从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(CSS)
复习:从零开始学前端:CSS字体属性和文本属性 — 今天你学习了吗?(CSS:Day08)
文章目录
前言
第九节课:CSS背景颜色
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定。
一、 背景颜色
background-color属性定义了元素的背景颜色。
一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色。
语法:
background-color:颜色值(red/#000/rgb(255,255,255))
例子:
html文件:
<div>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Natus ullam maxime alias quaerat quisquam voluptates, aliquam inventore expedita saepe labore maiores, repellat sint unde, animi minus tempora rem tenetur eveniet?
</div>
css文件:
div{
background-color: #999;
}
效果图:
二、背景颜色半透明
背景半透明:background:rgba(0,0,0,0.3);
- 最后一个参数是aipha透明度,取值范围在0~1之间
- 我们习惯把0.3的0省略掉,写为background:rgb(0,0,0,.3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3新增属性,是IE9+版本浏览器才支持的
- 但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
例子:
html文件:
<div>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Natus ullam maxime alias quaerat quisquam voluptates, aliquam inventore expedita saepe labore maiores, repellat sint unde, animi minus tempora rem tenetur eveniet?
</div>
css文件:
div{
background-color: rgb(233, 167, 167,.3);
}
效果图:
三、背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者超大的背景图片,有点事非常便于控制位置。(精灵图也是一种运用场景:jQuery官网左上角的切换场景图标)(背景图片比插入图片位置更精确一些)
语法:
background-img;none|url(url)- none表示无背景图,默认的。url使用绝对路径或者相对路径指定背景图片。
background-size:200px 150px;(cover全覆盖我的盒子)- 设置背景图片尺寸,前面为宽度,后面为高度
注意:
background-size常用的是cover和contain,
其中cover:图片宽高不变、铺满整个容器的宽高,而图片多出部分则会被截掉;
contain:图片自身宽高比不变,缩放至图片自身能完全显示出来,所以容器会有留白区域;
background-size cover和contain的区别
不同之处在于:
- 在no-repeat情况下,如果容器宽高比与图片宽高比不同,
cover:图片宽高比不变、铺满整个容器的宽高,而图片多出的部分则会被截掉;
contain:图片自身的宽高比不变,缩放至图片自身能完全显示出来,所以容器会有留白区域;
PS:其实,从英文的意思来说:cover意味着“遮罩、遮盖”—此处理解为“塞满”较恰当,contain意为“包含”–也就是:我图片虽然缩放了,但是整个图是被“包含”在你里面的,你必须把我显示完整、不能裁剪我一丝一毫~- 在repeat情况下:cover:与上述相同;contain:容器内至少有一张完整的图,容器留白区域则平铺背景图,铺不下的再裁掉。
例子:
html文件:
<div>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Natus ullam maxime alias quaerat quisquam voluptates, aliquam inventore expedita saepe labore maiores, repellat sint unde, animi minus tempora rem tenetur eveniet?
</div>
css文件:
div{
height: 200px;
width: 500px;
background-color: rgb(233, 167, 167,.3);
background-size: cover;
background-image: url(./康纳1.jpg);
}
效果图:
四、背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性。默认就是平铺。
语法:
- background-repeat:repeat | no-repeat | repeat-x | repeat-y
- 四个属性:平铺、不平铺、沿着X轴平铺、沿着Y轴平铺
例子:
html文件:
<div>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Natus ullam maxime alias quaerat quisquam voluptates, aliquam inventore expedita saepe labore maiores, repellat sint unde, animi minus tempora rem tenetur eveniet?
