svg-sprite-loader这个svg加载器用起来真香,配置起来也很简单,网上有很多教程,再=在此就不追述了;仅记录一下我在配置时踩的坑。
问题:
由于vue cli默认已经对svg做了处理,所以在使用svg-sprite-loader时有冲突导致图标不能正常显示。然而不仅如此,在改动过老项目的时候,svg多处被用作图片/字体图标使用
并且配置了对应的 url-loader
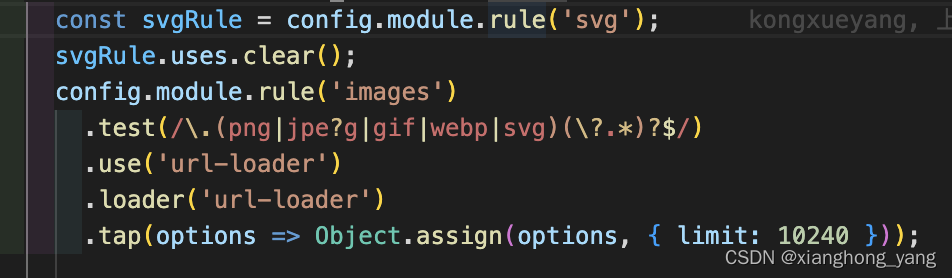
默认vue-cli 对svg做的处理,正则匹配后缀名为.svg的文件,匹配成功之后使用 url-loader 进行处理。
解决方法:
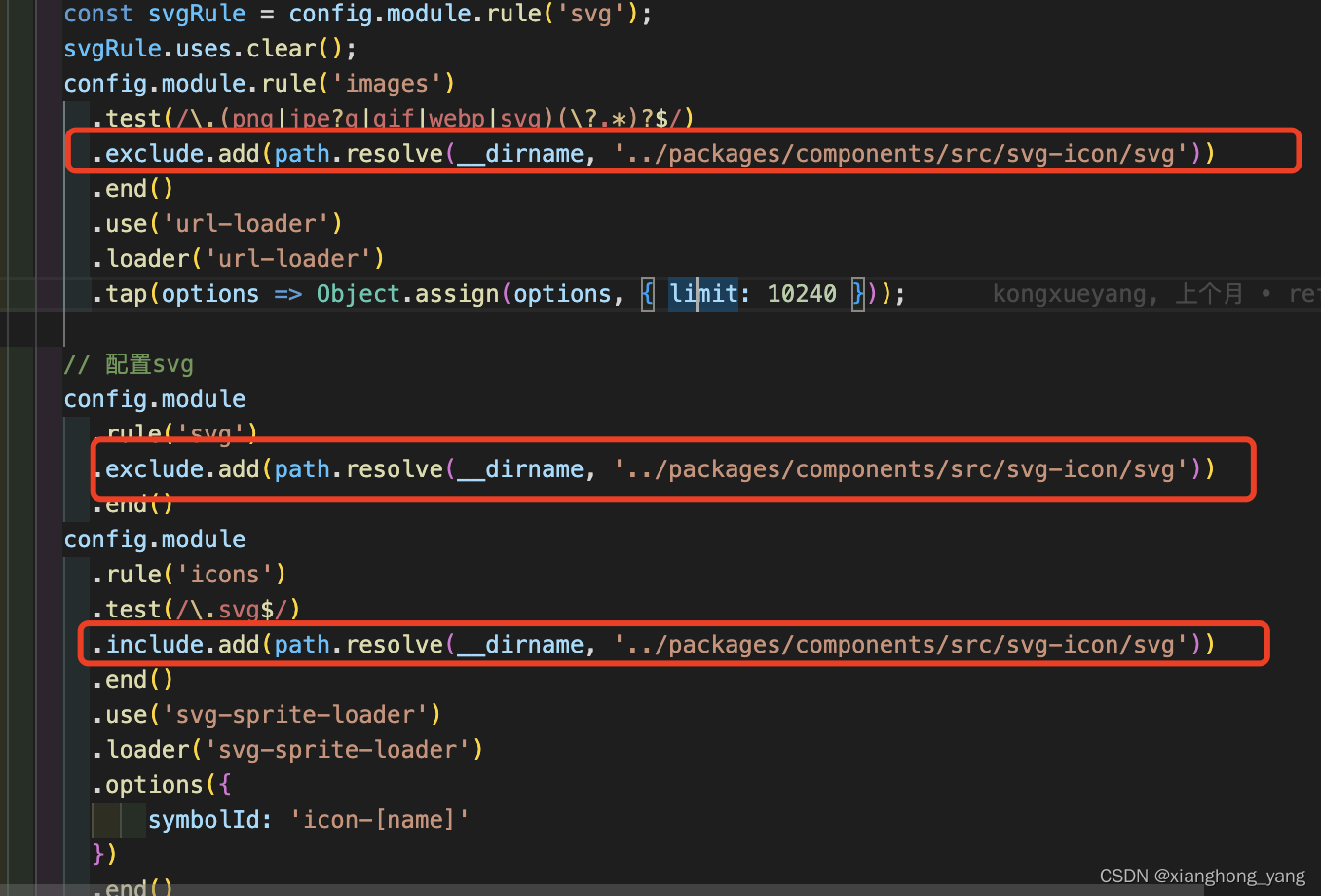
针对不同用途的SVG文件放到不同的目录中,配置不同的loader,例如
src/assets/images/svg (作为图片使用)
src/assets/fonts(字体图标)
src/assets/icons(作为icon的svg)
通过上面的配置不同的SVG文件就各自用不同的loader处理了