目录
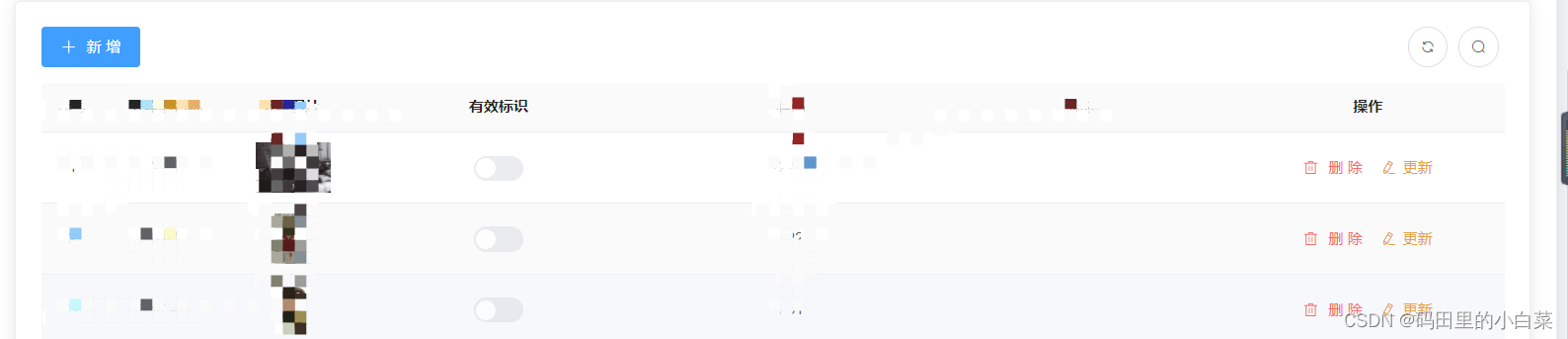
1、自定义插槽修改列内容
效果图、代码如下
//设置slot: true template的slot属性名与prop的属性值一致
<avue-crud :option="option">//省略了大量标签内属性
<template slot="isOpen" slot-scope="scope">
<el-switch
:value="scope.row.isOpen == 1 ? true : false"
@change="switchFn(scope.row)"
disabled="disabled"
></el-switch>
</template>
</avue-crud>
<script>//省略了其他js代码
option: {
column: [
{
label: "有效标识",
prop: "isOpen",
value: 0,
type: "switch",
slot: true,
dicData: [
{
label: "废除",
value: "0",
},
{
label: "启用",
value: "1",
},
],
}
],
},
</script>2、自定义表单的rules效验
<script>//省略了其他js代码
export default {
data() {
var validateFile = (rule, value, callback) => {
if (this.fileList.length === 0) {//这里定义效验的判断可以是正则
callback(new Error("参照图片为必填项"));
} else {
callback();
}
};
return {
option: {
column: [
{
label: "参照图片",
prop: "file",
type: "upload",
width: 100,
span: 24,
formslot: true,
slot: true,
rules: [
{
required: true,
validator: validateFile,
trigger: "blur",
},
],
},
],
},
}
}
}
</script>3、弹出框中的元素和表格列中显示元素不同
以图片type:upload为例
新增时弹出框中元素并没有显示为图片框
//插槽中的slot比配置中的prop多加Form 设置slot: true
<avue-crud>
<template slot="fileForm" slot-scope="{ row }">
<el-upload
action="#"
ref="upload"
list-type="picture-card"
:auto-upload="false"
:on-change="elChange"
:file-list="fileList"
>
<i slot="default" class="el-icon-plus"></i>
<div slot="file" slot-scope="{ file }">
<img
class="el-upload-list__item-thumbnail"
:src="file.url"
alt=""
/>
</div>
</el-upload>
</template>
</avue-crud>
<script>//省略了其他js代码
export default {
data() {
return {
option: {
column: [
{
label: "参照图片",
prop: "file",
type: "upload",
width: 100,
span: 24,
formslot: true,
slot: true
},
],
},
}
}
}
</script>修改后,效果如下
4、对表格进行排序
sortSore() {
let data2 = this.deepClone(this.data);//对数据进行深拷贝,这样之后对data2的操作不会影响this.data,网上很多深拷贝方法,摘抄一个过来就行
let scoreSortList = [];
data2.forEach((ele, index) => {
scoreSortList.push({ [index.toString()]: ele.score });//score为你想要进行排序的字段
});
scoreSortList.sort((a, b) => {
return b[Object.keys(b)[0]] - a[Object.keys(a)[0]];
});
scoreSortList.forEach((elem, inde) => {
this.data[Object.keys(elem)[0]].sorting = inde + 1;//sorting 为要把排好序后的序号放在哪一列。前提是this.data中有这一列的prop
});
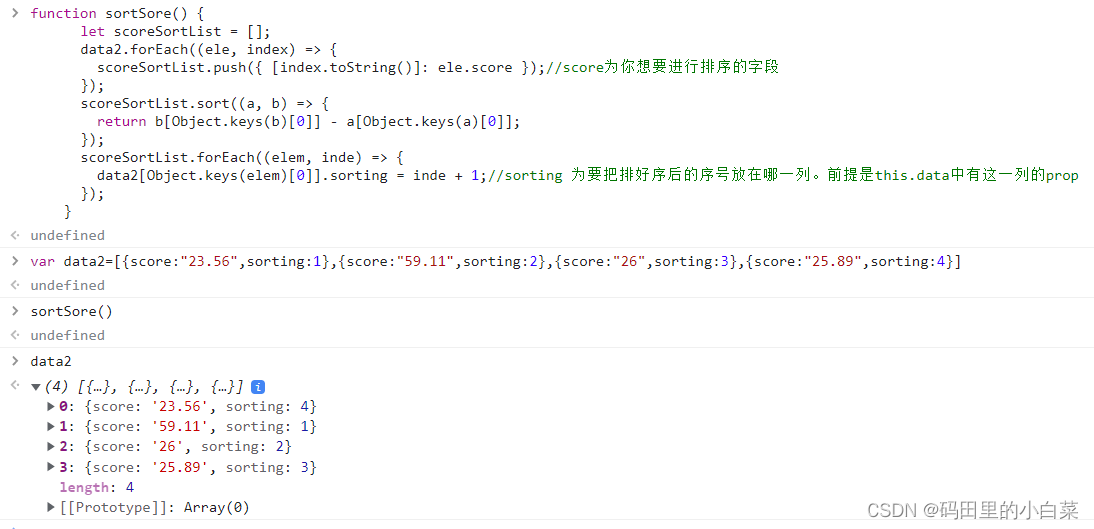
},写了demo如下:
对[{score:"23.56",sorting:1},{score:"59.11",sorting:2},{score:"26",sorting:3},{score:"25.89",sorting:4}]的score进行排序