漫水填充
1.1漫水填充的定义
慢水填充是一种用于特定的颜色填充连同区域,通过设置可连通像素的上下限以及连通方式来达到不同的填充效果的方法。
漫水填充经常被;用来标记或分离图像的一部分,以便对其进行进一步的处理或分析,也可以用来从输入图像获取掩膜区域,掩码会加速处理过程,或只处理掩膜指定的区域,操作的结果总是某个连续的区域。
漫水填充:就是自动选中了和种子点连通的区域,接着将该区域替换成指定的颜色。
1.2 实现漫水填充算法:floodFill函数
作用:我们指定的颜色从种子点开始填充一个连续区域。连通性由像素值的接近程度来衡量>
OpenCV中有两个版本的floodFIll函数
1> int floodFill(InputOutputArray image, Point seedPoint, Scalar newVal, Rect* rect=0, Scalar loDiff=Scalar(), Scalar upDifff=Scalar(), int flags=4 不带掩膜
2> int floodFill(InputOutputArray image, InputOutputArray mask, Point seedPoint, Scalar newVal, Rect* rect=0, Scalar loDiff=Scalar(), Scalar upDiff=Scalar(), int flags=4)带掩膜
这两个版本的fillFlood除了第二个参数外,其他都是公用的。
参数:
-
参数一:输入/输出1通道或3通道,浮点图像,具体的参数由之后的参数指明;
-
参数二:InputOutputArray类型的mask,表示操作掩膜。应该为单通道,8位,长和宽都比输入图像image大两个像素点的图像。漫水填充不会填充掩膜mask的非零像素区域。例如:一个边缘检测算子的输出可以用来作为掩膜,以防止填充到边缘。同样也可以在多次的函数调用中使用同一个掩膜,以保证填充的区域不会重叠。掩膜mask会比需填充的图像大,所以mask中与输入图像(x, y)相对应的点的坐标为(x+1,y+1).
-
参数三:Point类型的seedPoint ,漫水填充算法的起点。
-
参数四:Scalar类型的newVal,像素点被染色的值,即在重绘区域像素的新值。
-
参数五:rect,默认0,用于设置floodFill函数将要重绘区域的最小边界矩形区域。
-
参数六:表示当前观察像素值与其部件邻域像素值或着待加入该部件的种子像素之间的亮度或颜色之负差。
-
参数七:upDiff,有默认值Scalar(),表示当前观察像素值与其部件邻域像素值或着待加入该部件的种子像素之间的亮度或颜色之正差。
-
参数八:操作标志符,包含三个部分:
低八位(0~7):用于控制算法的连通性,可取4(默认4)或8
4:标识填充算法方向只考虑当前像素水平方向和垂直方向的相邻点;
8:除上述相邻点,还包含对角线方向的相邻点;高八位(16~23):可以是0,也可以是下面两种选项标志符的组合。
FLOODFILL_FIXED_RANGE:如果设置这个标志,就会考虑当前像素与种子像素的差,否则就考虑当前像素与其相邻像素的差,这个范围是浮动的。
FLOODFILL_MASK_ONLY_:如果设置这个标志,函数不会去填充改变原始像素(也就是第三个参数),而是去填充掩膜图像(mask)。中间八位:
Floodfill的flags参数的中间八位的值就是用于指定填充掩膜图像的值的。如果flags中间八位的值是0, 掩膜会用1来填充。
例如如果想用8邻域填充,并填充固定像素值范围,填充掩膜而不是填充原图像,以及设填充值为38,则flags参数可以这样写:
flags=8 | FLOODFILL_MASK_ONLY|FLOODFILL_FIXED_RANGE) (38 << 8)
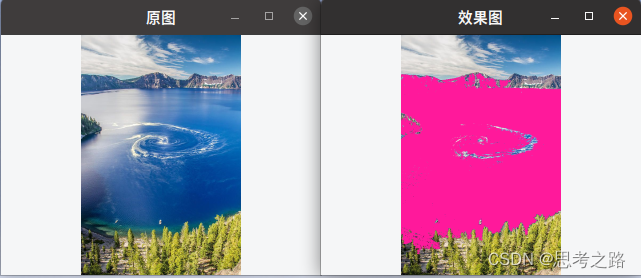
Floodfill简单示例:
#include <opencv2/opencv.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
using namespace cv;
using namespace std;
int main()
{
Mat image = imread("../1.jpg");
namedWindow("原图", WINDOW_NORMAL);
namedWindow("效果图", WINDOW_NORMAL);
imshow("原图", image);
Rect ccomp;
floodFill(image, Point(50, 300), Scalar(155, 25, 255), &ccomp, Scalar(20, 20, 20), Scalar(20, 20, 20));
imshow("效果图", image);
// waitKey(0);
while (char (waitKey(1)) != 'q'){}
return 0;
}
综合示例:漫水填充
#include <opencv2/opencv.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
using namespace cv;
using namespace std;
Mat g_srcImage, g_dstImage, g_grayImage ,g_maskImage;
int g_nLowDifference =20, g_nUpDifference = 20;
int g_nFillMode = 1 ;//漫水填充模式
int g_nConnectivity = 4;
int g_nNewMaskVal = 255; //新的重新绘制的像素值
bool g_bIsColor = true;
bool g_bUseMask = false;
static void OnMouse(int event, int x, int y, int , void*)
{
if(event != EVENT_LBUTTONDOWN) {
return;
}
Point seed = Point(x, y);
int LowDifference = g_nFillMode == 0 ? 0 : g_nLowDifference; //空范围漫水填充,值为0, 否则是g_nLowDifference
int UpDifference = g_nFillMode == 0? 0: g_nUpDifference;
//漫水填充的标志0~7位是g_nConnectivity , 8~15是g_nNewMaskVal, 16~23是当前像素与种子像素的差,否则就考虑当前像素与其相邻像素的差,这个范围是浮动的。
int flags = g_nConnectivity + (g_nNewMaskVal << 8) + (g_nFillMode == 1 ? FLOODFILL_FIXED_RANGE:0);
//漫水填充的参数值准备
int b = (unsigned ) theRNG() & 255; //0-255间的任意值
int g = (unsigned ) theRNG() & 255; //0-255间的任意值
int r = (unsigned ) theRNG() & 255; //0-255间的任意值
Rect ccomp; // 定义重会区域的最小边界矩形区域
Scalar newVal = g_bIsColor ? Scalar(r,g,b):Scalar(r*0.299, g*0.587, b*0.114);
Mat dst = g_bIsColor? g_dstImage:g_grayImage;
int area;
if(g_bUseMask)
{
threshold(g_maskImage, g_maskImage, 1, 128, THRESH_BINARY);
area = floodFill(dst, g_maskImage, seed, newVal, &ccomp, Scalar(LowDifference, LowDifference, LowDifference), Scalar(UpDifference,UpDifference, UpDifference), flags);
imshow("mask", g_maskImage);
} else {
area = floodFill(dst, seed, newVal, &ccomp, Scalar(LowDifference, LowDifference, LowDifference), Scalar(UpDifference, UpDifference, UpDifference), flags);
}
imshow("效果图", dst);
cout << area << "个像素被重绘" << endl;
}
int main()
{
g_srcImage = imread("../1.jpg");
if(!g_srcImage.data)
cout << "获取图形路径失败!" << endl;
g_srcImage.copyTo(g_dstImage);
cvtColor(g_srcImage, g_grayImage, COLOR_RGB2GRAY);
g_maskImage.create(g_srcImage.rows + 2, g_srcImage.cols + 2, CV_8UC1);
namedWindow("效果图", WINDOW_AUTOSIZE);
createTrackbar("负差值最大" , "效果图", &g_nLowDifference, 255, 0);
createTrackbar("正差值最大", "效果图", &g_nUpDifference, 255, 0);
setMouseCallback("效果图", OnMouse, 0);
while(1) {
imshow("效果图", g_bIsColor? g_dstImage:g_grayImage);
int c = waitKey(0);
if((c& 255) == 27)
{
cout <<"退出。。。。。。" << endl;
break;
}
switch ((char) c)
{
case '1':
if(g_bIsColor) {
cvtColor(g_srcImage, g_grayImage, COLOR_RGB2GRAY);
g_maskImage = Scalar::all(0);
g_bIsColor = false;
} else {
g_srcImage.copyTo(g_dstImage);
g_maskImage = Scalar::all(0);
g_bIsColor = true;
}
break;
case '2':
if(g_bUseMask) {
destroyWindow("mask");
g_bUseMask = false;
} else {
namedWindow("mask", 0);
g_maskImage = Scalar::all(0);
imshow("mask", g_maskImage);
g_bUseMask = true;
}
case '3':
g_srcImage.copyTo(g_dstImage);
cvtColor(g_dstImage,g_grayImage, COLOR_RGB2GRAY);
g_maskImage = Scalar::all(0);
break;
case '4':
g_nFillMode = 0;
break;
case '5':
g_nFillMode = 1; //使用渐变,浮动范围的漫水填充
break;
case '6':
g_nFillMode = 2; //使用渐变的,浮动范围的漫水填充
break;
case '7':
g_nConnectivity = 4;
break;
case '8':
g_nConnectivity = 8;
break;
default:
break;
}
}
return 0;
}
在窗口图片上单击,就会给不同的区域着色。
实现效果: