上次用uniapp加uview简简单单实现了一个图书商城,由于只是学习uniapp的一个练手的东西,所以存在许多不足,就连数据参数都穿错了,所以,现在用vue2加vant又重新做了同样的图书商城,并且把之前的问题进行了解决,gitee地址vue2+vant图书商城,登陆账号为:[email protected],密码:123123
自定义NavBar,主要运用到了vue的props和$emit(父子通讯)
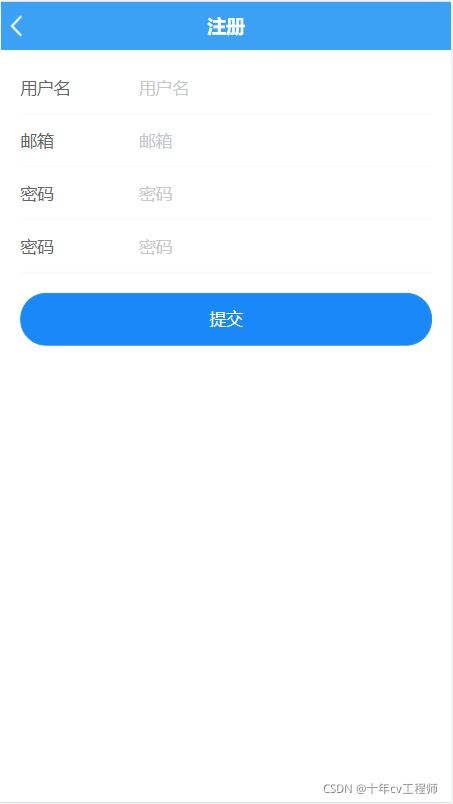
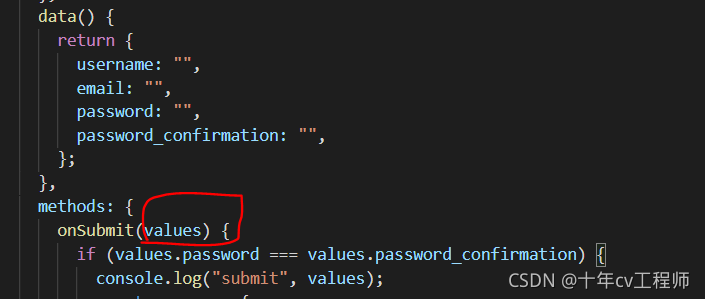
注册界面,没啥的,主要是校验,组件本身已经做了校验,也可以自定义,不过要注意,判断两次密码输入是否一致时不能用 this.xxx,必须用 @submit绑定的funcrion的参数,如下图的value
首页,下拉刷新,上拉加载,并且对Tab做了优化,上划tab会固定到top,这里也对其做了一层封装,只需传入对用的tab值数组即可,商品显示也是封装了一个goods-card组件,在商品详情里也会用到
商品详情,这里就用到了之前封装好的tab和goods-card组件,点击推荐商品列表可以套娃,不过有个待解决的问题是点击返回只能回到首页(该问题已解决,详情看我另一篇)
这个分类没啥了,在uniapp和微信小程序都有scroll-view,h5就只能自己写样式了
主要是通过overflow-y:scroll,但是必须给高度,那就height: calc(100vh - 90px);,减去NavBar和底部TabBar的高度即可,注意,减号前后必须加空格。
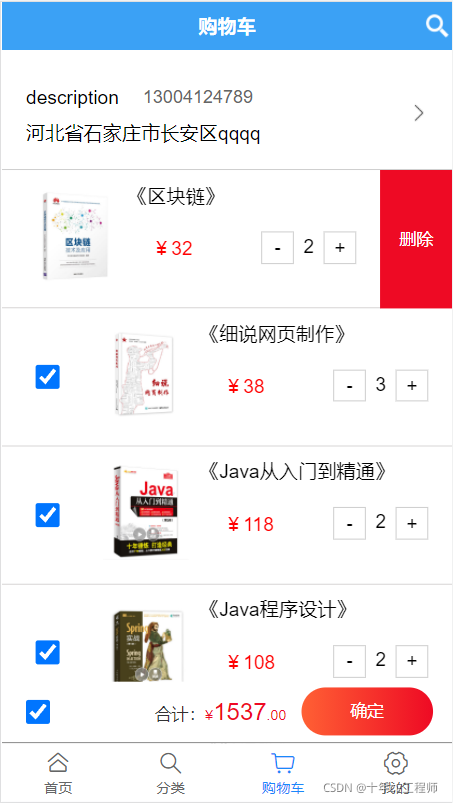
购物车,左滑可删除,地址加载默认地址,若无默认地址则显示选择地址
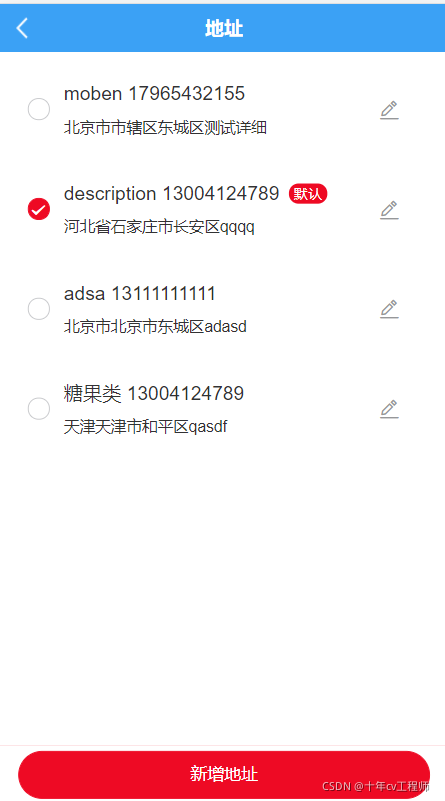
收货地址管理,这里选择即默认了
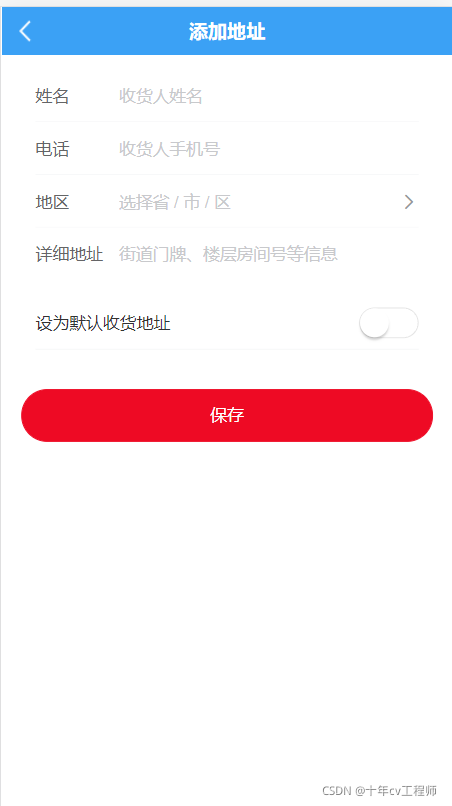
收货地址新建
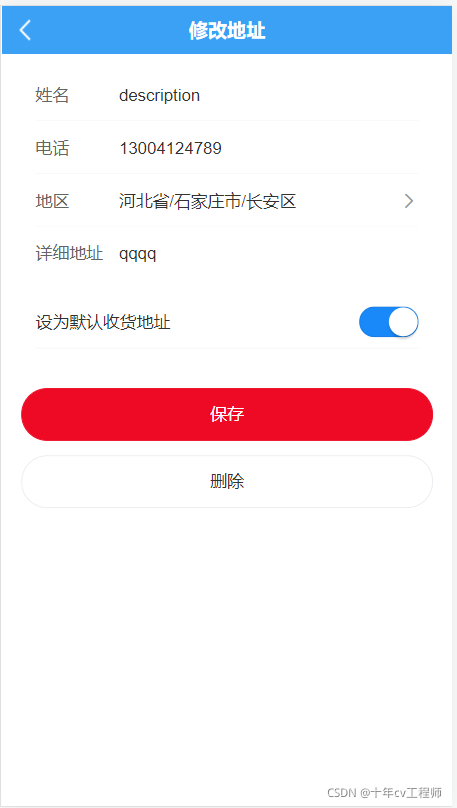
点击修改地址信息,可回显,可以更新删除地址信息
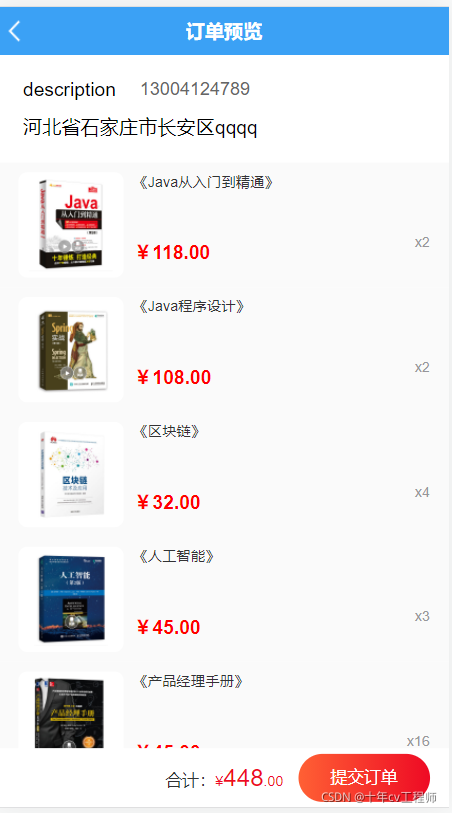
订单预览,可提交订单,后台会返回订单详情,但是支付接口404了
问题解决:
1.底部导航栏刷新页面会跑问题,通过$router进行判断,即可刷新保留位置
2.有些页面需要进行登陆操作,通过前置路由守卫进行判断,
3.页面切换位置不会到顶部问题:后置路由守卫window.scrollTo(0,0)