转载文章:微信完成支付流程
一,注册微信支付商户号(由上级或法人注册)
二,注册小程序账号(上级或领导注册)
三,登录商户号绑定小程序
登录之前注册好的商户账号,将当前小程序ID绑定至此商户,表明此小程序可以调用此商户支付相关接口。
四,后端工程师书写接口
五,前端工程师调用接口
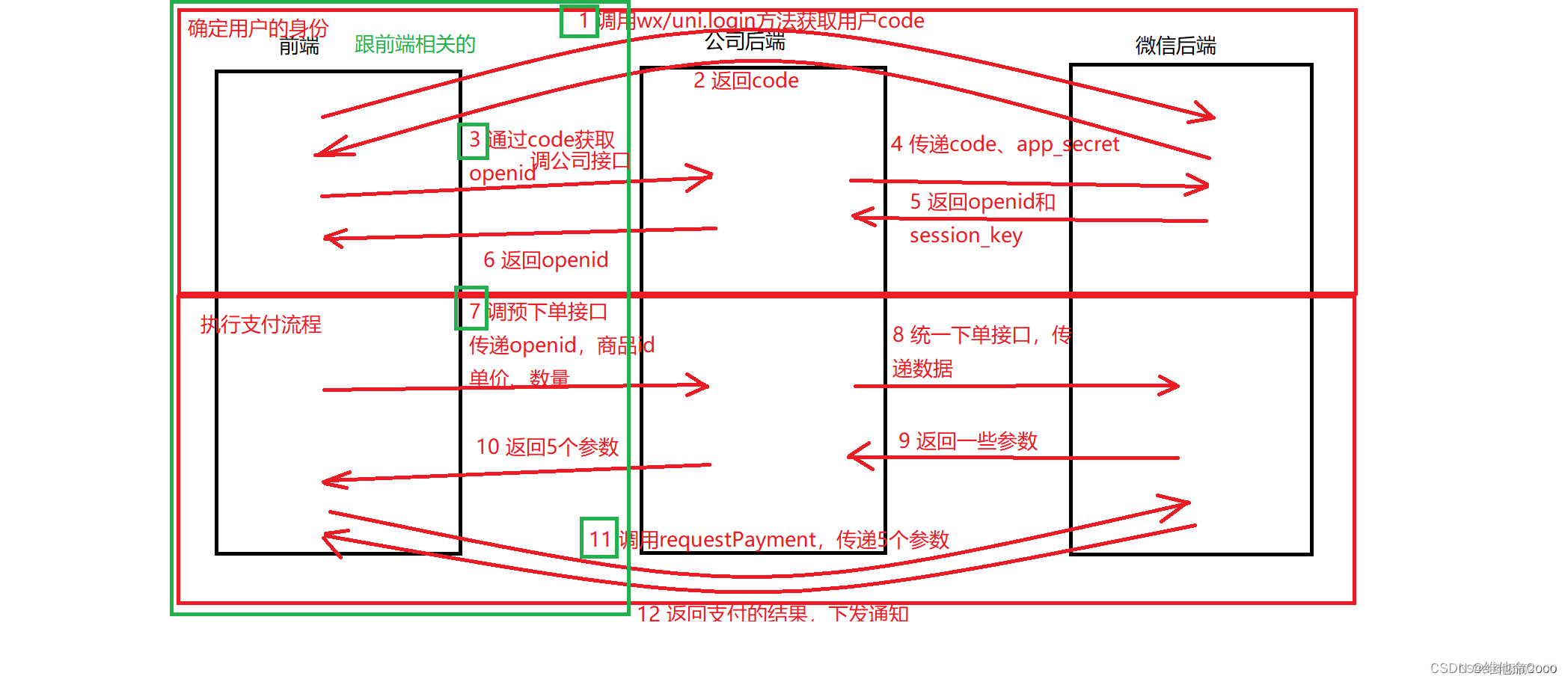
1.获取openid(当前用户真实id)
openid为当前用户真实id,无法直接用任何接口获得,需要先调用微信login接口登录,获取登录凭证code,在通过此code(登录凭证,5分钟有效),向微信服务器换取用户openid。
原生小程序登录:
wx.login({
success (res) {
if (res.code) {
// code: 用户登录凭证(有效期五分钟)
// 使用 code 可以换取 openid、unionid、session_key 等核心信息
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
uniapp登录:
uni.login({
provider: 'weixin',
success (res) {
if (res.code) {
//code: 用户登录凭证(有效期五分钟)
//使用 code 可以换取 openid、unionid、session_key 等核心信息
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
发送请求调用微信官方接口,用code凭证换取用户openid(真实用户id)
原生小程序:wx.request uniapp: uni.request, 流程无差别
uni.request({
url: `https://api.weixin.qq.com/sns/jscode2session`, //微信官方接口
data: {
appid: '小程序appId',
secret: '小程序密钥,在小程序appId下一行,放一块在',
js_code: '刚才获取的code',
grant_type: 'authorization_code' //固定值
},
success: (res) => {
//获取openid:用户真实唯一id
console.log(res.data.openid);
}
})
支付流程:
2.调用公司后端接口,获取支付核心数据
// 调用后端接口
uni.request({
url: '你们公司的后端接口地址,获取支付核心数据',
method: 'POST',
data: { 接口需要什么参数就传给接口,包含扣款金额,订单id等 },
success(obj) {
console.log(obj)
}
})
此接口必须返回以下6个核心数据,都是由后台计算生成。
"appid": "xxxxx"
"nonceStr": "xxxx",
"packageValue": "prepay_id=xxxxx",
"paySign": "xxxxxx",
"signType": "MD5",
"timeStamp": "xxxxxx"
3.调用微信官方字符接口,弹出支付界面
uni.request({
url: '你们公司的后端接口地址,获取支付核心数据',
method: 'POST',
data: { 接口需要什么参数就传给接口,包含扣款金额,订单id等 },
success(obj) {
//调用微信官方支付接口弹出付款界面,输入密码扣款
wx.requestPayment({
timeStamp: obj.xxxx.timeStamp, //后端返回的时间戳
nonceStr: obj.xxxx.nonceStr, //后端返回的随机字符串
package: obj.xxxx.packageValue, //后端返回的prepay_id
signType: 'MD5', //后端签名算法,根据后端来,后端MD5这里即为MD5
paySign: obj.xxxx.paySign, //后端返回的签名
success (res) {
console.log('用户支付扣款成功', res)
},
fail (res) {
console.log('用户支付扣款失败', res)
}
})
}
})
调用后,弹出付款界面,模拟器需要扫码支付。
点击真机调试会直接弹出微信付款界面。
六,总结
- 创建订单(订单id)
- 获取支付参数(调用服务器接口传递参数订单id,获取支付参数–那5个后端自己写的参数【时间戳timeStamp,随机字符串nonceStr,预支付id package,签名算法signType,签名paySign】+appid)
- 支付(调用uni/wx.requestPayment接口,传递上面获取的支付参数,获取支付结果–成功或失败)