1.上传组件没有反显图片
上传
反显
是因为图片的回显数据格式不对
<uni-file-picker limit="99" :value="fileList" @select='selectFile' @delete='del'/>
需要在查回数据后把url,name和extname拼上
this.fileList = this.fileList.map(item => {
item.url = item.webUrl + item.path; // 图片地址
item.name = item.path;// 图片地址
item.extname = this.filterImgType(item.path);// 图片类型名
return item;
})
filterImgType(img) {
if (/png/g.test(img)) {
return 'png'
} else if (/jpg/g.test(img)) {
return 'jpg'
} else if (/gif/g.test(img)) {
return 'gif'
} else if (/jpeg/g.test(img)) {
return 'jpeg'
}
},
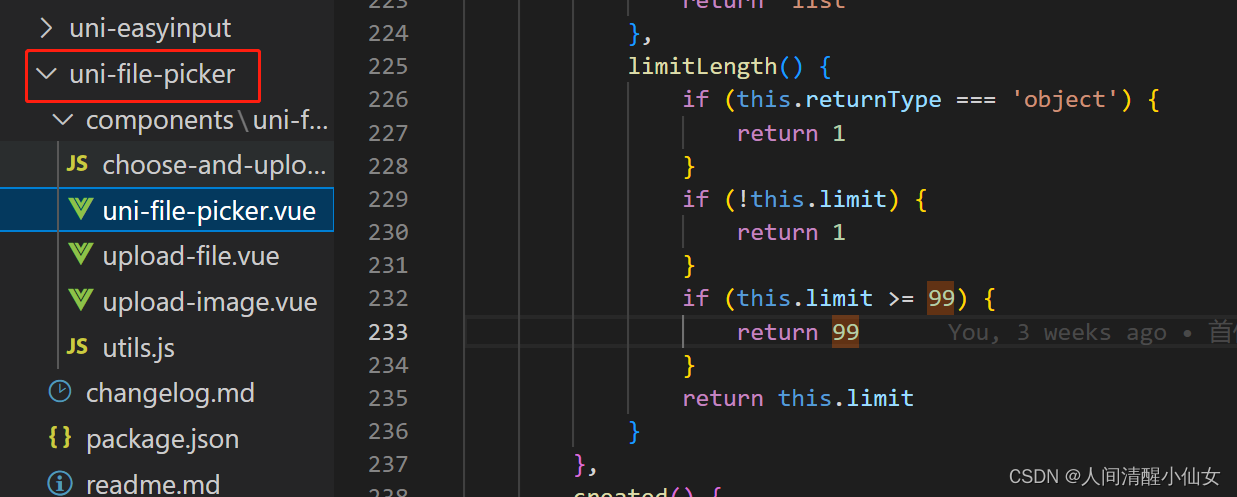
2.设置上传超过9张图片(实在是有这个场景需要)
找到上传组件的limitLength方法,把最大值改为99
limitLength() {
if (this.returnType === 'object') {
return 1
}
if (!this.limit) {
return 1
}
if (this.limit >= 99) {
return 99
}
return this.limit
}