坑 1:进入官网下载的swiper 6
引入失败
解决 :Google查阅博客,有人在评论区建议使用vue封装的vue-awesome-swiper,并没有立即采纳,担心会花时间且不成功
最后大胆去试,使用vue封装的vue-awesome-swiper,引入成功
坑 2:没有小圆点,也没实现分页滚动
解决: google查阅博客,版本语法更新,版本swiper5比较稳定,换了低的版本,
坑 3:swiper5引入失败
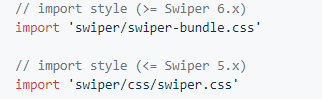
解决: vue-awesome-swiper官网里有提到
坑4: 出现小圆点,但是没有实现轮播
总结:版本不同,引入方式不同,对应语法不同,这个需要注意
to be continue…
参考网站 链接: 没有出现小圆点.