1.引入
npm install vue2-editor --save // 安装
import { VueEditor } from “vue2-editor”;
components: { VueEditor }, //注册组件
<vue-editor v-model="content"></vue-editor>
2.覆盖上传方法
多加中间这两行配置
<vue-editor
useCustomImageHandler
@image-added="handleImageAdded"
v-model="content"></vue-editor>
handleImageAdded(file, Editor, cursorLocation, resetUploader) {
//formDta是个对象,用来模拟表单的
let formData = new FormData()
formData.append('file', file)
//axios这块别一股脑复制,看你们自己是怎么封装的
axios({
url:`xxxxx`,
method: 'POST',
data: formData
})
.then(res => {
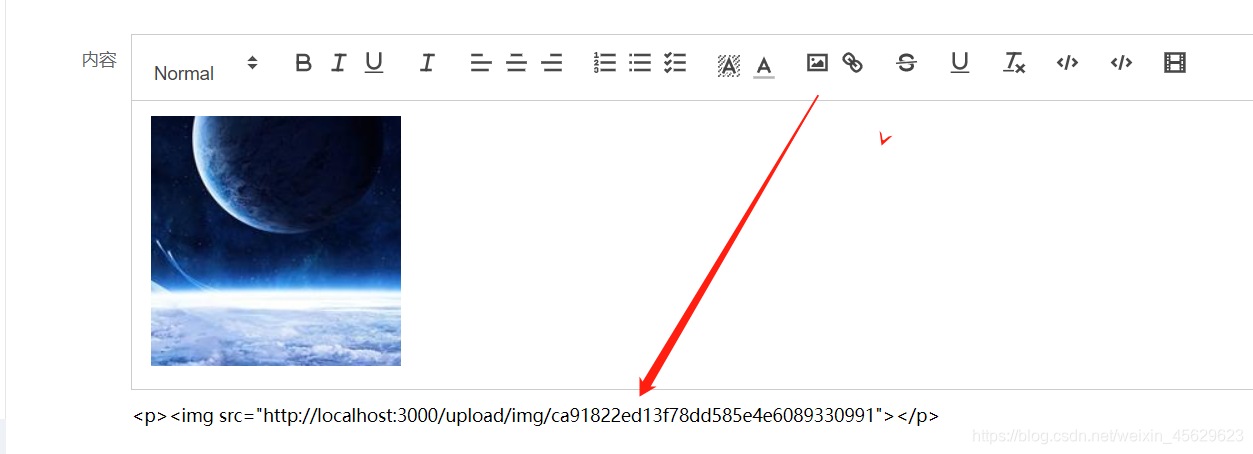
//这两行是关键代码了。在鼠标位置插入图片,数据存的是url
Editor.insertEmbed(cursorLocation, 'image', res.data.url)
resetUploader()
})
.catch(err => {
console.log(err)
})
},
就这么简单,网上太多奇奇怪怪的富文本插件,搞得头疼。又要各种文件下载搞不懂,真实引用不会用到这么多的
3.工具栏配置
有一说一,不该一股脑全展示,用不上最好别展示出来
多加中间这一行配置
<vue-editor
useCustomImageHandler
@image-added="handleImageAdded"
:editorToolbar="customToolbar"
v-model="content"></vue-editor>
就这么多,别问为什么搞那么多数组,人家封装时候就这么个格式。
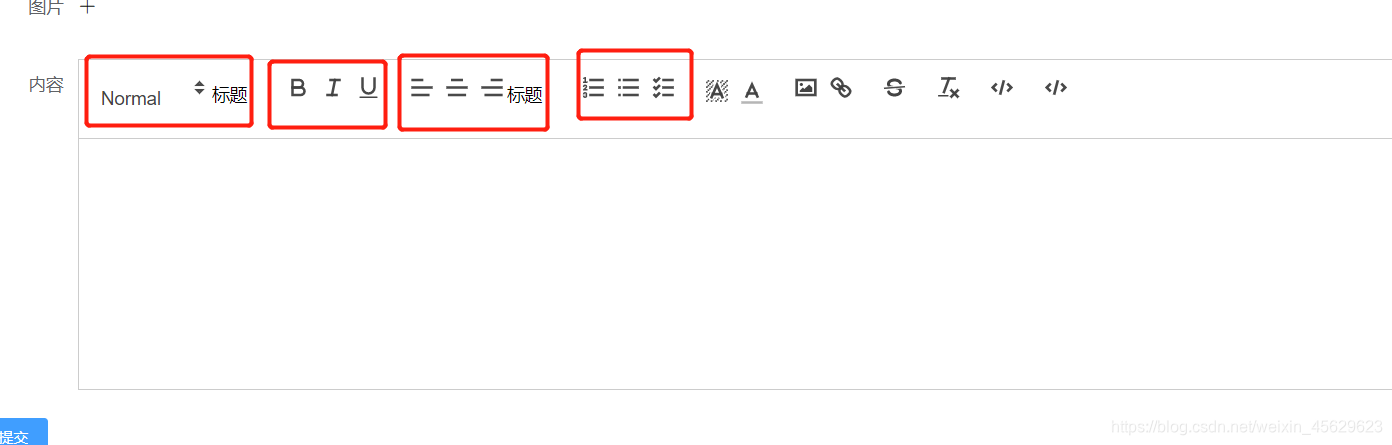
对应图片也是上面那个(工具栏允许重复)
customToolbar:[
[{'header':[false,1,2,3,4,5,6] }], //标题
['bold', 'italic', 'underline'], //加粗\斜体\下划线
['italic'], //斜体----也可以拆开来写,用于换位置顺序
[{'align':''},{'align':'center'},{'align':'right'}], //对齐
[{ 'list': 'ordered'}, { 'list': 'bullet' }, { 'list': 'check' }], //有序无序列表
[{'background':[]},{'color':[]}], //背景色
['image','link'], //图片、链接
['strike'], //作废(文字中间一横)
['underline'],
['clean'], //清楚格式(所谓去掉背景色这些花里胡巧)
['code'], //代码
['code-block'], //代码块
['video'] //视频
],
奉劝那些没全搞懂就复制别人的到自己博客,搞一堆别人浪费生命的文章出来。
敬畏技术、保持学习
|
|
|
4.补充
需求: 给工具栏加文字
(红框是你定义配置项时候决定的,三个一组还是一个一组)
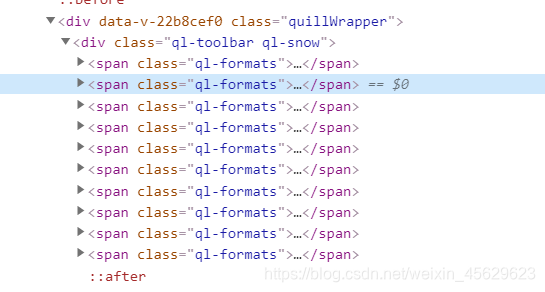
遗憾的是不知道为什么无法在前面添加,before after都是在后面。
nth-child(1)是css选择器内容了
nth-child(2)就是第二个红框
/deep/ .ql-formats:nth-child(1):before{
content:'标题';
margin-right:10px
}