1. 项目下载地址
官网
git直接下载源码
下载发行版本
下载源代码为4.4.0-SNAPSHOT版本,亲测可用
2. windows环境下部署
2.1. aspose-cad坑坑
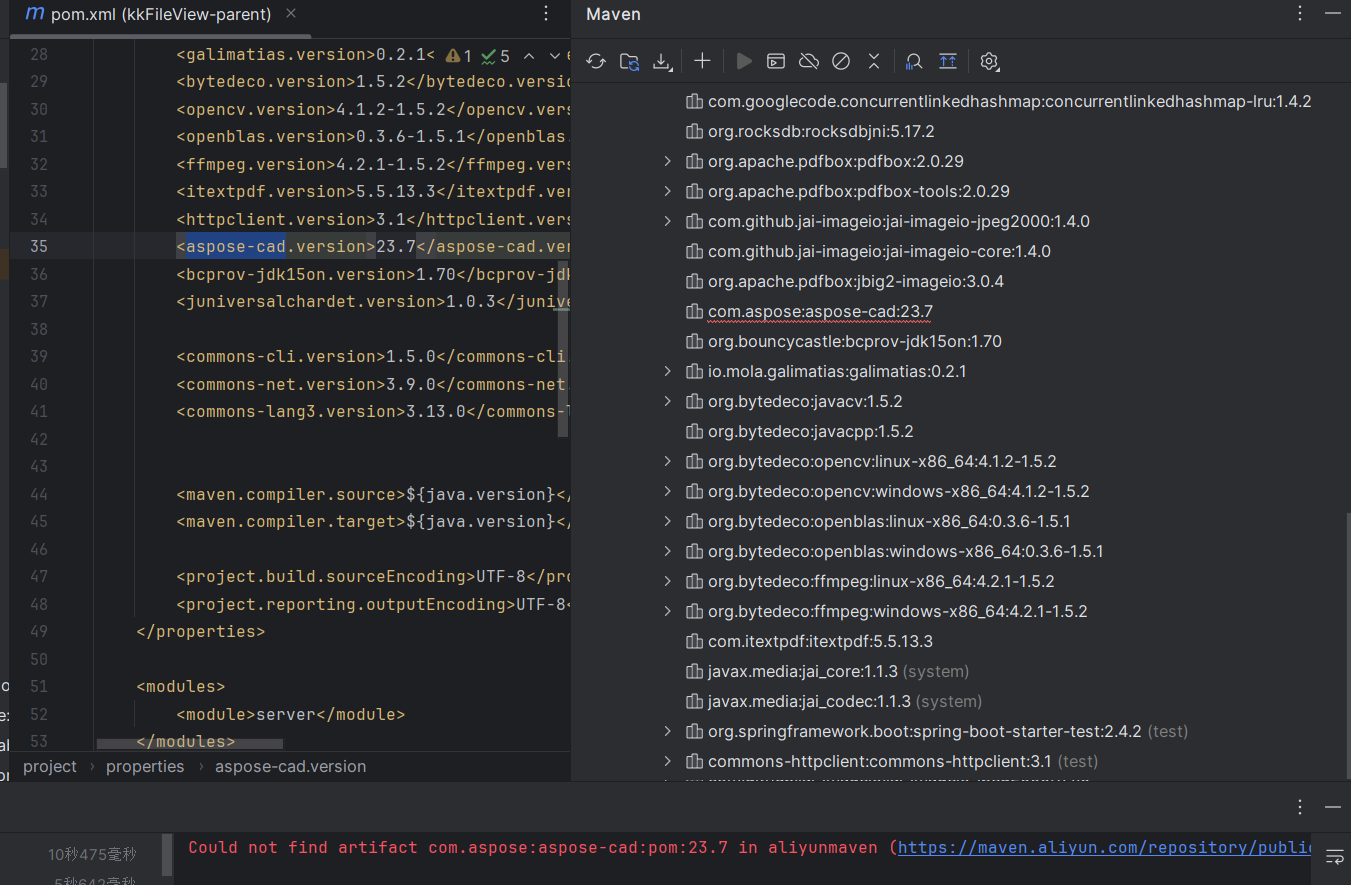
源码下载之后,导入maven依赖,不知道是不是我的网络问题,aspose-cad包始终导不下来
如果项目不涉及cad文件预览功能,把相关代码注释掉即可正常启动项目;但是秉持着项目完整性的原则,只能手动导包。
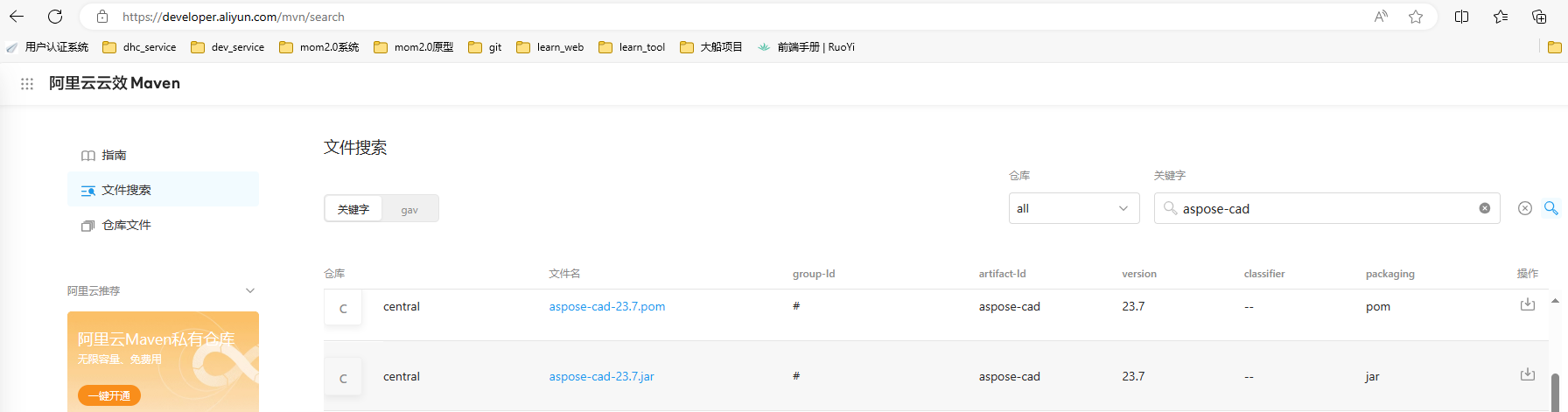
首先想到的是阿里云镜像,将对应jar包,放在本地仓库repository,然鹅,没有卵用,依赖倒是引进来了,代码仍旧一片血红
一筹莫展...
