DPlayer是一个非常好用的h5视频播放器,支持mp4,flv,m3u8和弹幕功能,不过原版的后台弹幕地址基本挂了,虽然也有https://dplayer.moerats.com可以长期使用,不过,还是自己控制后台更好,可以实现一些更好的功能
网上大对数把DPlayer的后台搞的太复杂了,基本大多数都是Docker需要安装一堆东西,实际只需要看明白前后台交互会发现,弹幕后台十分简单完全可以自己编写
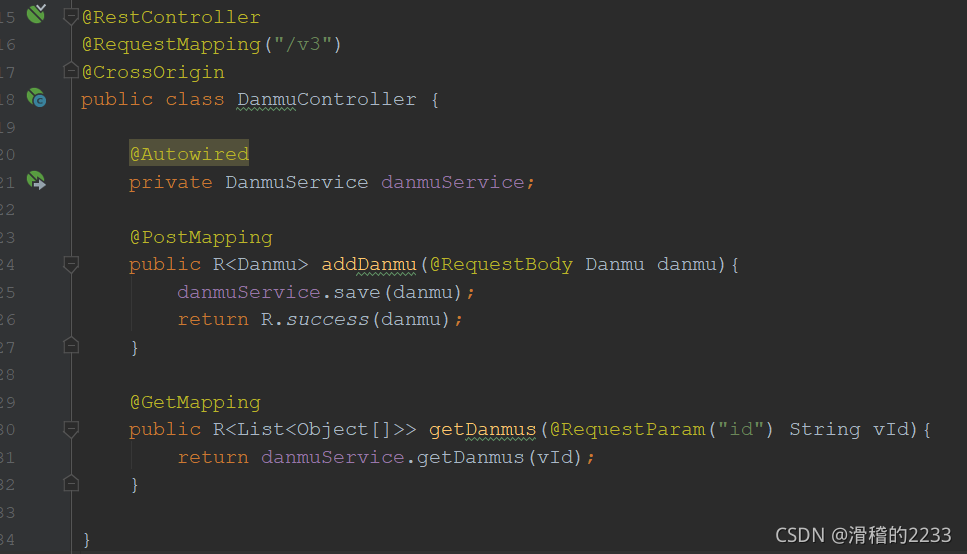
视频开始获取所有弹幕
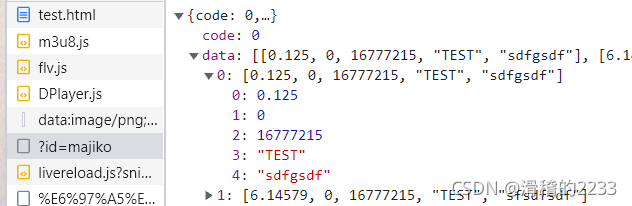
根据视频Id获取弹幕数据(GET)
https://dplayer.moerats.com/v3/?id=[id]
按顺序依次是 时间 类型 颜色 用户 内容
发送弹幕请求
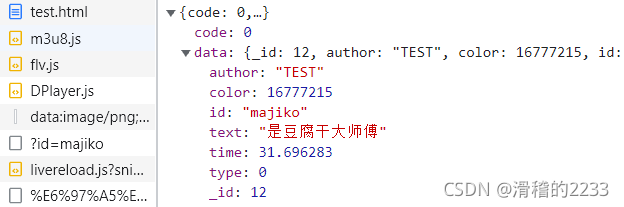
发送弹幕(POST)
https://dplayer.moerats.com/v3/
type弹幕类型:1顶部 0滚动 2底部
该请求返回值也可以没有data,这里我直接把原对象返回了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jJsEiWnd-1633173898786)(E:\文本学习文件\markdown\image\image-20211002171654467.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2FjNjljNTU3N2YxYjQyMmQ4NzA2NDJjMmJiYTAyMTUwLnBuZw%3D%3D)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ys8Jca22-1633174054607)(E:\文本学习文件\markdown\image\image-20211002171754689.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2U1YzhkYTY0ZGVjZTRjZjY4NzRjY2M1OWIyODU3MzJiLnBuZw%3D%3D)