纯代码的笔记记录。
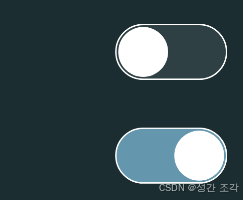
自定义SwitchCompat按钮的样式
先自定义中间的圆球switch_thumb_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="@color/white" />
<size
android:width="45dp"
android:height="45dp" />
<!-- 这里的5dp边距的作用是,圆点在轨道里面的边距,这样的效果感觉更好 -->
<stroke
android:width="5dp"
android:color="#00000000" />
<corners android:radius="15dp" />
</shape>
然后自定义外部的椭圆
// switch_select_style.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/switch_selected" android:state_checked="true" />
<item android:drawable="@drawable/switch_unselected" android:state_checked="false" />
</selector>
// switch_selected.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item >
<shape android:shape="rectangle">
<solid android:color="@color/home_color_sel" />
<size android:height="40dp" />
<corners android:radius="40dp" />
<stroke
android:width="1dp"
android:color="@color/white" />
</shape>
</item>
</layer-list>
//switch_unselected.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#2e4044" />
<size android:height="40dp" />
<stroke
android:width="1dp"
android:color="@color/white" />
<corners android:radius="40dp" />
</shape>
</item>
</layer-list>
然后编写控件
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/sc_auto"
android:textColor="@color/white"
android:text=" ON/OFF"
android:thumb="@drawable/switch_thumb_bg"
app:switchMinWidth="@dimen/common_height"
app:track="@drawable/switch_select_style"
android:layout_width="match_parent"
android:layout_height="@dimen/common_height"/>
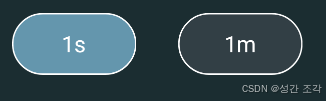
自定义radioButton的选择背景色
编写drawable的样式
//radio_sel_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false">
<shape android:shape="rectangle">
<solid android:color="#323f45" />
<stroke
android:width="1dp"
android:color="@color/white" />
<corners
android:radius="99dp"/>
</shape>
</item>
<item android:state_checked="true">
<shape android:shape="rectangle">
<solid android:color="@color/home_color_sel" />
<stroke
android:width="1dp"
android:color="@color/white" />
<corners
android:radius="99dp"/>
</shape>
</item>
</selector>
编写控件
<RadioButton
android:id="@+id/rb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@color/transparent"
android:background="@drawable/radio_sel_bg"
android:gravity="center"
android:text="1s"
android:checked="true"
android:textColor="@color/white" />
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@color/transparent"
android:background="@drawable/radio_sel_bg"
android:gravity="center"
android:text="1m"
android:textColor="@color/white" />
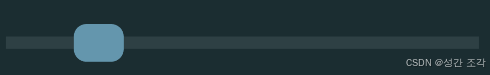
自定义seekBar的拖动条样式
先自定义拖动球的样式
// icon_seek_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<size
android:width="40dp"
android:height="30dp"
/>
<solid android:color="@color/home_color_sel"/>
<corners
android:radius="10dp"/>
</shape>
然后编写拖动长条的样式
// bg_sb_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<-- 这里是拖动条右边的颜色 -->
<solid android:color="#2e4044" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<solid android:color="#FFFFFFFF" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<-- 这里是拖动条左边的颜色 -->
<solid android:color="#2e4044" />
</shape>
</clip>
</item>
</layer-list>
编写控件
<SeekBar
android:id="@+id/sb_brightness"
android:layout_below="@+id/tv_music_num"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent"
android:maxHeight="10dp"
android:minHeight="10dp"
android:progress="50"
android:max="255"
android:min="0"
android:thumb="@drawable/icon_seek_bg"
android:progressDrawable="@drawable/bg_sb_bar"
android:splitTrack="false" />