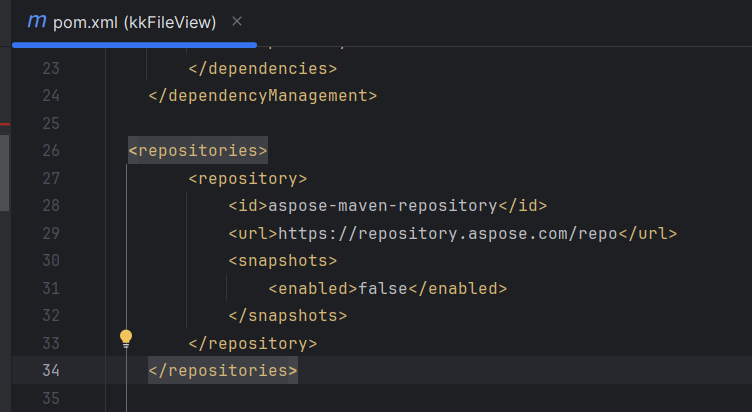
直到看见,kkFileView的pom文件,对于这个依赖单独引的一个远程仓库
进入官网,尽管很慢,但仍找到了jar包,导入,成功!至此,ServerMain项目可正常启动
2.2. 运行脚本坑坑
其实项目启动,前端写引入项目即可实现文件预览,但是,每次还得打开idea并且启动项目,对于我来说,简直不能忍受,通过查阅文档,发现在历史版本中竟然提供了startup.bat执行脚本
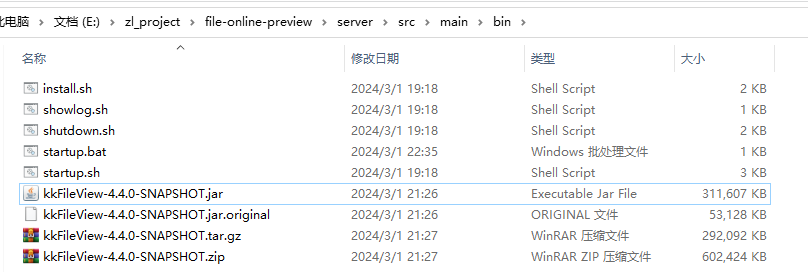
目录如下:
E:\zl_project\file-online-preview\server\src\main\bin
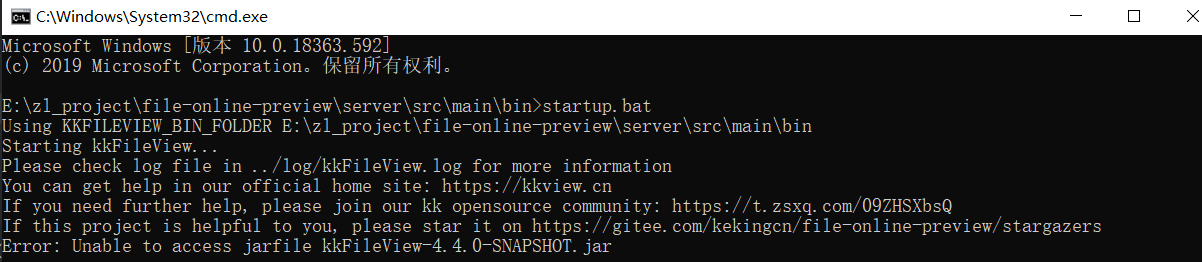
不管三七二十一,双击运行!!
根据错误提示,本地install,将得到的文件全部拖到该目录下
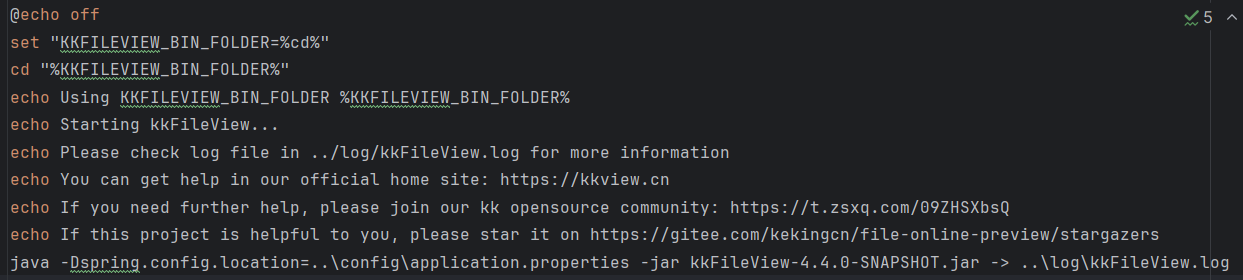
再看一眼bat脚本如下
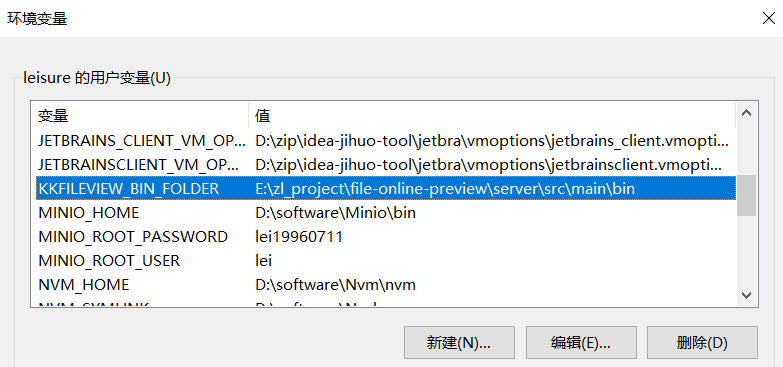
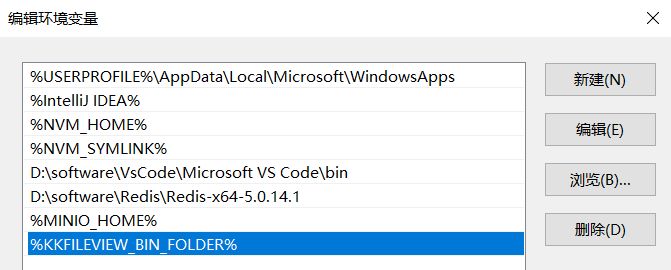
以防不测,配置了一个环境变量(不配行不行,没试,应该不行)
再次双击startup.bat,很好,不出意外的话又出意外了,查看日志
E:\zl_project\file-online-preview\server\src\main\log\kkFileView.log
