docker 运行jenkins及vue项目与springboot项目:
1.初始化jenkins(若未初始化过)
1.浏览器输入 http://192.168.74.128:9090
192.168.74.128为虚拟机ip,9090为docker启动容器时映射至8080端口
2.提示你输入管理员密码
其显示是在var/lib/jenkins_home/secrets/initialAdminPassword(此为docker容器中的位置)
在服务器上的位置则为映射的位置/home/docker/jenkins/jenkins_home/secrets/initialAdminPassword
复制内容输入到密码框中
3.安装插件
选择安装推荐的插件,如下面需要用到的maven,nodejs等相关插件
且在使用前在全局工具设置中 设置需要使用的版本
ps:当jenkins插件安装时总是失败时,可以更换jenkins源
jenkins插件管理->【高级】->【升级站点】中的URL
将其中的json文件替换其他镜像地址中的json文件
例如http://updates.jenkins-ci.org/update-center.json替换为http://mirror.esuni.jp/jenkins/updates/update-center.json
详细的Jenkins的镜像地址查询:http://mirrors.jenkins-ci.org/status.html
2.构建任务(用于自动打包vue项目)
1.创建一个新任务
输入任务名称,不能重复
选择第一个:构建一个自由风格的软件项目
确定
2.相关配置
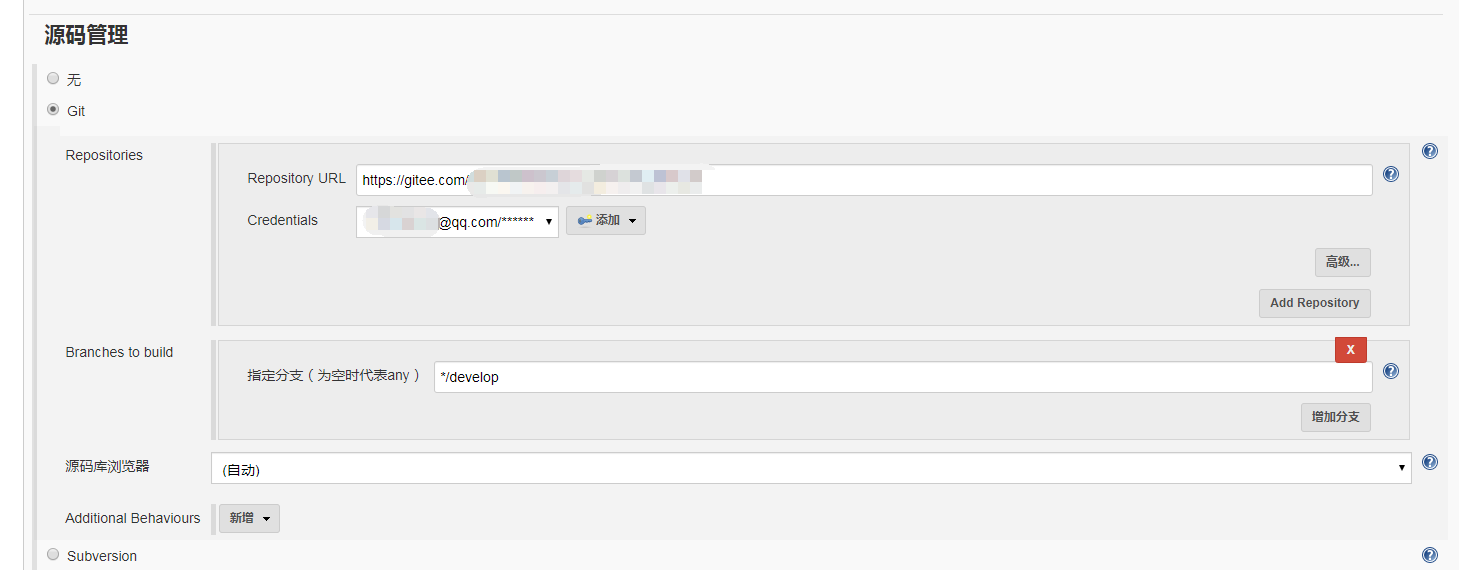
源码管理
Repository URL使用的码云的仓库,Credentials则是码云的账号密码,分支为develop分支(github同理)
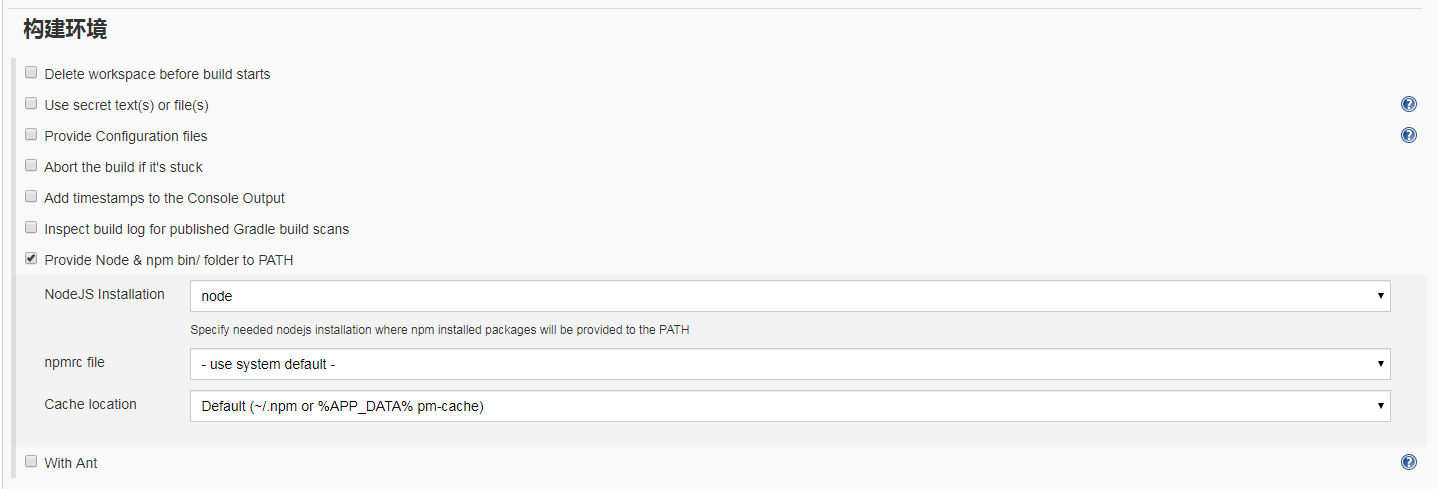
构建环境
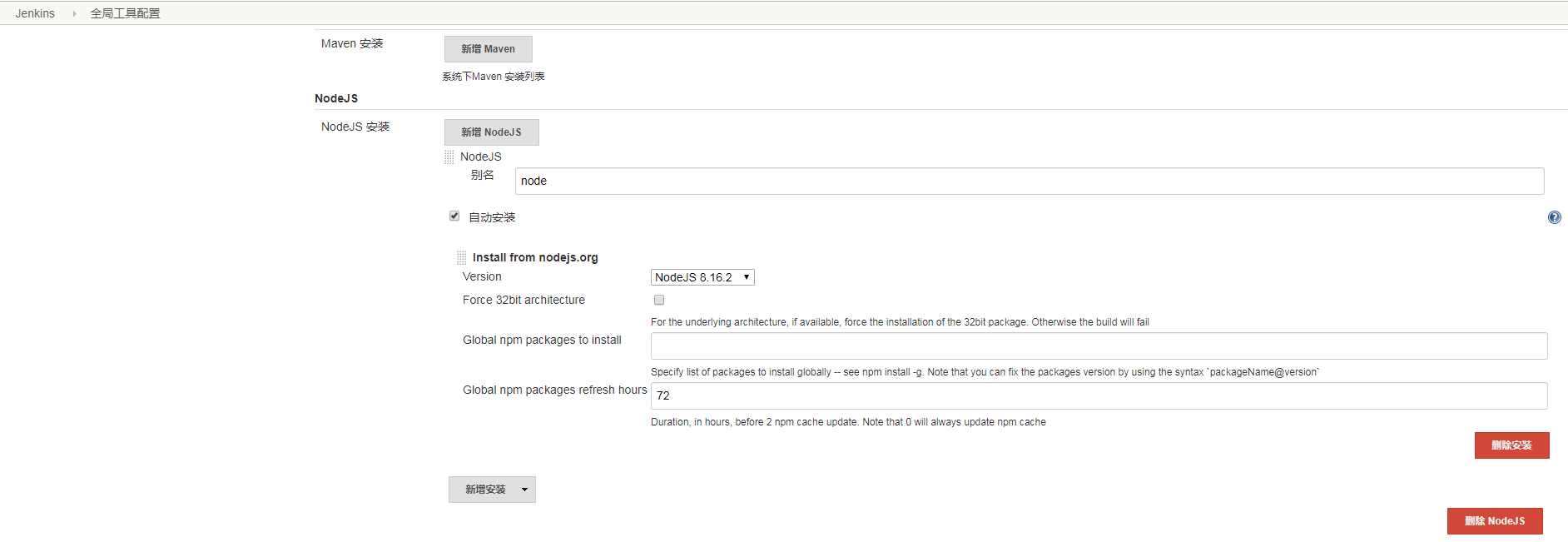
先安装NodeJS插件然后在全局工具中配置NodeJS
