记录一下开发遇到的RecyclerView 的 瀑布流 左右间距设置问题。
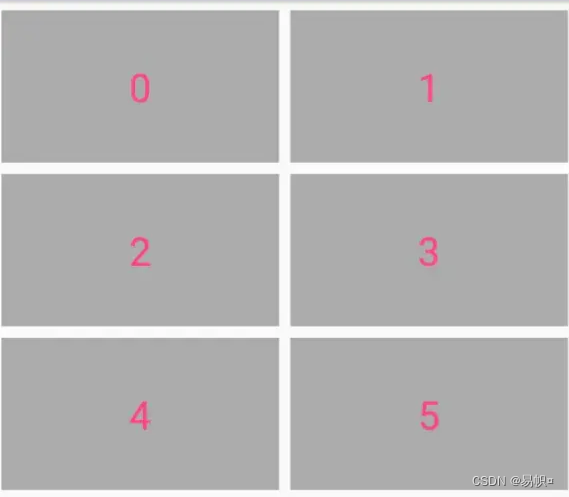
在GridLayoutManager中 ,item的布局顺序为
在该布局中,他的index就是左右左右,position所对应的itemView就是准确的。即 左0,右1,左2,右3,以此类推…
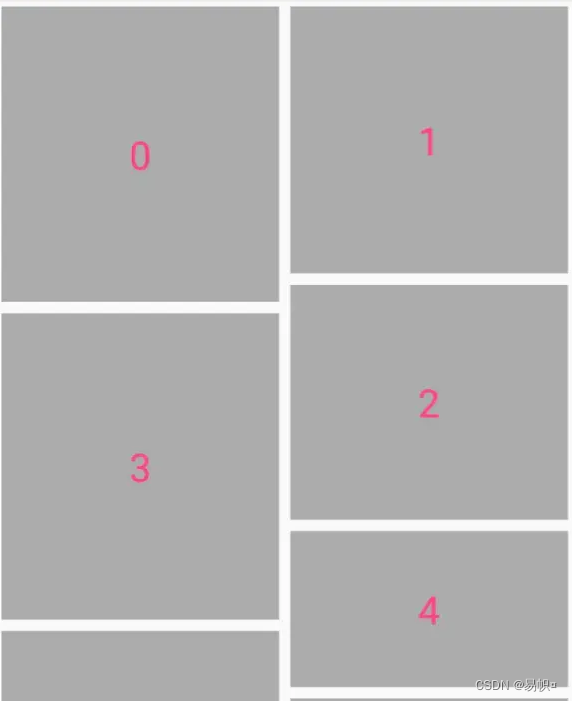
但是如果是瀑布流,则会是另外一种顺序
可以看出瀑布流的position是根据列的高度来加载下一个position在哪里。所以我们会看到,左0,右1 之后,2到右边了,那是因为
第二列的高度小于第一列的高度,所以就加载到第二列,以此类推, 下面的高度可以说就是随机展示的,谁也不知道接下来要怎么判断分割线。
我们可以通过StaggeredGridLayoutManager.LayoutParams 里的getSpanIndex()来判断,这个方法不管你高度怎样, 他都是左右左右开始排列的。
/**
* @param space 每个item的左右间距
* @param spanCount 一行中 item的个数
* */
class CostomizeItemDecoration(val space:Int,val spanCount:Int) : RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
super.getItemOffsets(outRect, view, parent, state)
if (view.layoutParams is StaggeredGridLayoutManager.LayoutParams){
staggerdGridLayout(view, outRect)
}else if (view.layoutParams is GridLayoutManager.LayoutParams){
gridLayout(parent, view, outRect)
}
}
private fun gridLayout(
parent: RecyclerView,
view: View,
outRect: Rect
) {
if (parent.getChildLayoutPosition(view) % spanCount == 0) {
outRect.left = space
outRect.right = space / spanCount
} else {
outRect.left = space / spanCount
outRect.right = space;
}
}
private fun staggerdGridLayout(view: View, outRect: Rect) {
val params = view.layoutParams as? StaggeredGridLayoutManager.LayoutParams
if ((params?.spanIndex ?: 0) % spanCount == 0) {
outRect.left = space
outRect.right = space / spanCount
} else {
outRect.left = space / spanCount
outRect.right = space
}
}
}
参考自: