antd 的table 默认选中bug
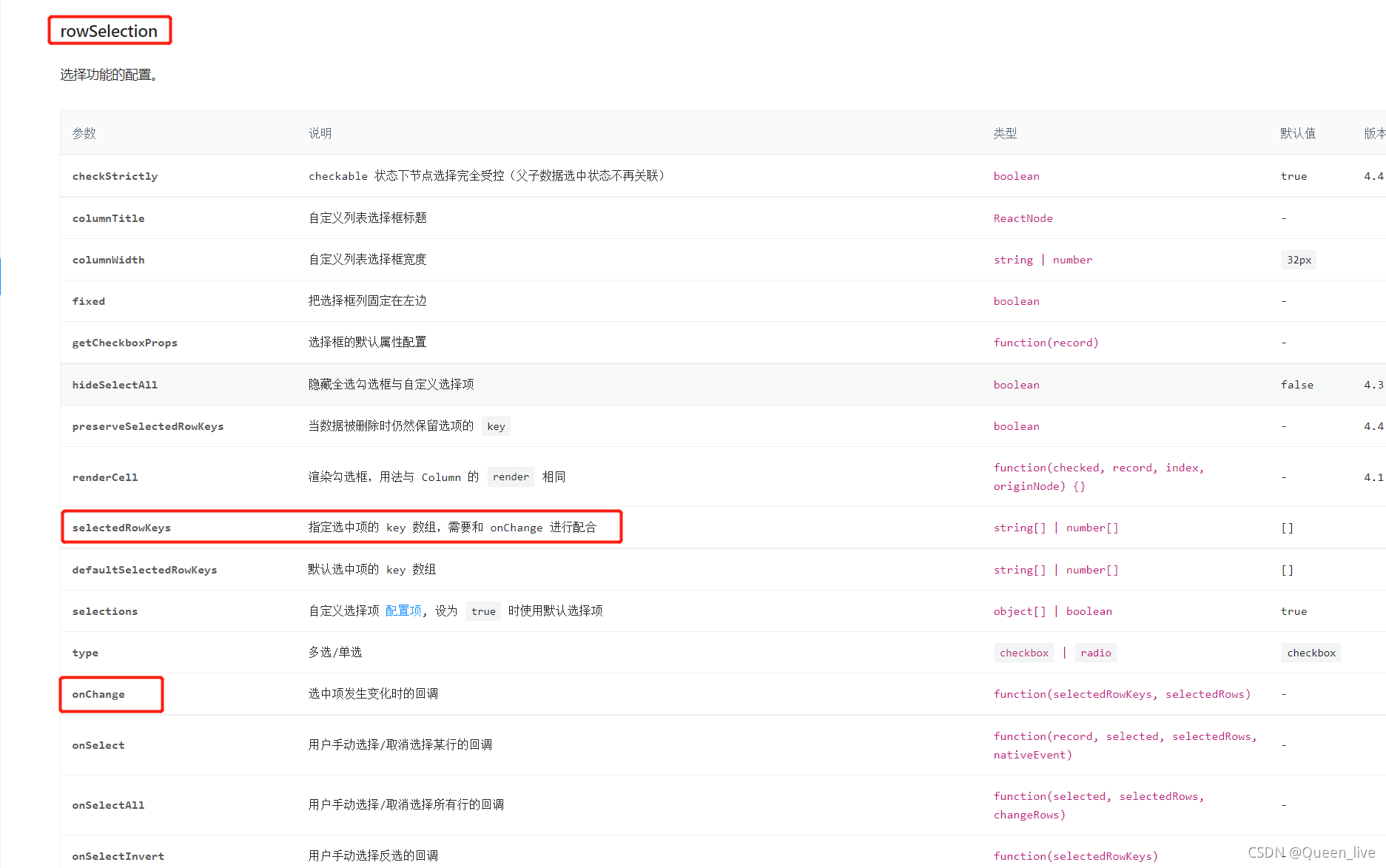
话不多说,先上官方文档
主要设置 rowSelection
设置默认选中行,需要 onChange 和 selectedRowkeys 配合
思路: 默认设置selectedRowKeys的值,onChange事件触发的时候再改变selectedRowKeys。
部分代码如下
const [selectedRowKeys, setSelectedRowKeys] = useState([])
···省略···
<Table rowKey="id"
rowSelection={{
type: 'radio', // radio 单选 checkbox 多选
selectedRowKeys: selectedRowKeys,
onChange: (selectedRowKeys: React.Key[], selectedRows: envSettingListItem[]) => {
setSelectedRowKeys([...selectedRowKeys])
}
}}
pagination={false}
columns={columns}
dataSource={settingList}
/>