说明:VsCode作为前端开发比较常用的编程工具,配置代码片段之后可以大大提升我们的开发效率。
一、打开配置栏
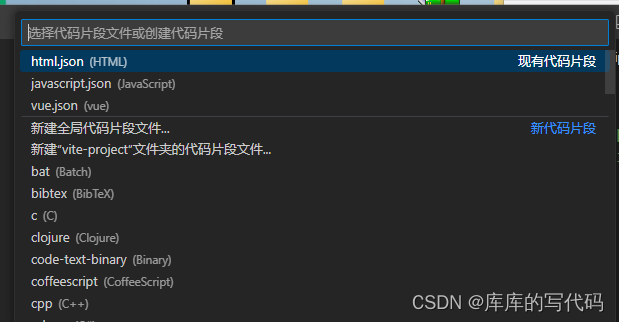
打开文件 - 首选项 - 配置用户代码片段
二、配置你需要的代码片段类型
vue.json
{
"vue3模板": { //快捷输入的时候显示的提示
"prefix": "v3", //输入的前缀,就是输入这个会有提示
"description": "vue3模板", //描述
"body": [ //这个是一个字符串数组,就是会输出的内容,如果内容含有 双引号,需要转义,比如最下面的lang=\"scss\"
"<template>",
" <div></div>",
"</template>",
"",
"<script setup>",
"",
"</script>",
"",
"<style lang=\"scss\" scoped>",
"</style>",
""
]
},
}
javascript.json
{
"dialog弹窗配置": {
"prefix": "dialogConfig",
"description": "弹窗config配置",
"body": [
"const dialogConfig = reactive({",
" show: false,",
" title: \"标题\",",
" buttons: [",
" {",
" type: \"danger\",",
" text: \"确定\",",
" click: (e) => {",
" submitForm();",
" },",
" },",
" ],",
"});"
]
},
"formData配置": {
"prefix": "form",
"description": "快速实现添加form配置",
"body": [
"const formData = ref({});",
"const formDataRef = ref();",
"const rules = {",
" title: [{ required: true, message: \"请输入内容\" }],",
"};",
]
},
"发送reqeust请求": {
"prefix": "request",
"description": "发送reqeust请求",
"body": [
"let result = await proxy.Request({",
" url:",
" params:{",
" }",
"})",
"if(!result){",
" return;",
"}",
]
},
"watch使用": {
"prefix": "watch",
"description": "快速实现watch",
"body": [
"watch(() => (newVal, oldVal) => {}, { immediate: true, deep: true });",
]
},
"import 基本信息": {
"prefix": "import",
"description": "快速导入基本组件",
"body": [
"import { ref, reactive, getCurrentInstance, nextTick } from \"vue\"",
"const { proxy } = getCurrentInstance();",
]
},
"submitForm提交表单": {
"prefix": "submitForm",
"description": "快速导入基本组件",
"body": [
"formDataRef.value.validate(async (valid) => {",
" if (!valid) {",
" return;",
" }",
" let params = {};",
" Object.assign(params, formData.value);",
" let result = await proxy.Request({",
" url: api.,",
" params,",
" });",
" if (!result) {",
" return;",
" }",
"});",
]
}
}
html.json
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Dialog模板": {
"prefix": "dialog",
"description": "快速新建dialog 模板",
"body": [
"<Dialog",
" :show=\"dialogConfig.show\"",
" :title=\"dialogConfig.title\"",
" :buttons=\"dialogConfig.buttons\"",
" width=\"400px\"",
" :showCancel=\"false\"",
" @close=\"dialogConfig.show = false\">",
"</Dialog>",
]
},
"el-form模板": {
"prefix": "el-form",
"description": "创建el-form",
"body": [
"<el-form",
" :model=\"formData\"",
" :rules=\"rules\"",
" ref=\"formDataRef\"",
" label-width=\"80px\"",
" @submit.prevent",
">",
"<!--input输入-->",
" <el-form-item label=\"\" prop=\"\" >",
" <el-input clearable placeholder=\"提示信息\" v-model.trim=\"formData.\"></el-input>",
" </el-form-item>",
"<!--textarea输入-->",
" <el-form-item label=\"\" prop=\"\">",
" <el-input",
" clearable",
" placeholder=\"提示信息\"",
" type=\"textarea\"",
" :rows=\"5\"",
" :maxlength=\"150\"",
" resize=\"none\"",