</div>
CSS文件:
div{
background-color: rgb(233, 167, 167,.3);
}
body{
background-image: url(./康纳1.jpg);
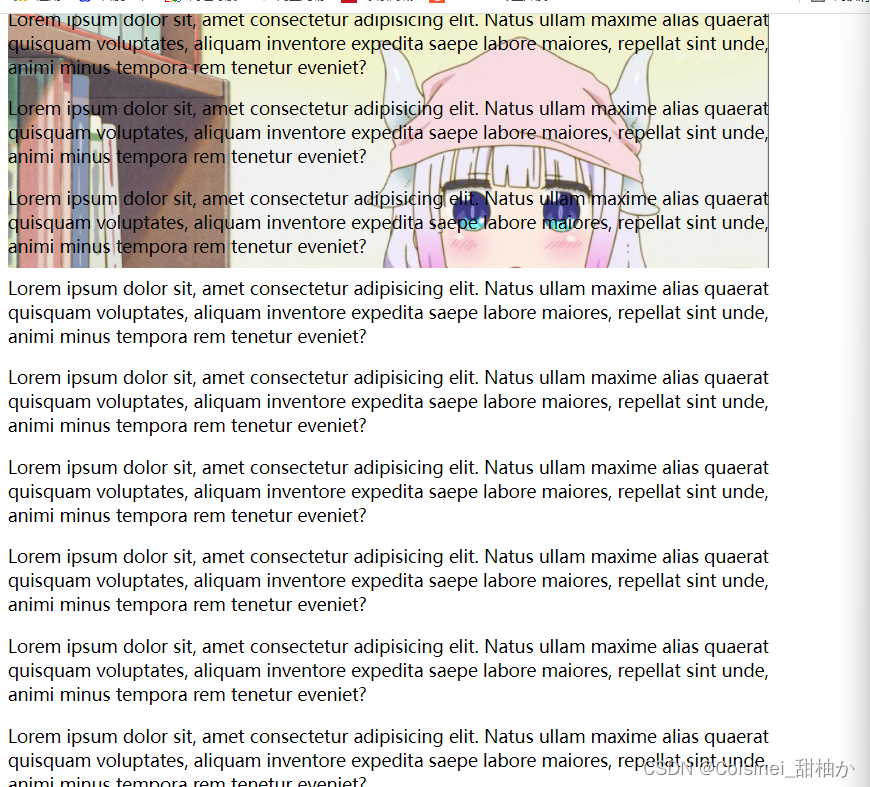
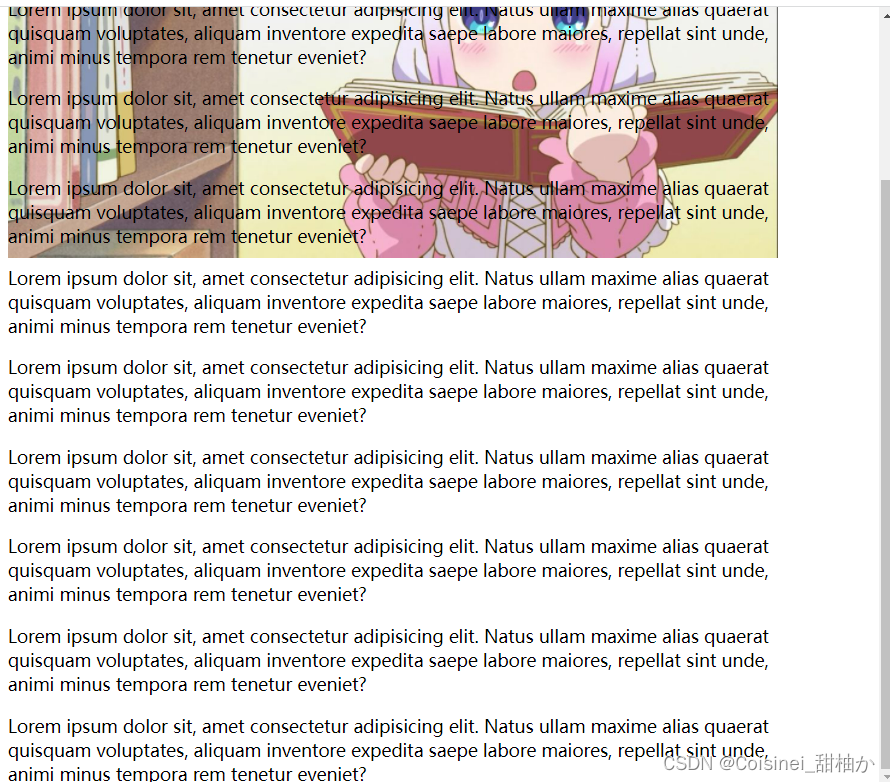
background-repeat: repeat;
/* background-repeat: no-repeat; */
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
}
CSS也可写成:
div{
width: 800px;
height: 500px;
background-image: url(./康纳1.jpg);
background-repeat: repeat;
/* background-repeat: no-repeat; */
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
background-size: 700px 400px;
}
效果图:
repeat:x/y均平铺
no-repeat:左右均不平铺
repeat-x:x平铺
repeat-y:y平铺
五、背景图片位置
利用background-position属性可以改变图片在背景中的位置。
语法:
background-position:x y;
参数代表的意思是:x坐标和y坐标。可以使用方位名词或者精确单位。
| 参数值 | 说明 |
|---|---|
| length | 自定义长度,可以是百分数也可以是单位标识符 |
| position | `top |
当参数是精确单位:
如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标。
如果只指定一个数值,那么该数值一定是x坐标,另一个默认垂直居中。
当参数是方位名词:(right、left、center)
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left 效果一致。
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐。
当参数是混合单位:
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标。
例子:
CSS文件:
div{
background-color: rgb(233, 167, 167,.3);
}
body{
background-image: url(./康纳1.jpg);
background-repeat: no-repeat;
background-position: 15px 15px;
}
效果图:
可以看到左边和顶部都留有空隙。
六、背景图片固定
background-attachment属性设置背景图像是否固定或者随着页面的其余部门滚动。
语法:
background-attachment:scrroll l fixedcss
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
例子:
CSS文件:
div{
width: 700px;
height: 400px;
background-image: url(./康纳1.jpg);
