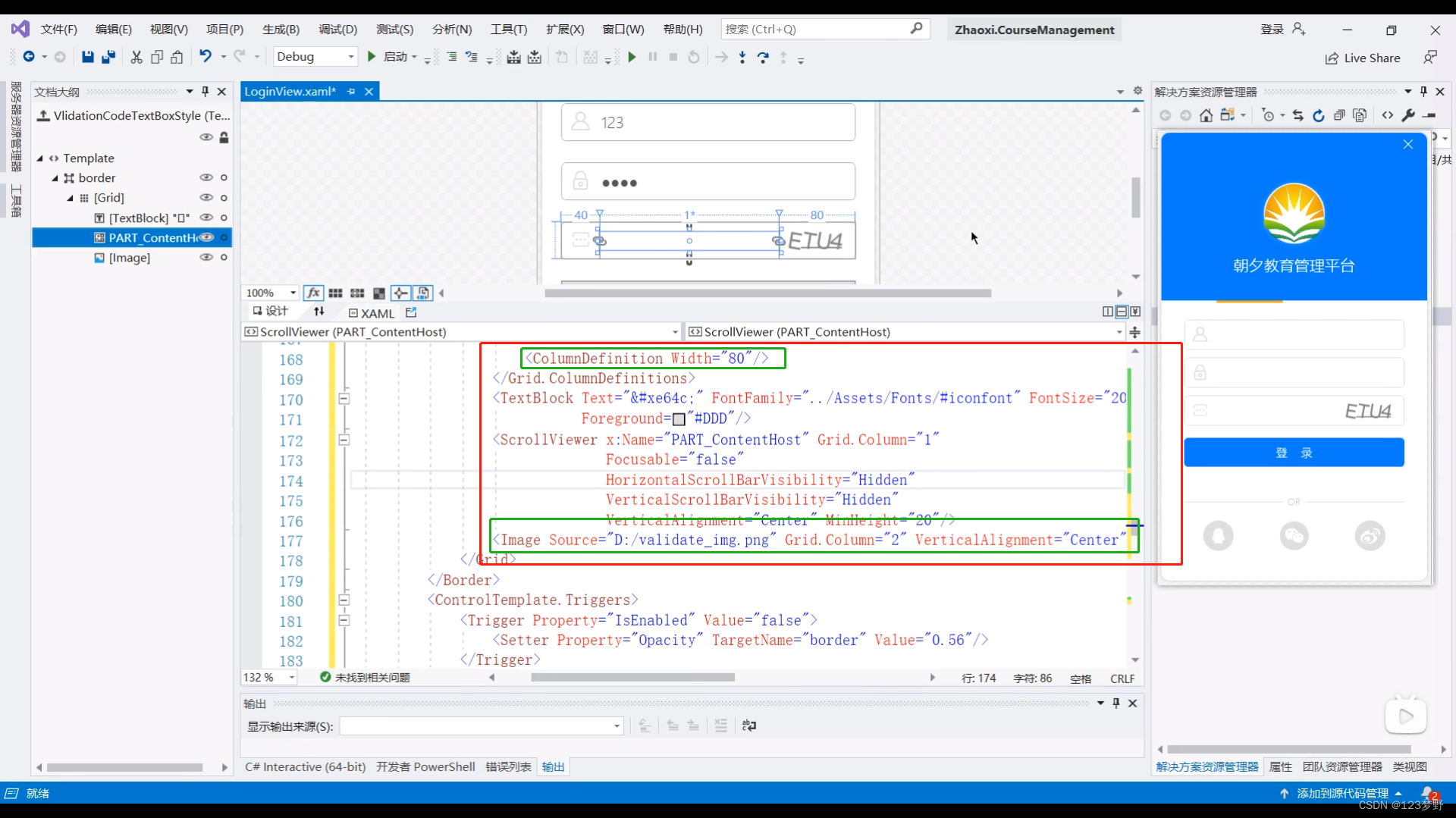
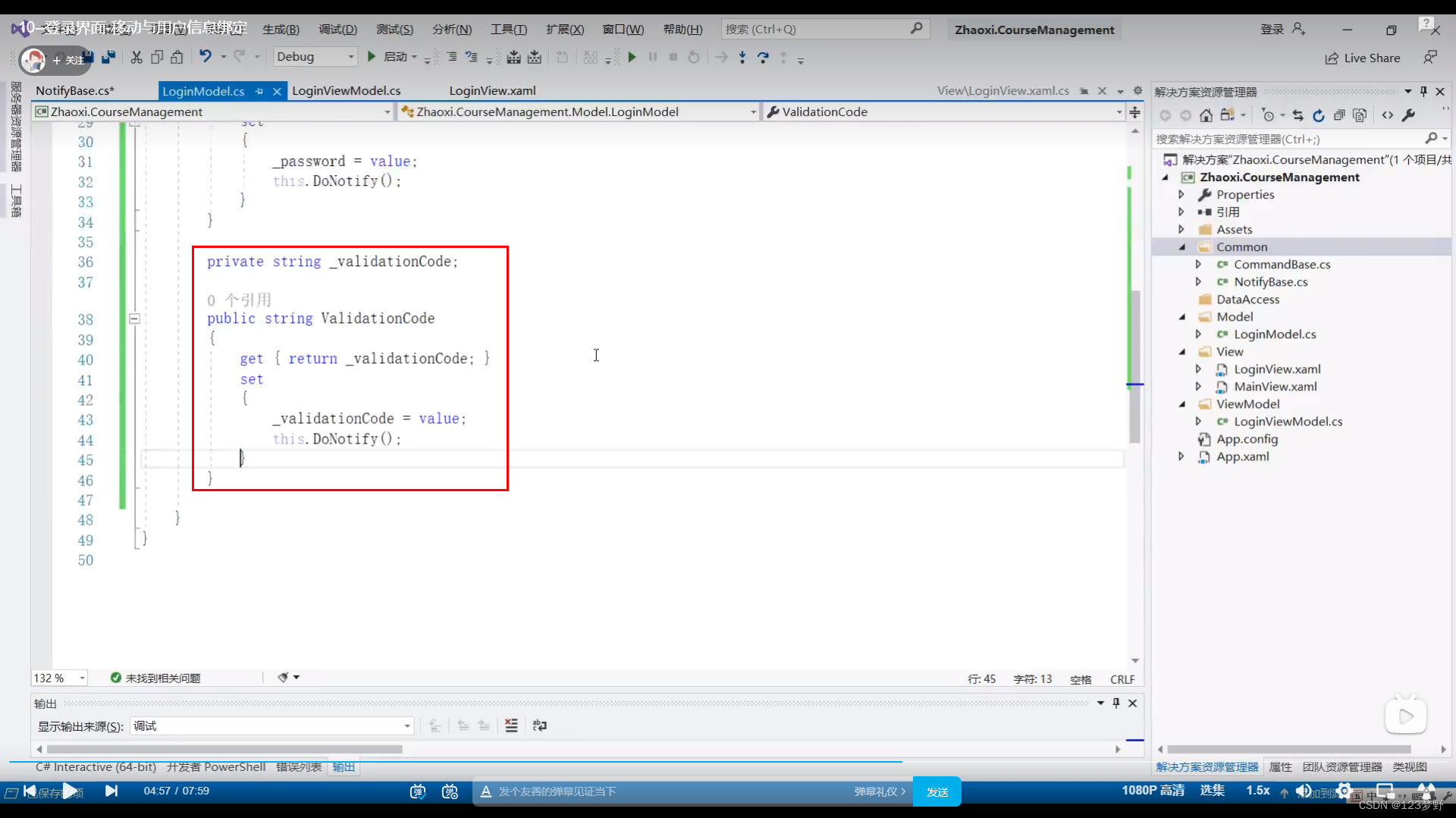
验证码框设置,使用模板进行设置
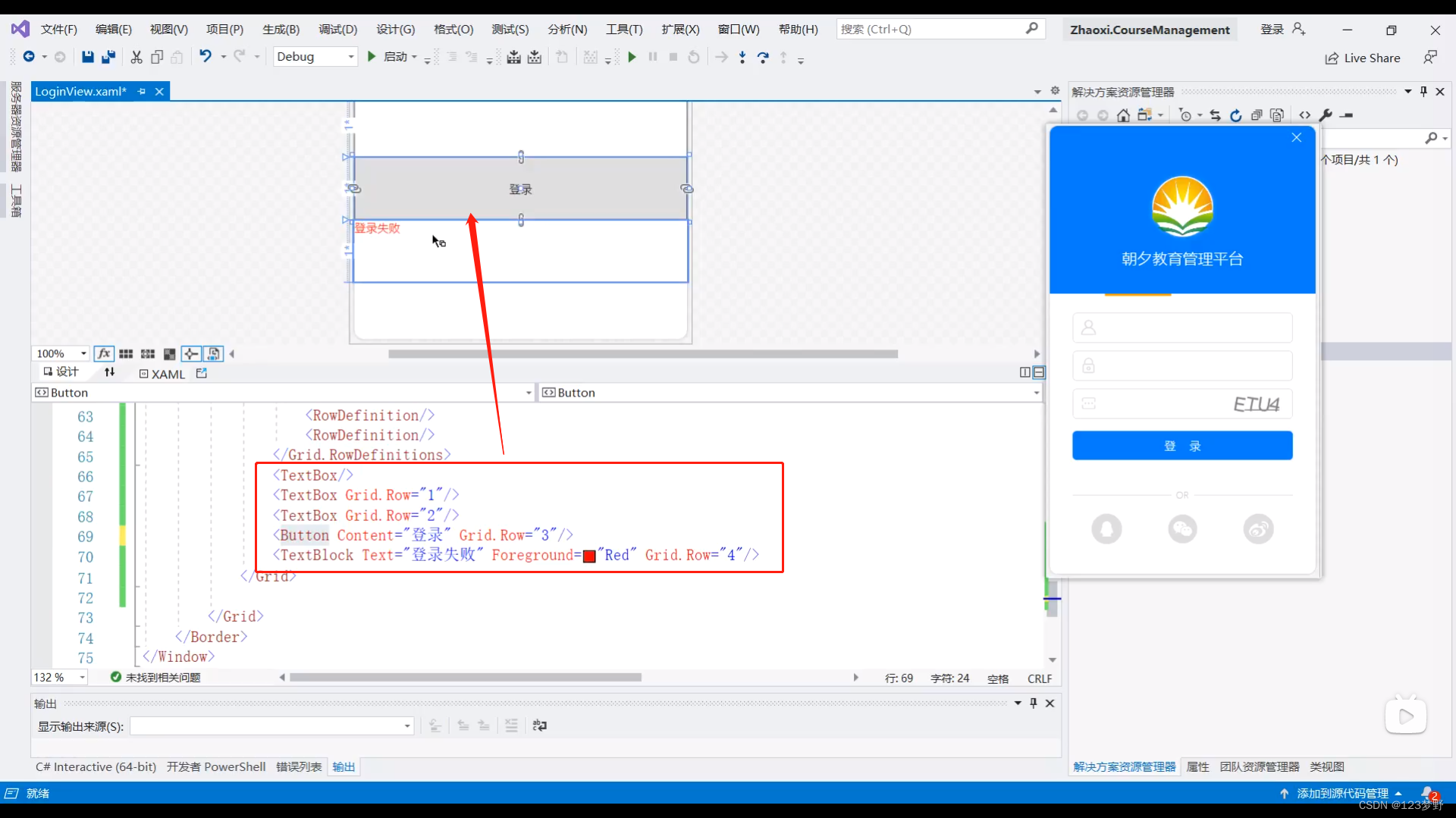
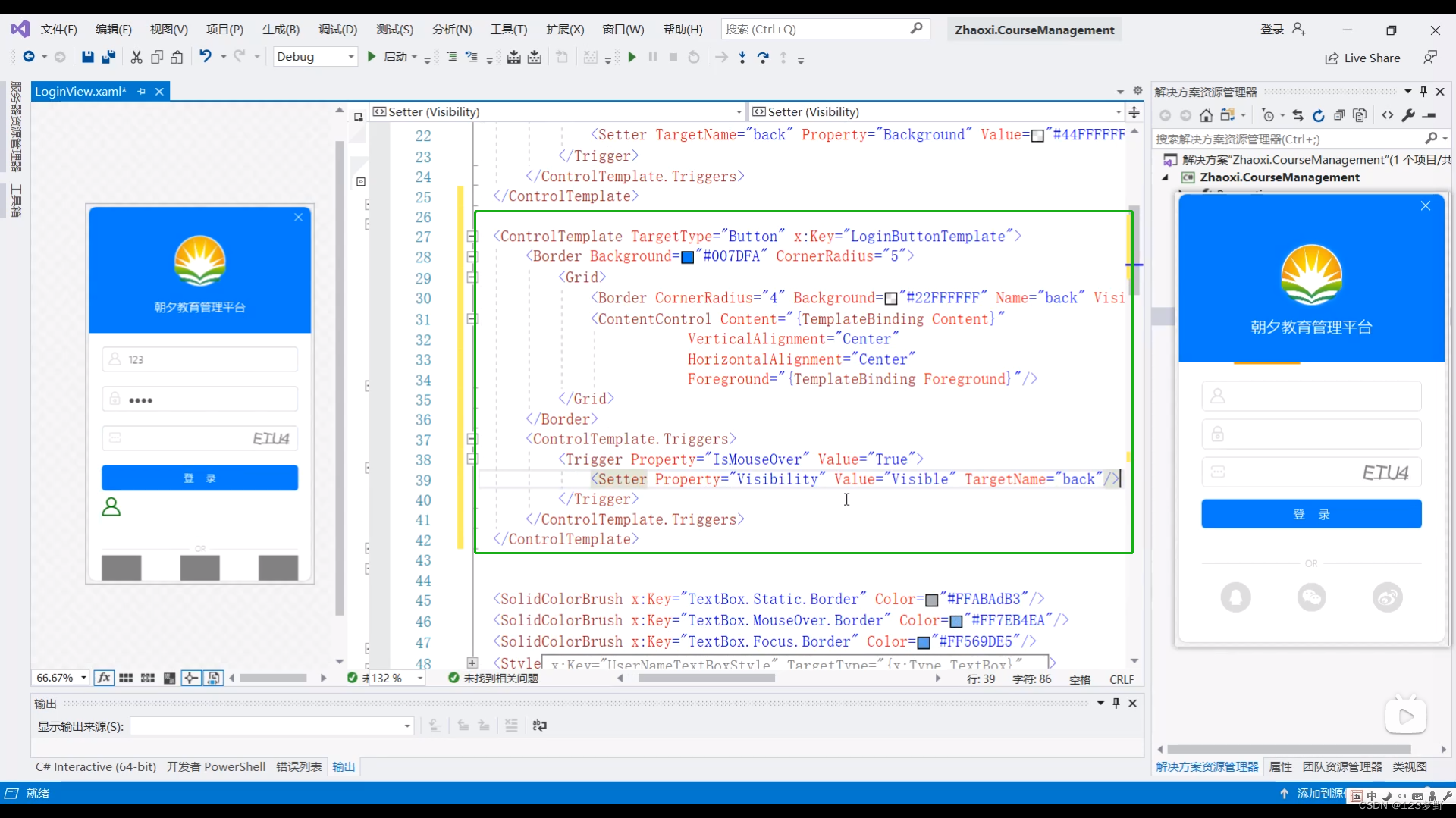
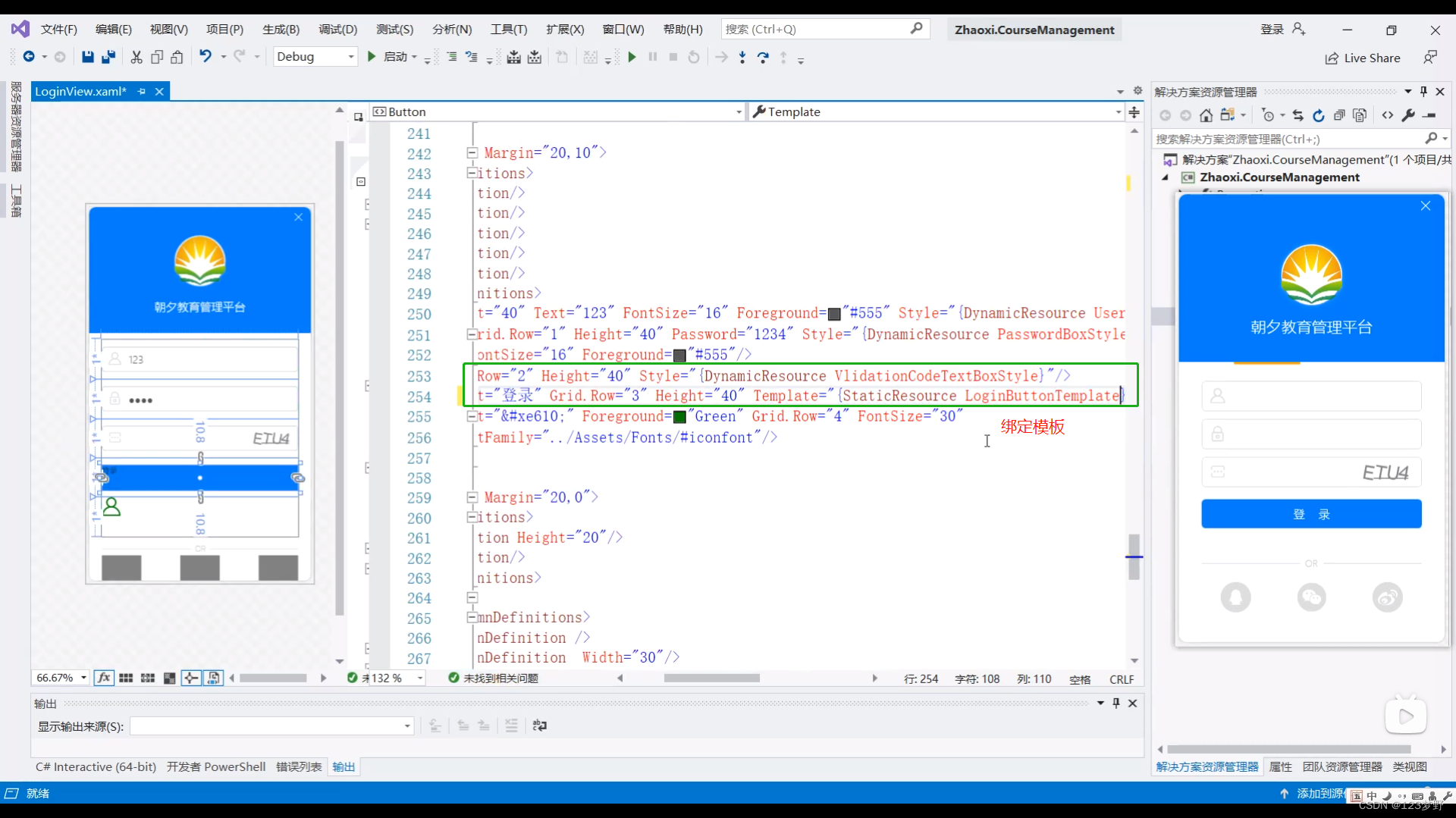
登录按钮
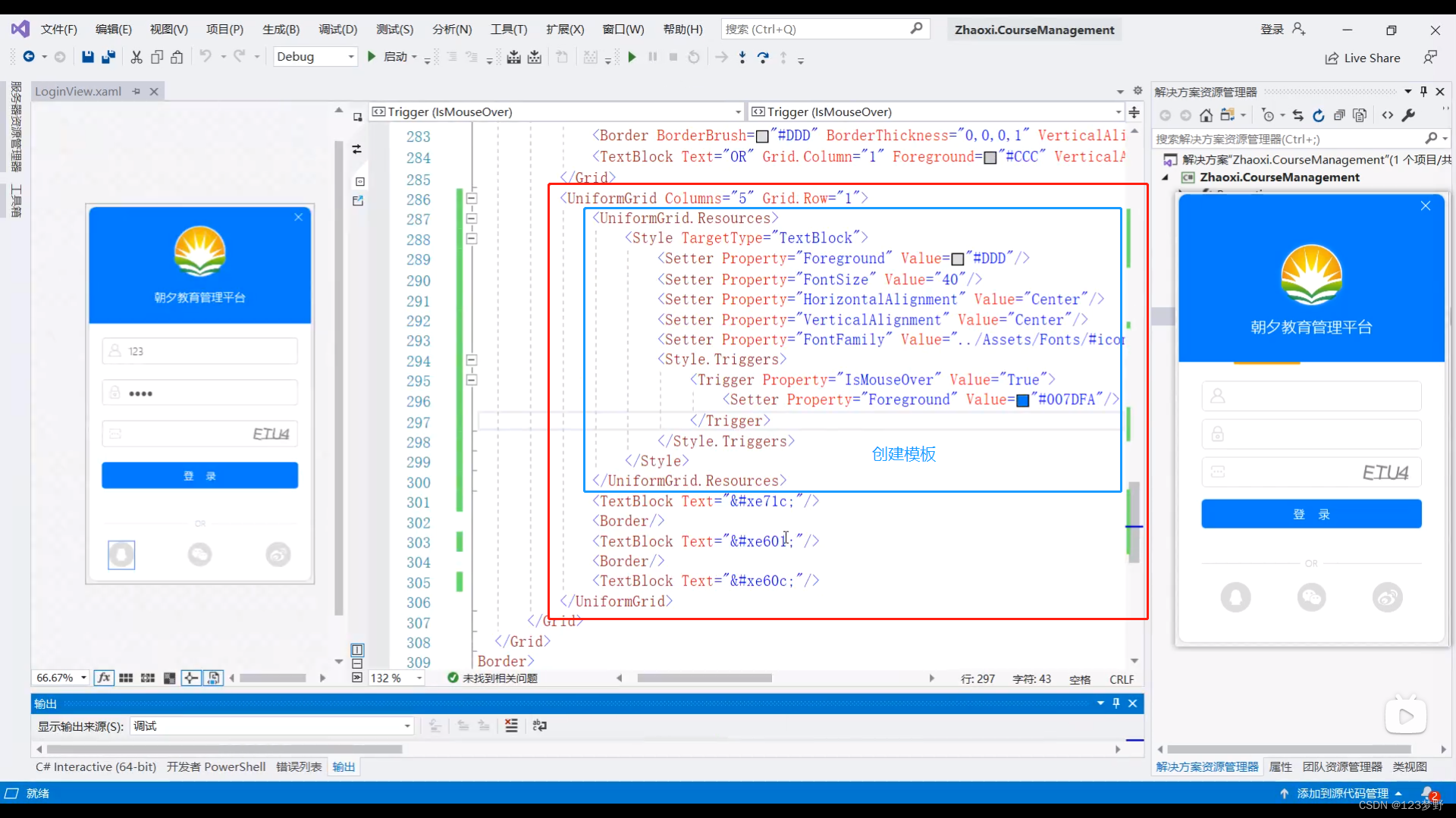
创建登录模板按钮
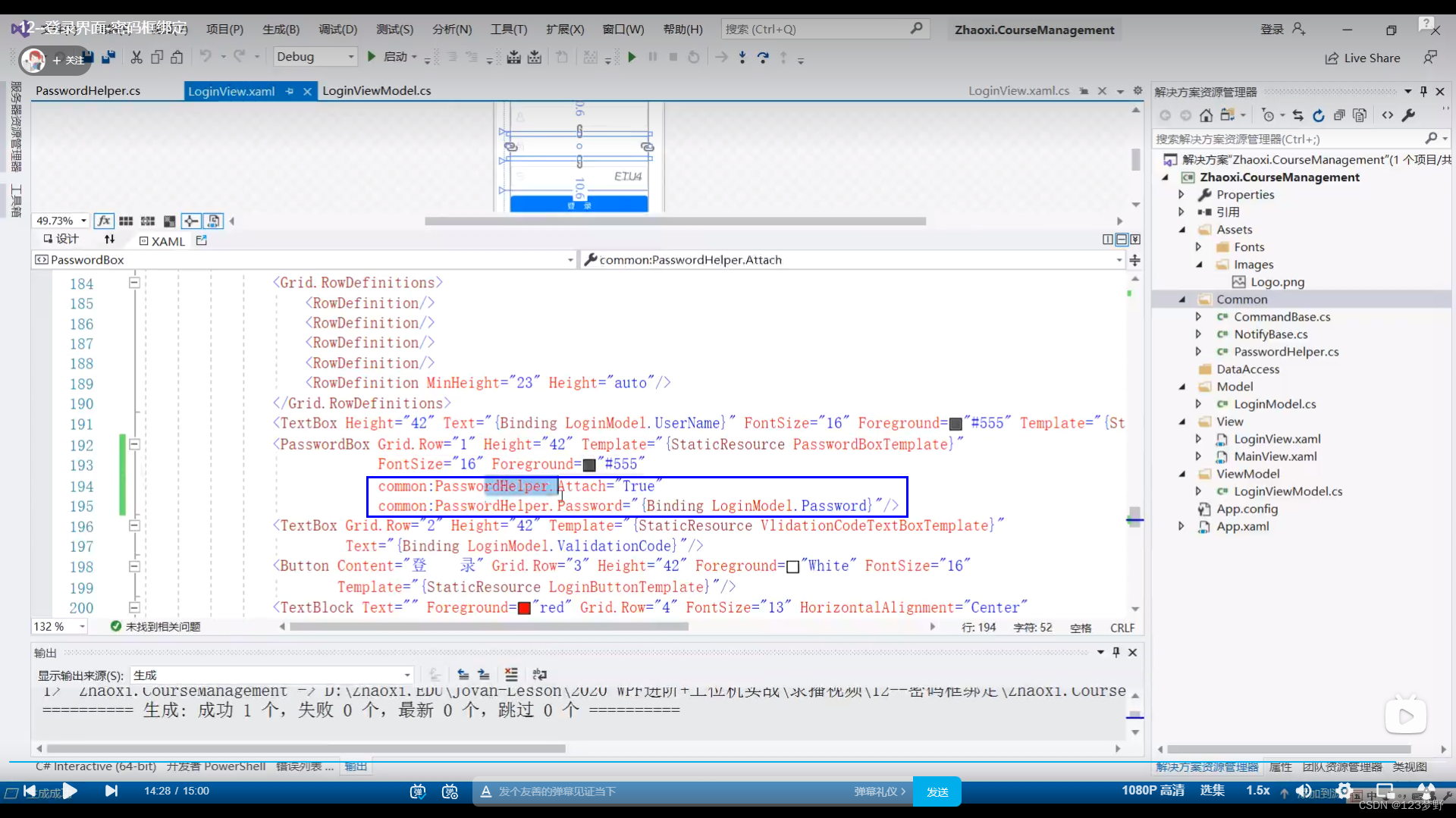
绑定模板
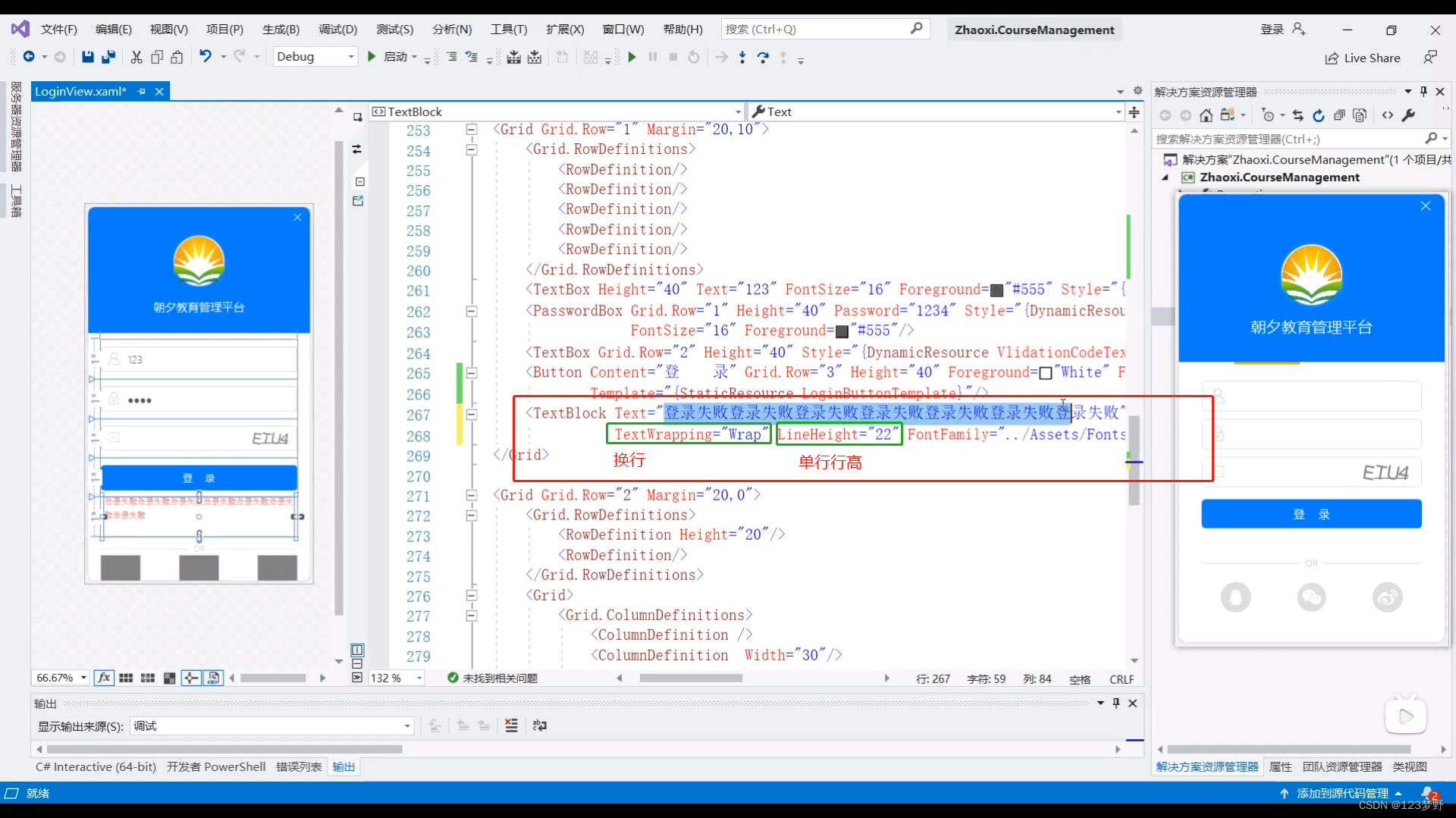
失败提醒
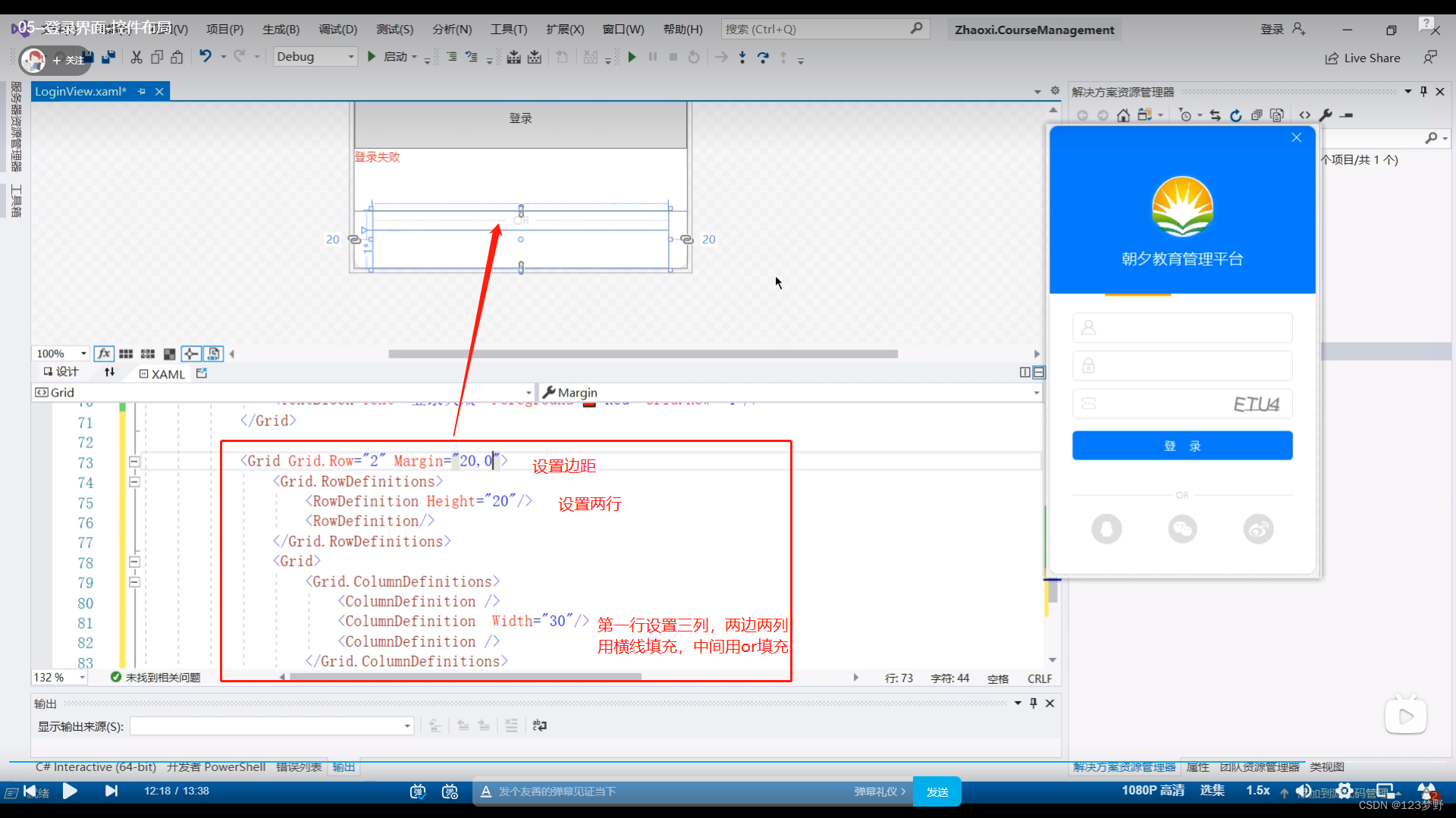
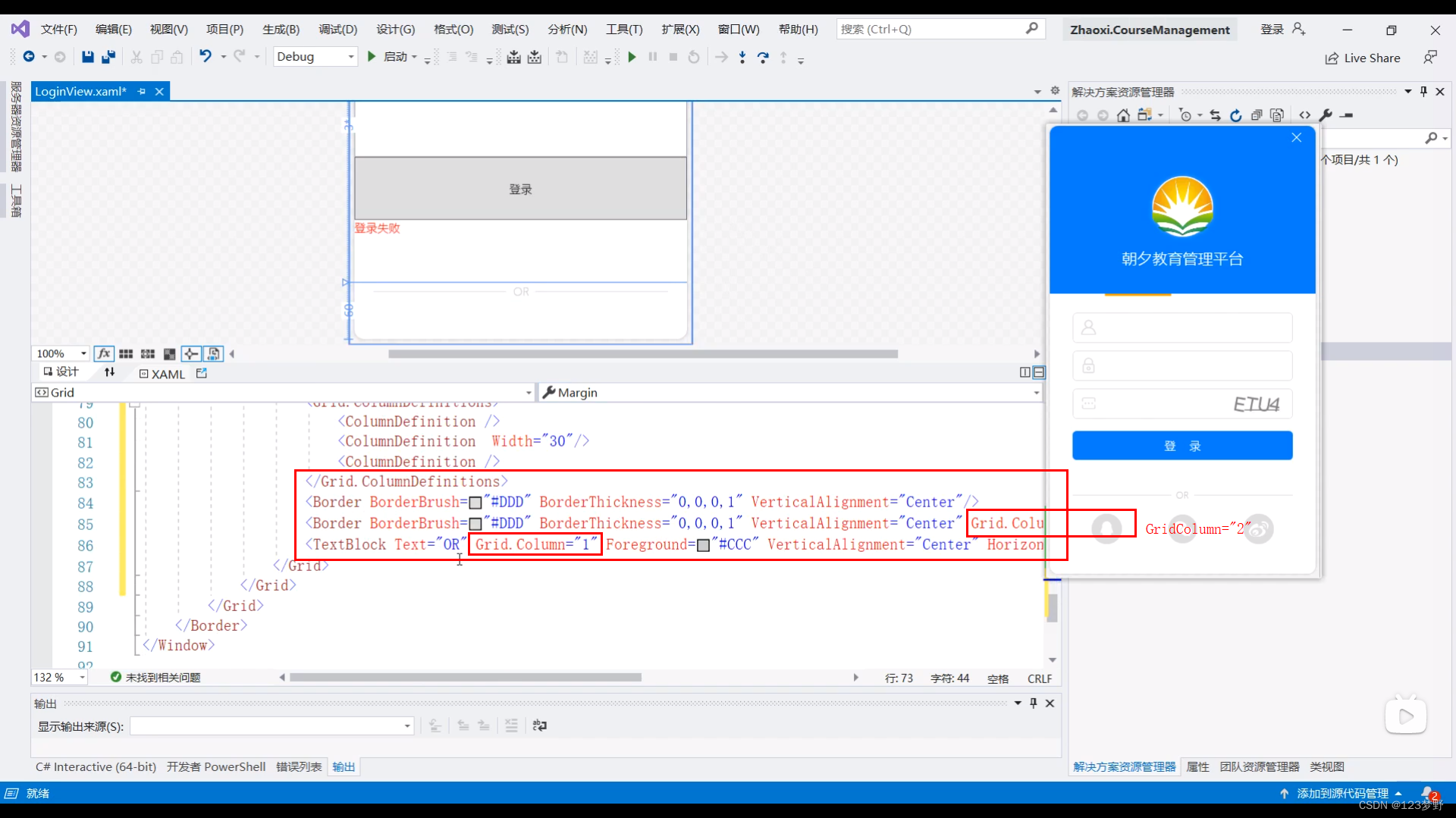
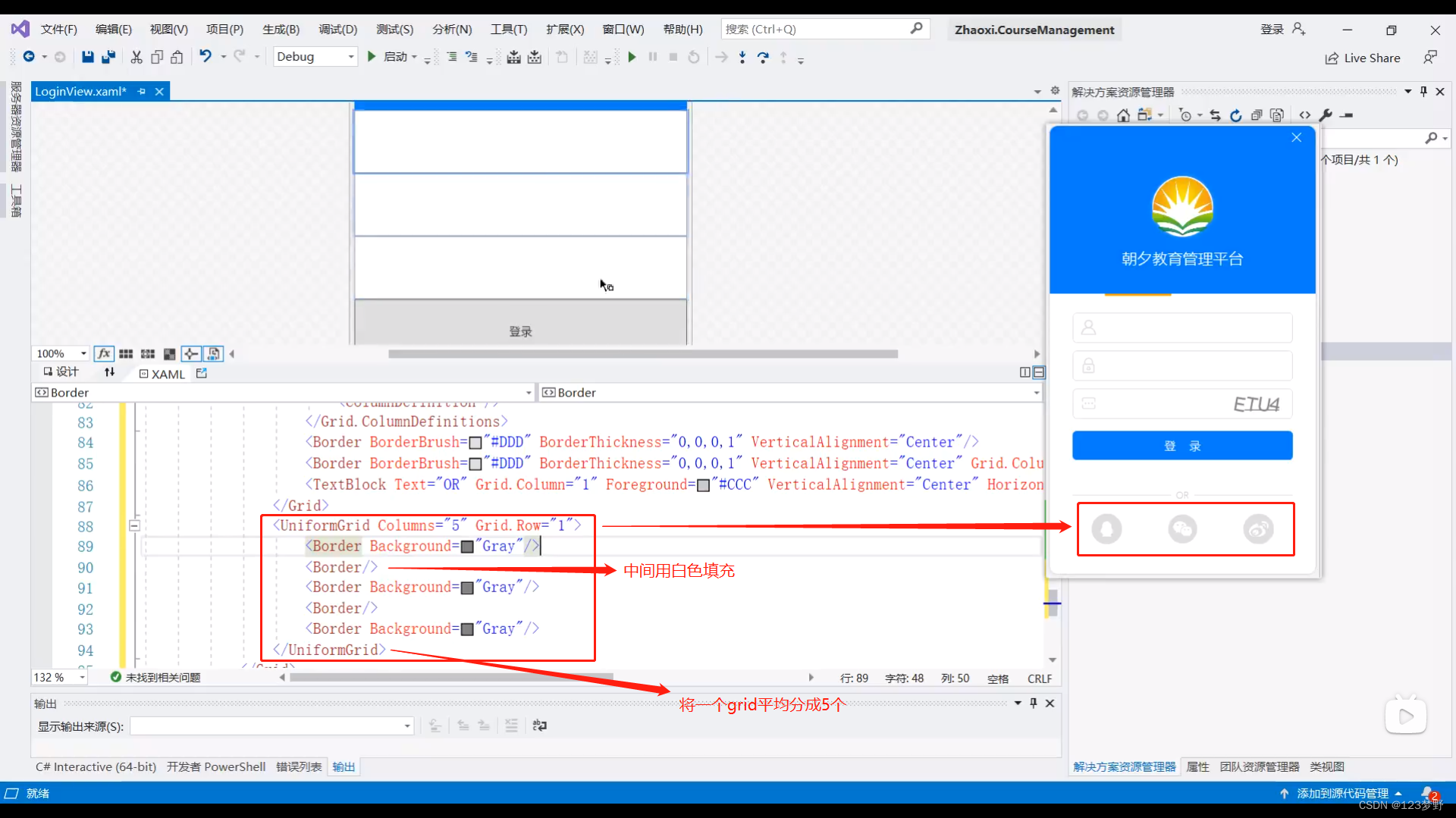
第三方登录设置
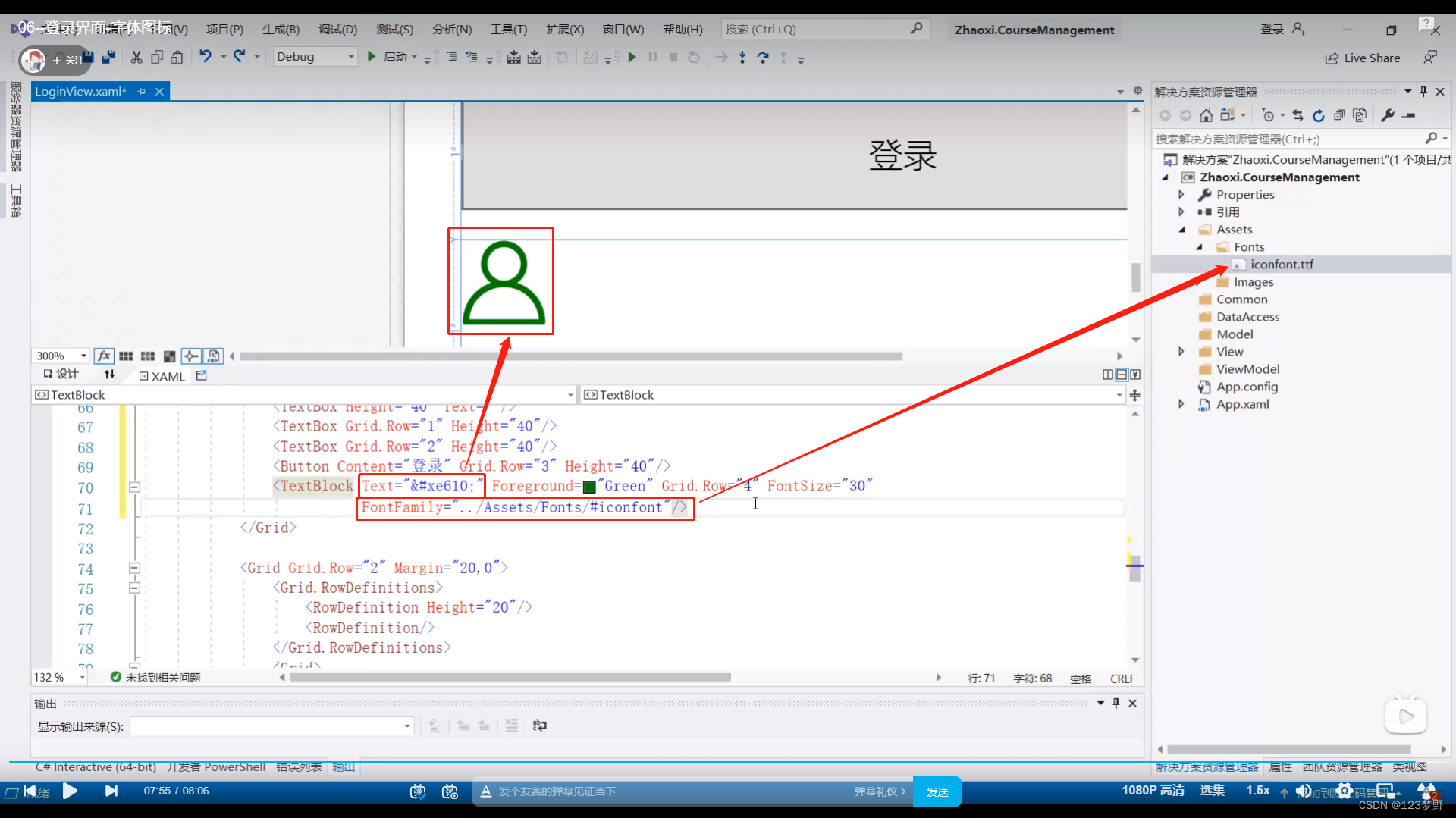
使用字体图标去替代一般图标,字体图标不会因为放大缩小而失帧
阿里图标中导出并应用ttf文件,并使用图标代码作为text
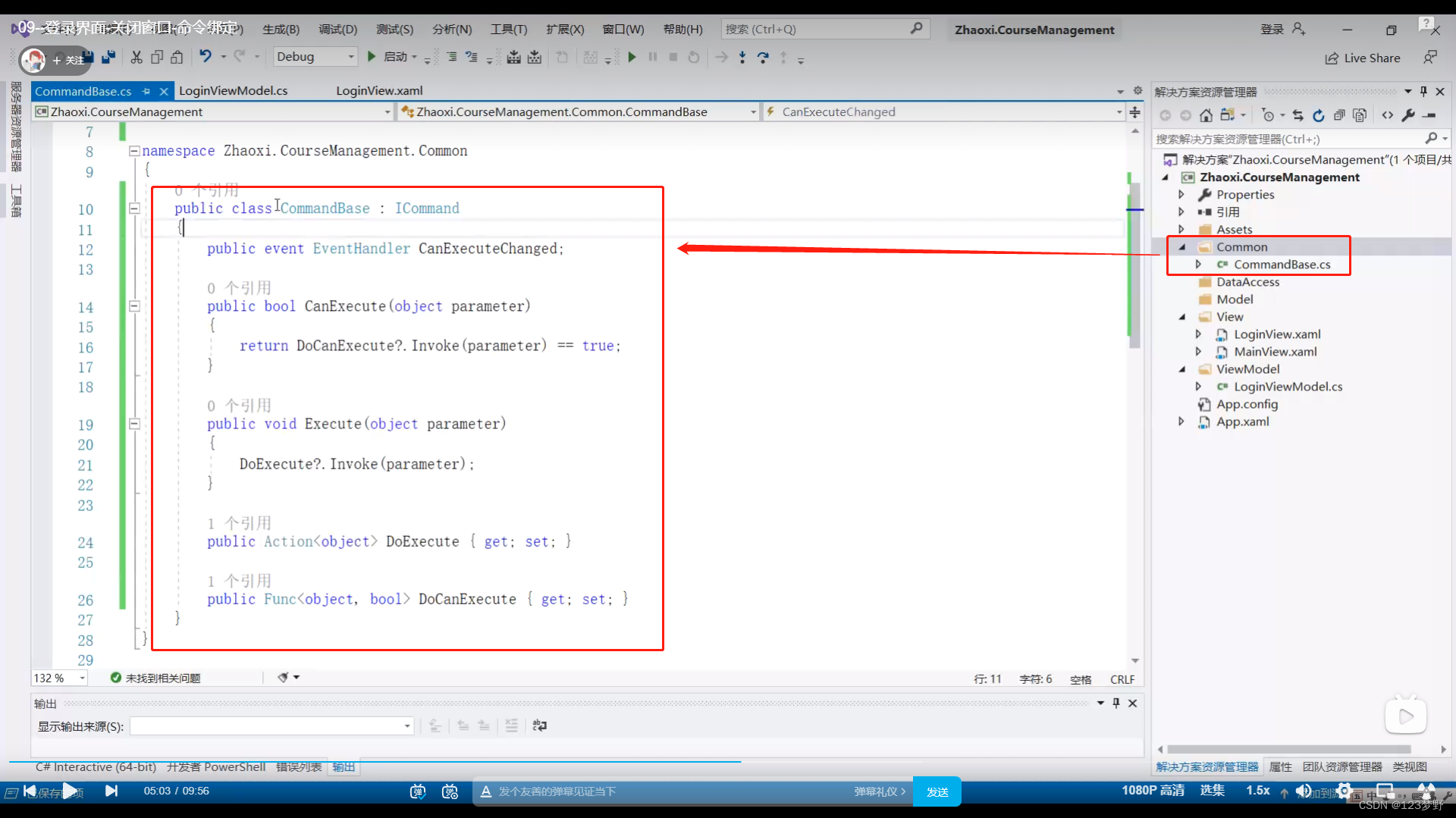
使用命令的方式绑定按钮
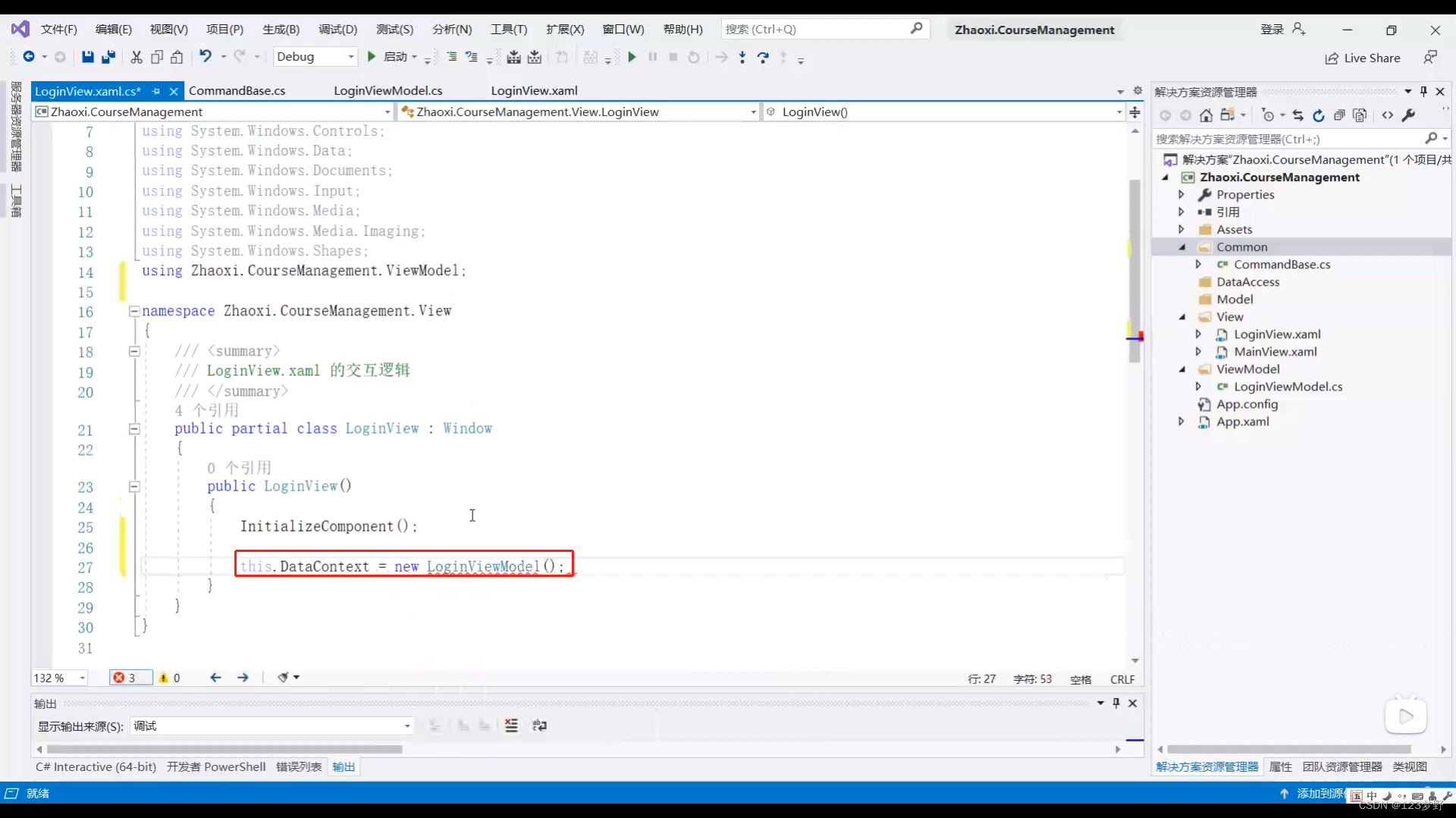
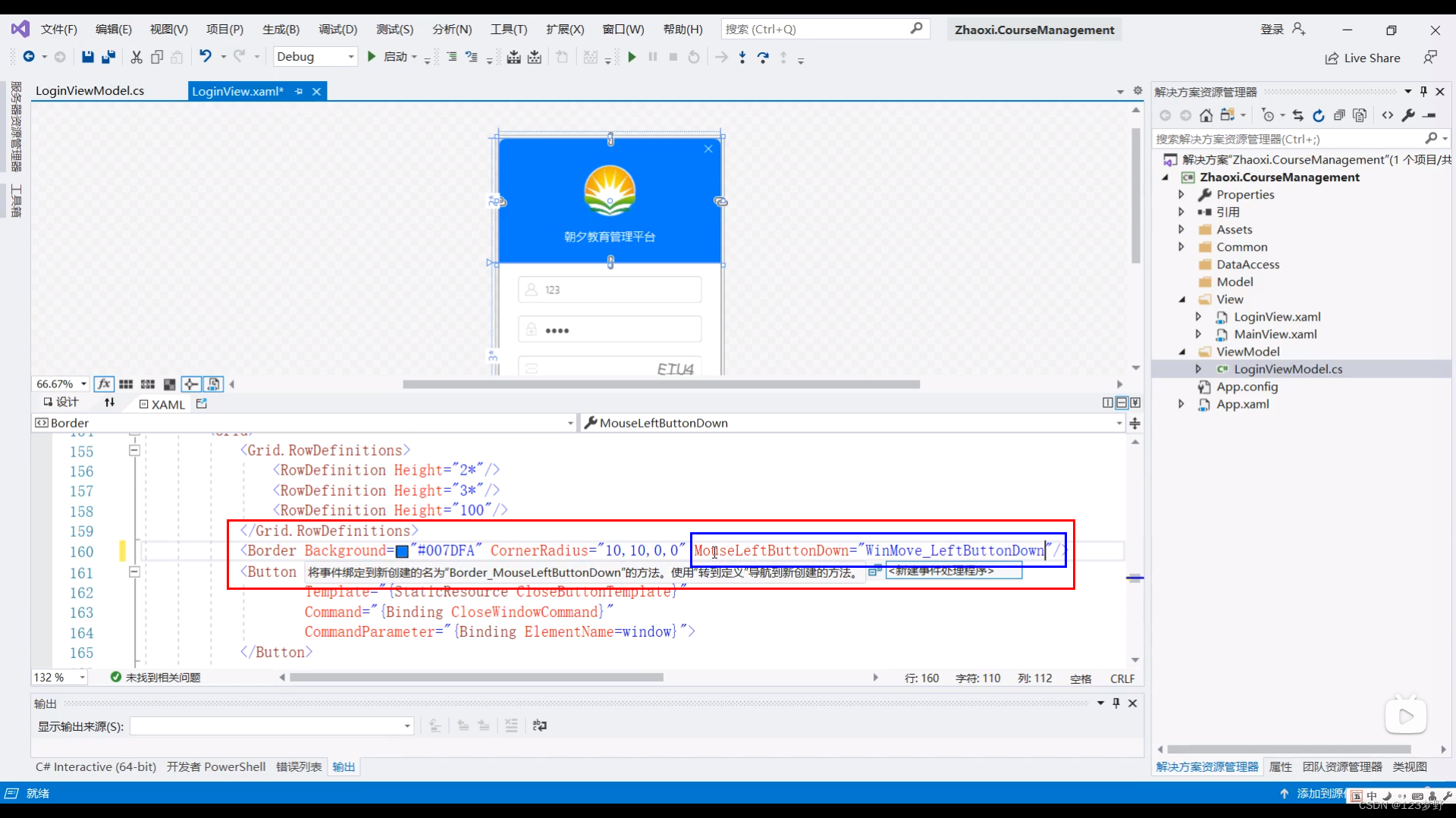
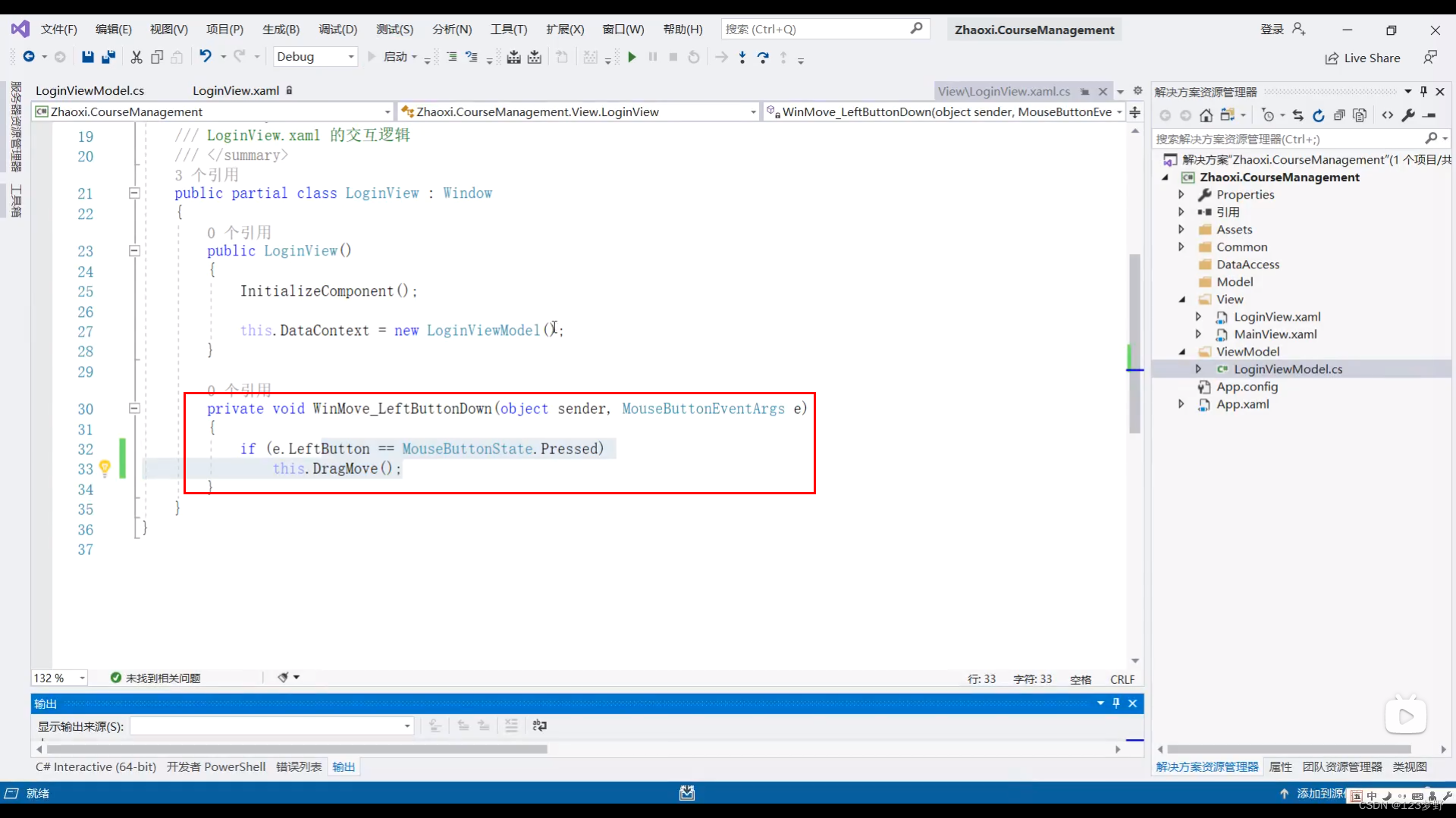
移动与用户信息绑定
移动
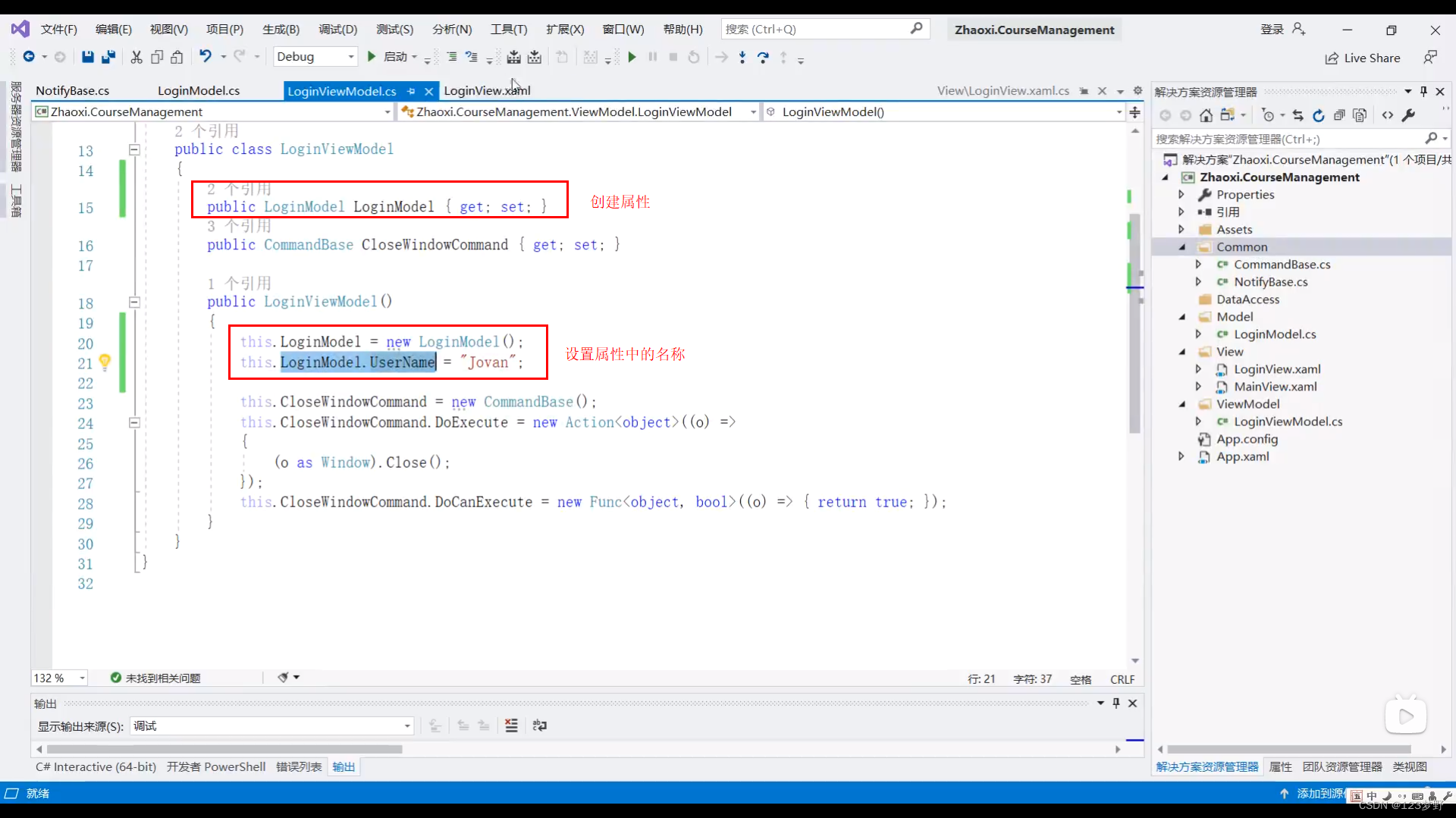
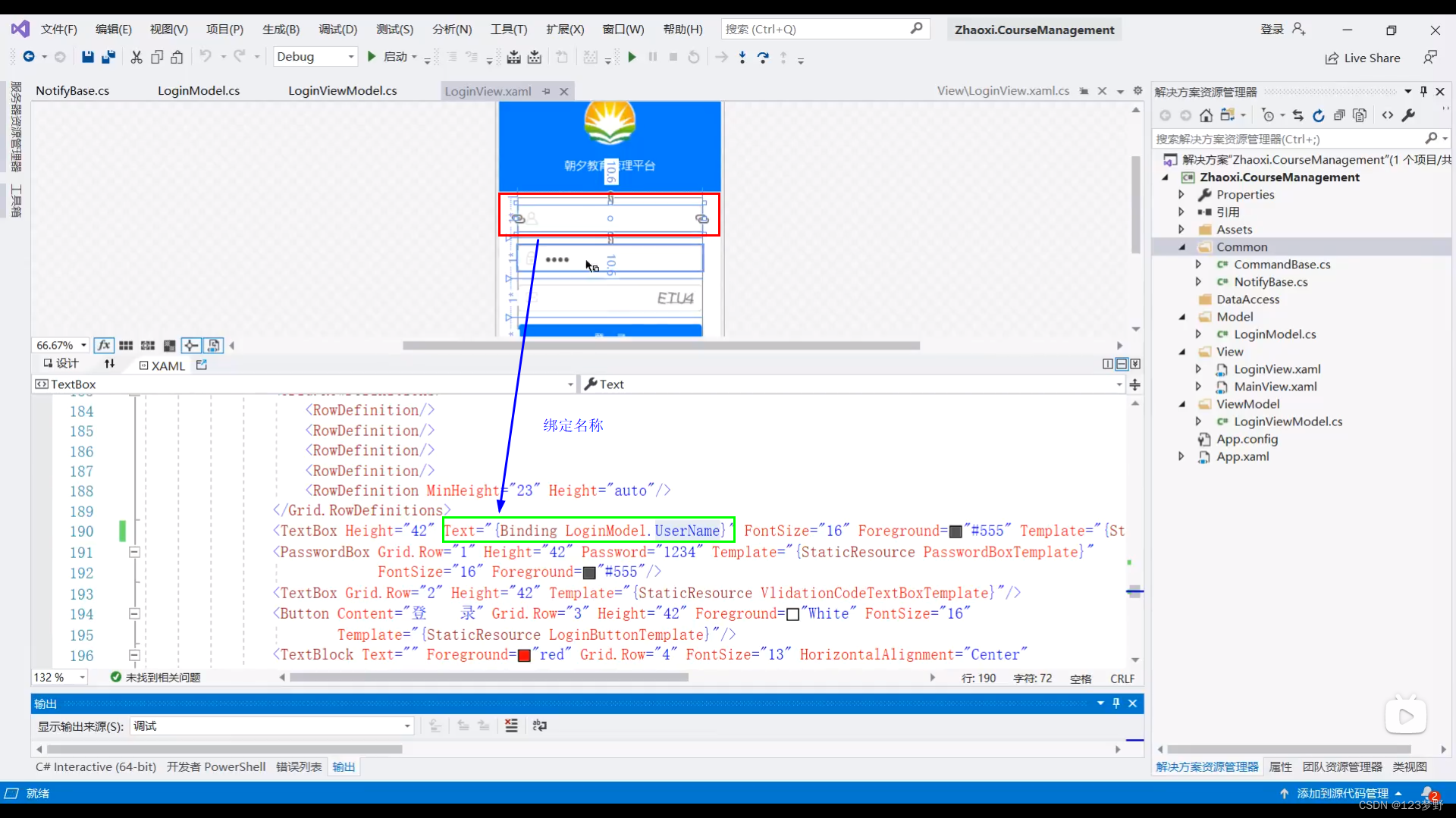
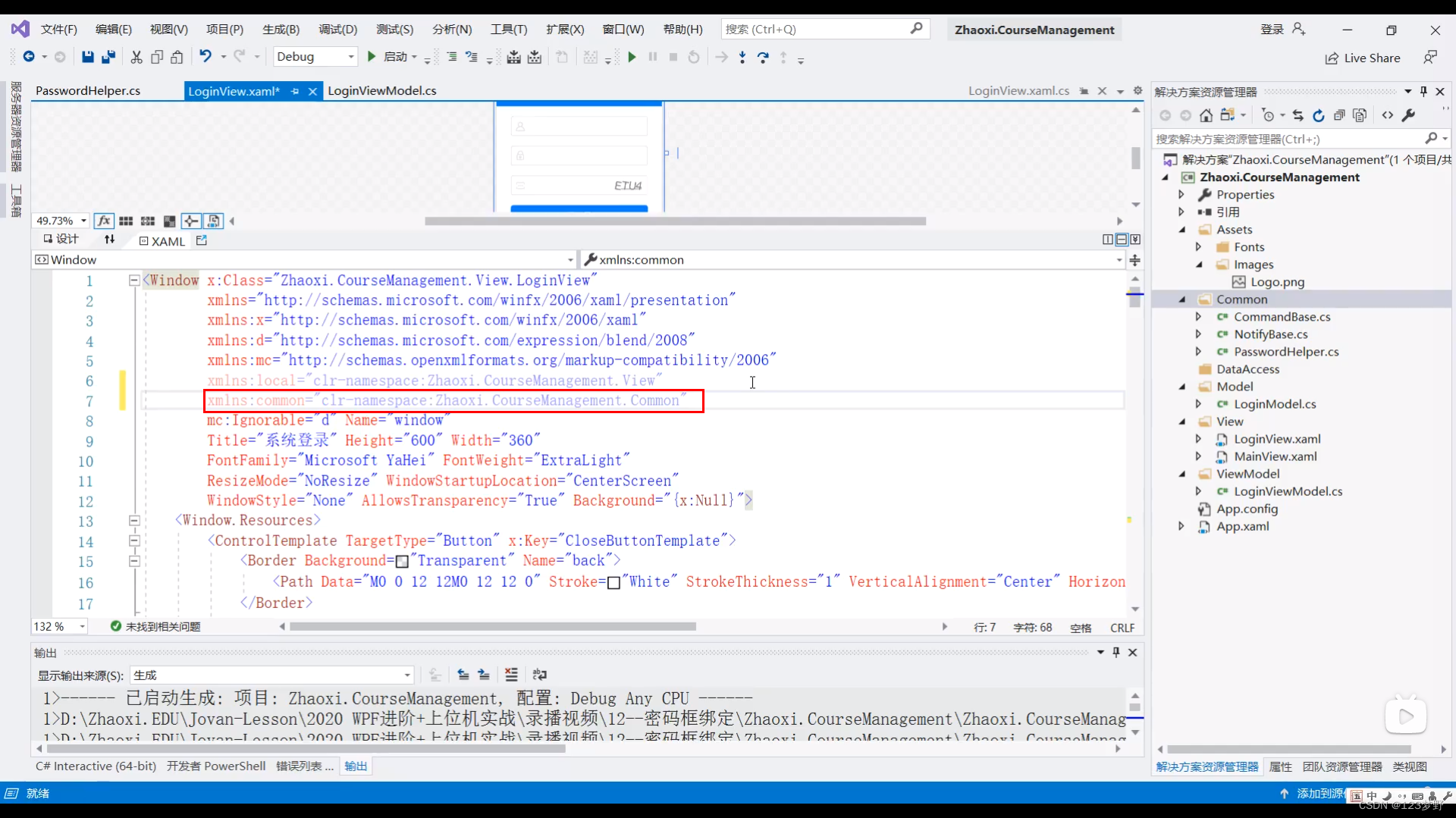
绑定
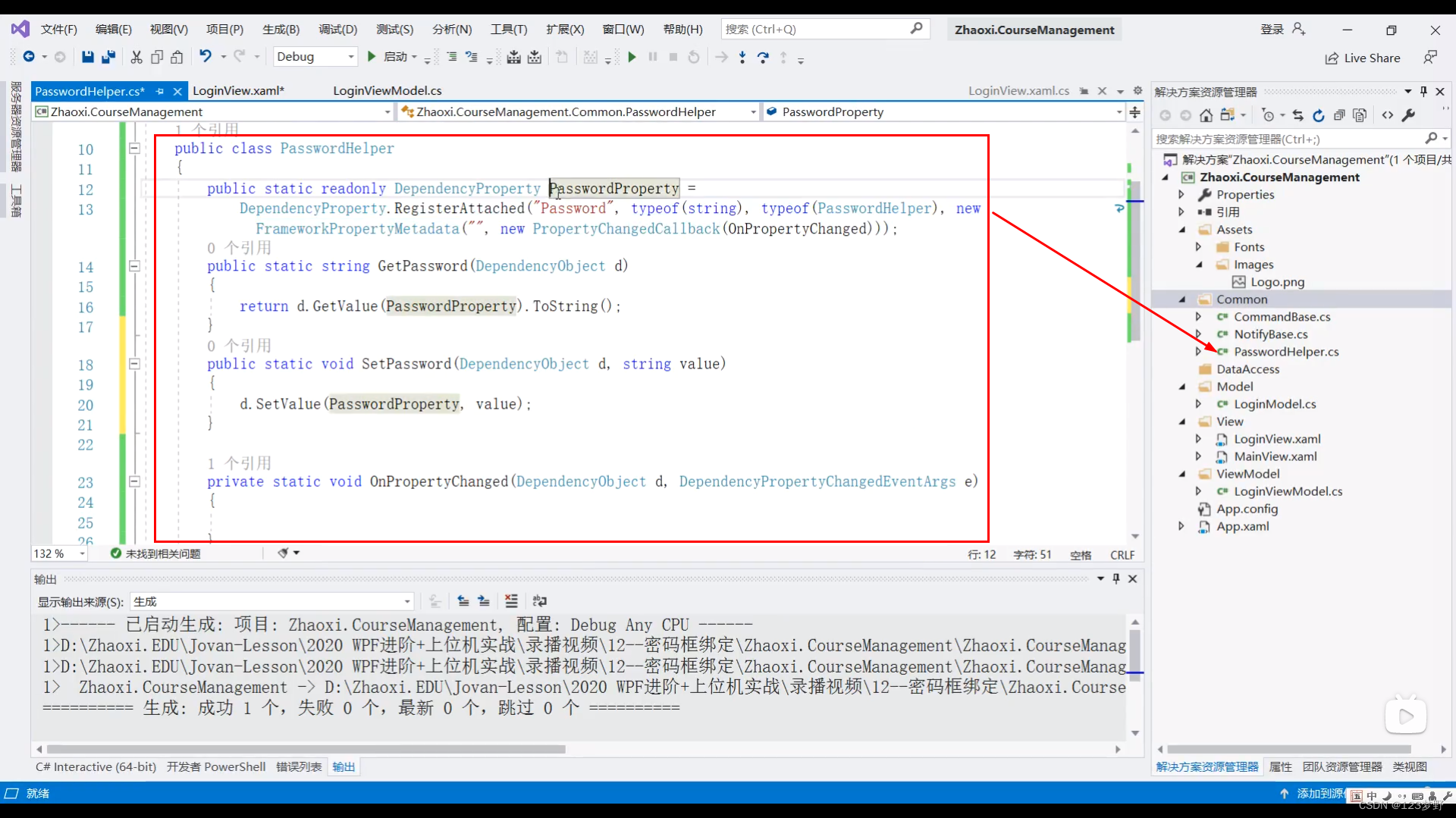
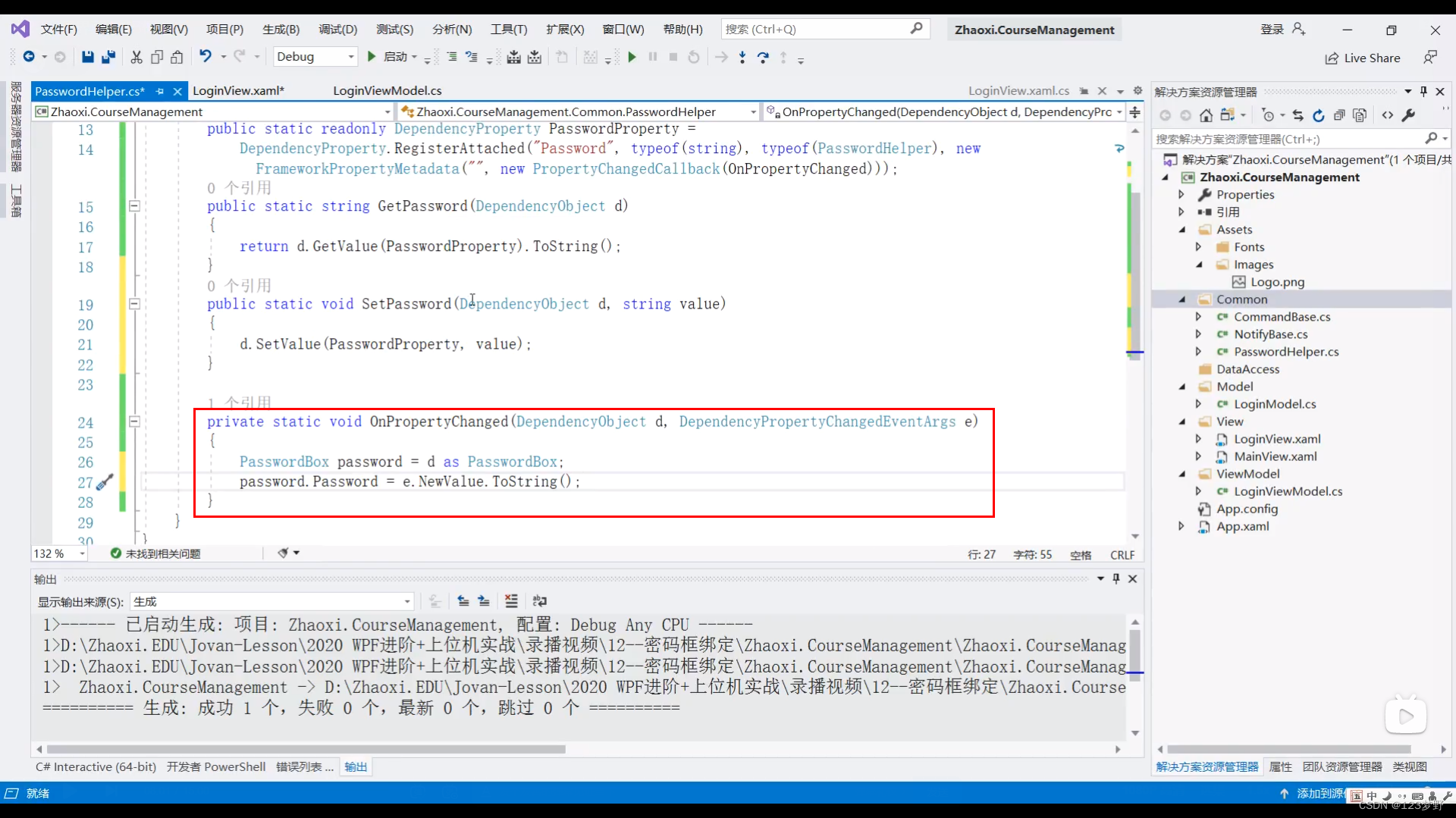
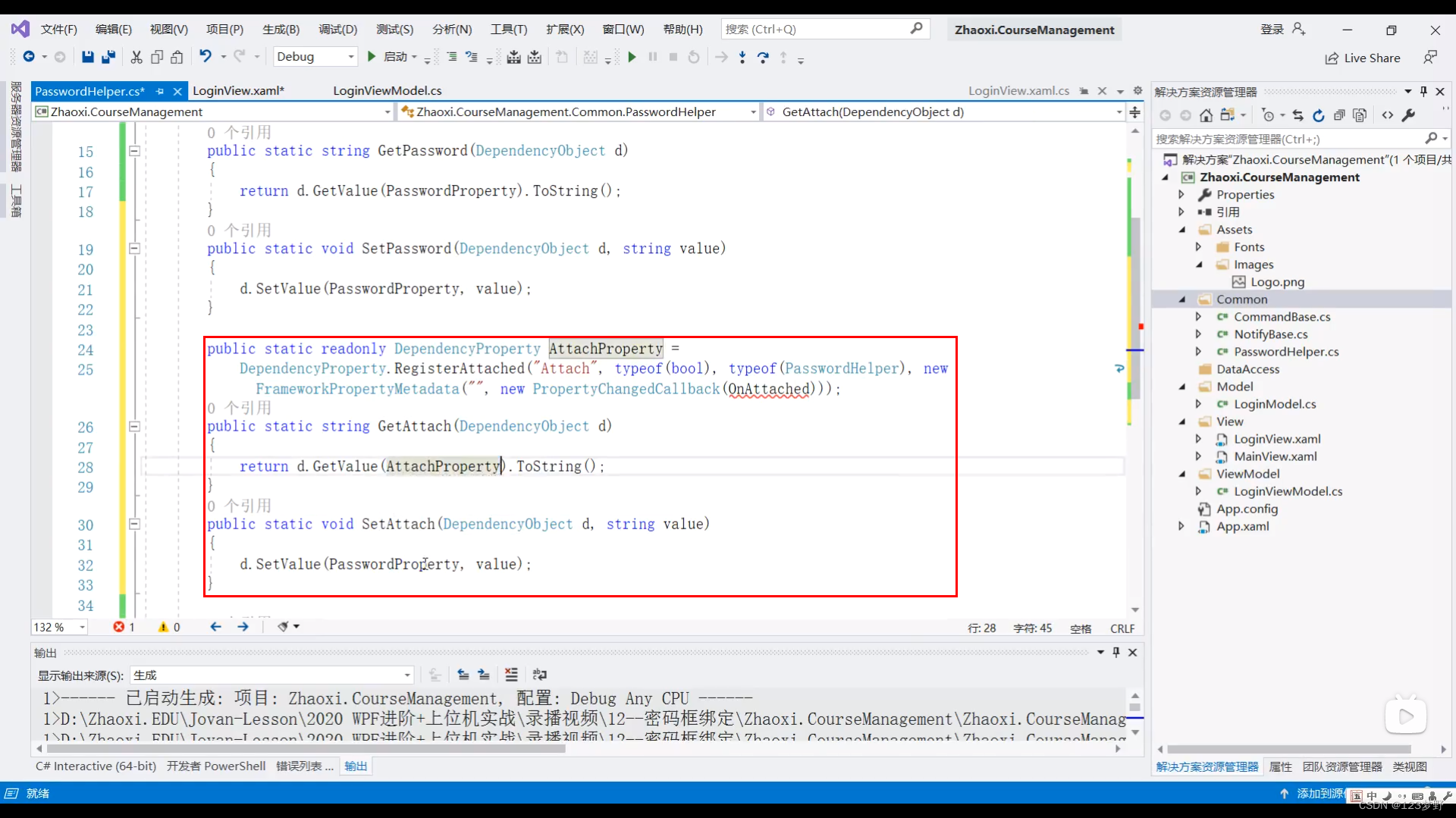
