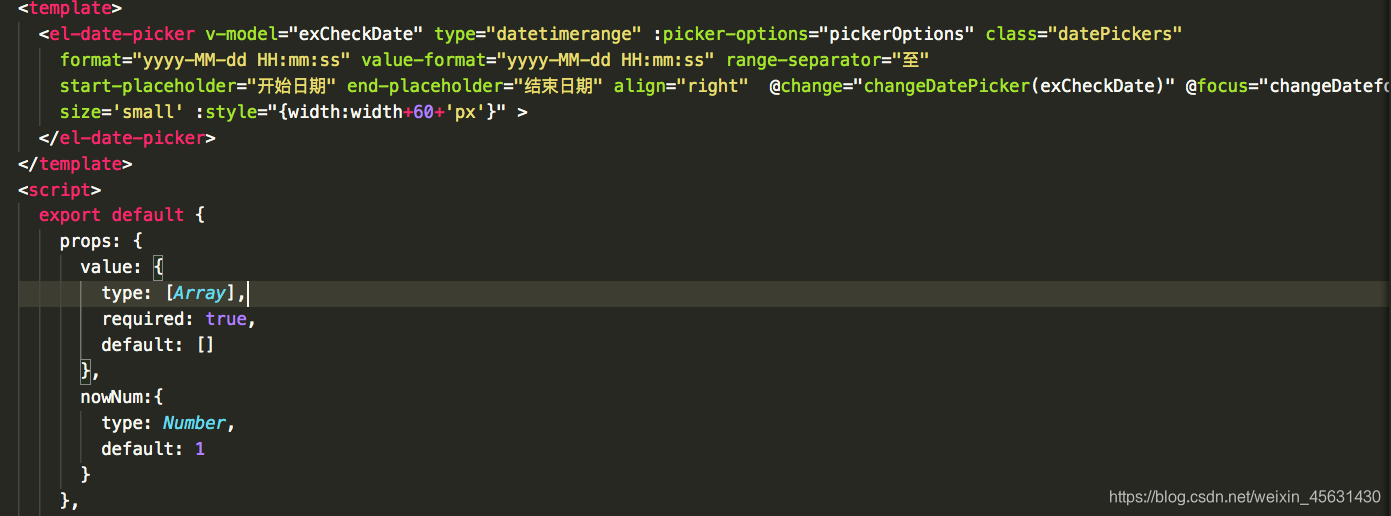
- 在component中使用组件
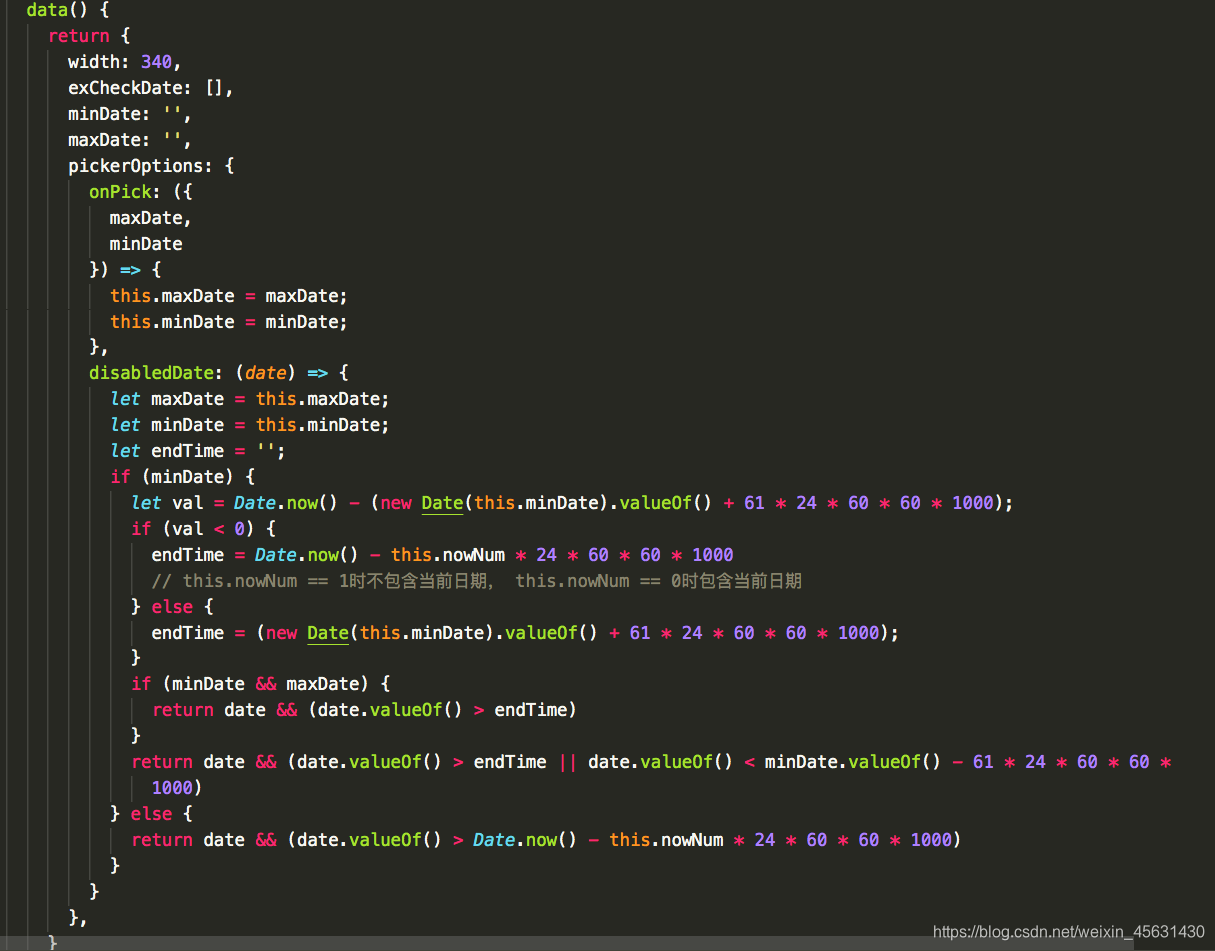
- 在data中定义参数
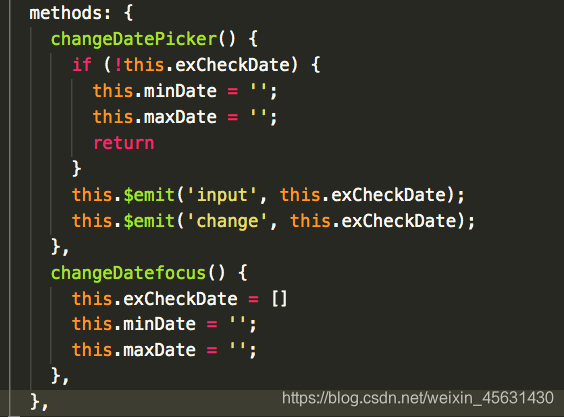
3.通过$emit 向引入的父组件传递参数
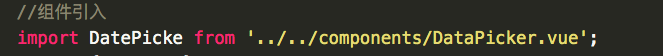
4.父组件中引入
5.定义组件
6.使用组件
复制粘贴大法
<el-date-picker v-model=“exCheckDate” type=“datetimerange” :picker-options=“pickerOptions” class=“datePickers”
format=“yyyy-MM-dd HH:mm:ss” value-format=“yyyy-MM-dd HH:mm:ss” range-separator=“至”
start-placeholder=“开始日期” end-placeholder=“结束日期” align=“right” @change=“changeDatePicker(exCheckDate)” @focus=“changeDatefocus” :editable=“false”
size=‘small’ :style="{width:width+60+‘px’}" >