background-repeat: no-repeat;
background-size: 700px 400px;
}
效果图:
fixed:
图片位置不会变动,字体跟随滚动轮变动
滚动前:
滚动后:
scroll:
图片跟随字体一起向上:
滚动前:

七、背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在一个属性background中。从而节约代码量。当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置。
background:transparent url(image.ipg) repeat-y fixed top;
注意:
背景复合写法没有顺序要求,但是不能在两个位置之间写其他属性值。
例子:
CSS文件:
div{
background: palegoldenrod url(./康纳1.jpg) scroll bottom ;
height: 800px;
}
效果图:
图片会跟随文字一起向上,然后图片位置是bottom,所以上面空间和左边空间多余出来时会平铺
八、练习
源码:
html文件:
<body>
<div class="div1">
<div class="div4">
<h2>《醉花阴》</h2>
<p>作者:李清照</p>
<p>薄雾浓云愁永昼,瑞脑销金兽。</p>
<p>佳节又重阳,玉枕纱厨,半夜凉初透。</p>
<p>东篱把酒黄昏后,有暗香盈袖。</p>
<p>莫道不销魂,帘卷西风,人比黄花瘦。</p>
</div>
</div>
<hr>
<div class="div2">
<img src="./img/beauty.jpg" alt="图片显示失败" class="img">
<div class="div3">
<h2>《鸣筝》</h2>
<p>鸣筝金粟柱,</p>
<p>素手玉房前。</p>
<p>欲得周郎顾,</p>
<p>时时误佛弦。</p>
</div>
</div>
</body>
CSS文件:
.div1{
height: 300px;
width: 500px;
background-image: url(./img/dark.jpg);
background-size: 500px 300px;
}
.div4{
top: 50px;
height: 220px;
width: 500px;
background-size: 500px 300px;
font-family: "楷体";
color: #fff;
text-align: center;
position: relative;
}
.div2{
height: 300px;
width: 500px;
background-color: palegoldenrod;
position: relative;
}
.img{
/* position: absolute; */
height: 300px;
width: 500px;
}
.div3{
top: 80px;
height: 220px;
width: 500px;
color: #fff;
font-family: "楷体";
text-align: center;
position: absolute;
background-color: skyblue;
}
预习:从零开始学前端:CSS复合选择器 — 今天你学习了吗?(CSS:Day10)
------千言万语,从头学起。