VS code 插件开发
Visual Studio Code(VSCode)是一款功能强大、灵活可扩展的代码编辑器,深受开发者喜爱,广泛应用于软件开发和编程领域。
VSCode 插件对于 VSCode 的意义非常重大,它们是 VSCode 如此受欢迎和广泛使用的关键之一。围绕VSCode,VSCode 插件提供了以下几个大方面的能力:
-
功能扩展: 插件允许用户根据自己的需求和偏好扩展编辑器的功能。这意味着开发者可以根据自己的编程语言、框架和工具需求,选择安装相应的插件来增强编辑器的功能,使其更加适合特定的开发任务。
-
多语言支持: 通过安装相应语言的插件,VSCode可以支持广泛的编程语言,包括但不限于JavaScript、Python、Java、C++等,使得开发者可以在同一个编辑器中处理多种语言的代码,提高了开发效率。
-
生态系统: VSCode的插件生态系统非常丰富,拥有大量由社区开发和维护的插件,涵盖了几乎所有开发场景和需求。无论是代码格式化、静态代码分析、调试支持还是项目管理工具,都可以在插件市场中找到相应的解决方案。
-
个性化定制: 插件使得VSCode变得更加个性化和灵活。用户可以根据自己的工作流程和偏好选择安装不同的插件,并进行相应的配置,使得编辑器更符合个人的工作习惯和需求。
本文将主要从功能扩展方面进行对vscode插件的讲解。
官方文档:Extension API | Visual Studio Code Extension API
中文文档(非官方):VS Code 插件开发中文文档 (rackar.github.io)
前期准备
主要是脚手架和基本 Node 环境。值得一提的是,经过本人实际开发检验,不同的 Node 版本启动同一个插件项目会有不同程度的影响。有的不报错但是逻辑运行诡异难测、有的报错但是能运行(踩坑过来的)。
这里推荐大家使用更为新的nodejs版本。下面的项目中我会采用 nodejs 21 的版本进行运行。
安装 Nodejs 环境
以下可以任选一种方式安装
1、nodejs官方:Node.js — Run JavaScript Everywhere (nodejs.org)
