bootstrap的queryParams属性作用是给后台传递查询条件,不同的写法,以及是否添加此属性,都对后台的参数接收造成影响,下面分几种情况讨论。
第一种情况:不添加queryParams属性
此种情况适用于列表没有查询条件,只有分页。
前端只要开启了bootstarp的pagination,后端代码用参数pageNumber和pageSize进行接收即可。
因为在点击bootstarp框架的分页时,bootstap会默认在url中添加分页的两个参数。
// 前端js代码片段
$("#tableId").bootstrapTable({
...
sidePagination: "server",
pagination:true,
pageList:[10,20,50,100],
pageSize:10,
queryParamsType:'',
...
})
// java controller层接受分页参数代码片段
@RequestParam(value="pageNumber", defaultValue="1")int pageNumber,
@RequestParam(value="pageSize", defaultValue="10") int pageSize
第二种情况:添加了queryParams属性,但没有使用该属性的参数。(错误写法)
// 前端js代码片段
$("#tableId").bootstrapTable({
...
queryParams:{
name:name
},
queryParamsType:'',
...
})
说明:此种写法,没有使用queryParams自带的参数params,会导致后台只能接受到自己定义的参数,但接收不到分页相关参数。
第三种情况:添加了queryParams属性,且使用了该属性的参数。
// 前端js代码片段
$("#tableId").bootstrapTable({
...
queryParams:function(params){
return {
name:name,
pageNumber:params.pageNumber,
pageSize:params.pageSize
}
},
queryParamsType:'',
...
})
注:参数params中会自带分页相关的参数,每次点击分页时,该参数的值会跟着改变。
且此属性中需使用关键字:return将查询条件返回
规范写法如下:
$("#tableId").bootstrapTable({
...
queryParams:queryParams,
queryParamsType:'',
...
})
// 查询条件函数
queryParams = function(params){
return {
name:$("#nameId").val(),
pageNumber:params.pageNumber,
pageSize:params.pageSize
}
}
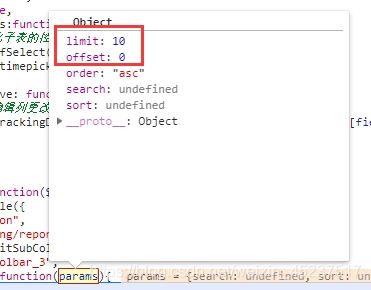
特别说明:关于属性queryParamsType
- 该属性默认值为
queryParamsType:'limit',当写上limit时,或者干脆不添加该属性的时候,param参数的属性将会发生如下变化。 - 只有将queryParamsType设置为
queryParamsType:'',才能按照pageNumber和pageSize为属性名来获取当前页和每页显示数。