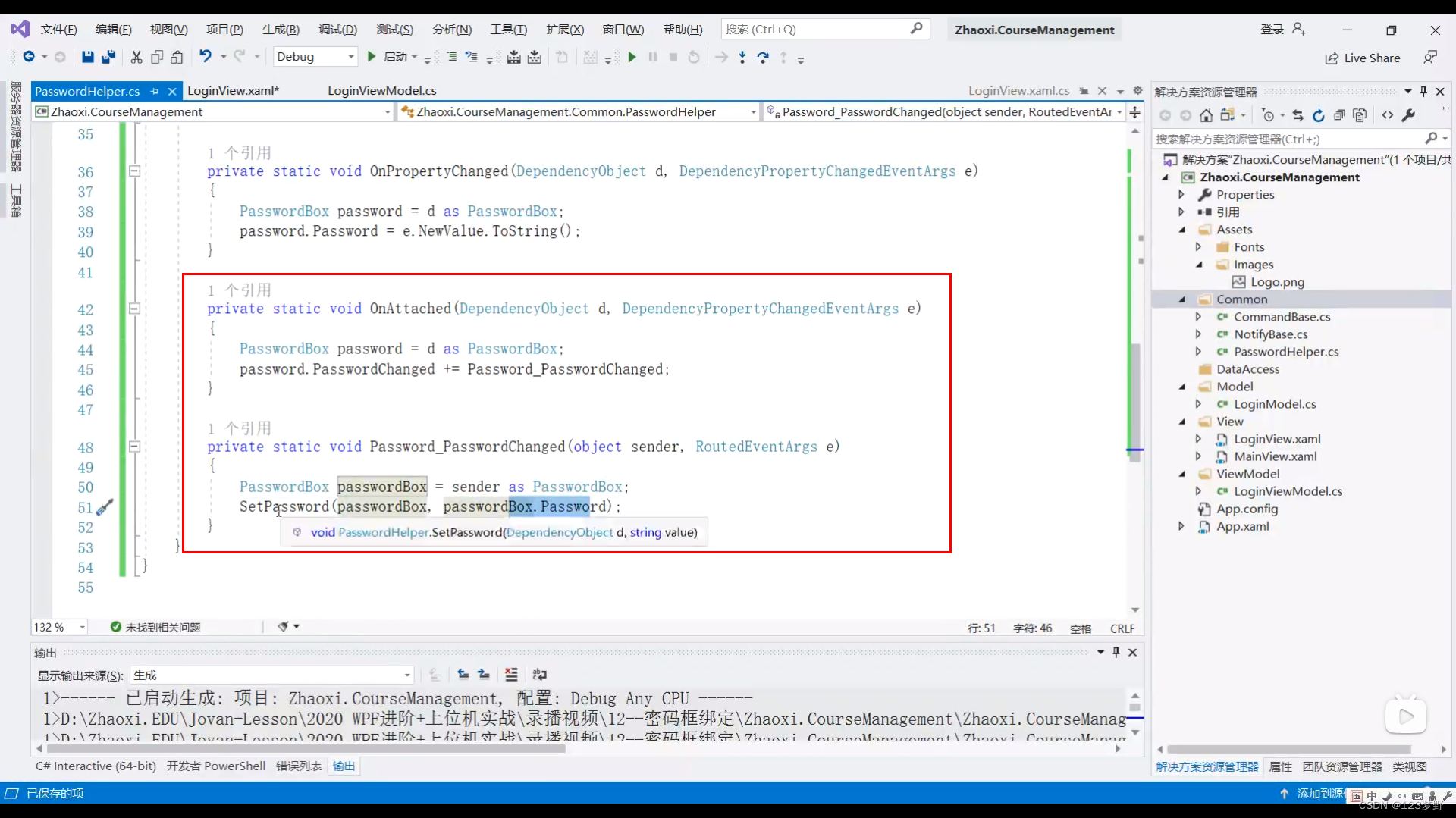
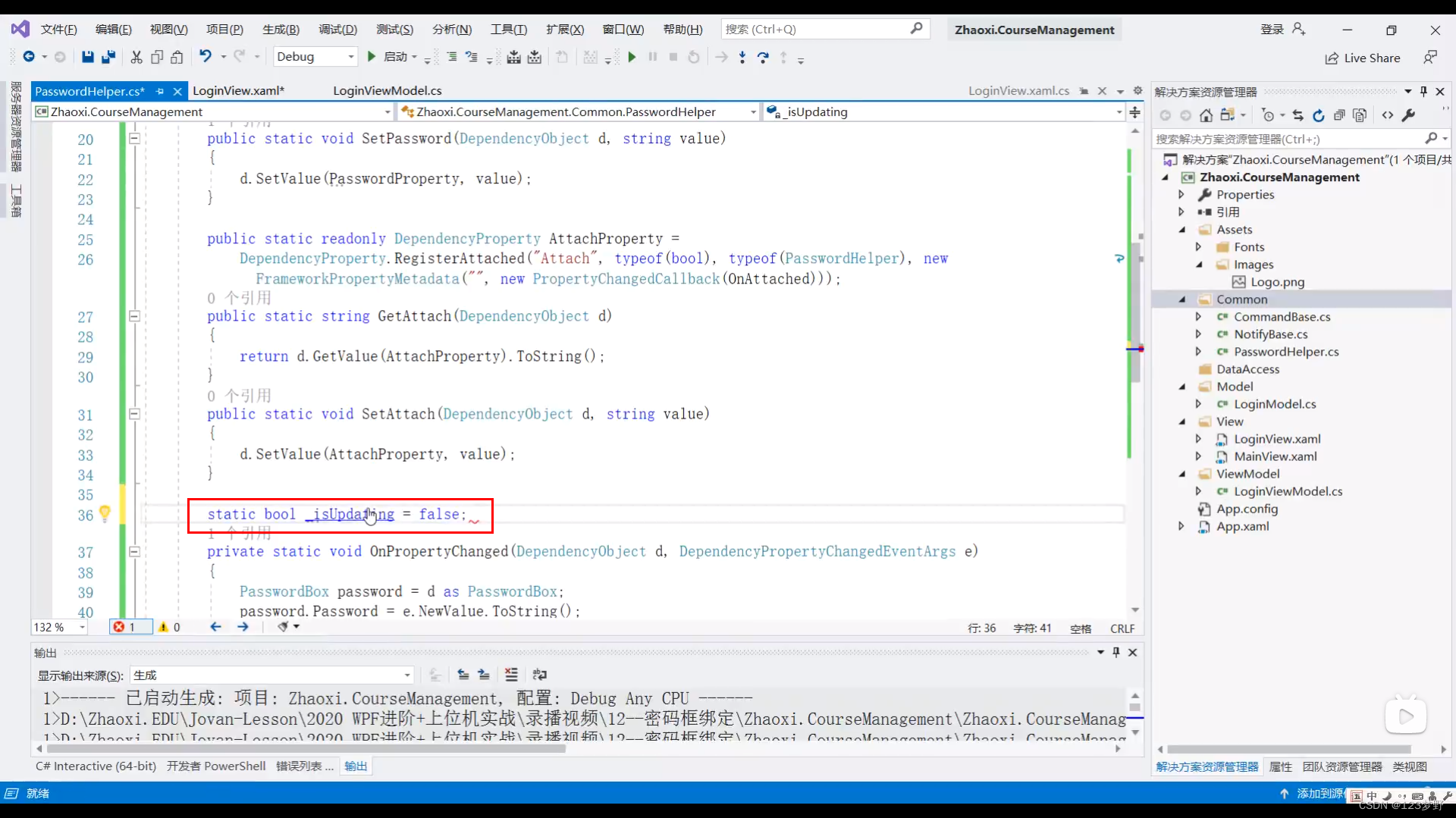
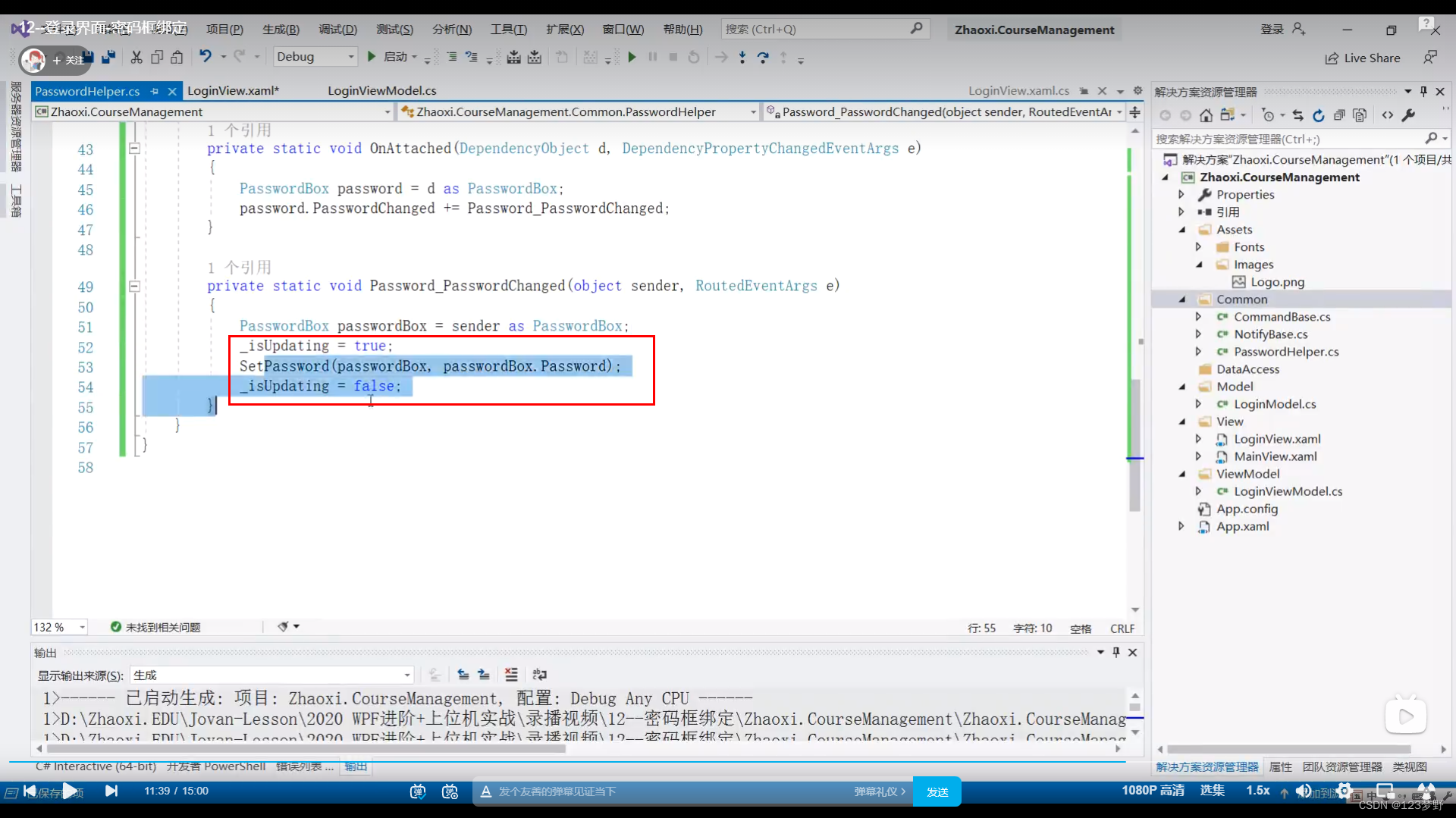
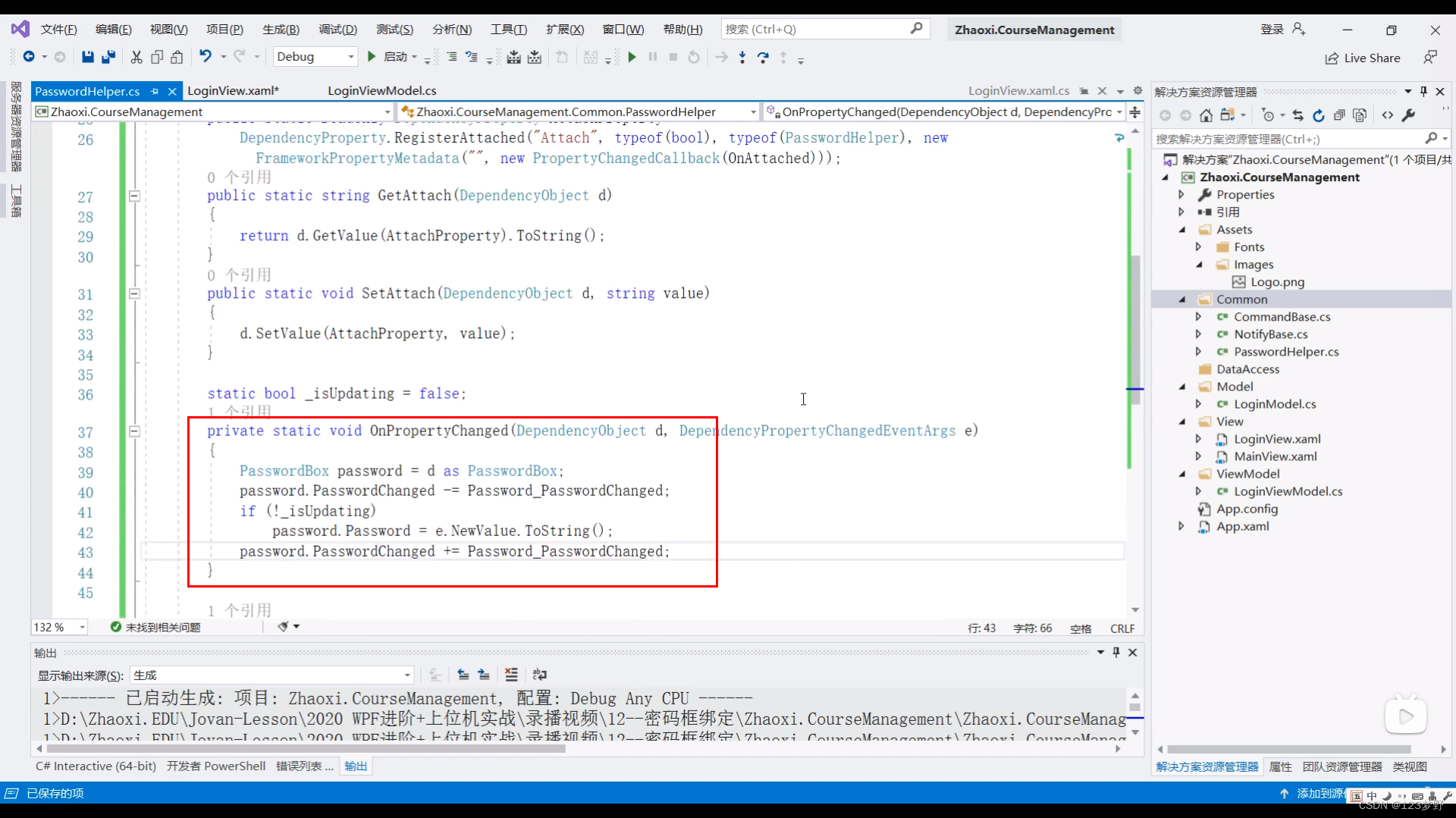
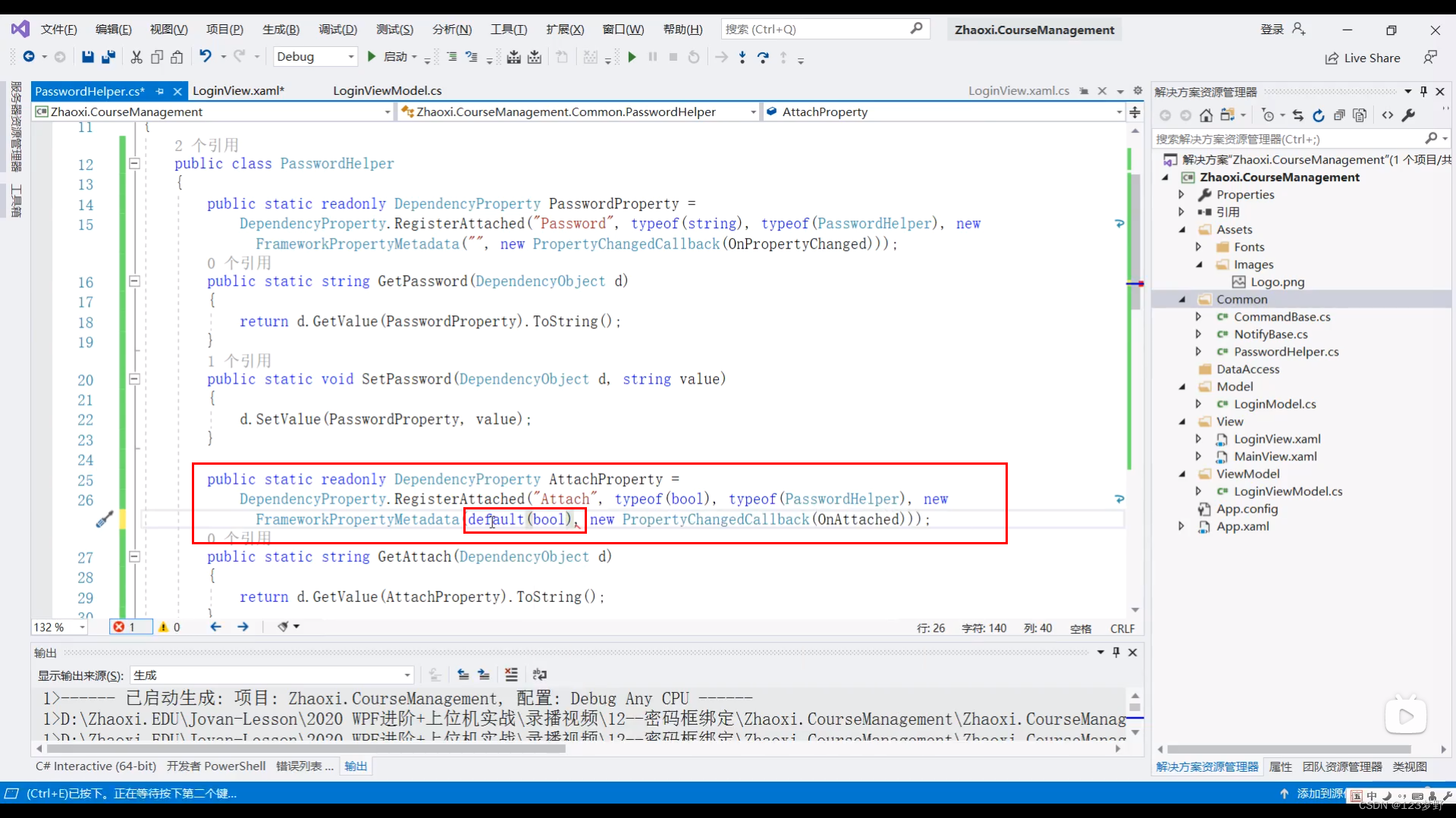
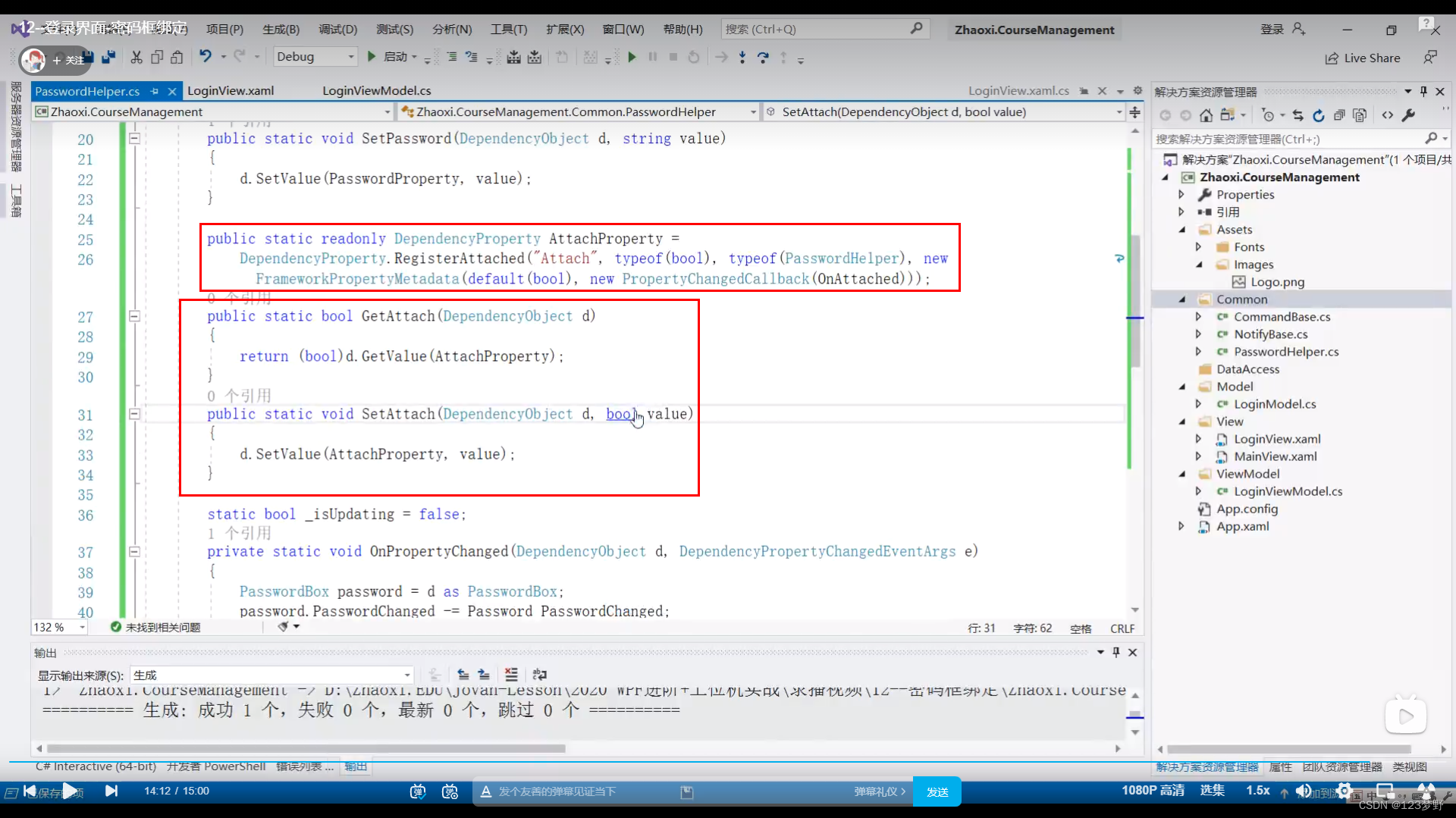
密码框不能直接绑定,需另外设置
<Window x:Class="WpfApp1.Controls.WindowLabel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1.Controls"
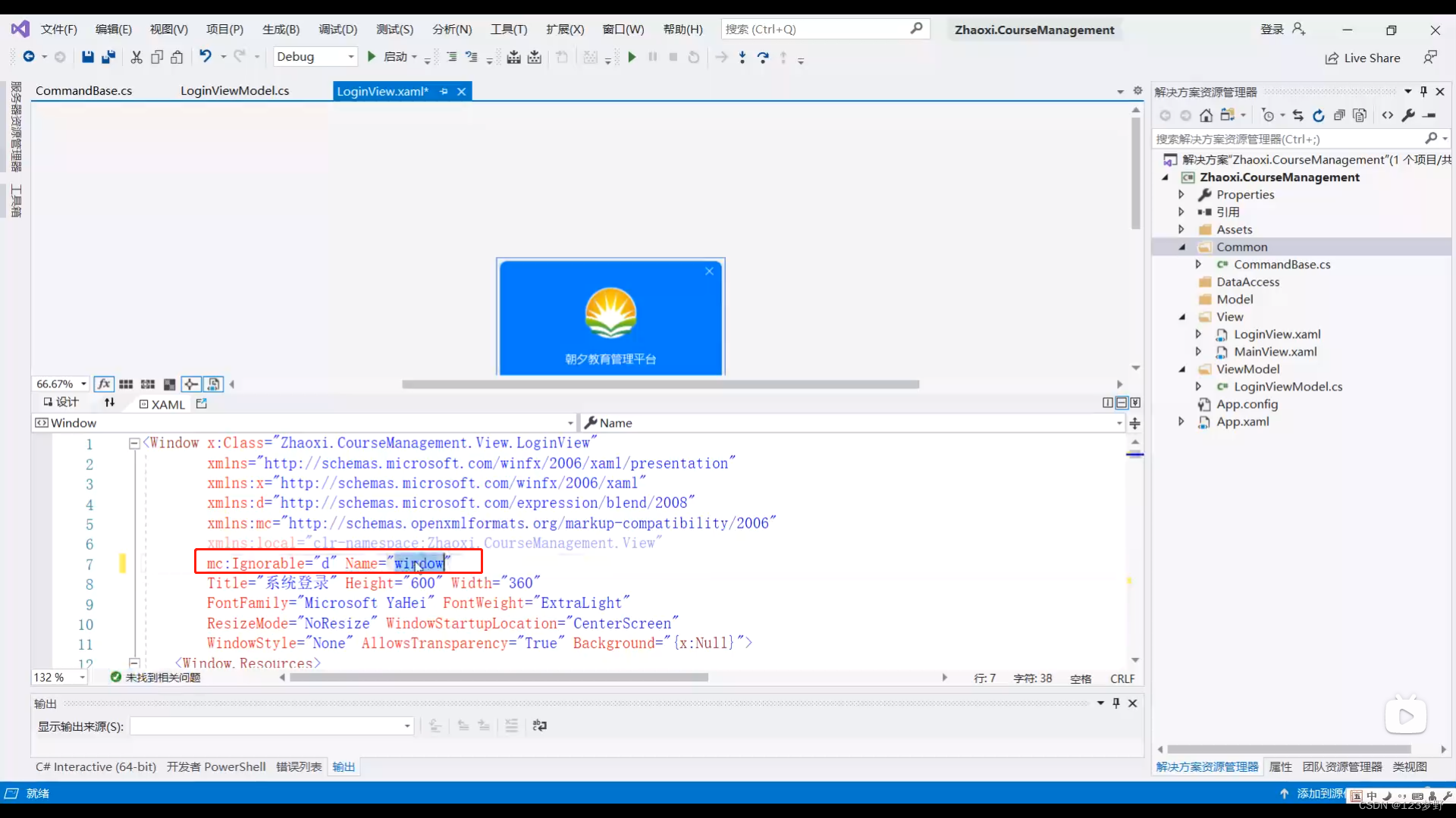
mc:Ignorable="d" Name="window"
Title="系统登陆" Height="500" Width="360" Loaded="Window_Loaded"
FontFamily="Microsoft YaHei" FontWeight="ExtraLight"
ResizeMode="NoResize" WindowStartupLocation="CenterScreen"
WindowStyle="None" AllowsTransparency="true" Background="{x:Null}">
<Window.Resources>
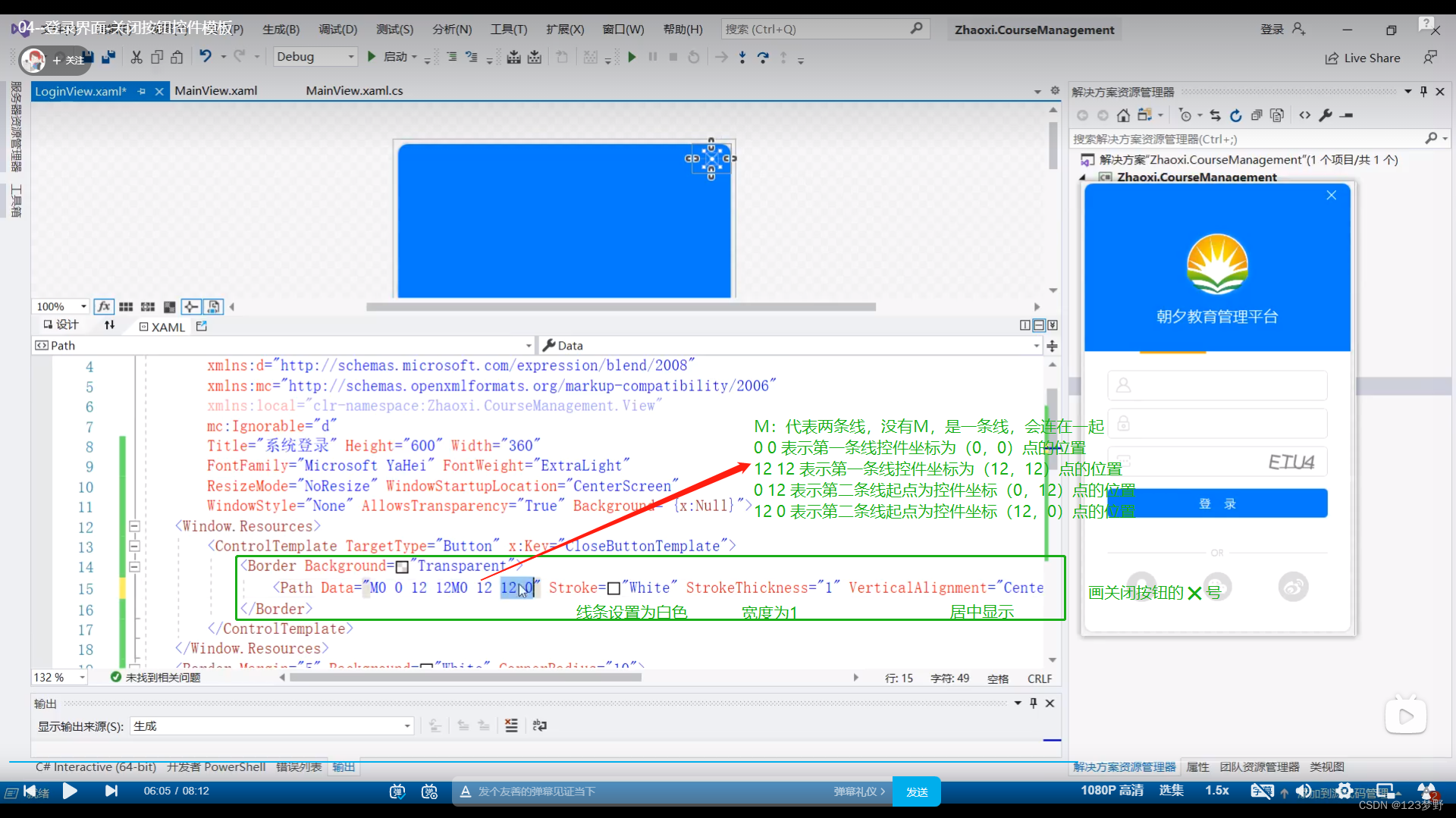
<ControlTemplate TargetType="Button" x:Key="CloseButtonTemplate">
<Border Background="Transparent" Name="back">
<Path Data="M0 0 12 12M0 12 12 0" Stroke="White" StrokeThickness="1" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Border>
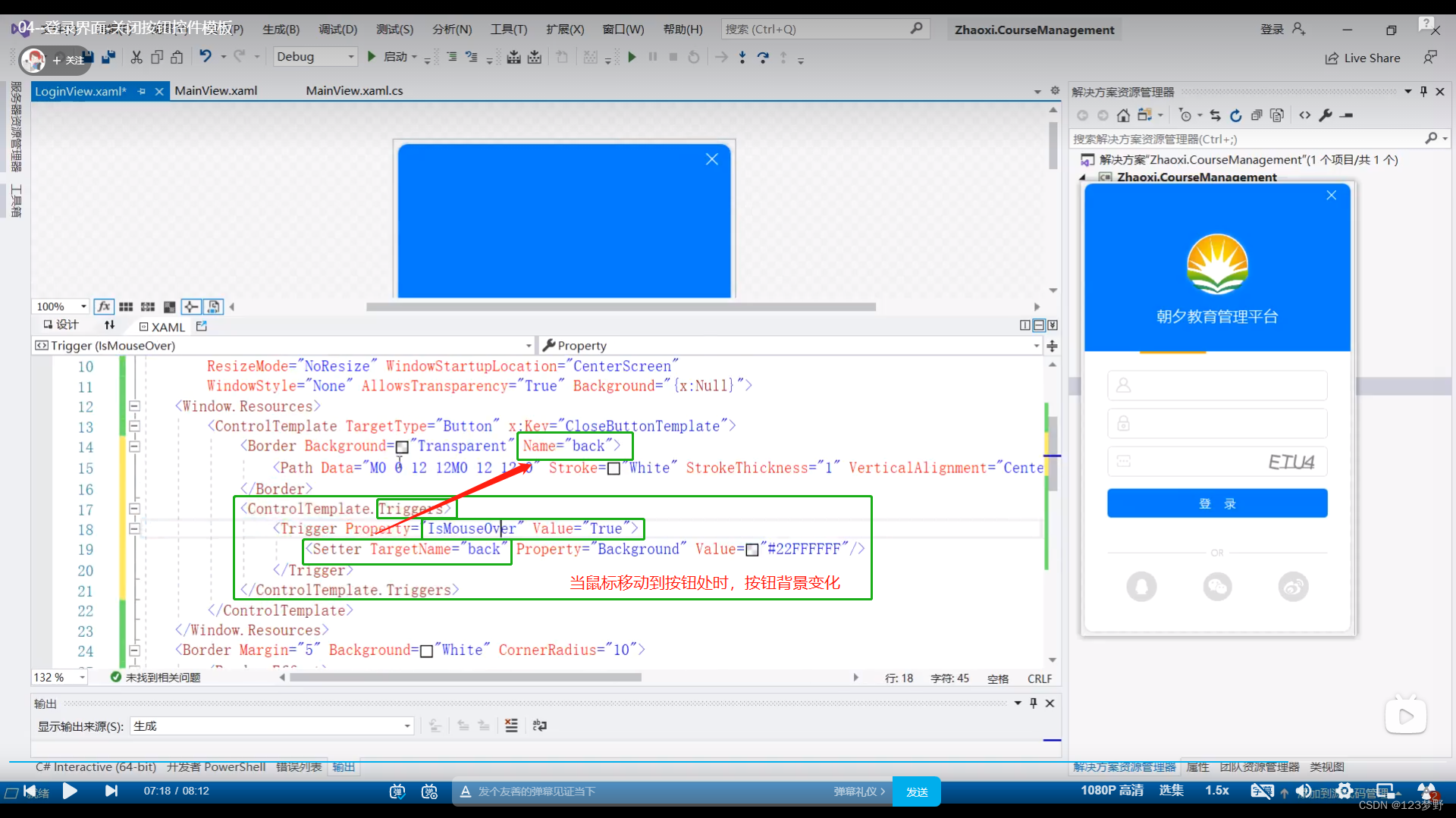
