看HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>生日快乐</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/style11.css">
<link rel="stylesheet" href="css/yanhua.css">
<link rel="stylesheet" href="css/style2D.css">
</head>
<body>
<marquee style="position: fixed; top: 10px; color: #fff" scrollamount="10">Happy birthday! 生日快乐!</marquee>
<marquee style="position: fixed; top: 20px; color: #ffd800" scrollamount="3">祝你生日快乐,天天开心!</marquee>
<marquee style="position: fixed; top: 50px; color: #00ff90" scrollamount="5">祝你生日快乐,没有烦恼!</marquee>
<main style="text-align:center;position:absolute;">
<ul class="star" style="--v: 1; --t: 1;">
<li style="--i: 0"></li>
</ul>
<ul style="--v: 2; --t: 8; --direction:reverse">
<li style="--i: 0"></li>
<li style="--i: 1"></li>
<li style="--i: 2"></li>
<li style="--i: 3"></li>
<li style="--i: 4"></li>
<li style="--i: 5"></li>
<li style="--i: 6"></li>
<li style="--i: 7"></li>
</ul>
<ul style="--v: 3; --t: 12">
<li style="--i: 0"></li>
<li style="--i: 1"></li>
<li style="--i: 2"></li>
<li style="--i: 3"></li>
<li style="--i: 4"></li>
<li style="--i: 5"></li>
<li style="--i: 6"></li>
<li style="--i: 7"></li>
<li style="--i: 8"></li>
<li style="--i: 9"></li>
<li style="--i: 10"></li>
<li style="--i: 11"></li>
</ul>
<ul style="--v: 4; --t: 18; --direction:reverse">
<li style="--i: 0"></li>
<li style="--i: 1"></li>
<li style="--i: 2"></li>
<li style="--i: 3"></li>
<li style="--i: 4"></li>
<li style="--i: 5"></li>
<li style="--i: 6"></li>
<li style="--i: 7"></li>
<li style="--i: 8"></li>
<li style="--i: 9"></li>
<li style="--i: 10"></li>
<li style="--i: 11"></li>
<li style="--i: 12"></li>
<li style="--i: 13"></li>
<li style="--i: 14"></li>
<li style="--i: 15"></li>
<li style="--i: 16"></li>
<li style="--i: 17"></li>
</ul>
<ul style="--v: 5; --t: 22">
<li style="--i: 0"></li>
<li style="--i: 1"></li>
<li style="--i: 2"></li>
<li style="--i: 3"></li>
<li style="--i: 4"></li>
<li style="--i: 5"></li>
<li style="--i: 6"></li>
<li style="--i: 7"></li>
<li style="--i: 8"></li>
<li style="--i: 9"></li>
<li style="--i: 10"></li>
<li style="--i: 11"></li>
<li style="--i: 12"></li>
<li style="--i: 13"></li>
<li style="--i: 14"></li>
<li style="--i: 15"></li>
<li style="--i: 16"></li>
<li style="--i: 17"></li>
<li style="--i: 18"></li>
<li style="--i: 19"></li>
<li style="--i: 20"></li>
<li style="--i: 21"></li>
</ul>
<ul style="--v: 6; --t: 26; --direction:reverse">
<li style="--i: 0"></li>
