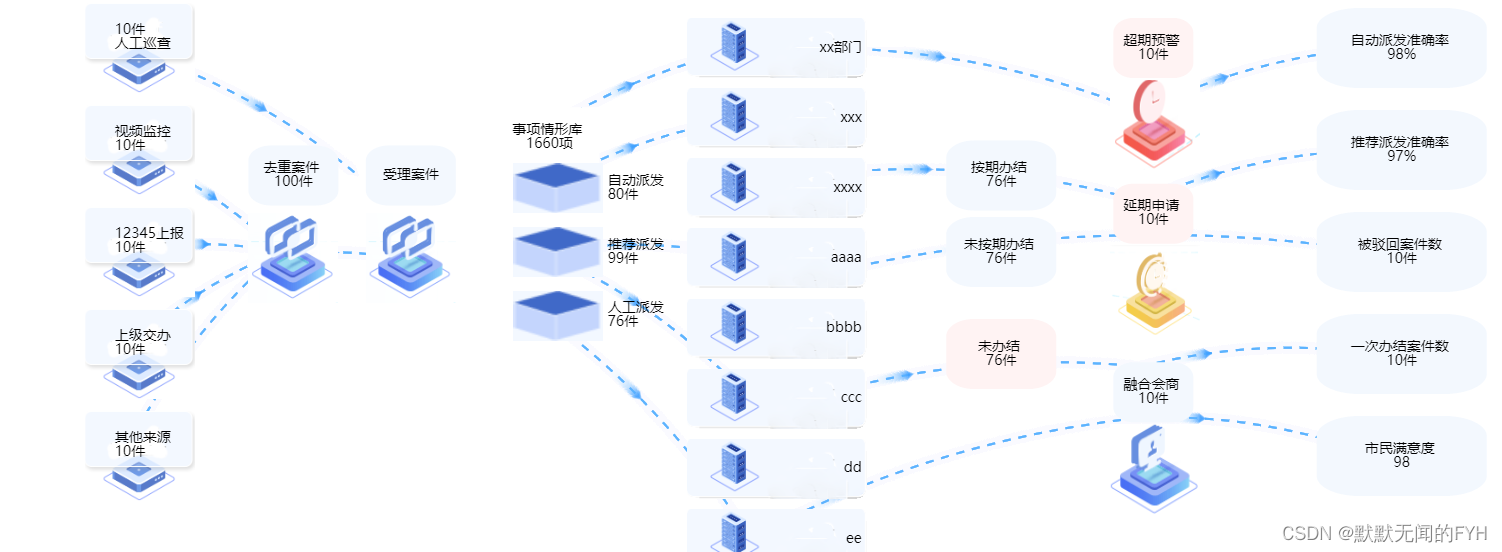
前两星期开发一个echarts 的关系数据流向图,因为之前也没有写过,上手的时候,看那代码人都傻了要。经过不断查百度,看echarts官网实例,可算是整出来了,这截图只是个大概,主要看功能实现。
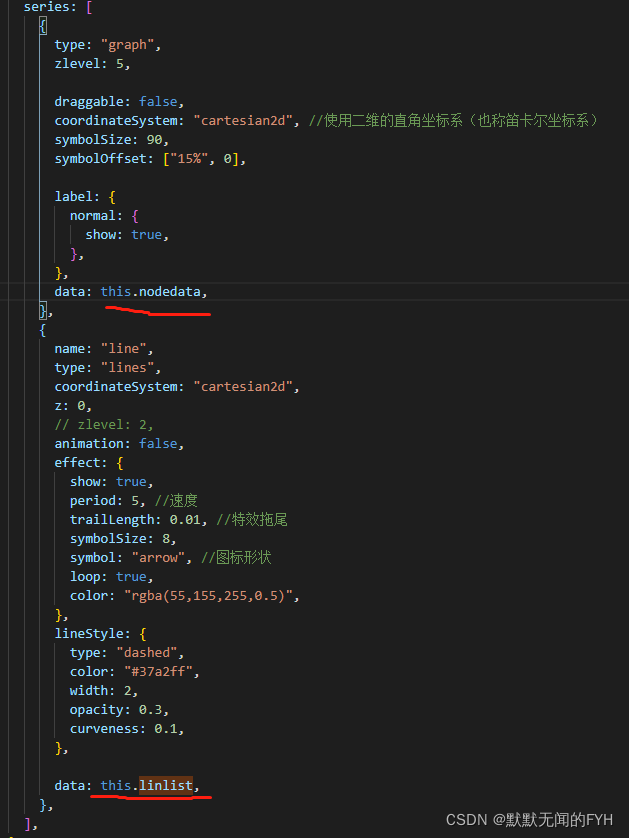
1:cartesian2d 这个属性必须要有
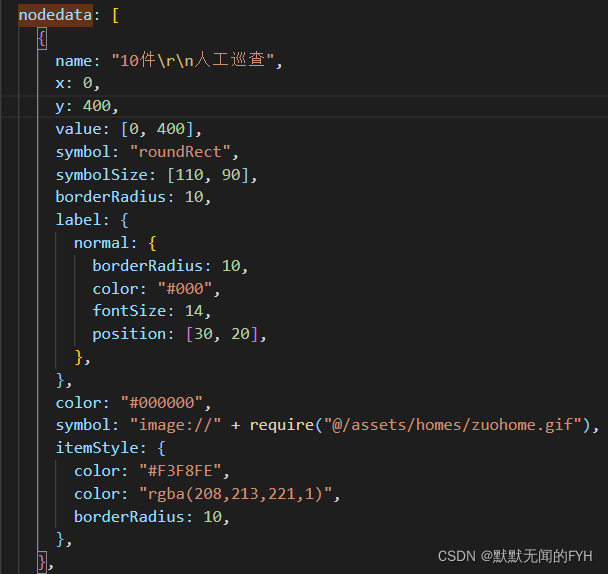
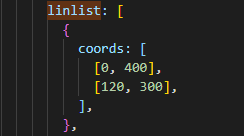
2:nodedata是存放展示的数据的,里面可以设置颜色大小,插入图片等… 。然后这个数据所在的位置,是根据x,y来决定的 并且尽量和linlist 保持一直。linlist 数据看下面 :他们分别对应的是数据的坐标,从那个数据到那个数据,他们之间连接的箭头或者线,就是根据坐标来的。
3:name为line的对象里面,表示的就是这个线,和他上面那个动态的数据流向,也可以设置为箭头。具体的你想要什么样式,可以去官网文档里面找对应单词设置。
4:option的数据 我给它贴上。linlist和nodedata 这个两个数组里面的数据太多了,我就不贴了,写的话,按照我上面放的例子就行。
var option = {
backgroundColor: "#fff",
xAxis: {
show: false,
type: "value",
},
yAxis: {
show: false,
type: "value",
},
tooltip: {},
graphic: {
elements: [
{
type: "image",
left: "0%",
top: "41%",
style: {
image: image1,
width: 80,
height: 120,
},
},
],
},
series: [
{
type: "graph",
zlevel: 5,
draggable: false,
coordinateSystem: "cartesian2d", //使用二维的直角坐标系(也称笛卡尔坐标系)
symbolSize: 90,
symbolOffset: ["15%", 0],
label: {
normal: {
show: true,
},
},
data: this.nodedata,
},
{
name: "line",
type: "lines",
coordinateSystem: "cartesian2d",
z: 0,
// zlevel: 2,
animation: false,
effect: {
show: true,
period: 5, //速度
trailLength: 0.01, //特效拖尾
symbolSize: 8,
symbol: "arrow", //图标形状
loop: true,
color: "rgba(55,155,255,0.5)",
},
lineStyle: {
type: "dashed",
color: "#37a2ff",
width: 2,
opacity: 0.3,
curveness: 0.1,
},
data: this.linlist,
},
],
};
5:会写的话,就会感觉不算难,但是因为我第一次开发,刚开始那会感觉属实难写。主要都不理解其中的意思,改也无从下手。(祝你们好运,可以帮到同样有需要的人。新年快乐!2022年的第一篇博客)