vue 项目设置全屏
一、使用screenfull插件
1. npm安装screenfull插件
npm install screenfull --save
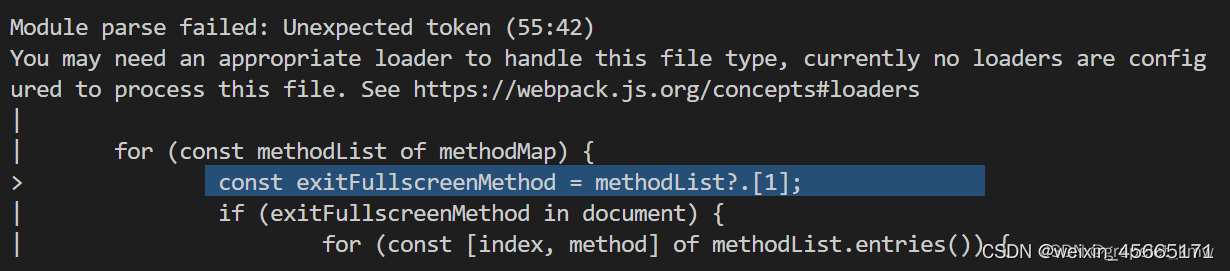
提示:在vue项目中导入screenfull插件,出现编译错误,错误如图所示:
原因分析:
安装的screenfull插件版本过高
解决方法:
降低插件版本
npm install screenfull@4.2.0 --save
2. 在vue文件中引入screenfull插件
import screenfull from 'screenfull'
3. vue文件demo
<template>
<div>
<ul>
<li @click="clickFun">{{isFullFlag?'退出全屏':'全屏'}}</li>
<li @click="clickFun1">{{isFullFlag1?'退出部分全屏':'部分全屏'}}</li>
</ul>
<!--需要全屏展示的内容-->
<div id="content"></div>
</div>
</template>
<script>
import screenfull from 'screenfull'
export default {
name: "HelloWorld",
data() {
return {
isFullFlag: false,
isFullFlag1: false,
}
},
mounted() {
// 监听页面全屏
window.addEventListener("fullscreenchange", (e) => {
console.log(screenfull.isFullscreen)
this.isFullFlag = screenfull.isFullscreen
})
},
methods: {
clickFun() {
this.isFullFlag = !this.isFullFlag
console.log(screenfull)
if (!screenfull.enabled) {
this.$message({
message: 'Your browser does not work',
type: 'warning'
})
return false
}
screenfull.toggle()
},
clickFun1() {
this.isFullFlag1 = !this.isFullFlag1
const element = document.getElementById('content');//指定全屏区域元素
if (this.isFullFlag1) {
// screenfull.request(element);
element.requestFullscreen()
} else {
document.exitFullscreen();
}
},
},
};
</script>
4. 监听F11和手动的全屏、退出全屏事件
<i class="i_icon el-icon-full-screen" @click="isScreenFull"></i>
import screenfull from 'screenfull'
mounted() {
this.screenFull();
},
methods: {
//监听Esc事件;
screenFull() {
//监听f11事件
window.addEventListener("keydown", this.KeyDown, true);
//这些监听,可以监听到esc按键按下导致的全屏变化,但是监听不到F11的打开全屏的变化,isScreenFull
document.addEventListener("fullscreenchange", () => {
this.isFullscreen = !this.isFullscreen;//你要切换得图标使用得属性
});
document.addEventListener("mozfullscreenchange", () => {
this.isFullscreen = !this.isFullscreen;
});
document.addEventListener("webkitfullscreenchange", () => {
this.isFullscreen = !this.isFullscreen;
});
document.addEventListener("msfullscreenchange", () => {
this.isFullscreen = !this.isFullscreen;
});
},
KeyDown(event) {
if (event.keyCode === 122) {
event.returnValue = false;
this.isScreenFull(); //触发全屏的方法
}
},
//全屏方法
isScreenFull() {
if (!screenfull.isEnabled) {
return false;
}
// 这个方法会请求全屏,如果当前是全屏则会退出全屏。
// 无需自己再判断当前屏幕状态
screenfull.toggle();
},
}
二、快速了解screenfull插件
1. 使用方法
- 首先安装 npm install screenfull --save
- 在使用.vue文件中 引入 import screenfull from ‘screenfull’
- 在按钮方法中调用 screenfull.toggle()
- 还可以检测全屏状态 screenfull.isFullscreen
- 测试浏览器是否支持全screenfull screenfull.isEnabled
2. API
- .request(ele) 全屏
- .exit() 退出全屏
- .toggle() 切换全屏
- .on(event, function) : event为 ‘change’ | ‘error’ 注册事件
- .off(event, function) : 移除前面已经注册的事件
- .element: 返回一个全屏的dom节点,如果没有就为 null
- .isFullscreen : 是否是全屏状态
- .isEnabled : 判断是否支持全屏
3. 使用注意事项
- requestFullscreen方法只能由用户触发。
- 页面跳转需先退出全屏
- 进入全屏的元素,将脱离其父元素,所以可能导致之前某些css的失效
解决方案:使用 :full-screen伪类 为元素添加全屏时的样式(使用时为了兼容注意添加-webkit、-moz或-ms前缀)
我这里是使用原生的方法修改了css - 一个元素A全屏后,其子元素要再全屏,需先让元素A退出全屏