vue2百度地图描绘折线以及地图标注
index.html引入地图插件
<script type="text/javascript"
src="https://api.map.baidu.com/getscript?v=3.0&ak=百度地图申请的密钥"></script>
<!-- 百度地图 轨迹巡航插件 LuShu -->
<script type="text/javascript" src="https://api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js"></script>
初始化百度地图,代码:
<template>
<div id="BaiduMap"></div>
</template>
<script>
import BmapJs from '@/assets/Bmap'
export default {
methods:{
//初始化地图
initMap() {
//使用v-if 就要用$nextTick
this.$nextTick(() => {
this.Bmap = new BMap.Map('BaiduMap');
this.Bmap = new BMap.centerAndZoom(new BMap.Point(121.307844, 31.196084), 13)
this.Bmap.clearOverlays() //清除地图数据
//坐标折线数据
if (this.tabList.length) {
const point = {
lng: this.tabList[0].position.center.lng,
lat: this.tabList[0].position.center.lat
}
this.Bmap.centerAndZoom(new BMap.Point(point.lng, point.lat), 13) //初始化地图中心点
this.tabList.map((item) => {
if (item.position.points) {
let poisarray = []
item.position.points.map((_item) => {
poisarray.push(new BMap.Point(_item.lng, _item.lat))
})
const ply = BmapJs.polyline(poisarray)
//添加地图折线
setTimeout(() => {
this.Bmap.addOverlay(ply)
}, 300)
let content = `<div class="title">${item.divisionName}</div><div class="number">${item.entityComplete}</div>`
this.addMarker(content, item.position.center) //添加地图标注
}
})
}
})
},
//添加地图标注
addMarker (str, point) {
let label = new BMap.Label(str, {
position: new BMap.Point(point.lng, point.lat),
offset: new BMap.Size(-60, -80) //设置文本偏移量
});
label.setStyle({ // 设置文本标注样式
fontWeight: 700,
fontSize: '42px',
color: '#fff',
backgroundColor: '#43AAD8',
border: 0,
});
this.Bmap.addOverlay(label); // 为标注添加文本标注
},
}
}
</script>
@/assets/Bmap.js代码:
import BMap from "BMap";
import BMapLib from "BMapLib";
import styleJson from "@/assets/custom_map_config.json";
// ===============================
function SquareOverlay(center, width, height, str, unit, fn) {
this._center = center;
this.width = width;
this.height = height;
this.str = str;
this.unit = unit || "px";
this.fn = fn;