nodejs 官方已经使用了 React.js 重构了官网,打开官网后就有一个大大的 ”Download“ ,点击下载即可,默认是最新的长期支持版。
2、NVM 安装
nvm install node
# or
nvm install 21 # 直接输入版本号
创建你的第一个 VScode 插件
主要是 yeoman + generate-code 相结合
以下可任选一种方式使用脚手架工具:
1、不想安装脚手架工具到本地,直接创建项目:
npx --package yo --package generator-code -- yo code
2、安装脚手架工具到本地并使用
# 工具安装
npm install --global yo generator-code
# 创建插件项目
yo code
注意:这里的code 不是项目名称,不需要担心。在使用前不需要提前创建目录,使用脚手架的时候会询问项目名称并进行创建。
创建的过程中大概需要回答这样的几个问题;
# ? What type of extension do you want to create? New Extension (TypeScript)
# ? What's the name of your extension? HelloWorld
### Press <Enter> to choose default for all options below ###
# ? What's the identifier of your extension? helloworld
# ? What's the description of your extension? LEAVE BLANK
# ? Initialize a git repository? Yes
# ? Bundle the source code with webpack? No
# ? Which package manager to use? npm
# ? Do you want to open the new folder with Visual Studio Code? Open with `code`
启动项目
打开 src/extension.ts 文件,并按下 F5即可运行项目。
这里默认采用的就是Debug模式进行运行。
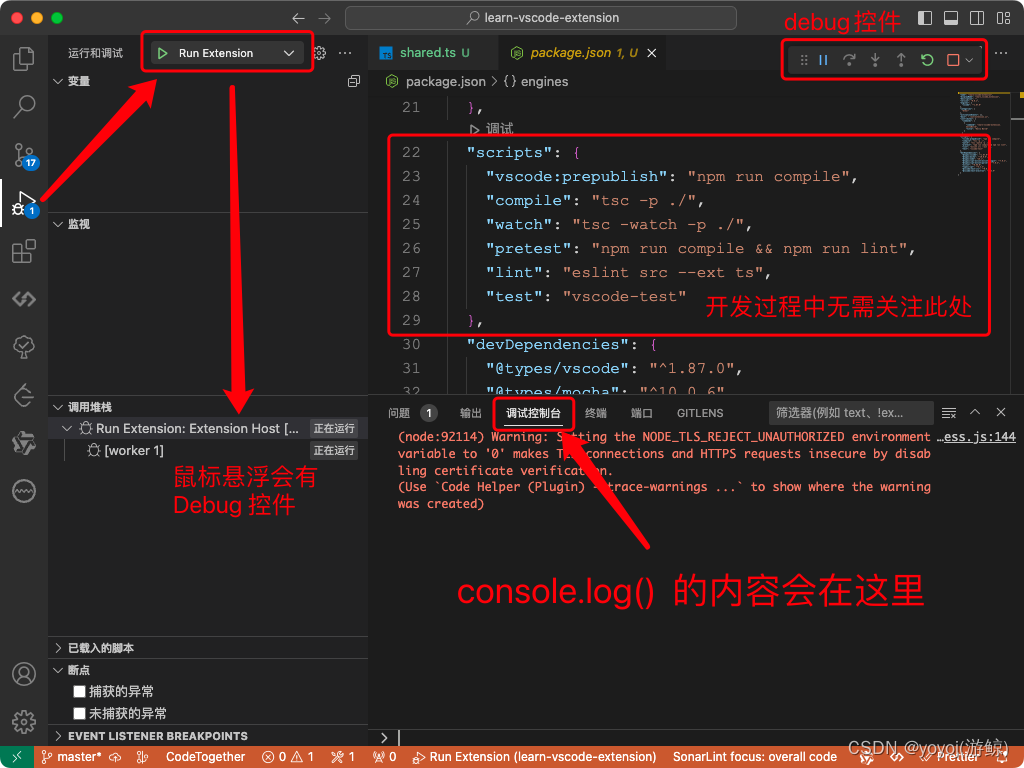
我们也可以通过 vscode Debug窗口中的按钮点击运行位置如下:
Debug 方法
在上图中已经介绍了大家常用的 console.log() 要怎么看。接下来还有两种调试的方式可供使用。(目前是摸索了这么多,如有补充欢迎交流)。
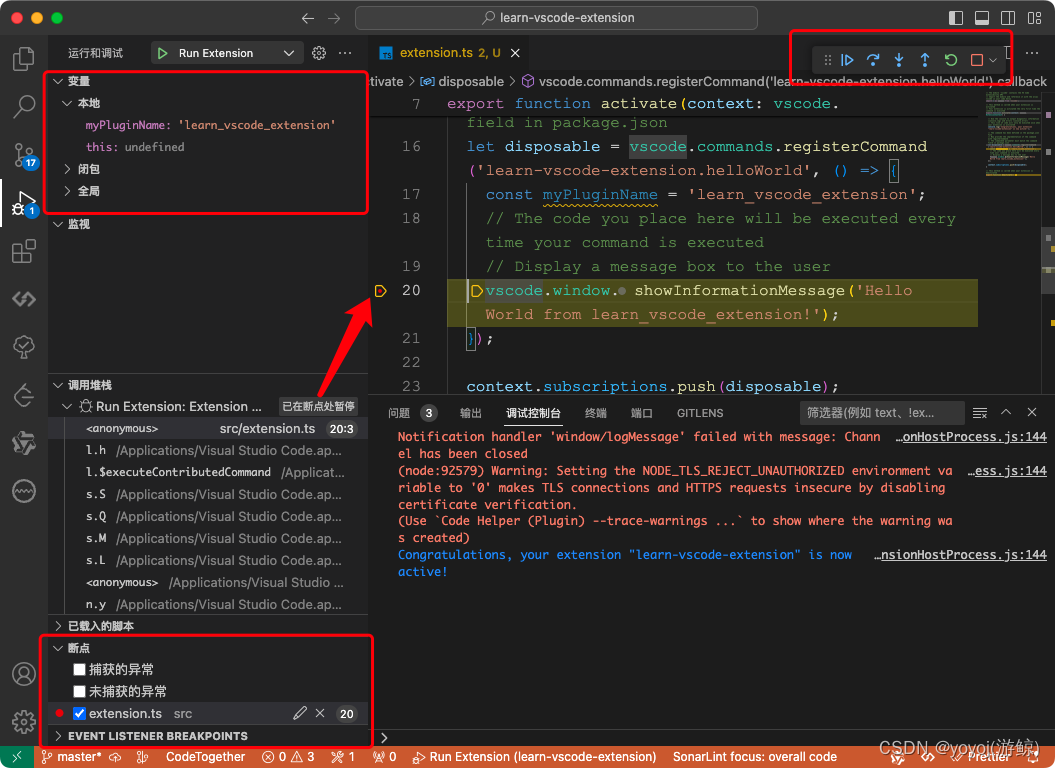
断点调试
上文也说了,我们开发中使用了 debug 模式运行项目,那么我们就可以使用打断点的方式进行调试。
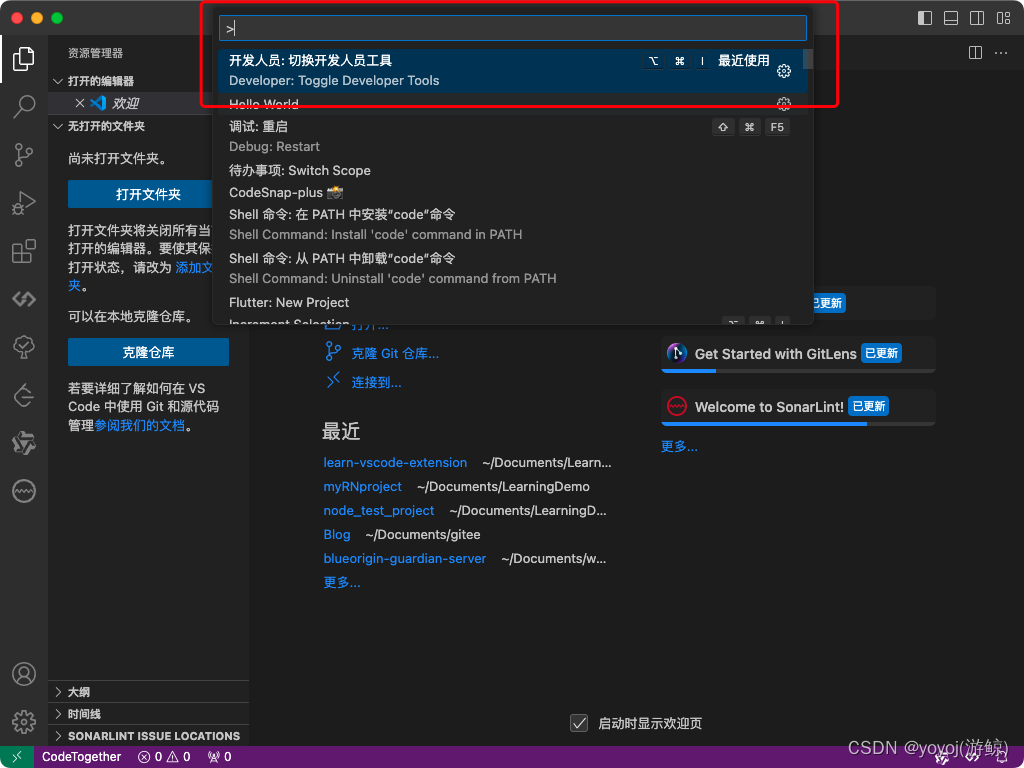
开发人员调试窗口
可以使用 Ctrl/cmd+Shift+P 打开一个命令调用窗口,并输入 Developer: Toggle Developer Tools,回车后即可打开一个和浏览器开发者调试工具一样的窗口。
vscode 是基于electron框架开发的,所以必然也是拥有开发者调试工具的。这个相信开发过electron的小伙伴都懂。
插件打包 - VSCE
安装
npm install -g @vscode/vsce
npm install -g vsce
也可以不安装:
npx vsce [命令参数]
打包和发布
1、打包成 VSIX。
在项目根目录下执行
vsce package
这里需要注意,vsce打包时如果项目的依赖是采用了pnpm 进行下载的,vsce会打包失败的,需要删除node_modules 然后使用npm 重新下载,再执行 vsce package
完成后即可在项目目录中看到一个vsix后缀的文件了,可以通过vsix方式导入到vscode中
2、发布
发布前请检查 package.json 中是否已经配置好了publisher。在发布时会提醒你做账号、Id等配置。按提示完成即可。
vsce publish