<li style="--i: 1"></li>
<li style="--i: 2"></li>
<li style="--i: 3"></li>
<li style="--i: 4"></li>
<li style="--i: 5"></li>
<li style="--i: 6"></li>
<li style="--i: 7"></li>
<li style="--i: 8"></li>
<li style="--i: 9"></li>
<li style="--i: 10"></li>
<li style="--i: 11"></li>
<li style="--i: 12"></li>
<li style="--i: 13"></li>
<li style="--i: 14"></li>
<li style="--i: 15"></li>
<li style="--i: 16"></li>
<li style="--i: 17"></li>
<li style="--i: 18"></li>
<li style="--i: 19"></li>
<li style="--i: 20"></li>
<li style="--i: 21"></li>
<li style="--i: 22"></li>
<li style="--i: 23"></li>
<li style="--i: 24"></li>
<li style="--i: 25"></li>
</ul>
<ul style="--v: 7; --t: 32">
<li style="--i: 0"></li>
<li style="--i: 1"></li>
<li style="--i: 2"></li>
<li style="--i: 3"></li>
<li style="--i: 4"></li>
<li style="--i: 5"></li>
<li style="--i: 6"></li>
<li style="--i: 7"></li>
<li style="--i: 8"></li>
<li style="--i: 9"></li>
<li style="--i: 10"></li>
<li style="--i: 11"></li>
<li style="--i: 12"></li>
<li style="--i: 13"></li>
<li style="--i: 14"></li>
<li style="--i: 15"></li>
<li style="--i: 16"></li>
<li style="--i: 17"></li>
<li style="--i: 18"></li>
<li style="--i: 19"></li>
<li style="--i: 20"></li>
<li style="--i: 21"></li>
<li style="--i: 22"></li>
<li style="--i: 23"></li>
<li style="--i: 24"></li>
<li style="--i: 25"></li>
<li style="--i: 26"></li>
<li style="--i: 27"></li>
<li style="--i: 28"></li>
<li style="--i: 29"></li>
<li style="--i: 30"></li>
<li style="--i: 31"></li>
</ul>
<ul style="--v: 8; --t: 36; --direction:reverse">
<li style="--i: 0"></li>
<li style="--i: 1"></li>
<li style="--i: 2"></li>
<li style="--i: 3"></li>
<li style="--i: 4"></li>
<li style="--i: 5"></li>
<li style="--i: 6"></li>
<li style="--i: 7"></li>
<li style="--i: 8"></li>
<li style="--i: 9"></li>
<li style="--i: 10"></li>
<li style="--i: 11"></li>
<li style="--i: 12"></li>
<li style="--i: 13"></li>
<li style="--i: 14"></li>
<li style="--i: 15"></li>
<li style="--i: 16"></li>
<li style="--i: 17"></li>
<li style="--i: 18"></li>
<li style="--i: 19"></li>
<li style="--i: 20"></li>
<li style="--i: 21"></li>
<li style="--i: 22"></li>
<li style="--i: 23"></li>
<li style="--i: 24"></li>
<li style="--i: 25"></li>
<li style="--i: 26"></li>
<li style="--i: 27"></li>
<li style="--i: 28"></li>
<li style="--i: 29"></li>
<li style="--i: 30"></li>
<li style="--i: 31"></li>
<li style="--i: 32"></li>
<li style="--i: 33"></li>
