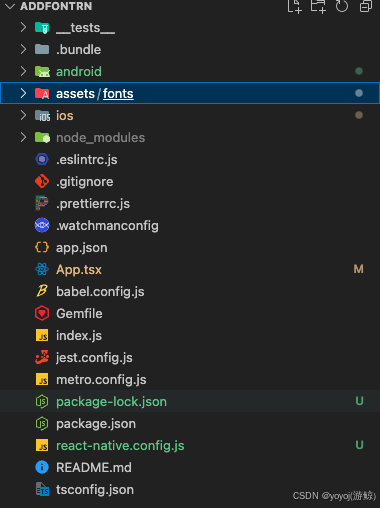
RN 中使用自定义字体来展示内容,或者规避因为不同系统默认字体不同、用户手机主题字体的样式问题是 RN APP 开发和设计中的常见需求。由于RN样式实现的特点,添加自定义字体和在原本的html中使用稍微有点不一样,但时至今日也已经非常好解决了。下面是我展示的demo目录结构
不难看出,就是多了一个目录: assets/fonts和react-native.config.js。配置的重点就在这两个地方。
配置步骤:
一、添加字体
字体来源可以是 Google Fonts 也可以是其他的。但只支持 .ttf 和 .otf 两种格式的字体文件。
下载的字体文件名称如果和实际字体名称不对应推荐修改一下。
存在部分字体因为字体名称中间存在空格,导致有android或者ios一方不生效的情况,请把字体名称中的空格换成中划线。但如果不影响则无关紧要。
新建字体存储目录。推荐直接在项目根路径下存储到 assets/fonts,如下图,当然你也可以选择存储到src下或者其他你想存储的地方,这一步只会影响到react-native.config.js的配置。
二、配置react-native.config.js文件
如果文件不存在,则在项目根路径下新增此文件,并写入以下内容。其中数组中的路径根据自己配置的来即可。如果已经存在则只需要在assets的值中添加字体存储路径即可。
module.exports = {
assets: ['./assets/fonts'],
};
当然,你也可以直接填字体的具体路径,来选中指定的字体,但不太建议这么做。因为笔者觉得麻烦。
三、执行npx react-native-asset
在项目根目录下开启终端,并执行
npx react-native-asset
笔者在之前的一些文章中还看到过另一种命令
npx react-native link,但这是react-native低于版本 0.69的做法。其效果和此命令是一致的,至于实际使用我没有进行尝试。如果有需要,可以参考:如何在 React Native 中使用自定义字体 | React Native 开发指南 (todoit.tech)。里面的介绍也是基于旧版本的ios进行展示的。
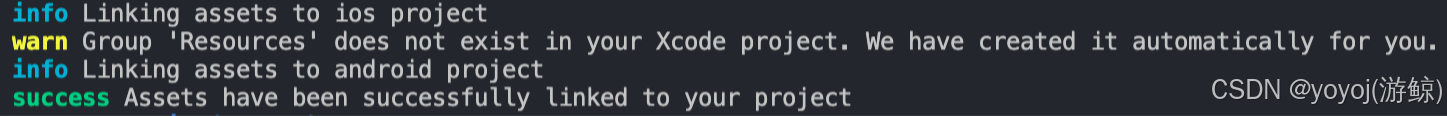
命令输出大概是这样的:
这个命令会在项目的android项目下复制一份字体进行App配置,并在iOS项目中添加字体路径。其实际效果大家可以通过git的提示看出来。笔者认为这里大家不用太担心,告知这个最重要的就是提醒大家如果使用真机进行开发调试,字体如果一时未生效,请记得使用npm run start 分别输入 ‘a’ 和 ‘i’ 来重新加载App。
四、使用字体
接下来就可以直接在fontFamily中使用添加的字体了。
如:
fontFamily: 'PressStart2P-Regular',
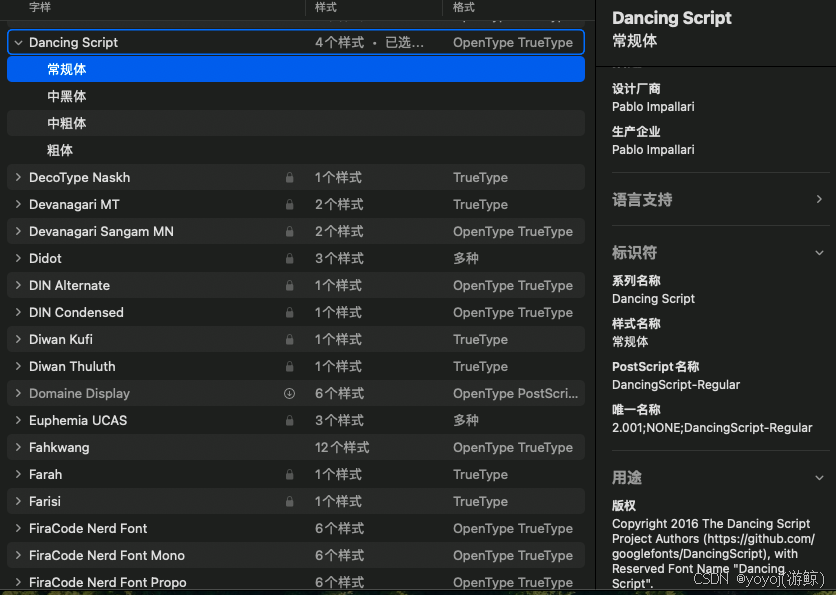
需要注意:在苹果环境下字体的名称对应的是下图中的PostScript名称。推荐直接把文件名称和PostScript名称对应好。在android中一般直接使用原字体名称,如果未生效请检查空格问题。
最后,总结一下个人遇到的问题。
1、使用fontFamily指定了字体,设置了加粗,结果字体变成了系统默认字体。
笔者认为这是我导入的不是字体族,而是单个字体的原因。weight属性会让字体引擎去查找对应的加粗字体。通常如果出现这个问题有可能该字体的加粗配置可能不生效。
2、按步骤正确执行了,都没有报错,但是字体效果就是没有出来。还有可能有什么原因?
我在遇到字体使用在ios上生效而在android中不生效的问题中看到了这个issue:It works on iOS, but not on Android · Issue #60 · unimonkiez/react-native-asset · GitHub
大概意思是有依赖影响了它,需要先移除影响它的依赖,然后应用好字体后重新把依赖安装回来就行。该Issue 中提到的组件是 react-native-splash-screen 。如果有遇到这个问题,可以考虑看下是否为依赖影响。
3、如果 ios 和 Android 中需要使用的字体名称不一样而每次都需要自己去做三元运算很麻烦,有没有什么更好的做法。
有的。我的做法如下:
在 src/constant 下新增 font.ts,写入:
import {Platform} from 'react-native';
const FONTS = {
...Platform.select({
ios: {
PressStart2PRegular: 'PressStart2P-Regular',
},
android: {
PressStart2PRegular: 'PressStart2P-Regular',
},
}),
};
export default FONTS;
然后在使用的时候只需要:
fontFamily: FONTS.PressStart2PRegular,
这样做相比自己写三元运算符的好处是:
- 可以支持更多的平台,而不只是ios、android,只需要添加对应平台的配置对象即可。
- 字体统一管理。
- 更不容易写错。
本文参考:
前端 - 如何在React Native中添加自定义字体 - 终身学习者 - SegmentFault 思否
如何在 React Native 中使用自定义字体 | React Native 开发指南 (todoit.tech)
It works on iOS, but not on Android · Issue #60 · unimonkiez/react-native-asset · GitHub