CSS3
Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
发展史
CSS1.0
CSS2.0 DIV+CSS,html与css结构分离的思想
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画
快速入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 语法:
选择器{
声明1;
声明2;
......
}
-->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>标题</h1>
</body>
</html>
外部引用:<link rel="stylesheet" href="CSS/style.css">
CSS优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立的css文件
- 利用SEO,容易被搜索引擎收录
CSS导入方式
1. 行内样式
<!--行内样式:在标签元素中,添加style属性,如有多个用分号隔开-->
<h1 style="color: cornflowerblue;font-family: 'Microsoft YaHei UI Light'" >标题</h1>
2. 内部样式
<!--在head标签中-->
<style>
h1{
color: red;
}
</style>
3. 外部样式
<link rel="stylesheet" href="CSS/style.css">
h1{
color: red;
}
优先级:就近原则
基本选择器
作用:选择页面上的某一个或者某一类元素
不遵循就近原则,ID选择器>类选择器>标签选择器
1. 标签选择器
格式:标签名+{ } 会将该种类型的标签全部修改样式
/*标签选择器,会选择页面上的所有这个标签的元素*/
h1{
color: red;
background-color: cornflowerblue;
border-radius: 15px;
}
p{
font-size: 80px;
}
2. 类选择器 class
格式:.+class名+{ } 可以有多个标签使用同一个class,实现复用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
/*类选择器的格式 .class的名称{}
好处:可以多个标签归类,是同一个class,可以复用
*/
.title1{
color: #12c1c1;
font-size: 35px;
}
.title2{
color: red;
font-size: 50px;
}
</style>
</head>
<body>
<h1 class="title1">标题一</h1>
<h1 class="title2">标题二</h1>
<h1 class="title1">标题三</h1>
</body>
</html>
3. ID选择器
格式:#+id名+{ } id是唯一的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style>
/*ID选择器格式:#id名称{}
ID必须保证全局唯一
*/
#t1{
color: cornflowerblue;
}
#t2{
color: darkblue;
}
</style>
</head>
<body>
<h1 id="t1">标题一</h1>
<h1 id="t2">标题二</h1>
</body>
</html>
层次选择器
- 后代选择器:空格 后边的相同规定类型的标签全变
/*后代选择器*/
body p{
background-color: darkblue;
}
- 子选择器:> 只有后边的一代变
/*子选择器*/
body>p{
background-color: cornflowerblue;
}
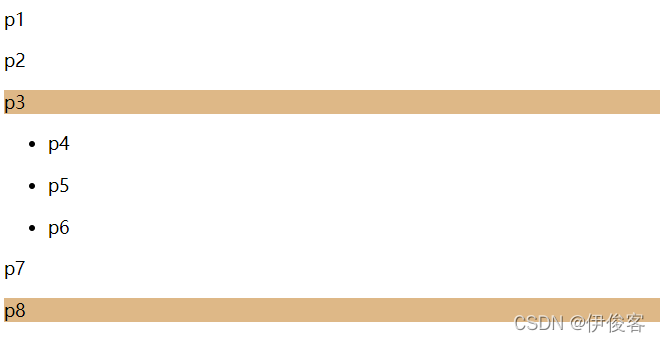
- 相邻兄弟选择器:+号 必须是相邻的并且在下方的一个 注:只有一个
/*相邻兄弟选择器*/
.active + p{
background-color: burlywood;
}
<p>p1</p>
<p class="active">p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p class="active">p7</p>
<p>p8</p>
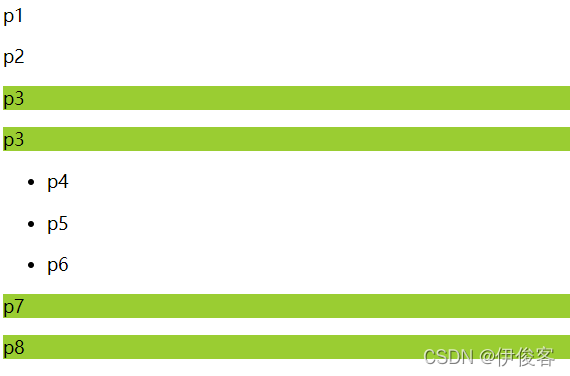
- 通用兄弟选择器:~ 当前选中元素的向下的所有兄弟元素
/*通用兄弟选择器*/
.active~p{
background-color: darkslategrey;
}
<p>p1</p>
<p class="active">p2</p>
<p>p3</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p>p7</p>
<p>p8</p>
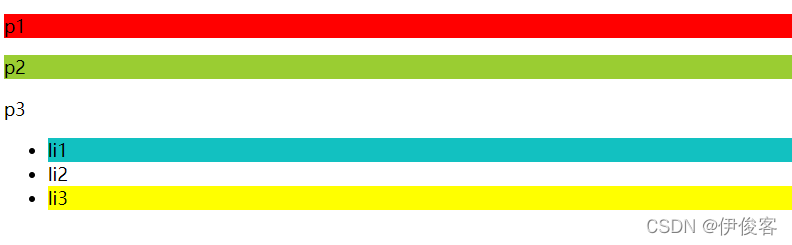
结构伪类选择器
伪类:条件
/*ul的第一个子元素*/
ul li:first-child{
background-color: #12c1c1;
}
/*ul的最后一个子元素*/
ul li:last-child{
background-color: yellow;
}
/*选中p1
p:nth-child(1) 选择当前元素的父级元素的第一个元素,第一个元素必须为p标签才生效 按顺序选择
*/
p:nth-child(1){
background-color: red;
}
/*选择当前父元素类型为p的第二个元素 按类型选择*/
p:nth-of-type(2){
background-color: yellowgreen;
}
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
属性选择器(常用)
=:绝对等于
*=:包含
^=:开头
$=:结尾
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background-color: #2fff00;
text-align: center;
color: darkblue;
text-decoration: none;
margin-right: 5px;
font:bold 20px/50px Arial;
}
/*
=:是绝对等于
*=:是包含这个元素
^=:以这个元素开头
$=:以这个结尾
*/
/*存在id属性的元素*/
a[id]{
background-color: red;
}
/*id=first 的元素*/
a[id=first]{
background-color: darkslategrey;
}
/* class中带有links的元素*/
a[class*="links"]{
background-color:yellow ;
}
/* 选中href以http开头的*/
a[href^="https"]{
background-color: navajowhite;
}
a[href$="doc"]{
background-color: chocolate;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1</a>
<a href="https://www.blibli.com" class="links item active" target="_blank" title="test">2</a>
<a href="image/12.html" class="links item">3</a>
<a href="image/123.html" class="links item">4</a>
<a href="image/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf">7</a>
<a href="/abc.pdf">8</a>
<a href="abc.doc">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>
美化网页
- span标签:重点要突出的字
span标签文本模式是无法直接居中的,添加 display:block;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
<span id="title1">欢迎学习Java</span>
</body>
</html>
- 字体样式
font-family:字体
font-size:字号
font-weight:字体粗细
color:字体颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
font-family:字体
font-size:字号
font-weight:字体粗细
color:字体颜色
-->
<style>
body{
font-family: "Arial Black",楷体;
color: yellowgreen;
}
h1{
font-size: 50px;
}
.p1{
font-weight: bolder;
}
</style>
</head>
<body>
<h1>加强对防疫人员关心关爱</h1>
<p class="p1">
今天(3月25日)上午举行的市疫情防控工作新闻发布会上,市卫生健康委主任邬惊雷通报:
3月24日,我市新增29例新冠肺炎本土确诊病例和1580例本土无症状感染者。29例确诊病例中,12例
29例确诊病例经市级专家组会诊,综合流行病学史、临床症状、实验室检测和影像学检查结果等,型)。
1580名无症状感染者均在闭环隔离管控或风险人群筛查中发现核酸检测结果异常,经市疾控中心复状感染者。
今天发布的1609名阳性感染者,已闭环转运至本市新冠肺炎定点医院或临时集中隔离收治点进行隔离况稳定。
</p>
<p>
截至3月25日9时:这次疫情全市已累计排查到在沪密切接触者31630人,均已落实管控,其中26296人余正在检测中。
已排查到在沪密接的密接66329人,均已落实管控,其中59963人核酸检测结果为阴性,其余正在检测中。
根据流调和风险评估,我们对多个区域人员进行了筛查,除了已报告的确诊病例和无症状感染者外。
</p>
<p>
Since there’s no help, come let us kiss and part;Nay, I have done, you get no more of me,
And I am glad, yea glad with all my heartThat thus so cleanly I myself can free;
Shake hands forever, cancel all our vows,And when we meet at any time again,
Be it not seen in either of our browsThat we one jot of former love retain.
Now at the last gasp of Love’s latest breath,When, his pulse failing, Passion speechless lies,
When Faith is kneeling by his bed of death,And Innocence is closing up his eyes,
Now if thou wouldst, when all have given him over
</p>
</body>
</html>
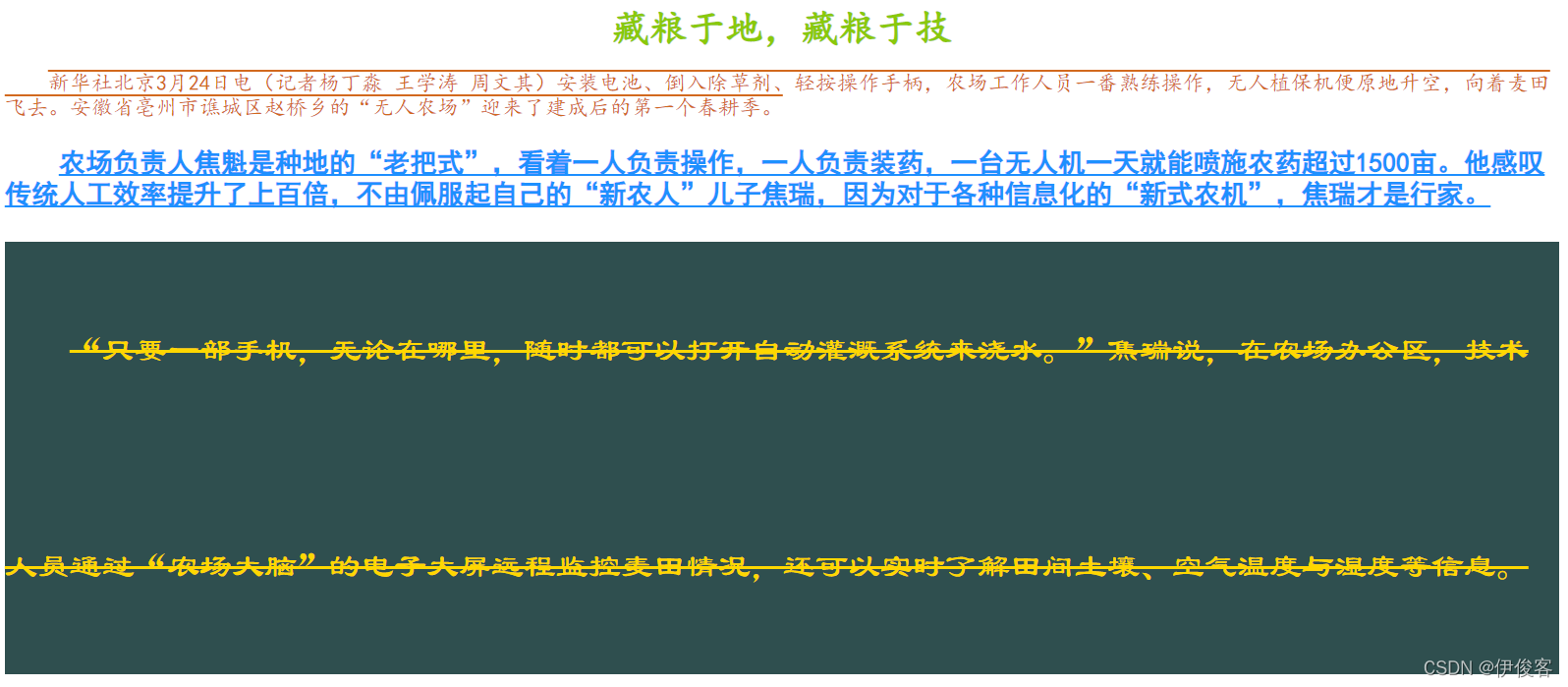
- 文本样式
颜色:color rgb rgba (a为透明度 0-1)
对齐方式:text-align:center/left/right
首行缩进:text-indent 2em;
行高:line-height:一般用于设置上下居中,即行高=容器高度
装饰:text-decoration:overline/line-through/underline
文本图片水平居中:vertical-align:middle
text-shadow: greenyellow 10px 10px 2px; 阴影颜色、水平偏移、垂直偏移、阴影半径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title{
font-family:楷体;
font-weight: bolder;
font-size: 35px;
color: #8ac90a;
text-align: center;
display: block;
}
.p1{
font-size: 20px;
font-weight: lighter;
font-family: 楷体;
color: chocolate;
text-indent: 2em;
text-decoration: overline;
}
.p2{
font-family: 黑体;
font-weight: bold;
font-size: 25px;
color: dodgerblue;
text-indent: 2em;
text-decoration: underline;
}
.p3{
height: 400px;
background-color: darkslategrey;
font-family: 隶书;
font-size: 30px;
font-weight: normal;
color: gold;
text-indent: 2em;
line-height:200px;
text-decoration: line-through;
}
</style>
</head>
<body>
<span id="title">藏粮于地,藏粮于技</span>
<p class="p1">新华社北京3月24日电(记者杨丁淼 王学涛 周文其)安装电池、倒入除草剂、轻按操作手柄,农场工作人员一番熟练操作,无人植保机便原地升空,向着麦田飞去。安徽省亳州市谯城区赵桥乡的“无人农场”迎来了建成后的第一个春耕季。</p>
<p class="p2">农场负责人焦魁是种地的“老把式”,看着一人负责操作,一人负责装药,一台无人机一天就能喷施农药超过1500亩。他感叹传统人工效率提升了上百倍,不由佩服起自己的“新农人”儿子焦瑞,因为对于各种信息化的“新式农机”,焦瑞才是行家。</p>
<p class="p3">“只要一部手机,无论在哪里,随时都可以打开自动灌溉系统来浇水。”焦瑞说,在农场办公区,技术人员通过“农场大脑”的电子大屏远程监控麦田情况,还可以实时了解田间土壤、空气温度与湿度等信息。</p>
</body>
</html>
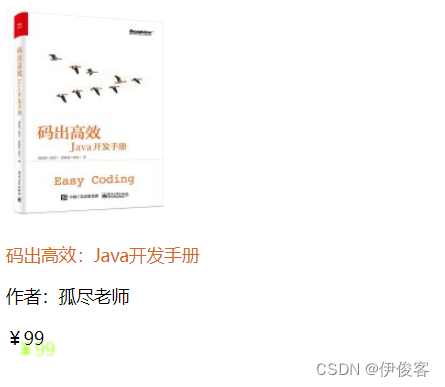
超链接伪类
a:hover{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*初始颜色*/
a{
text-decoration:none ;
color: black;
}
/*鼠标悬浮的状态*/
a:hover{
color: chocolate;
}
#price{
text-shadow: greenyellow 10px 10px 2px;
}
</style>
</head>
<body>
<a href="#">
<img src="../image/a.jpeg">
</a>
<p>
<a href="#">码出高效:Java开发手册</a>
</p>
<p>
<a href="#">作者:孤尽老师</a>
</p>
<p id="price">
¥99
</p>
</body>
</html>
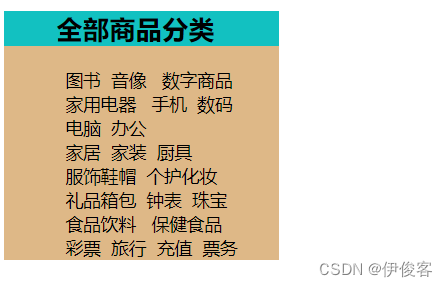
列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div>
<h2 class="title" >全部商品分类</h2>
<ul>
<li><a href="#" >图书</a> <a href= ”#" >音像</a> <a href="#"> 数字商品</a></li>
<li><a href="#">家用电器</a> <a href="#"> 手机</a> <a href="#" >数码</a></li>
<li><a href="#">电脑</a> <a href="#">办公</a></li>
<li><a href=" #">家居</a> <a href= " #" >家装</a> <a href= " #" >厨具</a></li>
<li><a href=" #" >服饰鞋帽</a> <a href="#">个护化妆</a></li>
<li><a href="#">礼品箱包</a> <a href="#" >钟表</a> <a href="#" >珠宝</a></li>
<li><a href="#">食品饮料</a> <a href="#" >保健食品</a></li>
<li><a href=" #">彩票</a> <a href= " #" >旅行</a> <a href= " #" >充值</a> <a href="#">票务</a></li>
</ul>
</div>
</body>
</html>
div {
width: 250px;
background-color: burlywood;
}
h2{
background-color: #12c1c1;
text-indent: 2em;
}
ul li{
list-style: none;
text-indent: 1em;
}
a{
color: black;
text-decoration: none;
}
a:hover{
color: coral;
}
背景
图片背景:平铺、水平平铺、垂直平铺、不平铺
<style>
div{
width: 1000px;
height: 800px;
border: 1px solid red;
/*默认是全部平铺的*/
background-image: url("../image/a.jpeg");
}
.div1{
/*水平平铺*/
background-repeat: repeat-x;
}
.div2{
/*垂直平铺*/
background-repeat: repeat-y;
}
.div3{
/*不平铺*/
background-repeat: no-repeat;
}
</style>
/*背景颜色,背景图片,图片位置,平铺方式*/
background:red url("../image/b.jpeg") 230px 17px no-repeat ;
background-image: url("../image/b.jpeg");
background-position: 190px 2px;
background-repeat: no-repeat;
渐变
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
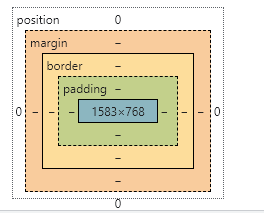
盒子模型
margin:外边距
border:边框
padding:内边距
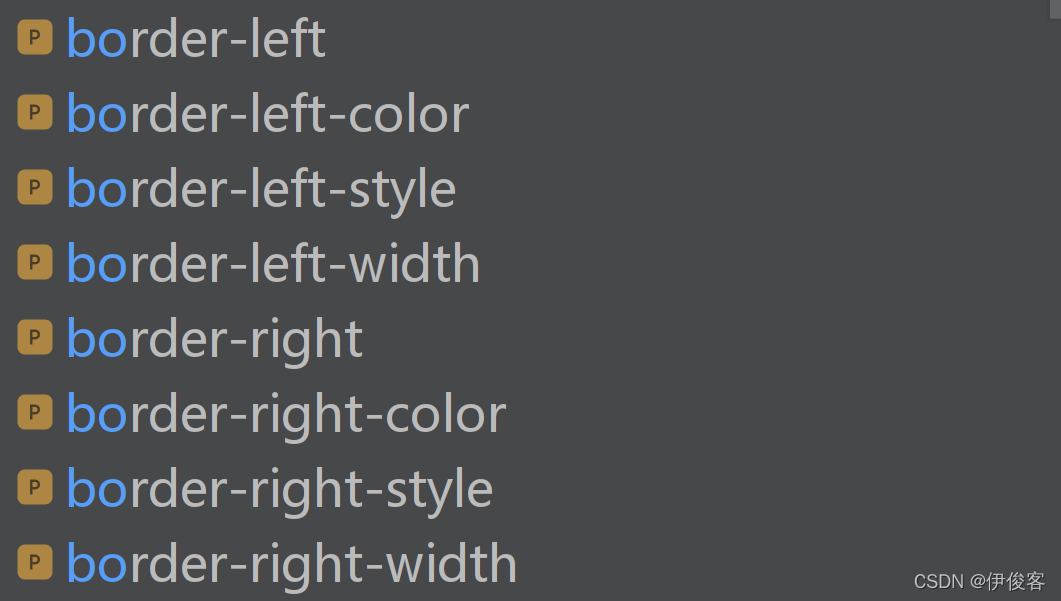
1. 边框 border
border:1px solid red 粗细、实线、红色
- 粗细 border-width
- 样式 border-style
- 颜色 border-color
/*body总有一个默认的外边距margin: 所以刚开始习惯将内外边距设置为0,下划线设置没有 */
h1,ul,li,a,body{
margin: 0;
padding: 0;
text-decoration: none;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*body总有一个默认的外边距margin:0*/
/*h1,ul,li,a,body{*/
/* margin: 0;*/
/* padding: 0;*/
/* text-decoration: none;*/
/*}*/
#app{
width: 300px;
/*border: 粗细、样式、颜色*/
border: 1px solid powderblue;
}
h1{
font-size: 20px;
background-color: #FFCC70;
line-height: 20px;
}
form{
background-color: chocolate;
}
div:nth-of-type(1) input{
border: 3px solid greenyellow;
}
div:nth-of-type(2) input{
border: 3px dashed greenyellow;
}
</style>
</head>
<body>
<div id="app">
<h1>会员登陆</h1>
<form action="#" >
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
2. 外边距 margin
外边距的妙用:居中元素 margin: 0 auto; 上下为0,左右自动 要求:块元素、块元素有固定的宽度
margin:0 1px;
margin:0 1px 1px 1px; 分别为上右下左 顺时针
3. 内边距 padding
padding:0 1px;
padding:0 1px 2px 3px;
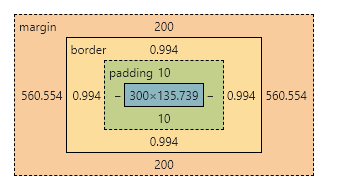
盒子计算方式
margin+border+padding+内容宽度