<li style="--i: 34"></li>
<li style="--i: 35"></li>
</ul>
<p id="message">
^O ^ a long distance, a long line, a long time, a long worry, a long day, a long wish, every time I send you today, I wish you a happy birthday, not only today, but every year.<br />
</p>
</main>
<div class="block-audio" style="z-index:10000;">
<audio class="exp" src="m/exp1.mp3" controls></audio>
<audio class="exp" src="m/exp1.mp3" controls></audio>
<audio class="exp" src="m/exp1.mp3" controls></audio>
<audio class="exp" src="m/exp2.mp3" controls></audio>
<audio class="exp" src="m/exp2.mp3" controls></audio>
<audio class="exp" src="m/exp2.mp3" controls></audio>
<audio class="exp" src="m/exp3.mp3" controls></audio>
<audio class="exp" src="m/exp3.mp3" controls></audio>
<audio class="exp" src="m/exp3.mp3" controls></audio>
<audio class="exp" src="m/exp4.mp3" controls></audio>
<audio class="exp" src="m/exp4.mp3" controls></audio>
<audio class="exp" src="m/exp4.mp3" controls></audio>
<audio class="exp" src="m/exp5.mp3" controls></audio>
<audio class="exp" src="m/exp5.mp3" controls></audio>
<audio class="exp" src="m/exp5.mp3" controls></audio>
<audio class="exp" src="m/exp6.mp3" controls></audio>
<audio class="exp" src="m/exp6.mp3" controls></audio>
<audio class="exp" src="m/exp6.mp3" controls></audio>
<audio class="exp" src="m/exp7.mp3" controls></audio>
<audio class="exp" src="m/exp7.mp3" controls></audio>
<audio class="exp" src="m/exp7.mp3" controls></audio>
<audio class="exp" src="m/exp8.mp3" controls></audio>
<audio class="exp" src="m/exp8.mp3" controls></audio>
<audio class="exp" src="m/exp8.mp3" controls></audio>
<audio class="launch" src="m/launch1.mp3" controls></audio>
<audio class="launch" src="m/launch1.mp3" controls></audio>
<audio class="launch" src="m/launch2.mp3" controls></audio>
<audio class="launch" src="m/launch2.mp3" controls></audio>
<audio class="launch" src="m/launch3.mp3" controls></audio>
<audio class="launch" src="m/launch3.mp3" controls></audio>
<audio class="launch" src="m/launch4.mp3" controls></audio>
<audio class="launch" src="m/launch4.mp3" controls></audio>
<audio class="launch" src="m/launch5.mp3" controls></audio>
<audio class="launch" src="m/launch5.mp3" controls></audio>
</div>
<canvas id="canvas"></canvas>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/index1.js"></script>
<script src="js/script.js"></script>
</body>
</html>
css,js 代码比较多,就不演示了
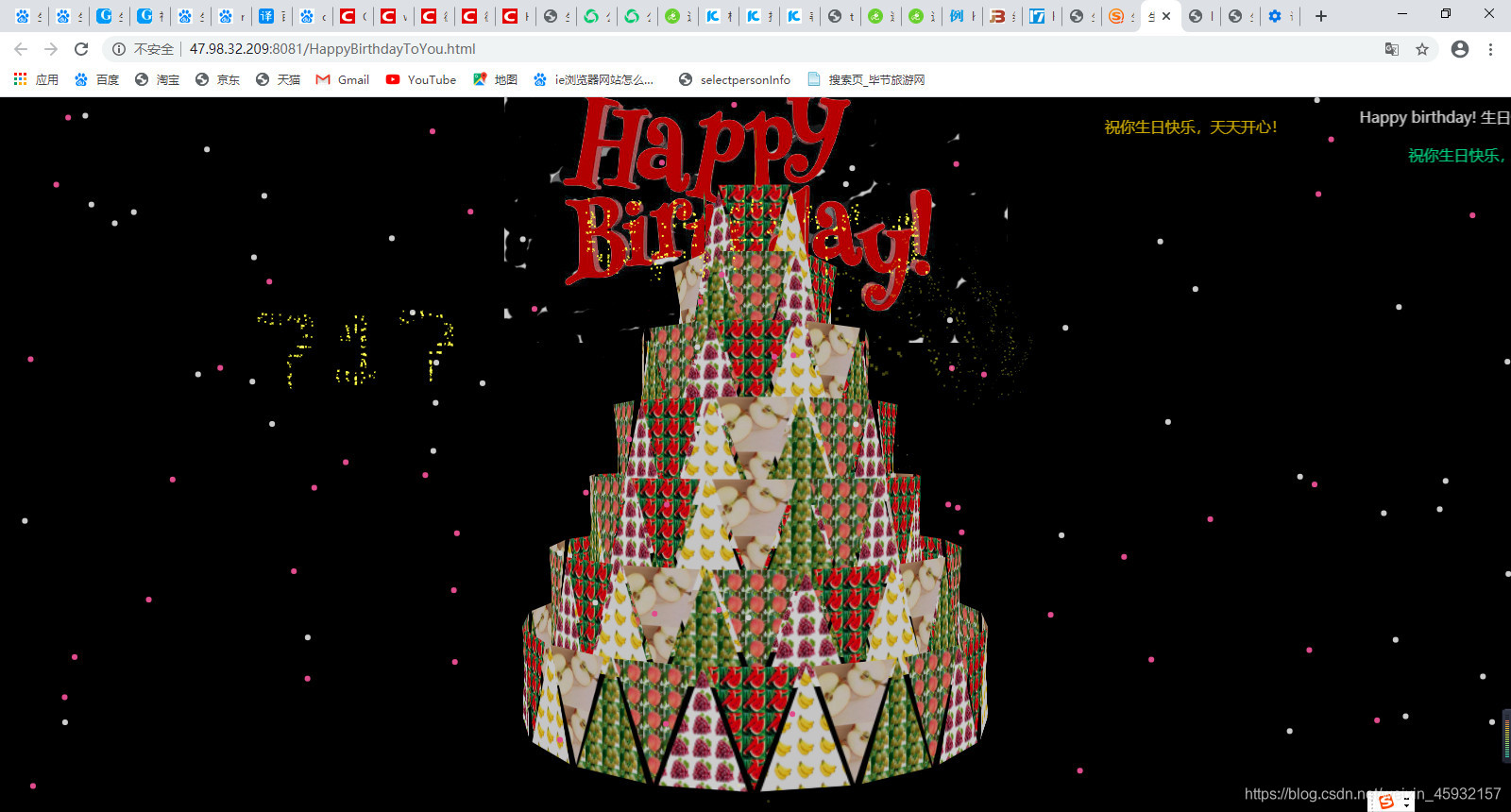
直接看效果图吧:
查看演示: