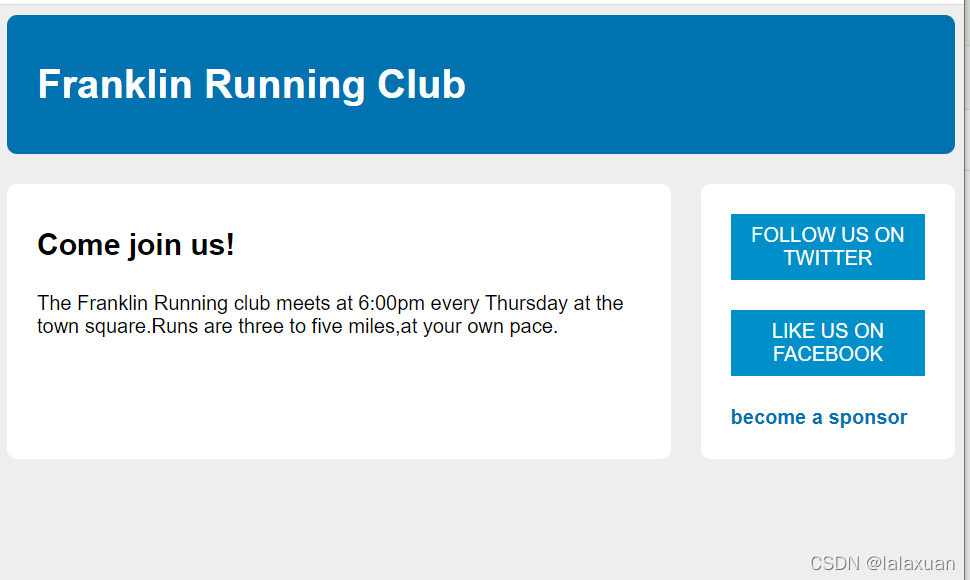
✨实现效果
✨具体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>两列布局</title>
<style type="text/css">
/* 根元素设置为border-box */
:root {
box-sizing: border-box;
}
/* 告诉其他所有元素和伪元素继承其盒模型 */
*,
::before,
::after {
box-sizing: inherit;
}
body {
background-color: #eee;
font-family: Arial, Helvetica, sans-serif