圆角边框
四个角
border-radius: 10px; 四个角都变
border-radius:10px 20px; 左上 右下为10px 左下 右上为20px
border-radius:10px 20px 30px 40px; 分别为 左上 右上 右下 左下 顺时针
圆:圆角等于半径+边框
圆形
width: 100px;
height: 100px;
border:10px solid black;
border-radius: 60px;
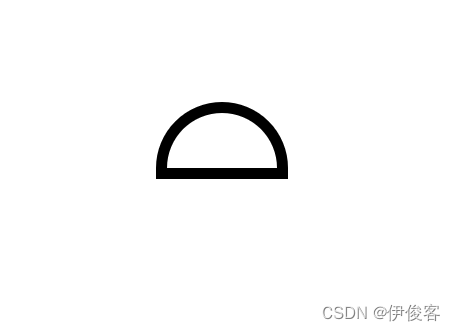
半圆
width: 100px;
height: 50px;
border:10px solid black;
border-radius: 60px 60px 0px 0px;
盒子阴影
样式 x轴 y轴 颜色
box-shadow:10px 10px 10px red ;
浮动
标准文档流
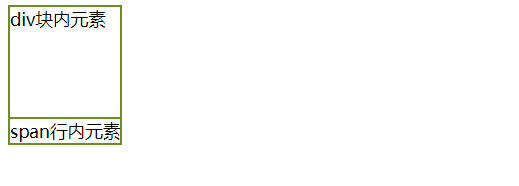
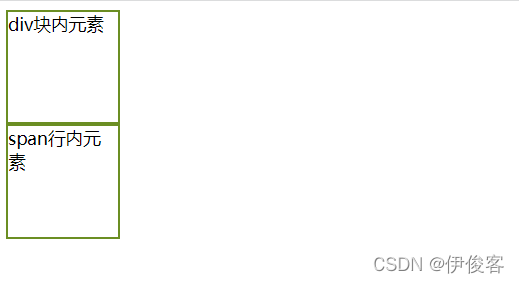
块内元素:独占一行 h1~h6 p div 列表
行内元素:不独占一行 span a img strong em
行内元素可以被包含在块内元素中
block:块元素
inline:行内元素
inline-block:是块元素,但是也拥有行内元素的特性 在一行
display:block/inline/inline-block/none(消失)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
border: 2px solid olivedrab;
}
span{
width: 100px;
height: 100px;
border: 2px solid olivedrab;
}
</style>
</head>
<body>
<div>div块内元素</div>
<span>span行内元素</span>
</body>
</html>
width height对于行内元素无用,但是添加display:block;之后如下
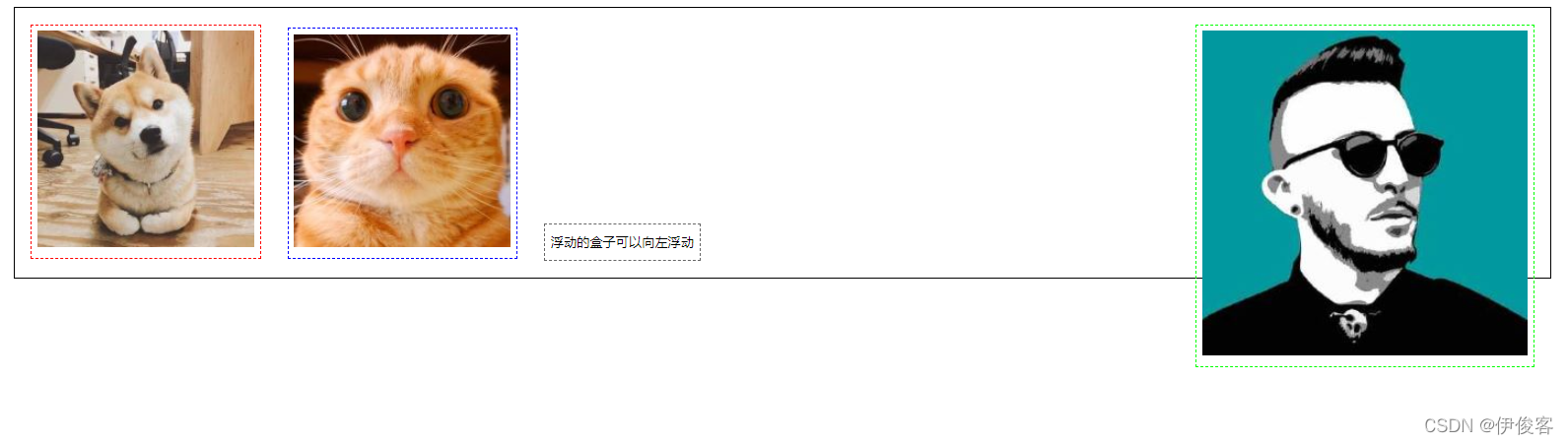
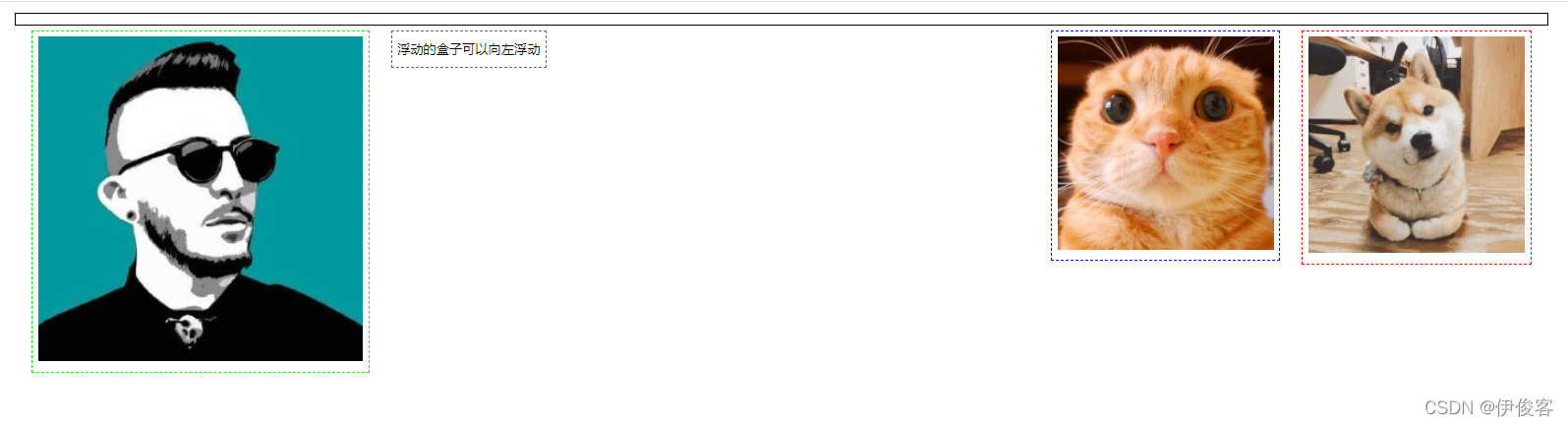
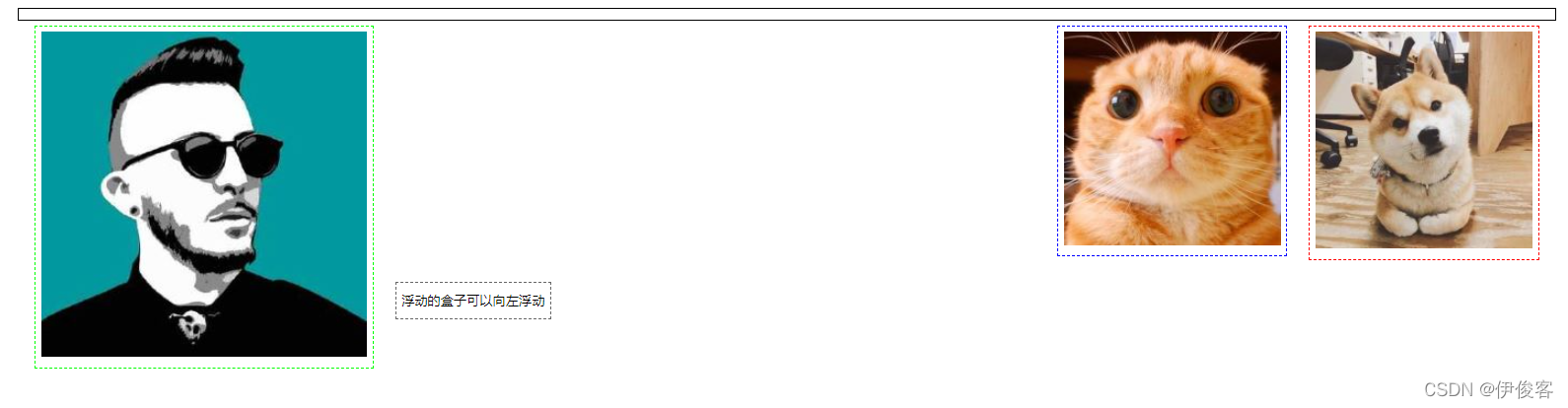
float左右浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 10px;
padding: 5px;
}
#nav{
border: 1px #000 solid;
}
.a1{
border: 1px #F00 dashed;
display: inline-block;
}
.a2{
border: 1px #00F dashed;
display: inline-block;
}
.a3{
border: 1px #0F0 dashed;
display: inline-block;
float: right; //设置为向右浮动
}
.a4{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
display: inline-block;
}
</style>
</head>
<body>
<div id="nav">
<div class="a1"><img src="image/11.jpg" alt=""></div>
<div class="a2"><img src="image/22.jpg" alt=""></div>
<div class="a3"><img src="image/33.jpg" alt=""></div>
<div class="a4">浮动的盒子可以向左浮动</div>
</div>
</body>
</html>
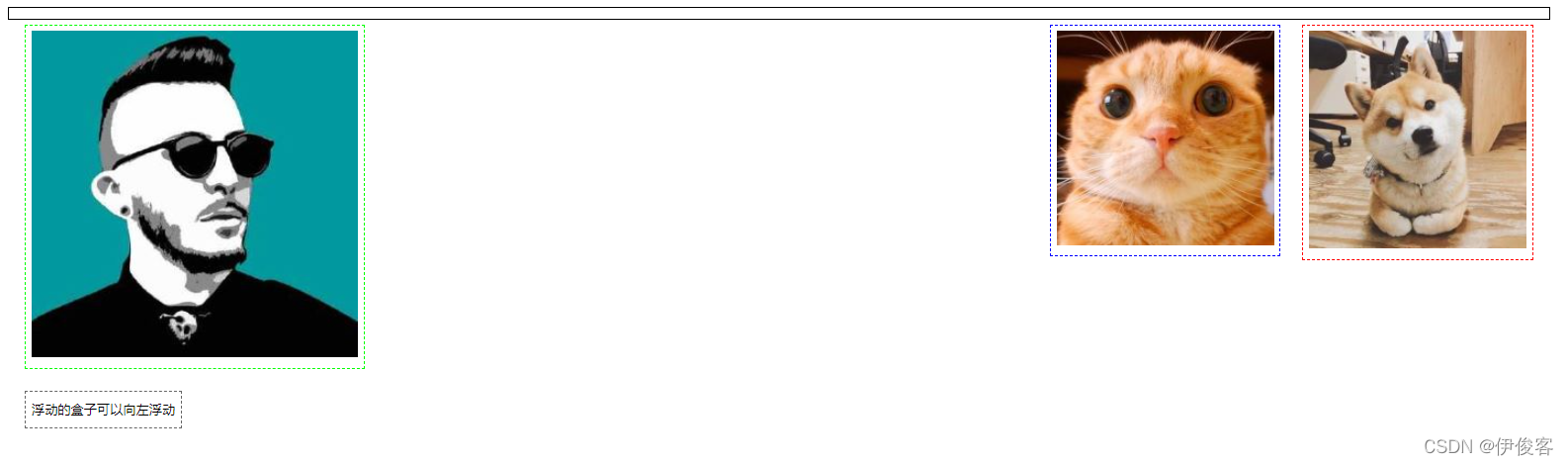
父级边框塌陷问题
clear:right 右侧不允许有浮动元素
clear:left 左侧不允许有浮动元素
clear:both 两侧不允许有浮动元素
全部浮动
文字使用clear:left
文字使用clear:right
解决方案:
- 增加父级元素高度 不建议
- 增加一个空的div标签,清除浮动
