Vue3+TypeScript
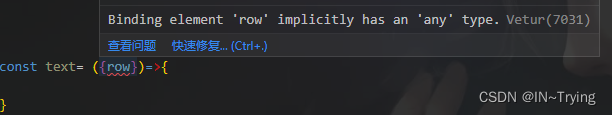
在接收参数时使用了参数解构,遇到了如下警告提示: Binding element 'XXX' implicitly has an 'any' type
即需要我们把参数加上类型声明
但遇到这种参数可解构的,无法直接给row声明类型
const text= ({row})=>{
}所以就需要在其后写上完整的模式
rowType 为 row对象类型声明,如果你想告诉Vsc这个参数我自己有数,你别管了:声明为any类型
const text= ({ row }: { row: rowType })=>{
}