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="back" Property="Background" Value="#22FFFFFF"/>
</Trigger>
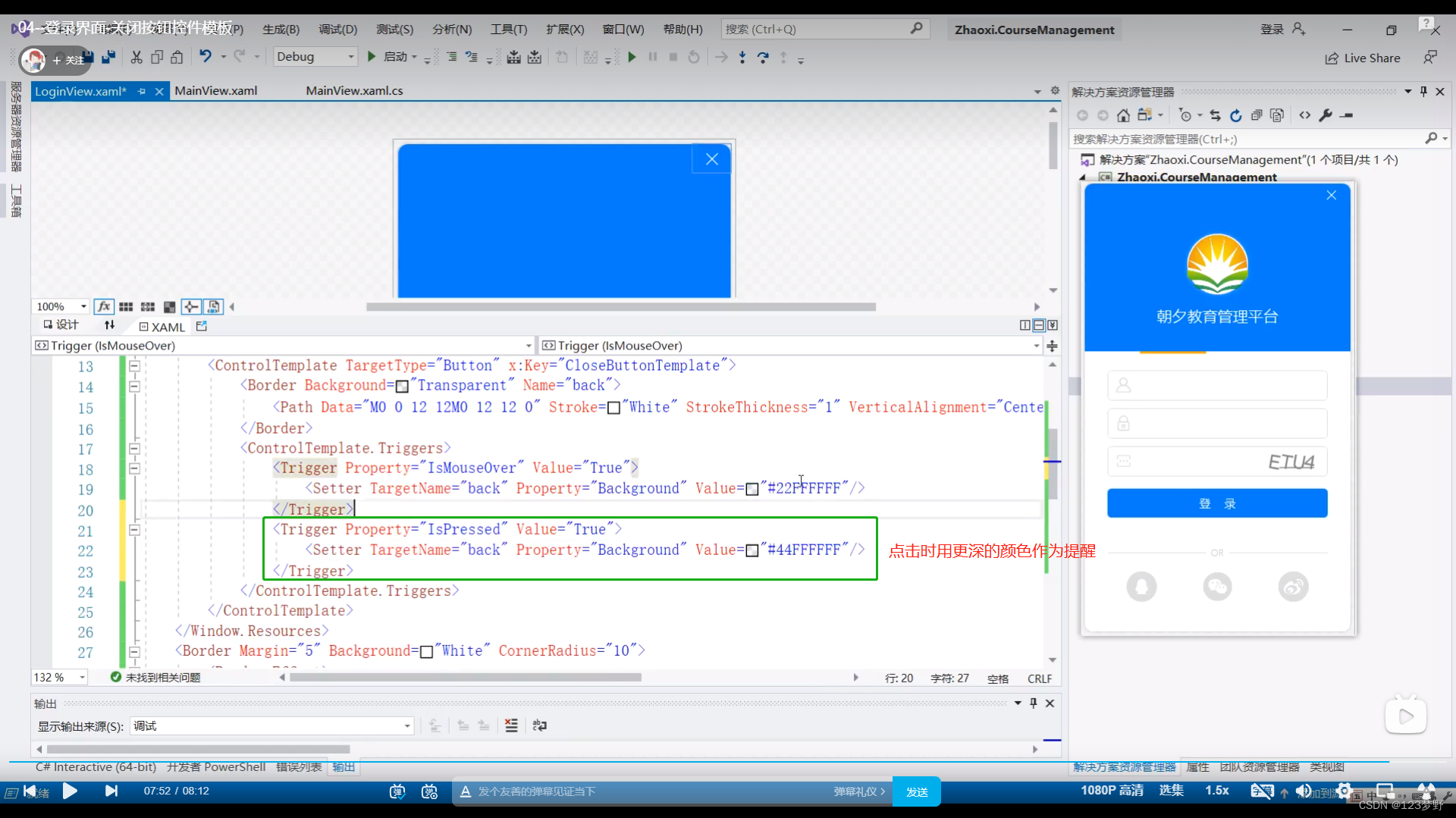
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="back" Property="Background" Value="#44FFFFFF"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate TargetType="Button" x:Key="LoginButtonTemplate">
<Border Background="#007dfa" CornerRadius="5">
<Grid>
<Border CornerRadius="4" Background="#22FFFFFF" Name="back" Visibility="Collapsed"/>
<ContentControl Content="{TemplateBinding Content}"
VerticalAlignment="Center"
HorizontalAlignment="Center"
Foreground="{TemplateBinding Foreground}"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Visibility" Value="Visible" TargetName="back" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<SolidColorBrush x:Key="TextBox.Static.Border" Color="#FFABAdB3"/>
<SolidColorBrush x:Key="TextBox.MouseOver.Border" Color="#FF7EB4EA"/>
<SolidColorBrush x:Key="TextBox.Focus.Border" Color="#FF569DE5"/>
<Style x:Key="UserNameTextBox" TargetType="{x:Type TextBox}">
<Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"/>
<Setter Property="BorderBrush" Value="{StaticResource TextBox.Static.Border}"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="KeyboardNavigation.TabNavigation" Value="None"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="AllowDrop" Value="true"/>
<Setter Property="ScrollViewer.PanningMode" Value="VerticalFirst"/>
<Setter Property="Stylus.IsFlicksEnabled" Value="False"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TextBox}">
<Border x:Name="border" Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"
SnapsToDevicePixels="True" CornerRadius="5">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Text="登录图标" FontFamily="yahei" FontSize="20" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="#DDD"/>
<ScrollViewer x:Name="PART_ContentHost" Grid.Column="1" Focusable="false" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Opacity" TargetName="border" Value="0.56"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource TextBox.MouseOver.Border}"/>
</Trigger>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource TextBox.Focus.Border}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsInactiveSelectionHighlightEnabled" Value="true"/>
<Condition Property="IsSelectionActive" Value="false"/>
</MultiTrigger.Conditions>
<Setter Property="SelectionBrush" Value="{DynamicResource {x:Static SystemColors.InactiveSelectionHighlightBrushKey}}"/>
</MultiTrigger>
</Style.Triggers>
</Style>
<SolidColorBrush x:Key="TextBox.Static.Border1" Color="#FFABAdB3"/>
<SolidColorBrush x:Key="TextBox.MouseOver.Border1" Color="#FF7EB4EA"/>
<SolidColorBrush x:Key="TextBox.Focus.Border1" Color="#FF569DE5"/>
<Style x:Key="PasswordBoxStyle" TargetType="{x:Type PasswordBox}">
<Setter Property="PasswordChar" Value="●"/>
<Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"/>
<Setter Property="BorderBrush" Value="{StaticResource TextBox.Static.Border1}"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="KeyboardNavigation.TabNavigation" Value="None"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="AllowDrop" Value="true"/>