赫然几行大字“找不到office组件,请确认’office.home’配置是否有误”,不说废话了,解决方案就是安装一下OpenOffice.exe
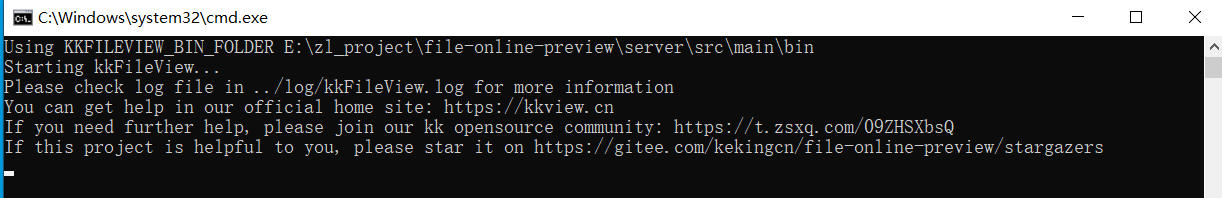
再次双击startup.bat,很好
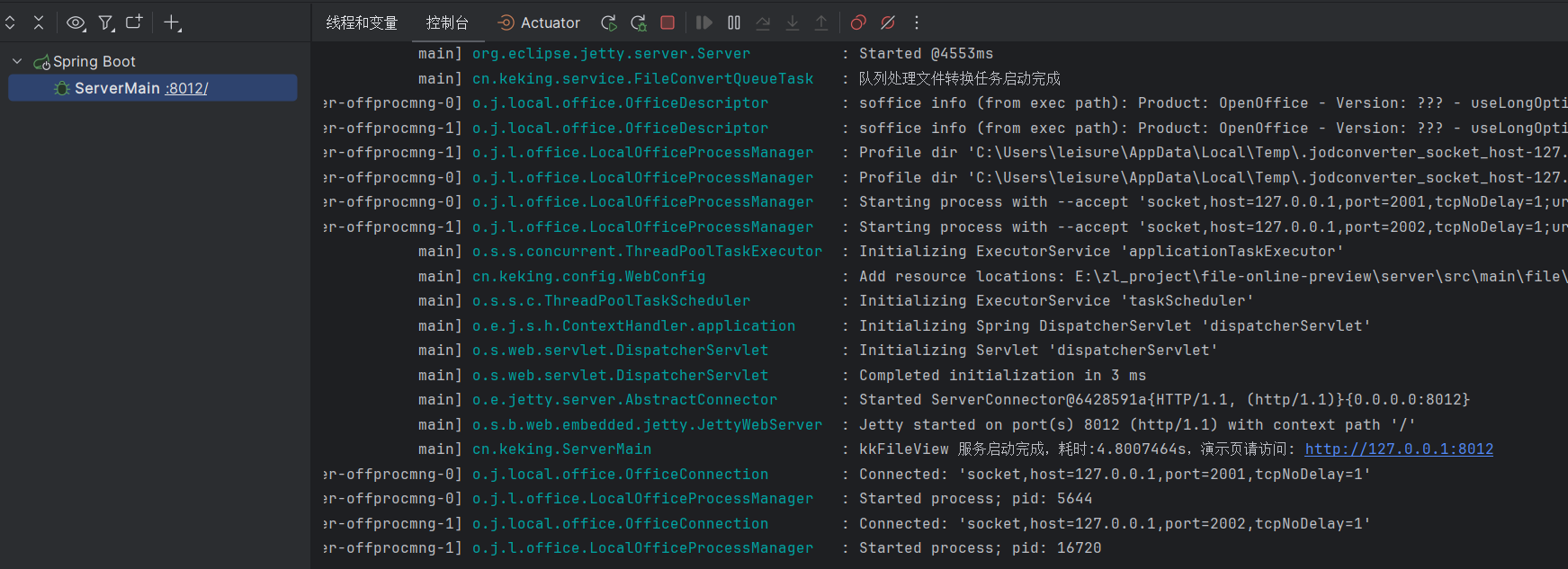
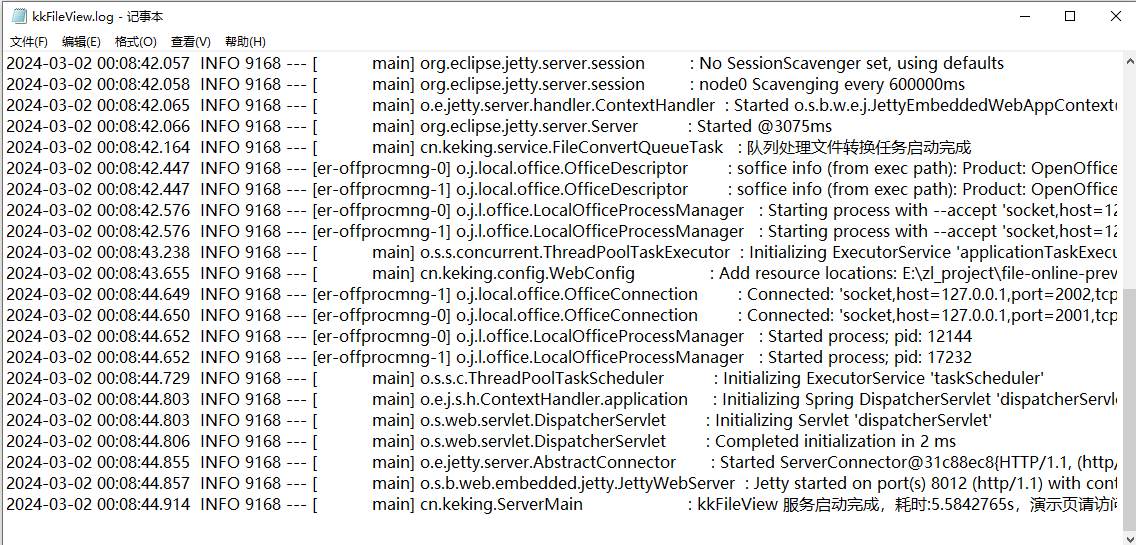
查看日志
E:\zl_project\file-online-preview\server\src\main\log\kkFileView.log
演示页请访问: http://127.0.0.1:8012
2.3. 接入前端项目
async show(row) {
let fileUrl = row.url
window.open(
config.FILE_VIEW_URL +
'/onlinePreview?url=' +
encodeURIComponent(this.$TOOL.crypto.BASE64.encrypt(fileUrl))
)
},const DEFAULT_CONFIG = {
// 文件预览url
FILE_VIEW_URL: 'http://localhost:8012',
}crypto: {
BASE64: {
encrypt (data) {
// utf8 -> base64
return CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(data))
}
}
}注:引入了crypto-js ,npm install crypto-js