}
// 继承API的BMap.Overlay
SquareOverlay.prototype = new BMap.Overlay();
// 实现初始化方法
SquareOverlay.prototype.initialize = function (map) {
this._map = map;
// 创建div元素,作为自定义覆盖物的容器
var div = document.createElement("div");
div.setAttribute("class", "mapMakData");
div.style.position = "absolute";
div.style.width = this.width + this.unit;
div.style.height = this.height + this.unit;
// div.innerHTML = this.str
div.appendChild(this.str);
if (this.fn) div.onclick = this.fn;
// 将div添加到覆盖物容器中
map.getPanes().markerPane.appendChild(div);
// 保存div实例
this._div = div;
return div;
};
// 实现绘制方法
SquareOverlay.prototype.draw = function () {
// 根据地理坐标转换为像素坐标,并设置给容器
var position = this._map.pointToOverlayPixel(this._center);
this._div.style.left = position.x + this.width + "px";
this._div.style.top = position.y - this.height + "px";
};
// ===============================
let mapObject = {
BMap: BMap,
BMapLib: BMapLib,
/**
* @param {obj} 参数对象 {id,zoom}
*/
newMap: function (obj) {
if (!document.getElementById(obj.id)) return;
const BMapJs = new BMap.Map(obj.id); // 创建地图实例
BMapJs.centerAndZoom(new BMap.Point(121.307844, 31.196084), obj.zoom);
// BMapJs.addControl(new BMap.NavigationControl()) // 添加控件
BMapJs.enableScrollWheelZoom(); // 开启鼠标滚轮缩放
// BMapJs.disableDoubleClickZoom() // 禁止双击放大
BMapJs.setMapStyleV2({ styleJson });
return BMapJs;
},
overlay: function (point, obj, str) {
point = point || { posX: 121.307844, posY: 31.196084 };
point = new BMap.Point(point.posX, point.posY);
let mySquare = new SquareOverlay(
point,
obj.w,
obj.h,
str,
obj.unit || "px",
obj.fn
);
return mySquare;
},
polyline: function (pointLis) {
const FillLayer = new BMap.Polyline(
pointLis,
{
enableEditing: false,
strokeColor: "#4EB5E3",
strokeWeight: 9,
strokeOpacity: 1,
fillOpacity: 0.5
})
return FillLayer
}
};
export default mapObject;
效果图:
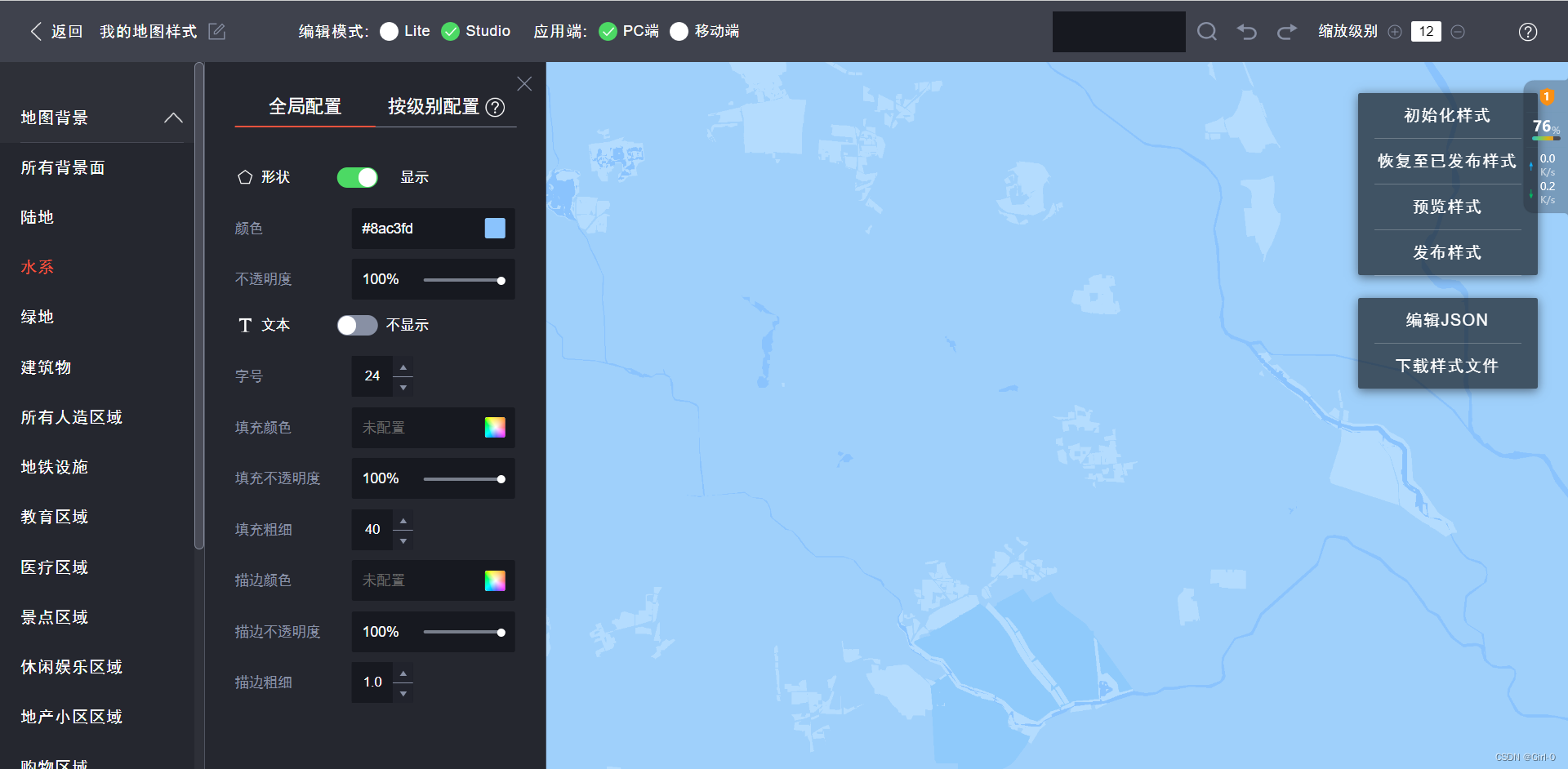
地图背景配色色可在百度地图编辑:https://lbsyun.baidu.com/index.php?title=open/custom,
导出JSON文件,使用自定义主题 BMapJs.setMapStyleV2({ styleJson });