在工程的构建环境中添加node相关配置
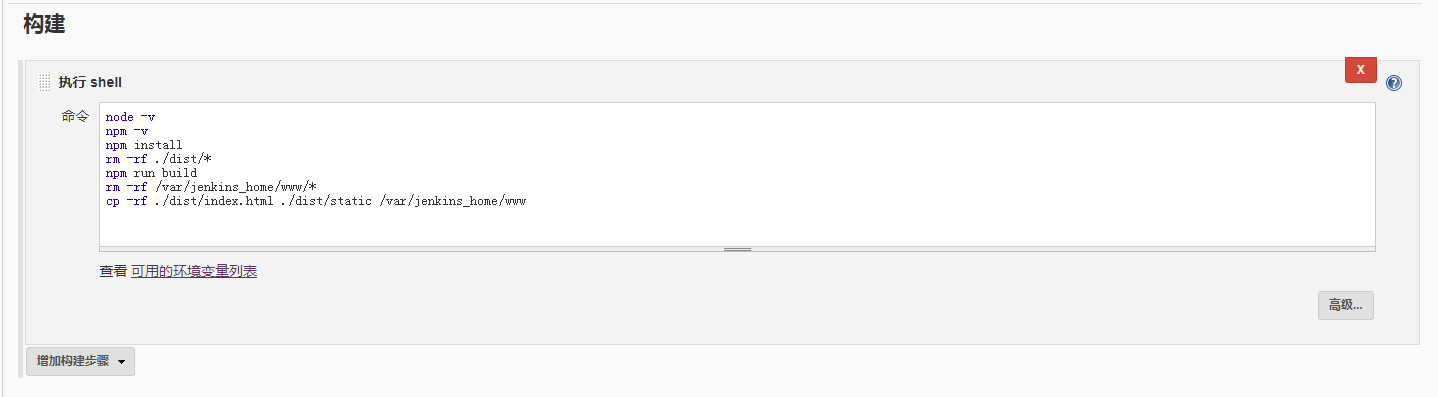
构建
#安装打包
npm install
#删除旧的编译文件
rm -rf ./dist/*
#编译
npm run build
#删除旧的web项目文件夹下的所有文件
rm -rf /var/jenkins_home/www/*
#将编译后的文件复制到web项目的文件夹中
cp -rf ./dist/index.html ./dist/static /var/jenkins_home/www
3.保存后点击立即构建
点击控制台输出,查看构建过程及结果
Finished: SUCCESS 则成功,若有错误 则根据错误进行更改
4.可能出现的错误
1.nodejs环境没有
+ npm install
/tmp/jenkins5558557898836531241.sh: 2: /tmp/jenkins5558557898836531241.sh: npm: not found