场景:
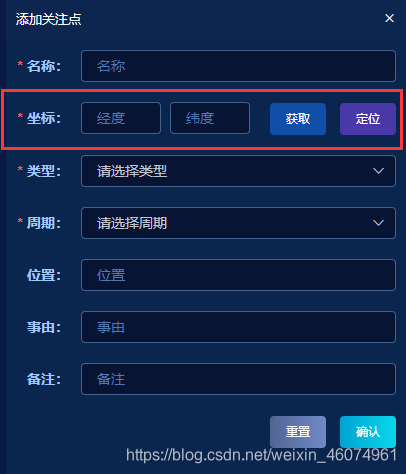
如图:坐标中的经度和纬度都要控制必填
思路:prop只绑定第一个输入框的值,rules中也只写第一个必选的验证,但是要写了一个validator验证这两个值必填,代码如下:
<el-form
...
ref="editForm"
:model="addForm"
:rules="editFormRules">
<el-form-item
class="jt form-btn"
label="坐标:"
prop="lon">
<el-input
v-model="addForm.lon"
class="dark-input lon"
placeholder="经度"/>
<el-input
v-model="addForm.lat"
class="dark-input lat"
placeholder="纬度"/>
</el-form-item>
</el-form>
let validateLonlat = (rule, value, callback) => {
if (value) {
if (!this.addForm.lat) {
callback(new Error('请输入经纬度'));
} else {
callback();
}
} else {
callback();
}
};
editFormRules: {
lon: [
{ required: true, message: '请输入经纬度度', trigger: 'blur' },
{ required: true, trigger: 'blur', validator: validateLonlat }
],
...
}
点击确定按钮执行以下代码
method: {
ensureForm() {
this.$refs.editForm.validate(valid => {
if (valid) {
this.$confirm('确认提交吗?', '提示', {}).then(() => {
// ...
});
}
});
}
}