<div class="a5"></div>
.a5{
clear: both;
margin: 0;
padding: 0;
}
- 在父级元素中添加一个overflow:hidden;
#nav{
border: 1px #000 solid;
overflow: hidden;
}
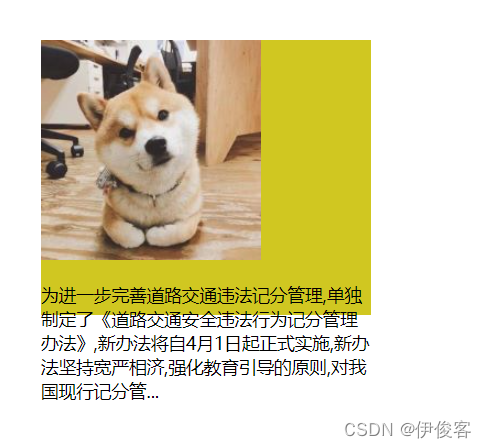
overflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#nav{
margin: 200px;
width: 300px;
height: 250px;
background-color: #d0c721;
/*超出部分隐藏*/
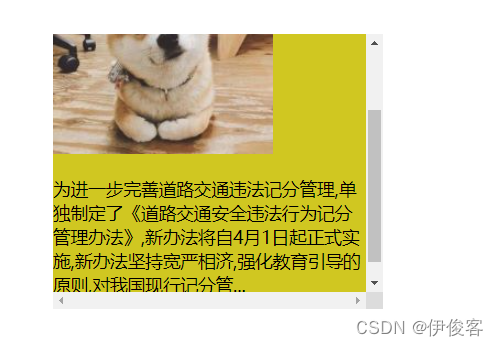
/*overflow: hidden;*/
/*overflow: scroll;*/
}
</style>
</head>
<body>
<div id="nav">
<img src="image/11.jpg" alt="">
<p>
为进一步完善道路交通违法记分管理,单独制定了《道路交通安全违法行为记分管理办法》,新办法将自4月1日起正式实施,新办法坚持宽严相济,强化教育引导的原则,对我国现行记分管...
</p>
</div>
</body>
</html>
使用overflow后
- 在父类添加一个伪类
#nav{
border: 1px #000 solid;
}
#nav:after{
content: '';
display: block;
clear: both;
}
小结:
- 浮动元素后边增加空的div 简单,代码中尽量避免空div
- 设置父元素的高度 假设有了固定高度会溢出
- overflow
添加父类的伪类 推荐使用
display:方向不可控制
float:浮动起来会脱离标准文档流,所以要解决父级边框塌陷的问题
定位
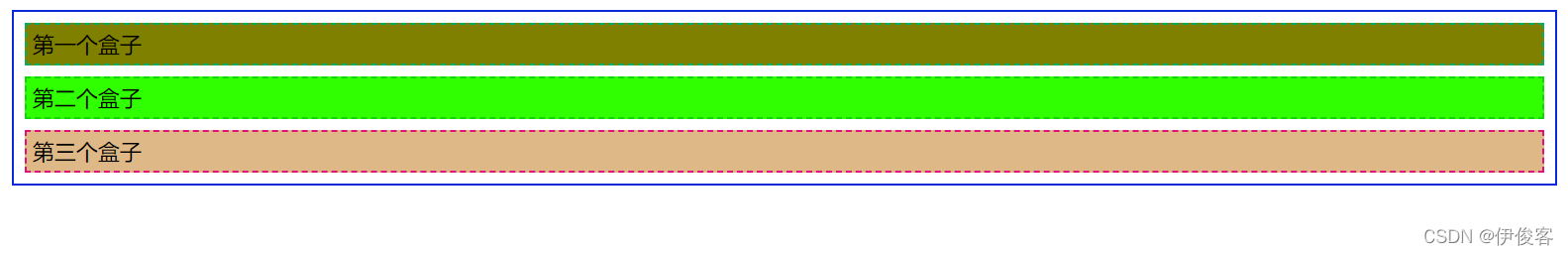
相对定位
position:relative 相对于原来的位置进行偏移,相对定位的化仍然在标准文档流中,原来的位置会被保留
top:10px; 实际向下10px
top:-10px;实际向上10px
right:10px;实际向左10px
left:10px; 实际向右10px
bottom:10px;实际向上10px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<!-- 相对定位 相对于自己原来的位置进行偏移-->
<style>
body{
padding: 20px;
}
div{
margin: 10px;
padding: 5px;
font-size: 20px;
line-height: 25px;
}
#father{
border: 2px solid linen;
padding: 0;
}
#first{
border: 2px dashed #08ad63;
background-color: olive;
/*相对定位 relative:上下左右 */
position: relative;
/*距离上边+10,实际往下移*/
top: 10px;
/*距离左边+10,实际往右移*/
left: 30px;
}
#second{
border: 2px dashed #14d509;
background-color: #2fff00;
position: relative;
/*距离下边+20,实际往上移*/
bottom: 20px;
}
#third{
border: 2px dashed #e01279;
background-color: burlywood;
position: relative;
/*距离右边+20,实际向左移*/
right: 20px;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
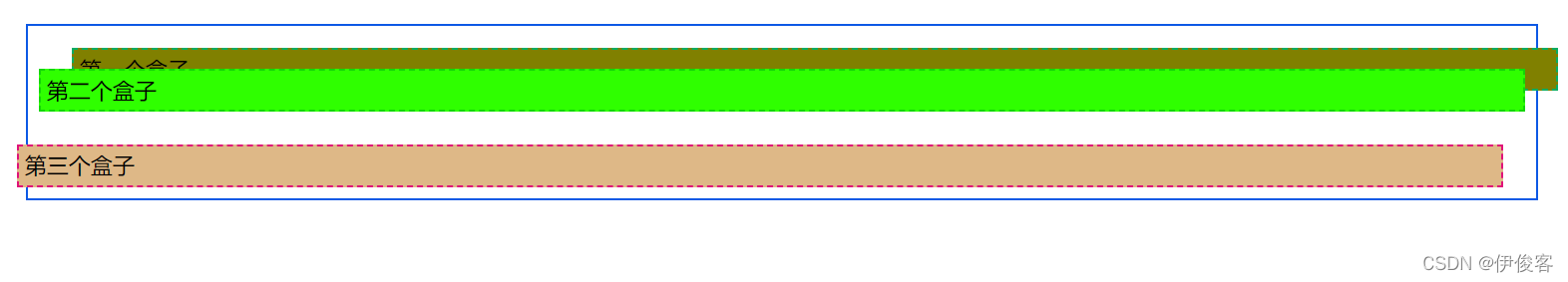
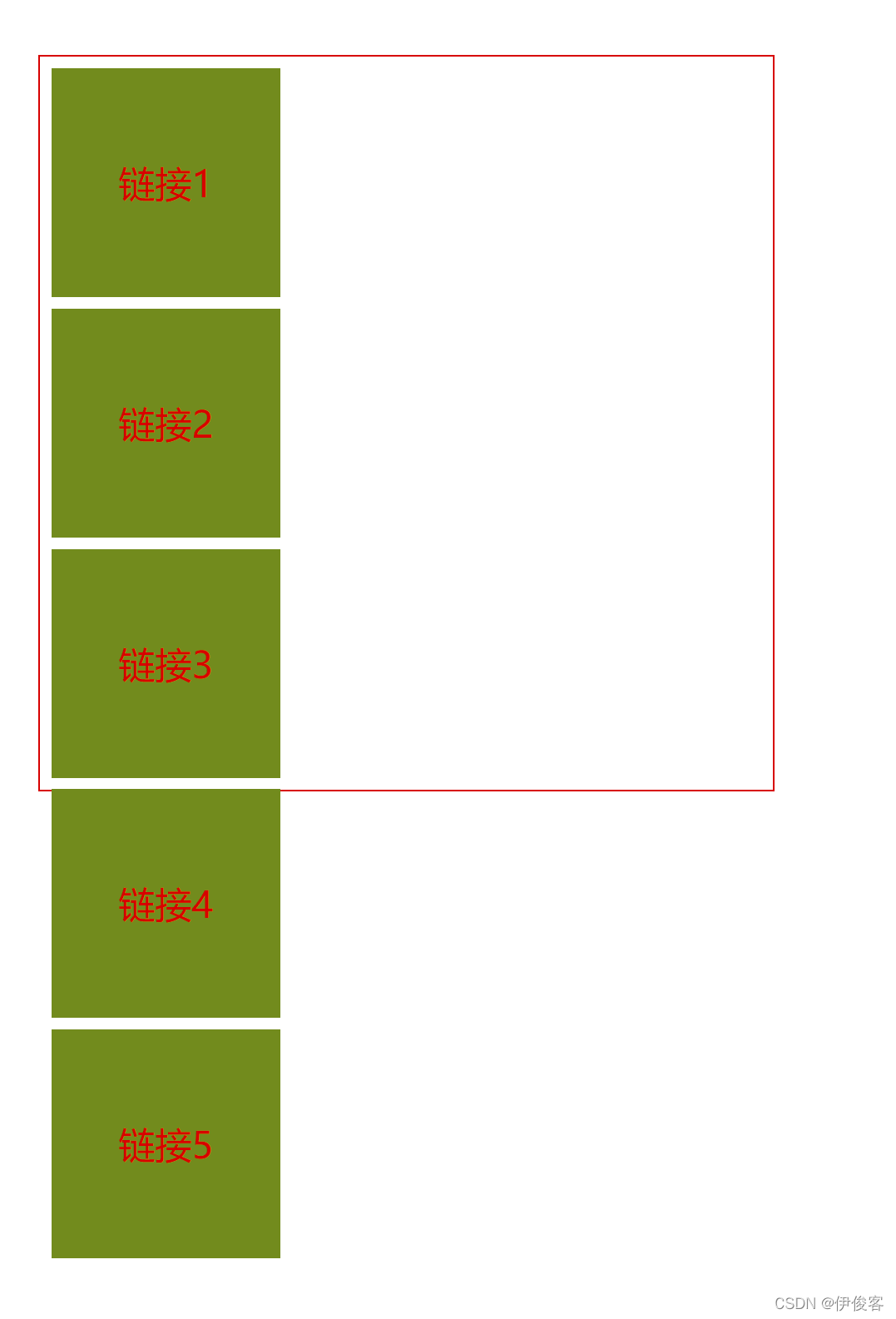
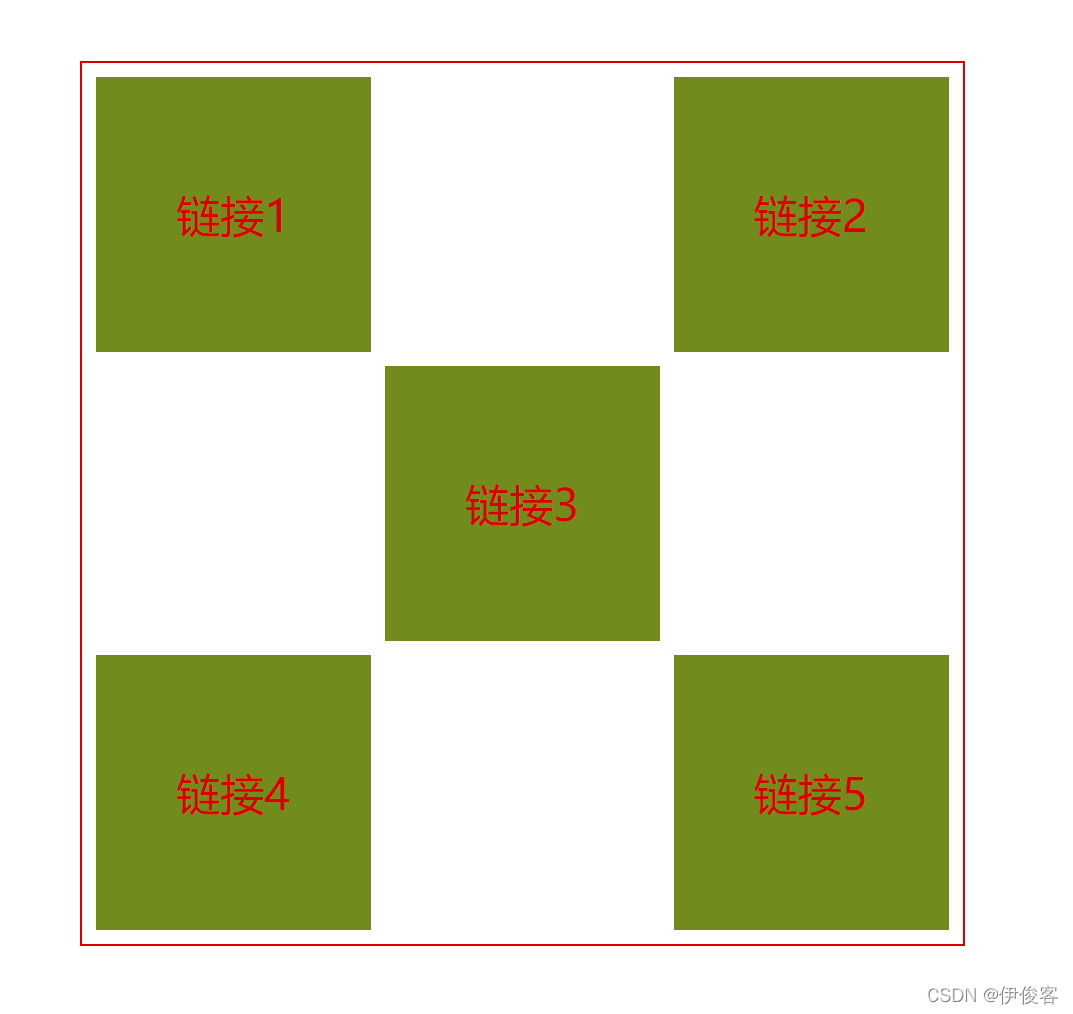