" show-word-limit",
" v-model.trim=\"formData.\"",
" ></el-input>",
" </el-form-item>",
"<!-- 单选 -->",
" <el-form-item label=\"\" prop=\"\" >",
" <el-radio-group v-model=\"formData.\">",
" <el-radio :label=\"值1\">显示信息</el-radio>",
" <el-radio :label=\"值2\">显示信息</el-radio>",
" </el-radio-group>",
" </el-form-item>",
"<!-- 下拉框 -->",
" <el-form-item label=\"\" prop=\"\" >",
" <el-select clearable placeholder=\"提示信息\" v-model=\"formData.\" ,>",
" <el-option :value=\"值1\" label=\"显示信息\"></el-option>",
" <el-option :value=\"值2\" label=\"显示信息\"></el-option>",
" </el-select>",
" </el-form-item>",
"</el-form>",
]
},
"el-input模板": {
"prefix": "el-input",
"description": "创建el-input",
"body": [
"<!--input输入-->",
" <el-form-item label=\"\" prop=\"\" >",
" <el-input clearable placeholder=\"提示信息\" v-model=\"formData.\"></el-input>",
" </el-form-item>",
]
},
"el-textarea模板": {
"prefix": "el-textarea",
"description": "创建el-input",
"body": [
"<!--textarea输入-->",
"<el-form-item label=\"\" prop=\"\">",
" <el-input",
" clearable",
" placeholder=\"提示信息\"",
" type=\"textarea\"",
" :rows=\"5\"",
" :maxlength=\"150\"",
" resize=\"none\"",
" show-word-limit",
" v-model=\"formData.\"",
" ></el-input>",
"</el-form-item>",
]
},
"el-radio模板": {
"prefix": "el-radio",
"description": "创建el-radio",
"body": [
"<!-- 单选 -->",
" <el-form-item label=\"\" prop=\"\" >",
" <el-radio-group v-model=\"formData.\">",
" <el-radio :label=\"值1\">显示信息</el-radio>",
" <el-radio :label=\"值2\">显示信息</el-radio>",
" </el-radio-group>",
" </el-form-item>",
]
},
"el-select模板": {
"prefix": "el-select",
"description": "创建el-select模板",
"body": [
"<!-- 下拉框 -->",
" <el-form-item label=\"\" prop=\"\" >",
" <el-select clearable placeholder=\"提示信息\" v-model=\"formData.\" ,>",
" <el-option :value=\"值1\" label=\"显示信息\"></el-option>",
" <el-option :value=\"值2\" label=\"显示信息\"></el-option>",
" </el-select>",
" </el-form-item>",
]
},
"el-menu模板": {
"prefix": "el-menu",
"description": "创建el-menu下拉菜单",
"body": [
"<el-dropdown trigger=\"click\">",
" <span class=\"iconfont icon-more\"> </span>",
" <template #dropdown>",
" <el-dropdown-menu>",
" <el-dropdown-item @click=\"\" >菜单选项</el-dropdown-item>",
" </el-dropdown-menu>",
" </template>",
"</el-dropdown>",
]
},
"el-tab模板": {
"prefix": "el-tab",
"description": "创建el-tab",
"body": [
"<el-tabs v-model=\"activeName\" @tab-click=\"handleClick\">",
" <el-tab-pane label=\"用户管理\" name=\"first\">用户管理</el-tab-pane>",
"</el-tabs>",
]
},
"el-card模板": {
"prefix": "el-card",
"description": "创建el-card",
"body": [
"<el-card class=\"box-card\">",
" <div slot=\"header\" class=\"clearfix\">",
" <span>卡片名称</span>",
" <el-button style=\"float: right; padding: 3px 0\" type=\"text\">操作按钮</el-button>",
" </div>",
" <div>",
" 这里是内容",
" </div>",
"</el-card>",
]
},
}