文章目录
代理
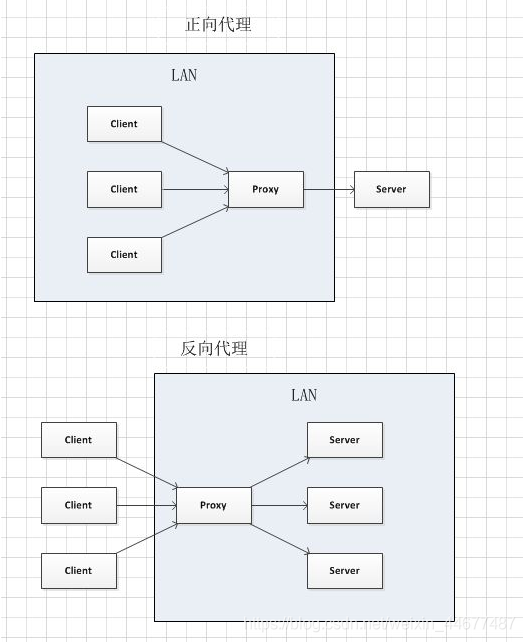
正向代理
正向代理即是客户端代理, 代理客户端, 服务端不知道实际发起请求的客户端.
是指一个位于客户端和目标服务器(target server)之间的服务器,为了从目标服务器取得内容,客户端向代理发送一个请求并指定目标(目标服务器),然后代理向目标服务器转交请求并将获得的内容返回给客户端。
数据请求过程:浏览器-》代理服务器-》目标服务器
数据返回过程:目标服务器-》代理服务器-》浏览器
反向代理
反向代理即是服务端代理, 代理服务端, 客户端不知道实际提供服务的服务端
反向代理(Reverse Proxy)是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
数据请求过程:浏览器-》【反向代理服务器-》处理数据的服务器】
数据返回过程:【处理数据的服务器-》反向代理服务器】-》浏览器
比较
从用途上来讲:
反向代理的典型用途是为后端的多台服务器提供负载平衡,或为后端较慢的服务器提供缓冲服务。
从安全性来讲:
正向代理允许客户端通过它访问任意网站并且隐藏客户端自身,因此你必须采取安全措施以确保仅为经过授权的客户端提供服务。
反向代理对外都是透明的,访问者并不知道自己访问的是一个代理。
从使用方来看:
正向代理是浏览器端进行配置的,与服务器端无关,甚至可以对服务端隐藏。
反向代理是服务器端配置的,对浏览器端是透明的。
跨域问题
介绍
跨域资源共享(CORS)是前后端分离项目很常见的问题,全称Cross-Origin Resource
Sharing,意为跨域资源共享。当一个资源去访问另一个不同域名或者同域名不同端口的资源时,就会发出跨域请求。如果此时另一个资源不允许其进行跨域资源访问,那么访问的那个资源就会遇到跨域问题。
什么是跨域? 域名 协议 ip地址 端口 任何一个不一样 就跨域
解决方法
解决跨域有多种方案
通过vue在 vue.config.js 可以配置重写webpack代理
webpack代理原理:
说白了 就是通过 在本地通过nodejs 启动一个微型服务,
然后我们先请求我们的微型服务, 微型服务是服务端, 服务端代我们去请求我们想要的跨域地址, 因为服务端是不受同源策略的限制的, 具体到开发中,打包工具webpack集成了代理的功能,可以采用配置webpack的方式进行解决, 但是这种仅限于 本地开发期间, 等项目上线时,还是需要另择代理 nginx
例:
// vue.config.js 文件
module.exports = {
devServer: {
// "/