<Setter Property="ScrollViewer.PanningMode" Value="VerticalFirst"/>
<Setter Property="Stylus.IsFlicksEnabled" Value="False"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type PasswordBox}">
<Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="True" CornerRadius="5">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Text="密码图标" FontFamily="yahei" FontSize="20" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="#DDD"/>
<ScrollViewer x:Name="PART_ContentHost" Grid.Column="1" Focusable="false" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Opacity" TargetName="border" Value="0.56"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource TextBox.MouseOver.Border1}"/>
</Trigger>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource TextBox.Focus.Border1}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsInactiveSelectionHighlightEnabled" Value="true"/>
<Condition Property="IsSelectionActive" Value="false"/>
</MultiTrigger.Conditions>
<Setter Property="SelectionBrush" Value="{DynamicResource {x:Static SystemColors.InactiveSelectionHighlightBrushKey}}"/>
</MultiTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<!---->
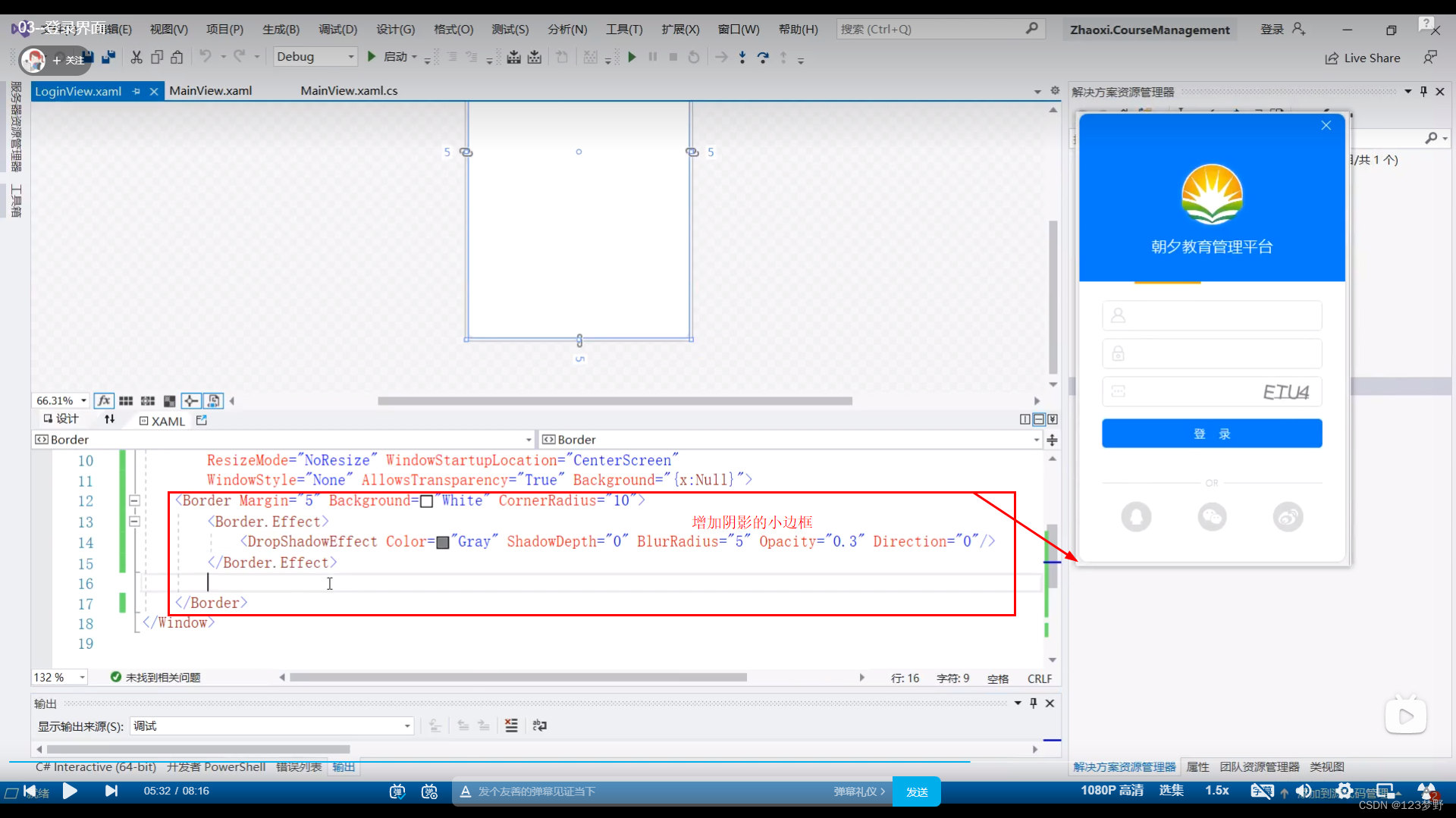
<Border Margin="5" Background="White" CornerRadius="10">
<Border.Effect>
<DropShadowEffect Color="Gray" ShadowDepth="0" BlurRadius="5" Opacity="0.3" Direction="0"/>
</Border.Effect>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1.8*"/>
<RowDefinition Height="3*"/>
</Grid.RowDefinitions>
<Border Background="#007dfa" CornerRadius="10,10,0,0"/>
<Button VerticalAlignment="Top" HorizontalAlignment="Right" Width="40" Height="30"
Template="{StaticResource CloseButtonTemplate}"
Command="{Binding CloseWindowCommand}"
CommandParameter="{Binding ElementName=window}"/>
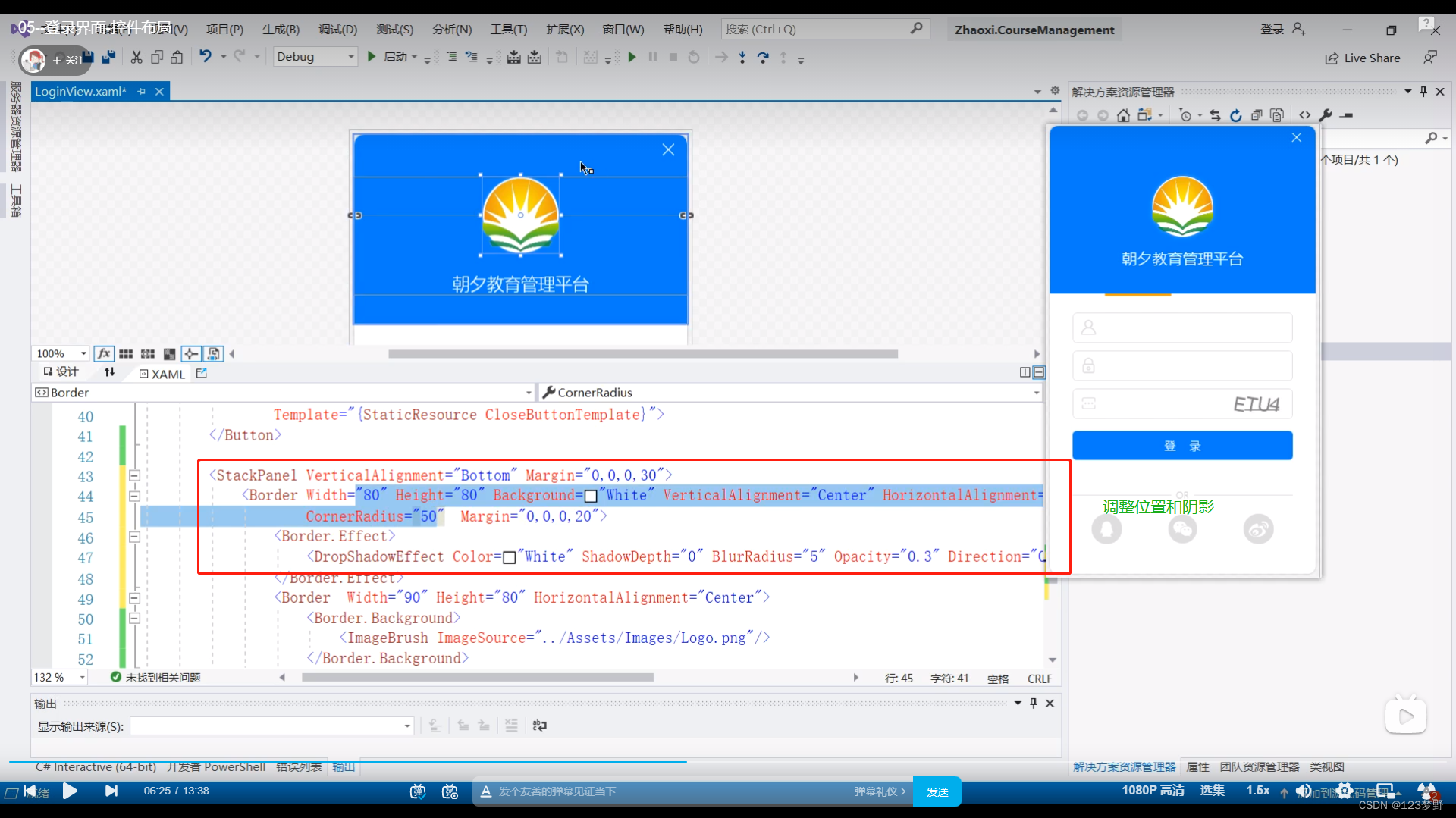
<StackPanel VerticalAlignment="Bottom" Margin="0,0,0,30">
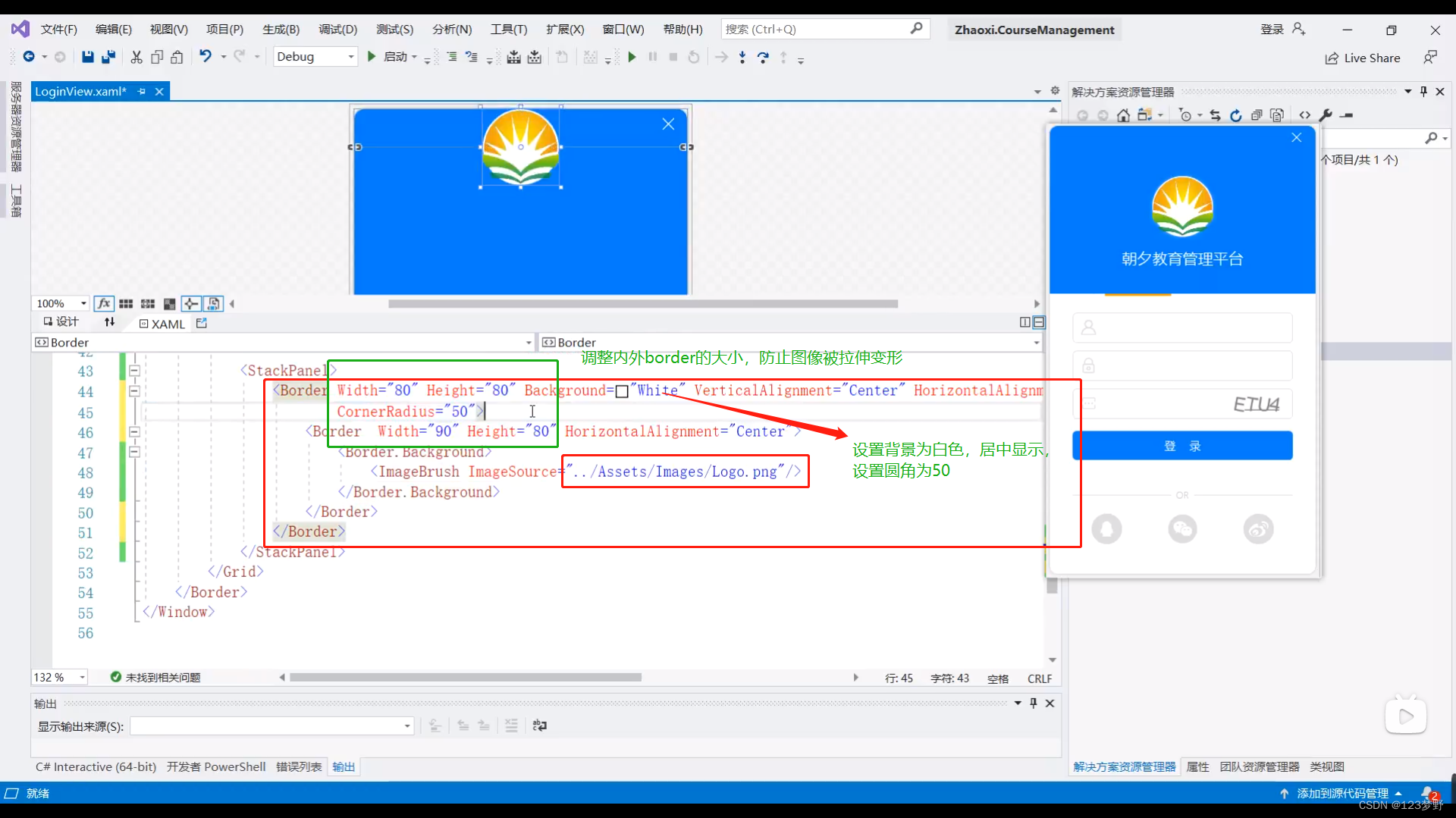
<Border Width="150" Height="80" Background="White" VerticalAlignment="Center" HorizontalAlignment="Center"