练习:将以下图形使用相对定位移动成规定位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
width:320px ;
height: 320px;
border: 1px solid red;
margin: 50px;
}
a{
display: block;
width: 100px;
height: 100px;
background-color: #648b13;
margin: 5px;
padding: 0px;
line-height: 100px;
text-align: center;
text-decoration: none;
color: red;
}
a:hover{
background-color: #ce1575;
}
.a2{
position: relative;
left:210px ;
bottom: 105px;
}
.a3{
position: relative;
bottom: 105px;
left: 105px;
}
.a4{
position: relative;
bottom: 105px;
}
.a5{
position: relative;
bottom: 210px;
left: 210px;
}
</style>
</head>
<body>
<div class="a1">
<a href="">链接1</a>
</div>
<div class="a2">
<a href="">链接2</a>
</div>
<div class="a3">
<a href="">链接3</a>
</div>
<div class="a4">
<a href="">链接4</a>
</div>
<div class="a5">
<a href="">链接5</a>
</div>
</body>
</html>
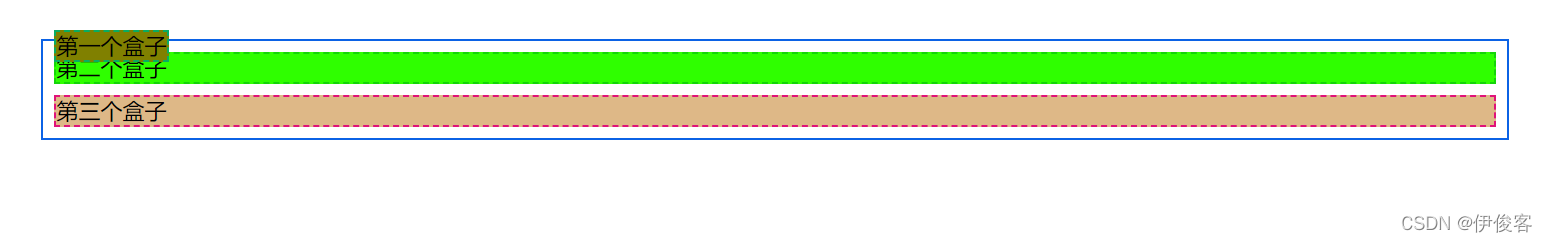
绝对定位
定位:基于×××定位,上下左右
- 没有父级元素定位的前提下相对于浏览器定位
- 假设父级元素存在定位,通常会相对于父级元素进行偏移
相对于父级或者浏览器的位置,进行指定的偏移,绝对定位的话,不在标准文档流中,原来的位置不被保留
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
body{
margin: 50px;
}
div{
margin: 10px;
padding: 0px;
font-size: 20px;
line-height: 25px;
}
#father{
border: 2px solid linen;
padding: 0;
position: relative;
}
#first{
border: 2px dashed #08ad63;
background-color: olive;
position: absolute;
top: -20px;
}
#second{
border: 2px dashed #14d509;
background-color: #2fff00;
}
#third{
border: 2px dashed #e01279;
background-color: burlywood;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
此处虽然是top:-20px,但是之前有margin 10px; 所以当top:0px;时与第二个盒子重合
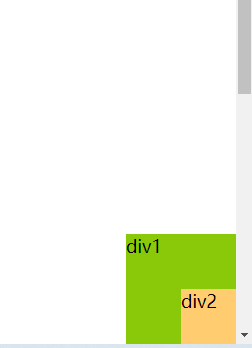
固定定位 fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){
width: 100px;
height: 100px;
background-color: #8ac90a;
/*绝对定位 相对于浏览器*/
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){
width: 50px;
height: 50px;
background-color: #FFCC70;
/*固定定位 fixed*/
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
div1滚动滑轮会移动
z-index
z-index:0是在最底层
opacity:0.5 会设置背景颜色的透明度