CornerRadius="10" Margin="0,0,0,20">
<Border.Effect>
<DropShadowEffect Color="White" ShadowDepth="0" BlurRadius="5" Opacity="0.3" Direction="0"/>
</Border.Effect>
<Border Width="150" Height="80" HorizontalAlignment="Center">
<Border.Background>
<ImageBrush ImageSource="../Controls/Image/bzjLogo.png"/>
</Border.Background>
</Border>
</Border>
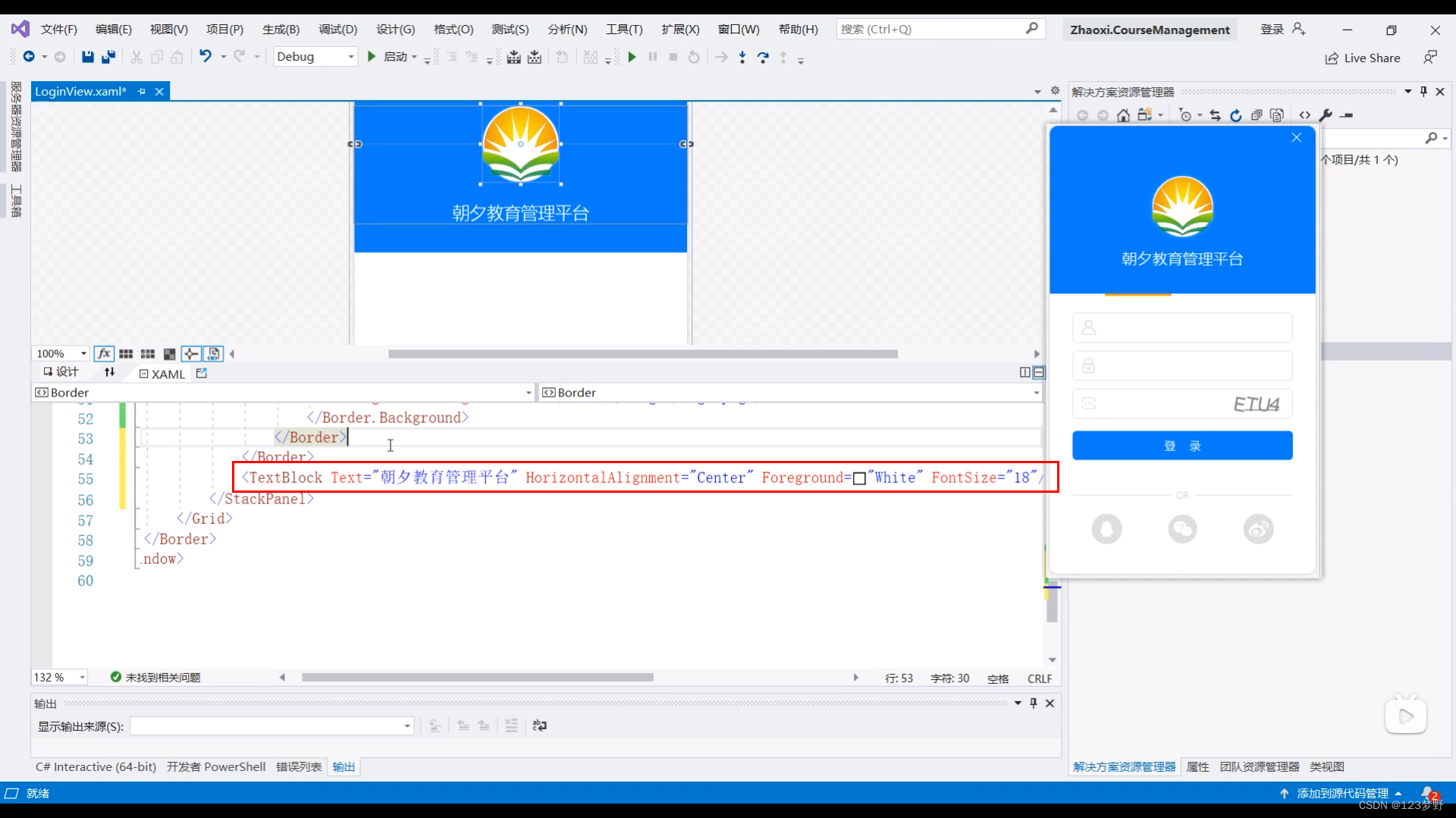
<TextBlock Text="百字尖检测软件" HorizontalAlignment="Center" Foreground="White" FontSize="18"/>
</StackPanel>
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBox Height="40" Text="123" FontSize="16" Foreground="#555" Style="{DynamicResource UserNameTextBox}"/>
<PasswordBox Grid.Row="1" Height="40" Password="1234" Style="{DynamicResource PasswordBoxStyle}" FontSize="16" Foreground="#555"/>
<Button Content="登 录" Grid.Row="2" Height="40" FontSize="20 " Foreground="White" Template="{StaticResource LoginButtonTemplate}"/>
<TextBlock Text="登录失败" Foreground="Red" Grid.Row="4" FontSize="15"/>
</Grid>
</Grid>
</Border>
</Window>